Android系统防火墙开发一(2)主界面实现
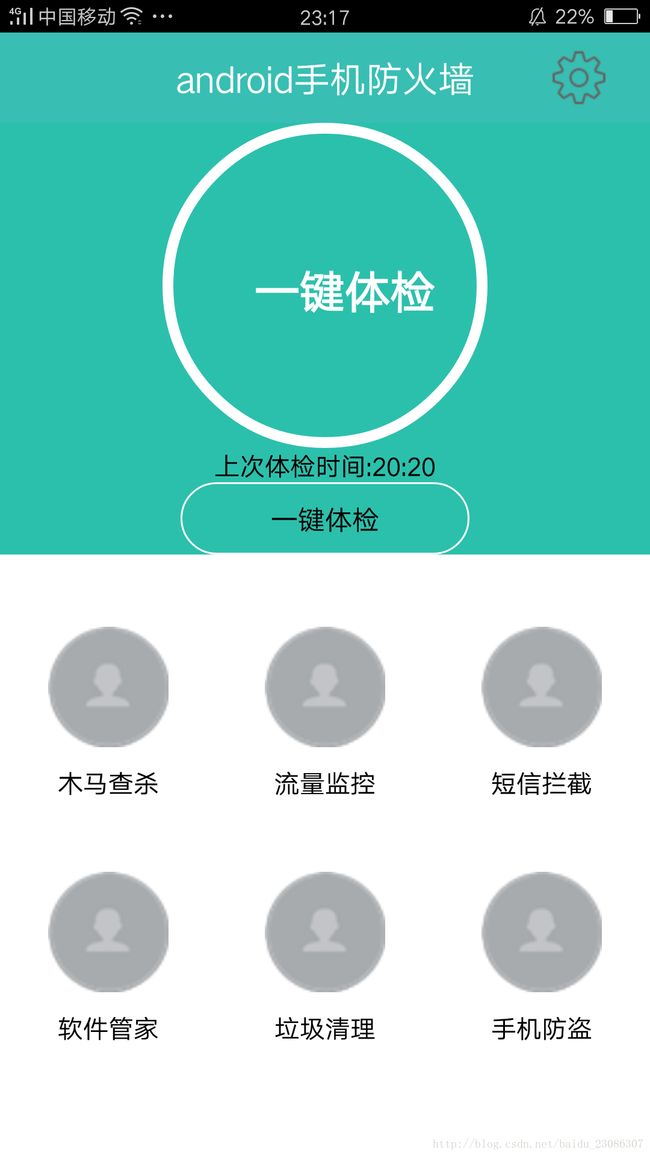
正如上面的一篇开篇所看到的一样,应用程序的主界面上部分有自定义控件圆形构成,下面是通过详细分析原理实现。
如所示:

上半部分是一个自定义控件,下面部分使用的是九宫格格式的内容,整个布局通过FrameLayout布局构成。
下面来简单介绍一下原理吧!
首先看一下布局代码:
activity_test.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:android_custom="http://schemas.android.com/apk/res/com.example.afhq"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white" >
<include
android:id="@+id/titleId"
layout="@layout/titlebar" />
<RelativeLayout
android:id="@+id/relativeLayout1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/titleId"
android:background="#2bc0ac"
android:gravity="clip_horizontal" >
<com.example.afhq.widget.RoundProgressBar
android:id="@+id/roundProgressBar2"
android:layout_width="180dip"
android:layout_height="180dip"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:background="#2bc0ac"
android_custom:roundColor="@android:color/white"
android_custom:roundProgressColor="@color/battery_view_text_light"
android_custom:roundWidth="6dip"
android_custom:textColor="@android:color/white"
android_custom:textSize="25sp" />
RelativeLayout>
<TextView
android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/relativeLayout1"
android:layout_centerHorizontal="true"
android:background="#2bc0ac"
android:gravity="center"
android:text="上次体检时间:20:20"
android:textColor="@color/black" />
<RelativeLayout
android:id="@+id/re_button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#2bc0ac"
android:layout_below="@id/textView1"
android:gravity="clip_horizontal" >
<Button
android:id="@+id/button1"
style="@style/logout_edit_text"
android:layout_width="match_parent"
android:layout_height="40dip"
android:layout_marginLeft="100dip"
android:layout_marginRight="100dip"
android:text="一键体检" />
RelativeLayout>
<FrameLayout
android:id="@+id/activity_test_frag"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:layout_below="@id/re_button1" >
FrameLayout>
RelativeLayout>如上代码可以看出首页布局代码,关于FrameLayout 实现切换布局的原理:
在代码中可以看出:FrameLayout 就是讲不通的页面放到一个容器中,实现切换;下面项目的需要设计,当然关于FrameLayout 原理实现我觉得要去看看源码和基础教程了。
下面看MainActivity.java 实现主界面的构建功能
public class MainActivity extends FragmentActivity {
private RoundProgressBar mRoundProgressBar5;
private int progress = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
ImageView im =(ImageView) findViewById(R.id.titleBarRightImage_setting);
im.setVisibility(View.VISIBLE);
//设置界面
im.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent();
intent.setClass(getApplicationContext(), SettingCenterActivity.class);
startActivity(intent);
}
});
mRoundProgressBar5 = (RoundProgressBar) findViewById(R.id.roundProgressBar2);
mRoundProgressBar5.setDefaultStr("一键体检");
mRoundProgressBar5.setLogoStr("");
mRoundProgressBar5.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startScanningListFragment();
new Thread(new Runnable() {
@Override
public void run() {
while(progress <= 100){
progress += 3;
System.out.println(progress);
mRoundProgressBar5.setProgress(progress);
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
Date date= new Date();
SimpleDateFormat s=new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");
String da=s.format(date);
((TextView)findViewById(R.id.textView1)).setText(da);
}
});
((Button)findViewById(R.id.button1)).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
((Button)findViewById(R.id.button1)).setText("正在体检");
new Thread(new Runnable() {
@Override
public void run() {
while(progress <= 100){
progress += 3;
System.out.println(progress);
mRoundProgressBar5.setProgress(progress);
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
}
});
HomeFragment homeFragment=new HomeFragment();
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.activity_test_frag, homeFragment, "").commit();
}
public void startScanningListFragment(){
ScanningListFragment scanningListFragment=new ScanningListFragment();
getSupportFragmentManager().beginTransaction().
replace(R.id.activity_test_frag, scanningListFragment).commit();
}
/**
*
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode==KeyEvent.KEYCODE_BACK){
return super.onKeyDown(keyCode, event);
}
return super.onKeyDown(keyCode, event);
}
}当然,每一个fragment的类可以有很多共同的操作,将这共同的操作方法方放在一个举出的base里面,
BaseFragment.java
package com.example.afhq.base;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public abstract class BaseFragment extends Fragment {
public View view;
public Activity context;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
context=getActivity();
}
@Override
//设置当前界面view
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
view=initView();
return view;
}
//填充 数据的操作
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
initData();
}
//数据填充UI的方法
public abstract void initData();
//预设UI
public abstract View initView() ;
}
每一个fragment都要继承basefragment,然后实现抽象方法。
主页下面的九宫格就是通过这种形式,实现一个HomeFragment.java的
package com.example.afhq.fragment;
import android.content.Intent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.LinearLayout;
import android.widget.Toast;
import com.example.afhq.R;
import com.example.afhq.activity.AntiVirusActivity;
import com.example.afhq.activity.LockAppActivity;
import com.example.afhq.activity.MessageInterceptActivity;
import com.example.afhq.activity.RublishcleanActivity;
import com.example.afhq.activity.TasksActivity;
import com.example.afhq.activity.TrafficManagerActivity;
import com.example.afhq.base.BaseFragment;
import com.lidroid.xutils.ViewUtils;
import com.lidroid.xutils.view.annotation.ViewInject;
public class HomeFragment extends BaseFragment {
@ViewInject(R.id.fragment_main_trojan)
private LinearLayout fragment_main_trojan;//木马查杀
@ViewInject(R.id.messagee_linearlayout)//短信拦截
private LinearLayout messagee_linearlayout;
@ViewInject(R.id.traffice_manager)
private LinearLayout traffice_manager;//流量监控
@ViewInject(R.id.ll_rubbish)
private LinearLayout ll_rubbish;
@ViewInject(R.id.task_insert_layer)//软件管理
private LinearLayout task_insert_layer;
@ViewInject(R.id.main_layout_applock)
private LinearLayout main_layout_applock;
@Override
public void initData() {
fragment_main_trojan.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent =new Intent();
intent.setClass(getActivity(), AntiVirusActivity.class);
startActivity(intent);
}
});
messagee_linearlayout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent =new Intent();
intent.setClass(getActivity(), MessageInterceptActivity.class);
startActivity(intent);
}
});
//流量监控
traffice_manager.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TrafficManagerActivity
Intent intent=new Intent();
intent.setClass(context, TrafficManagerActivity.class);
startActivity(intent);
}
});
/**
*
*/
ll_rubbish.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent();
intent.setClass(context, RublishcleanActivity.class);
startActivity(intent);
}
});
task_insert_layer.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent();
intent.setClass(context, TasksActivity.class);
startActivity(intent);
}
});
main_layout_applock.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent();
intent.setClass(context, LockAppActivity.class);
startActivity(intent);
}
});
}
@Override
public View initView() {
view= View.inflate(getActivity(), R.layout.fragment_main, null);
ViewUtils.inject(this,view);
return view;
}
}
说到这,上面的布局代码就是这么多,下面就是关于核心的业务需求了,在图上我们可以看出,当点击上面的一键体检的时候,我们需要获取扫描数据,扫描垃圾,扫描卸载残留,扫描大文件,扫描非官方文件,通过定时器实现扫描,下面就是关于扫描的具体代码。
package com.example.afhq.engine;
import java.io.File;
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.content.pm.ApplicationInfo;
import android.content.pm.PackageInfo;
import android.content.pm.PackageManager;
import android.graphics.drawable.Drawable;
import com.example.afhq.domain.AppInfo;
public class AppInfoParser {
/**
* 获取手机里面的所有的应用程序
* @param context 上下文
* @return
*/
public static List getAppInfos(Context context){
//得到一个java保证的 包管理器。
PackageManager pm = context.getPackageManager();
List packInfos = pm.getInstalledPackages(0);
List appinfos = new ArrayList();
for(PackageInfo packInfo:packInfos){
AppInfo appinfo = new AppInfo();
String packname = packInfo.packageName;
appinfo.setPackname(packname);
Drawable icon = packInfo.applicationInfo.loadIcon(pm);
appinfo.setIcon(icon);
String appname = packInfo.applicationInfo.loadLabel(pm).toString();
appinfo.setName(appname);
//应用程序apk包的路径
String apkpath = packInfo.applicationInfo.sourceDir;
appinfo.setApkpath(apkpath);
File file = new File(apkpath);
long appSize = file.length();
appinfo.setAppSize(appSize);
//应用程序安装的位置。
int flags = packInfo.applicationInfo.flags; //二进制映射 大bit-map
int uid=packInfo.applicationInfo.uid;
appinfo.setUid(uid);
if((ApplicationInfo.FLAG_EXTERNAL_STORAGE&flags)!=0){
//外部存储
appinfo.setInRom(false);
}else{
//手机内存
appinfo.setInRom(true);
}
if((ApplicationInfo.FLAG_SYSTEM&flags)!=0){
//系统应用
appinfo.setUserApp(false);
}else{
//用户应用
appinfo.setUserApp(true);
}
appinfos.add(appinfo);
appinfo = null;
}
return appinfos;
}
public static List getUserAppInfos(Context context){
//得到一个java保证的 包管理器。
PackageManager pm = context.getPackageManager();
List packInfos = pm.getInstalledPackages(0);
List appinfos = new ArrayList();
for(PackageInfo packInfo:packInfos){
AppInfo appinfo = new AppInfo();
String packname = packInfo.packageName;
appinfo.setPackname(packname);
Drawable icon = packInfo.applicationInfo.loadIcon(pm);
appinfo.setIcon(icon);
String appname = packInfo.applicationInfo.loadLabel(pm).toString();
appinfo.setName(appname);
//应用程序apk包的路径
String apkpath = packInfo.applicationInfo.sourceDir;
appinfo.setApkpath(apkpath);
File file = new File(apkpath);
long appSize = file.length();
appinfo.setAppSize(appSize);
//应用程序安装的位置。
int flags = packInfo.applicationInfo.flags; //二进制映射 大bit-map
int uid =packInfo.applicationInfo.uid;
appinfo.setUid(uid);
if((ApplicationInfo.FLAG_EXTERNAL_STORAGE&flags)!=0){
//外部存储
appinfo.setInRom(false);
}else{
//手机内存
appinfo.setInRom(true);
}
if((ApplicationInfo.FLAG_SYSTEM&flags)!=0){
//系统应用
//appinfo.setUserApp(false);
}else{
appinfos.add(appinfo);
//用户应用
appinfo.setUserApp(true);
}
appinfo = null;
}
return appinfos;
}
}
以上就是简单的介绍一下关于扫描的,主要内容还是在代码中,需要小伙伴们自己去研究一下代码。