WEB前端优化必备压缩工具YUI-compressor详解
一、jquery.js与jquery.min.js
学习web前端开发的童鞋们都应该知道jquery是有两个版本的。
分别是开发版(例如:jquery-1.11.3.js)和压缩版(例如jquery-1.11.3.min.js)
那么这两个有什么区别??
楼主在这里简单的介绍一下,具体可以去查度娘
名称 大小 说明
jqeury.js(开发版) 约229KB完整无压缩版,主要用于测试,学习,和开发
jqeury.min.js(压缩版) 约31KB 经过压缩工具压缩,主要用于产品和项目使用
我们平时在学习的时候都是使用jquery.js文件,但是真正在企业中,为了压缩文件大小,提高运行效率,有必要使用jquery.min.js等类似的压缩文件来增强代码运行速度和减少内存的!!
想要更加了解为什么需要使用压缩版文件的请参考网址:http://blog.csdn.net/yangqicong/article/details/7057982
二、压缩工具YUI-compressor
压缩工具层次不穷,各有优点,选择适合的压缩工具为将来做项目开发使用是一件很重要的事情!!在这介绍YUI-compressor
英文官网:http://yui.github.io/yuicompressor/
GitHub-YUI:https://github.com/yui/yuicompressor
在线YUI:http://ganquan.info/yui/?hl=zh-CN
使用YUI压缩,首页需要准备YUI的jar包
下载地址:http://download.csdn.net/detail/baidu_25343343/9697139
下载好后,将jar包放在比较方便获取的位置,楼主放在了E盘的根目录下!!
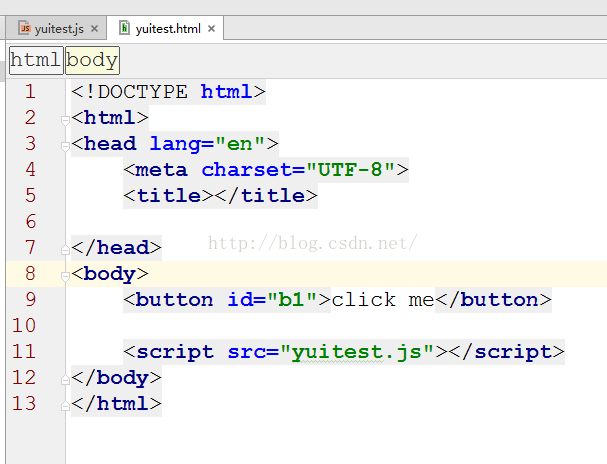
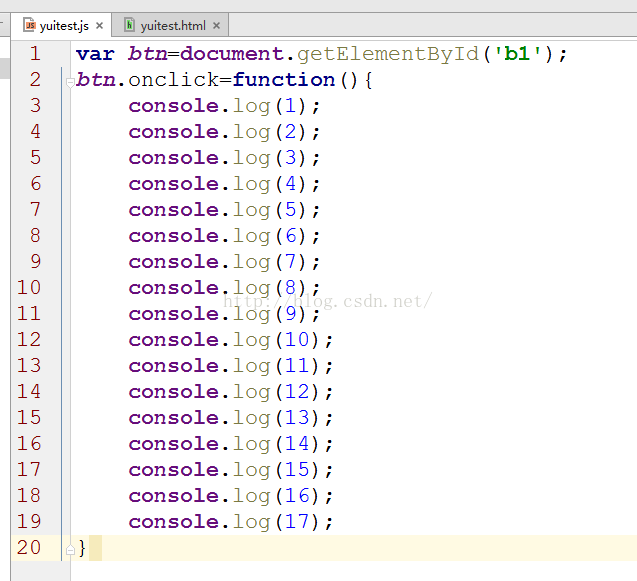
下载好jar包文件后,还需要压缩的文件(通常是js文件),为了方便示范,楼主写了一个测试的html文件(yuitest.html)和js文件(yuitest.js)
好了,以上都是准备工作,那么如何使用YUI进行文件压缩??
1.方式一:
通过CMD命令行方式。
为了方便,我将刚才创建的yuitest.js文件复制一份也放到E盘根目录下面,方便进行压缩
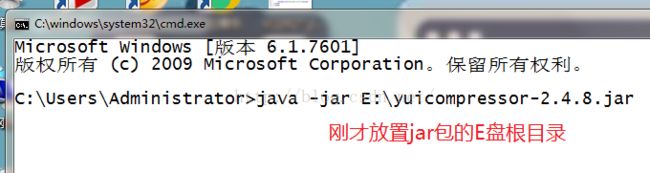
打开cmd,输入java -jar 命令,先别点回车
然后,将刚才下载好的jar包导入,还是别点回车
然后,将需要压缩的js文件导入,并且用一个>符号输出压缩文件的名字和地址,这个时候点击回车!!!
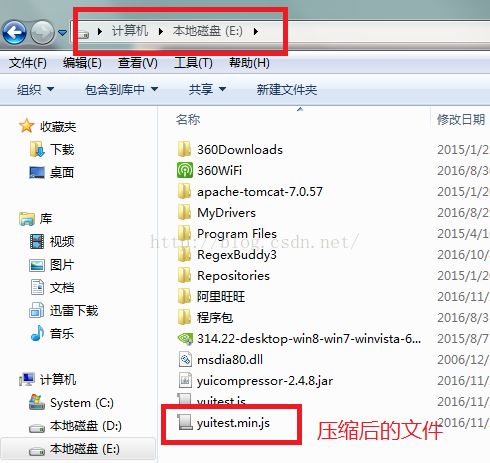
如图,在E盘根目录下多了一个yuitest.min.js文件!!!这个就是yuitest.js经过压缩后的文件,让我们来看看两个文件的大小对比!
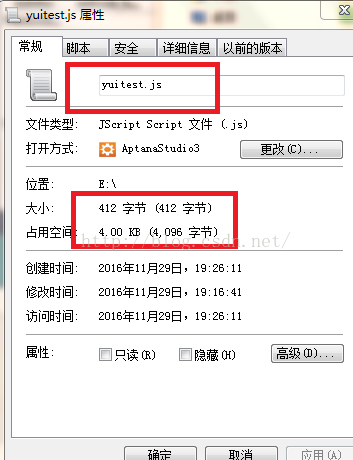
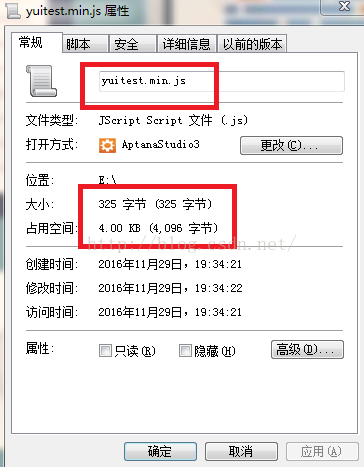
可以看到压缩文件yuitest.min.js文件比yuitest.js文件小了100Kb左右!!
2.方式二:
利用开发工具webstorm
没有这个工具的同学就自行下载哈!!!!
打开webstorm,将我们前面创建好的yuitest.html和yuitest.js导入,运行后结果如下:
然后,我们打开WS工具的设置界面
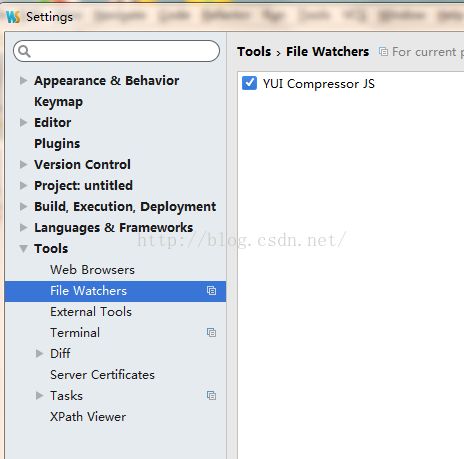
然后找到Tools -- > File Watchers,点击右边的+,选择最后一项"YUI compressor JS "
在弹出框中的Program项中点击后面的"..." 选择放在E盘下的jar包文件,然后点击OK即可
出现如下界面说明导入成功!!然后点击OK退出设置界面即可
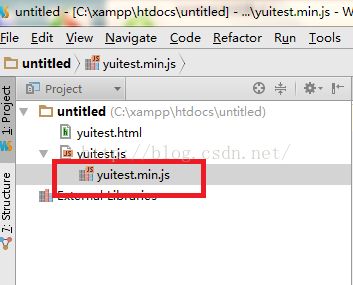
我们以上做的这些操作的目的是为了在WS中设置一个监听器,我们对js文件进行的操作都会转变成min.js文件,无论是输入一个空格还是一个回车,都会启动jar包对js文件进行转换,例如我们在yuitest.js文件中输入一个回车或者空格后,在yuitest.js下面就多了一个yuitest.min.js文件
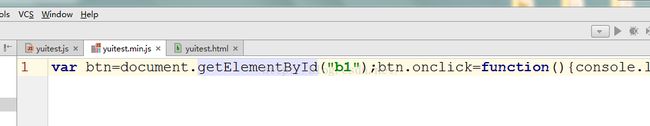
我们观察yuitest.min.js文件,神奇的发现,所有代码都变成了一行!!
var btn=document.getElementById("b1");btn.οnclick=function(){console.log(1);console.log(2);console.log(3);console.log(4);console.log(5);console.log(6);console.log(7);console.log(8);console.log(9);console.log(10);console.log(11);console.log(12);console.log(13);console.log(14);console.log(15);console.log(16);console.log(17)};所有空格回车都被压缩了挤成一行,极大的缩减了内存!!
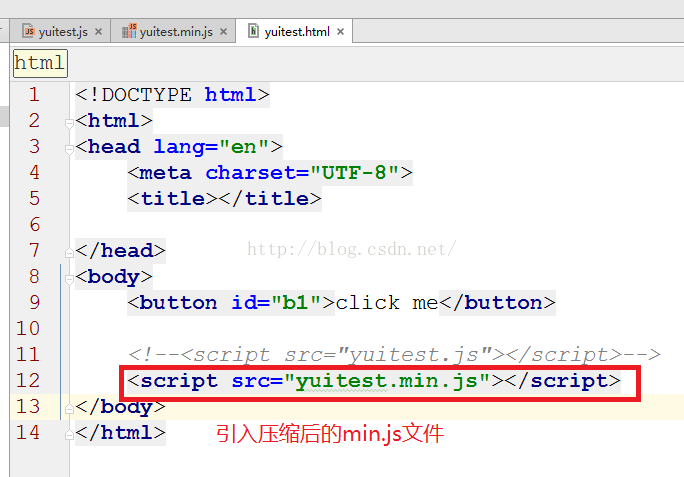
测试一下yuitest.min.js是否可用,在html文件引入yuitest.min.js
运行yuitest.html后,结果和压缩之前运行的结果一模一样,但是内存使用比原来的减小了!!
总结:
web前端优化是一个非常重要的任务,在开发中使用压缩工具也是必要途径之一!!