CollapsingToolbarLayout用法详解(简洁易懂)
Collapsing翻译过来就是折叠的意思。
CollapsingToolbarLayout:顾名思义就是可折叠的toolbar布局。
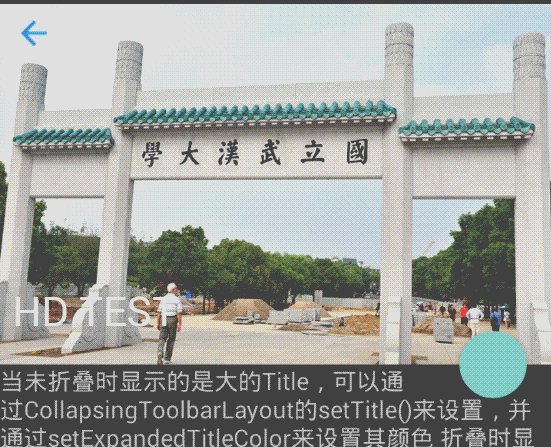
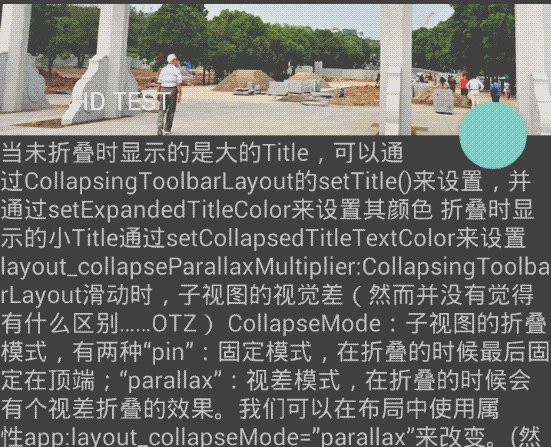
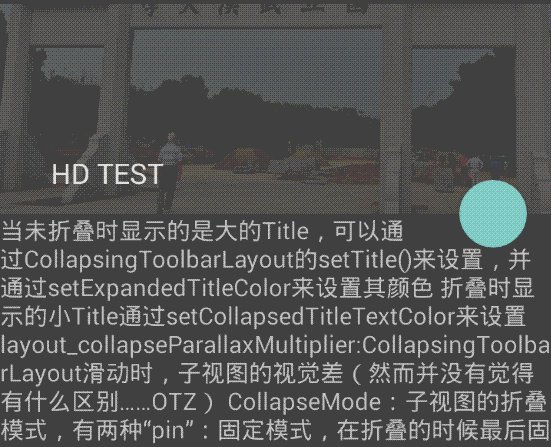
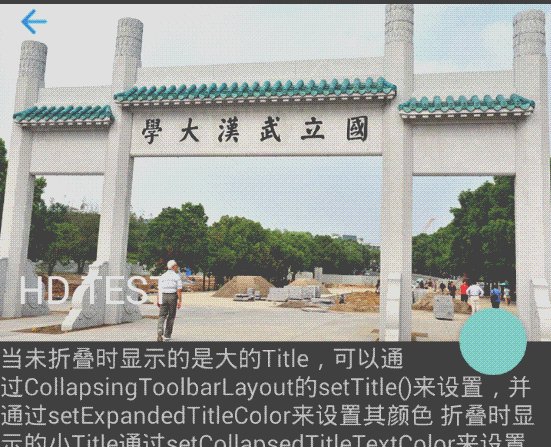
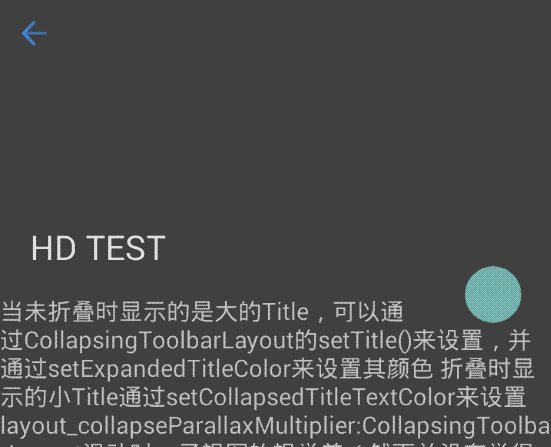
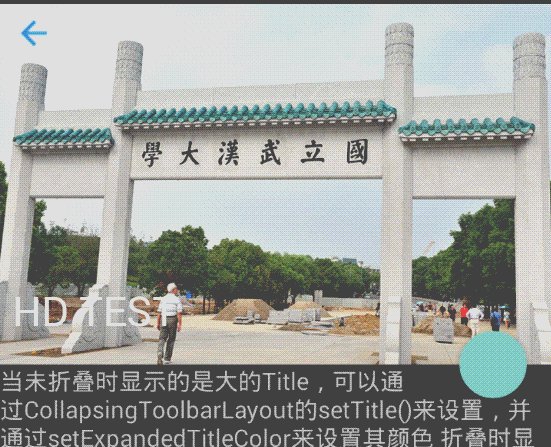
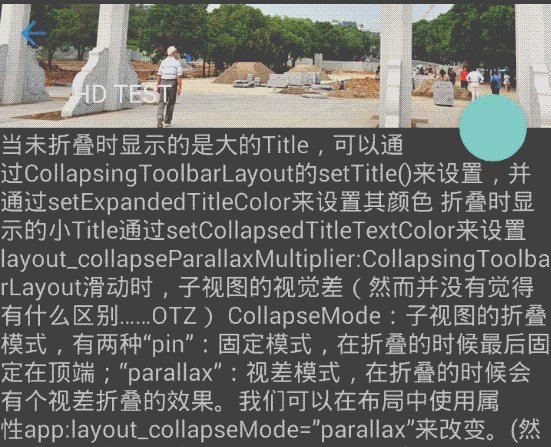
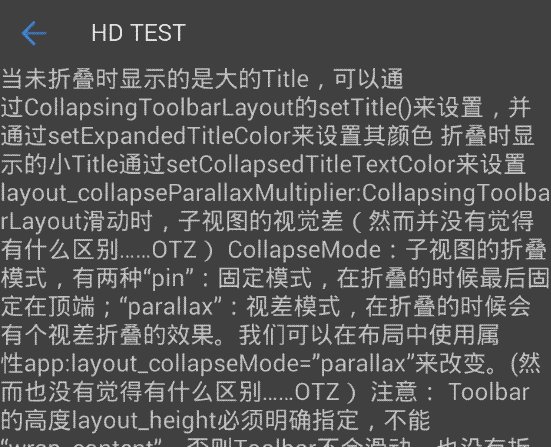
先看一下使用它的效果:
可以看到有这样几个效果:
1、背景图片渐渐消失变为主题颜色
2、FloatingActionButton在滑到顶部的时候消失了
3、左上角的箭头保持不动
4、title在滑到顶部的时候自动调整位置和大小
CollapsingToolbarLayout就是这样一个把各种toolbar的效果组合起来的布局,它可以实现toolbar的折叠效果。
要实现这样的效果还需要CoordinatorLayout+AppBarLayout的配合。
布局文件:
activity_main.xml :
"1.0" encoding="utf-8"?>
.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="60dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
"@+id/main.backdrop"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:scaleType="centerCrop"
android:src="@drawable/material_img"
app:layout_collapseMode="pin"
app:layout_collapseParallaxMultiplier="0.5" />
.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
app:layout_collapseMode="pin">
.support.v7.widget.Toolbar>
.support.design.widget.CollapsingToolbarLayout>
.support.design.widget.AppBarLayout>
.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
"match_parent"
android:layout_height="wrap_content"
android:text="@string/my_txt"
android:textSize="20sp" />
.support.v4.widget.NestedScrollView>
.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
app:layout_anchor="@id/appbar"
app:layout_anchorGravity="end|bottom|right" />
.support.design.widget.CoordinatorLayout>
关键词:
CoordinatorLayout:
Coordinator : 协调。
协调(Coordinate)其他组件, 实现联动的布局。只有最外层是这个布局,一些滚动行为的参数才能使用。
AppBarLayout:
AppBarLayout会将它内部的所有控件组合成一个toolbar,它继承自LinearLayout,布局方向为垂直方向。它可以设置当某个可滚动View的滚动手势发生变化时,其内部的子View如何动作。
CollapsingToolbarLayout:
实现可折叠toolbar的布局。通过设置一些属性实现可折叠的toolbar。
Toolbar:完美代替actionbar的新控件。
NestedScrollView
Nested:嵌套
NestedScrollView代替了ScrollView。它符合MD设计风格,并且能更好的和其它新控件配合。它自己布局内的子View滚动的时候会自动触发CoordinatorLayout中设置的ToolBar的滑入滑出。
FloatingActionButton
浮动按钮
关键属性:
contentScrim :
当CollapsingToolbarLayout完全折叠后的背景颜色。
通常设置为:app:contentScrim=”?attr/colorPrimary”,这样当CollapsingToolbarLayout完全折叠后就会显示主题颜色。
expandedTitleMarginStart :
layout_scrollFlags:
设置滚动表现:
1、 Scroll, 表示手指向上滑动的时候,CollapsingToolbarLayout也会向上滚出屏幕并且消失,这个属性必须要有。
2、 exitUntilCollapsed, 表示这个layout会一直滚动离开屏幕范围,直到它收折成它的最小高度.
如图:
有exitUntilCollapsed属性
最后会固定在头部
没有exitUntilCollapsed 属性:
3、enterAlways: 一旦手指向下滑动这个view就可见。
4、enterAlwaysCollapsed:
这个flag定义的是已经消失之后何时再次显示。假设你定义了一个最小高度(minHeight)同时enterAlways也定义了, 那么view将在到达 这个最小高度的时候开始显示,并且从这个时候开始慢慢展开,当滚动到顶部的时候展开完。
ImageView及Toolbar中的属性:
layout_collapseMode=””
1、 pin
在view折叠的时候Toolbar仍然被固定在屏幕的顶部。
2、 parallax
设置为这个模式时,在内容滚动时,CollapsingToolbarLayout中的View(比如ImageView)也可以同时滚动,实现视差滚动效果, 通常和layout_collapseParallaxMultiplier(设置视差因子,值为0~1)搭配使用。
parallax:视差
toolbar设置parallax: 注意看左上角的箭头,它会滑出头布局
toolbar设置pin:注意看左上角的箭头,它会固定在头布局
我们再看看
layout_collapseParallaxMultiplier的影响
layout_collapseParallaxMultiplier=0.8
layout_collapseParallaxMultiplier=0.3

可以看到给layout_collapseParallaxMultiplier设置的值越大可以让滚动的效果更加明显。
FloatingActionButton的属性
app:layout_anchor=”@id/appbar”
app:layout_anchorGravity=”end|bottom|right”
anchor: 锚
app:layout_anchor
设置这个属性可以让FloatingActionButton以某一个控件为基准调整位置,我们这里设置这个控件就是appbar
app:layout_anchorGravity
设置基于appbar控件的位置,我们这里设置了end|bottom|right
这样两行代码就可以将FloatingActionButton设置在appbar的右下角,并且行为会和appbar的滚动行为协作。
另外需要注意的是Toolbar的title需要在代码里设置:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("HD TEST");
toolbar.setNavigationIcon(R.drawable.back);
setSupportActionBar(toolbar);代码下载:
CollapsingToolbarLayout的使用 - 下载频道 - CSDN.NET
http://download.csdn.net/detail/baidu_31093133/9652868