使用jQuery操作DOM重点总结
DOM操作分为三类:
- DOM Core:任何一种支持DOM的编程语言都可以使用它,如getElementById()
- HTML-DOM:用于处理HTML文档,如document.forms
- CSS-DOM:用于操作CSS,如element.style.color="green"
注:JavaScript用于对(x)html文档进行操作,它对这三类DOM操作都提供了支持
jQuery对JavaScript中的DOM操作进行了封装:
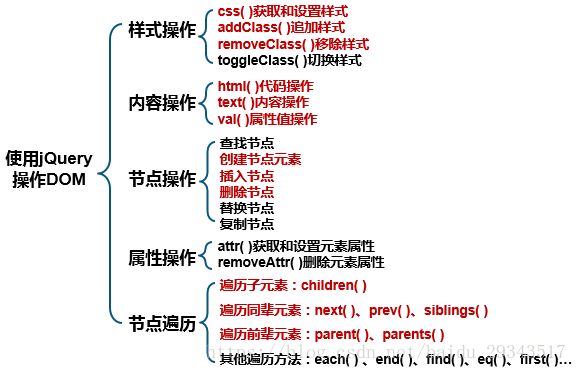
jQuery中的DOM操作:
1. 样式操作
①使用css()为指定的元素设置样式值或获取样式值
语法:
css(name,value) ; 【设置单个属性】
或
css({name:value, name:value,name:value…}) ; 【同时设置多个属性】
示例:
$(this).css("border","5px solid #f5f5f5");
或
$(this).css({"border":"5px solid #f5f5f5","opacity":"0.5"}); 【opacity:设置透明度】
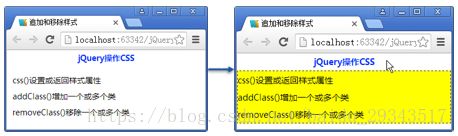
②追加样式
语法:
$(selector).addClass(class);
或
$(selector).addClass(class1 class2 … classN);
示例:
.text{ padding:10px;}
.content {background-color:#FFFF00; }
.border {border:1px dashed #333; }
$("h2").mouseover(function() { $("p").addClass("content border"); });
【使用addClass为P添加content和border】
③移除样式
语法:
$(selector).removeClass("class") ;
或
$(selector).removeClass("class1 class2 … classN ") ;
示例:
$("h2").mouseout(function() { $("p").removeClass("text content"); });
【使用removeClass为P移除content和text】
④切换样式
toggleClass():模拟了addClass()与removeClass()实现样式切换的过程
语法:$(selector).toggleClass(class) ;
示例:$("h2").click(function() { $("p").toggleClass("content border"); });
⑤判断是否含指定的样式
hasClass( )方法来判断是否包含指定的样式
语法:$(selector). hasClass(class);
示例:
$("h2").mouseover(function() {
if(!$("p").hasClass("content ")){ $("p").addClass("content "); } });
【鼠标移入,判断p元素是否含有content,不含有就添加content】
$("h2").mouseout(function() {
if($("p").hasClass("content ")) { $("p").removeClass("content "); } });
【鼠标移出,判断p元素是否含有content,含有就移除content】
2. 内容及Value值操作
①HTML代码操作
html()可以对HTML代码进行操作,类似于JS中的innerHTML
语法:
$("div.left").html(); 【获取元素中的html代码】
或
$("div.left").html("
示例:
$("div.left").html("");
【清空需要添加引号,如果html方法括号中不添加任何内容,是获取html代码】
②标签内容操作
text()可以获取或设置元素的文本内容
语法:
$("div.left").text(); 【获取元素中的文本内容】
或
$("div.left").text("
示例:
$("div.left"). text ("");
【清空需要添加引号,如果text方法括号中不添加任何内容,是获取文本内容】
注:html( ) 和text( )方法的区别:
| 语法格式 |
参数说明 |
功能描述 |
| html( ) |
无参数 |
用于获取第一个匹配元素的HTML内容或文本内容 |
| html(content) |
content为元素的HTML内容 |
用于设置所有匹配元素的HTML内容或文本内容 |
| text( ) |
无参数 |
用于获取所有匹配元素的文本内容 |
| text (content) |
content为元素的文本内容 |
用于设置所有匹配元素的文本内容 |
③属性值操作
val()可以获取或设置元素的value属性值
语法:
$(this).val(); 【获取元素的value属性值】
或
$(this).val(value); 【设置元素的value属性值】
$( this). val ("");
【清空需要添加引号,如果val方法括号中不添加任何内容,是获取val值】
$(#search). focus ( );
【获得焦点的事件】
$(#search). blur ( );
【失去焦点的事件】
3. 节点操作
①查找节点(前面章节已讲)
使用选择器来查找节点
②创建节点元素
工厂函数$()用于获取或创建节点:
- $(selector):通过选择器获取节点
- $(element):把DOM节点转化成jQuery节点
- $(html):使用HTML字符串创建jQuery节点
例如:
var $newNode=$("
");var $newNode1=$("
var $newNode2=$("<li title='last'>北京申办冬奥会是再合适不过了!");
【创建含文本与属性
③元素内部插入子节点
| 语法 |
功能 |
| append(content) |
$(A).append(B) 表示将B追加到A中 如:$("ul").append($newNode1); |
| appendTo(content) |
$(A).appendTo(B) 表示把A追加到B中 如:$newNode1.appendTo("ul"); |
| prepend(content) |
$(A). prepend (B) 表示将B前置插入到A中 如:$("ul"). prepend ($newNode1); |
| prependTo(content) |
$(A). prependTo (B) 表示将A前置插入到B中 如:$newNode1. prependTo ("ul"); |
④元素外部插入同辈节点
| 语法 |
功能 |
| after(content) |
$(A).after (B) 表示将B插入到A之后 如:$("ul").after($newNode1); |
| insertAfter(content) |
$(A). insertAfter (B) 表示将A插入到B之后 如:$newNode1.insertAfter("ul"); |
| before(content) |
$(A). before (B) 表示将B插入至A之前 如:$("ul").before($newNode1); |
| insertBefore(content) |
$(A). insertBefore (B) 表示将A插入到B之前 如:$newNode1.insertBefore("ul"); |
⑤删除节点
jQuery提供了三种删除节点的方法:
a. remove( ):删除整个节点:$(selector).remove([expr]);
【remove( )删除之后不保留原有位置】
b. empty( ):清空节点内容:$(selector).empty( );
【empty( )只删除内容,但是保留原有位置】
c. detach():删除整个节点,保留元素的绑定事件、附加的数据节点属性操作
⑥替换节点
replaceWith( )和replaceAll( )用于替换某个节点:
示例:
var $newNode1=$("
$(".gameList li:eq(2)").replaceWith($newNode1);
$($newNode1).replaceAll(".gameList li:eq(2)");
replaceWith( )和replaceAll( )两者的关系类似于append( )和appendTo( )
⑦复制节点
clone()用于复制某个节点:
语法:$(selector).clone([includeEvents]) ;d
includeEvents:参数ture或flase, true复制事件处理,flase时只能复制节点不能复制事件处理
示例:
$(".gameList li:eq(1)").click(function(){ $(this).clone(true).appendTo(".gameList"); })
【复制了第2个li并且复制了事件处理】
$(".gameList li:eq(2)").click(function(){ $(this).clone(false).appendTo(".gameList"); })
【复制了第3个li但是没有复制事件处理】
4. 属性操作
①获取与设置元素属性
attr()用来获取与设置元素属性
语法:
$(selector).attr([name]) ; 【获取属性值】
或
$(selector).attr({[name1:value1]…[nameN:valueN]}) ; 【设置多个属性的值】
示例:
$(".contain img").attr({width:"200",height:"80"}); 【使用attr方法设置了多个属性的值】
②删除元素属性
removeAttr()用来删除元素的属性
语法:
$(selector).removeAttr(name) ;
示例:
$(".contain img").removeAttr("alt"); 【删除元素的alt属性】
5. 节点遍历
①遍历子元素
children( )方法可以用来获取元素的所有子元素
语法:
$(selector).children([expr]);
示例:
var $section =$("section").children();
【获取
alert($section.length);
②遍历同辈元素
jQuery可以获取紧邻其后、紧邻其前和位于该元素前与后的所有同辈元素
| 语法 |
功能 |
| next([expr]) |
用于获取紧邻匹配元素之后的元素 $("li:eq(1)").next().addClass("orange"); |
| prev([expr]) |
用于获取紧邻匹配元素之前的元素 $("li:eq(1)").prev().addClass("orange"); |
| slibings([expr]) |
用于获取位于匹配元素前面和后面的所有同辈元素 $("li:eq(1)").siblings().addClass("orange"); |
示例:
$("li:eq(1)"). next ().addClass("orange"); 【遍历获得同辈节点】
$("li:eq(1)"). prev ().addClass("orange");
$("li:eq(1)"). slibings ().addClass("orange");
③遍历前辈元素
jQuery中可以遍历前辈元素
parent():获取元素的父级元素
parents():元素元素的祖先元素
示例:
$("li:eq(1)").parent().addClass("orange"); 【获取前辈节点】
$("li:eq(1)").parents().addClass("orange");
④其他遍历方法
a. each( ) :规定为每个匹配元素规定运行的函数
语法:$(selector).each(function(index,element)) ;
Index:选择器的位置
Element:当前的元素
示例:
$("img").click(function(){ 【给图片添加点击事件】
$("li").each(function(){ 【遍历每一个li元素】
var str=$(this).text()+"
"; 【获取当前li元素中的内容】
$("section").append(str); 【把内容追加到section后面】 }) });
b. end( ):结束当前链条中的最近的筛选操作,并将匹配元素集还原为之前的状态
示例:
$(".contain :header").css({"background":"#2a65ba","color":"#ffffff"});
$(".gameList li").first().css("background","#b8e7f9").end().last().css ("background","#d3f4b5"); 【使用链式操作,检索第一个元素,并且把颜色设置成蓝色;end()方法将对象还原为调用first()之前的状态,之后的last()方法调用的是.gameList li中的元素,而不是调用了first()之后的元素】
$(".gameList li:last").css("border","none");
6. CSS-DOM操作
除css()外,还有获取和设置元素高度、宽度等的样式操作方法
| 语法 |
功能 |
| css() |
设置或返回匹配元素的样式属性 |
| height([value]) |
设置或返回匹配元素的高度 |
| width([value]) |
设置或返回匹配元素的宽度 |
| offset([value]) |
返回以像素为单位的top和left坐标。仅对可见元素有效 |
| offsetParent( ) |
返回最近的已定位祖先元素。定位元素指的是元素的CSS position值被设置为relative、absolute或fixed的元素 |
| position( ) |
返回第一个匹配元素相对于父元素的位置 |
| scrollLeft([position]) |
参数可选。设置或返回匹配元素相对滚动条左侧的偏移 |
| scrollTop([position]) |
参数可选。设置或返回匹配元素相对滚动条顶 |