使用ShareSDK授权相关功能实现用户第三方登录。流程如下所示:
1.使用ShareSDK中的hasAuthorizedWithType方法来判断用户是否已经登录。如果尚未登录则进入步骤2,否则进入步骤4。
2.使用ShareSDK中的authWithType方法来对用户进行授权。
3.授权成功后,调用ShareSDK中的getUserInfoWithType方法来获取用户信息,并将取到的用户信息与服务器中本地帐号信息进行关联。
4.登录应用主界面。
5.在注销登录时可以使用ShareSDK中的cancelAuthWithType方法来实现。如果需要重新登录跳转回步骤1重新执行。
一、准备集成
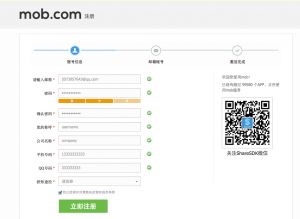
首先前往ShareSDK官网进行用户注册。
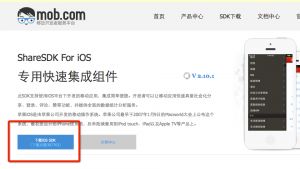
提示注册成功后进入自己的邮箱点击验证邮件进行账户激活。然后返回ShareSDK官网下载SDK开发包。
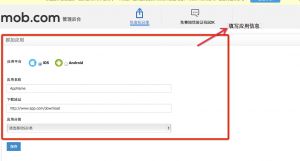
下载后解压包中文件取出ShareSDK文件夹(目前最新版本为2.10.1)。然后进行用户登录,创建ShareSDK应用。
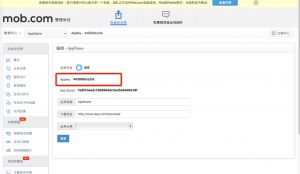
取得AppKey
然后前往Parse官网进行Parse用户注册并下载SDK。
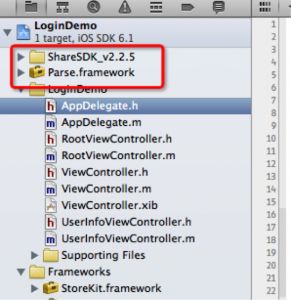
下载完成后把Parse.framework放到跟ShareSDK相同的目录下面。如图:
然后在Parse中建立新应用。
执行上述步骤后,准备阶段已经结束。下面进入初始化阶段。
二、初始化项目
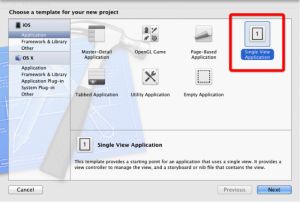
打开XCode新建工程项目。
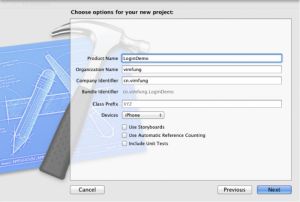
填入项目相关信息
修改基础的工程项目代码。在这个示例中需要用到导航栏,由于创建的项目类型选择了“Single View Application”,不提供导航视图功能,因此需要对项目做一些小调整,把AppDelegate中的根视图控制器改为UINavigationController。
先打开AppDelegate.h文件,添加一个UINavigationController的属性,代码如下:
@interface AppDelegate : UIResponder
@property (strong, nonatomic) UIWindow *window;
@property (strong, nonatomic) UINavigationController *viewController;
@end
再打开AppDelegate.m文件,修改didFinishLaunchingWithOptions方法中的代码,如下所示:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
ViewController *vc = nil;
if ([[UIDevice currentDevice] userInterfaceIdiom] == UIUserInterfaceIdiomPhone) {
vc = [[ViewController alloc] initWithNibName:@”ViewController_iPhone” bundle:nil];
} else {
vc = [[ViewController alloc] initWithNibName:@”ViewController_iPad” bundle:nil];
}
self.viewController = [[UINavigationController alloc] initWithRootViewController:vc];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}
运行一下,可以看到需要的导航栏出来了
导入ShareSDK和Parse框架。将下载的两个框架文件拖入到工程项目中。
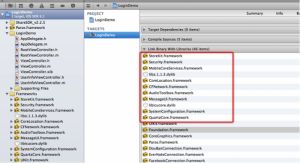
选中工程项目进入“Build Phases”在“Link Binary With Libraries”中点击“+”号,按照ShareSDK的集成文档与Parse的文档说明把需要引入的库加入到项目中。
打开AppDelegate.m(代表你的工程名字) 导入ShareSDK和Parse的头文件,如下所示:
#import
#import
在- (BOOL)application: didFinishLaunchingWithOptions:方法中添加如下语句对ShareSDK和Parse进行初始化。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[ShareSDK registerApp:@"783b9ac2495"];
[ShareSDK connectSinaWeiboWithAppKey:@"568898243"
appSecret:@"38a4f8204cc784f81f9f0daaf31e02e3"
redirectUri:@"http://www.sharesdk.cn"];
[Parse setApplicationId:@"pSr2dNiZUqcgxrINsyrgJa3vwLcKyATkubNfZ0iX"
clientKey:@"aiK1CTRUKjDukAyyKXHJ7ScTfnsLw5IupC8bg1vu"];
……
return YES;
}
再添加handleOpenURL的处理方法,如下所示:
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
{
return [ShareSDK handleOpenURL:url wxDelegate:nil];
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [ShareSDK handleOpenURL:url
sourceApplication:sourceApplication
annotation:annotation
wxDelegate:nil];
}
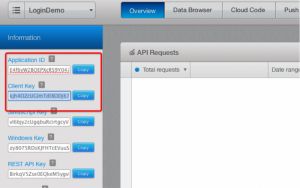
其中传入ShareSDK的参数则是之前创建应用的AppKey,而Parse的ApplicationId和clientKey可在应用信息面板中获取。
三、功能实现
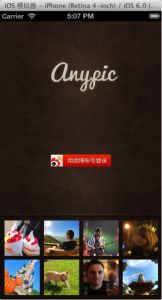
首先对登录界面进行设计,为了尽量简单,只带有一张背景图片和一个登录按钮。其代码如下:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.navigationController.navigationBarHidden = YES;
//添加背景
UIImageView *bgImgView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"backgroundLogin.png"]];
[self.view addSubview:bgImgView];
//添加登录按钮
UIButton *loginBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[loginBtn setBackgroundImage:[UIImage imageNamed:@"LoginButton.png"] forState:UIControlStateNormal];
loginBtn.frame = CGRectMake((self.view.frame.size.width – 173.0) / 2, (self.view.frame.size.height – 32.0) / 2, 173.0, 32.0);
loginBtn.autoresizingMask = UIViewAutoresizingFlexibleTopMargin | UIViewAutoresizingFlexibleLeftMargin;
[loginBtn addTarget:self action:@selector(loginBtnClickHandler:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:loginBtn];
}
运行效果如下:
然后为登录按钮写入点击事件,该事件主要是通过获取用户信息来实现用户授权登录,并将数据写入到Parse中。代码如下:
- (void)loginBtnClickHandler:(id)sender
{
[ShareSDK getUserInfoWithType:ShareTypeSinaWeibo
authOptions:nil
result:^(BOOL result, id userInfo, id error) {
if (result) {
PFQuery *query = [PFQuery queryWithClassName:@"UserInfo"];
[query whereKey:@"uid" equalTo:[userInfo uid]];
[query findObjectsInBackgroundWithBlock:^(NSArray *objects, NSError *error) {
if ([objects count] == 0) {
PFObject *newUser = [PFObject objectWithClassName:@"UserInfo"];
[newUser setObject:[userInfo uid] forKey:@”uid”];
[newUser setObject:[userInfo nickname] forKey:@”name”];
[newUser setObject:[userInfo profileImage] forKey:@”icon”];
[newUser saveInBackground];
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@”Hello” message:@”欢迎注册” delegate:nil cancelButtonTitle:@”知道了” otherButtonTitles: nil];
[alertView show];
} else {
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@”Hello” message:@”欢迎回来” delegate:nil cancelButtonTitle:@”知道了” otherButtonTitles: nil];
[alertView show];
}
}];
MainViewController *mainVC = [[MainViewController alloc] init];
[self.navigationController pushViewController:mainVC animated:YES];
}
}];
}
需要注意的是这里没有调用authWithType这个方法,而是直接调用了getUserInfoWithType,由于getUserInfoWithType方法中已经包含了是否授权的检测,在没有授权时会自动弹出授权界面,因此可以直接使用此方法就能够一步到位取到用户信息了。
返回用户信息后调用Parse框架的findObjectsInBackgroundWithBlock方法来判断用户是否已经注册,如果没有则通过填充PFObject对象数据来写入用户信息,登录Parse 查看数据已经成功写入,如图:
最后push进入一个主视图界面来代表授权成功。
然后,在主视图界面初始化时添加一个注销登录按钮,代码如下:
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithTitle:@”注销”
style:UIBarButtonItemStyleBordered
target:self
action:@selector(logoutButtonClickHandler:)];
}
return self;
}
为注销按钮加入点击事件,此事件主要是对用户授权进行注销,然后返回登录界面。如下代码所示:
- (void)logoutButtonClickHandler:(id)sender
{
[ShareSDK cancelAuthWithType:ShareTypeSinaWeibo];
[self.navigationController popViewControllerAnimated:NO];
}
整个登录和注销流程基本实现了。