案例实作图解Asp.Net MVC教程
案例实作图解Asp.Net MVC教程
文字:天下轻功第一 程序:天下轻功第一
第零章 资源和版本
一 Asp.Net MVC资源链接
ASP.NET MVC的官网
http://www.asp.net/mvc/
W3CSCHOOL的Asp.Net MVC教程
二 Asp.Net MVC 版本
RC 1 (09年1月)
RC 2 (09年3月3日)
RTM (09年3月17日)
第一章 入门实例
一 Hello Asp.Net MVC
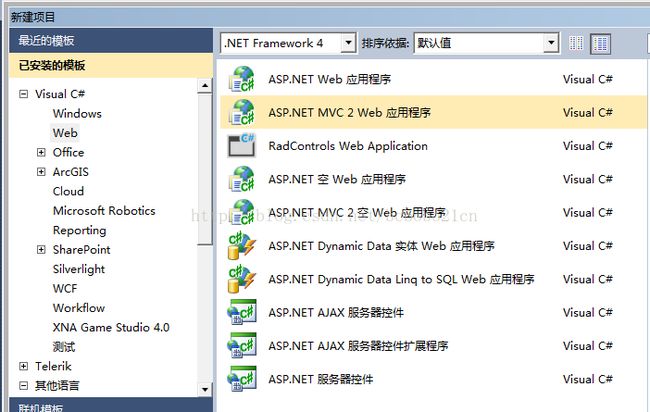
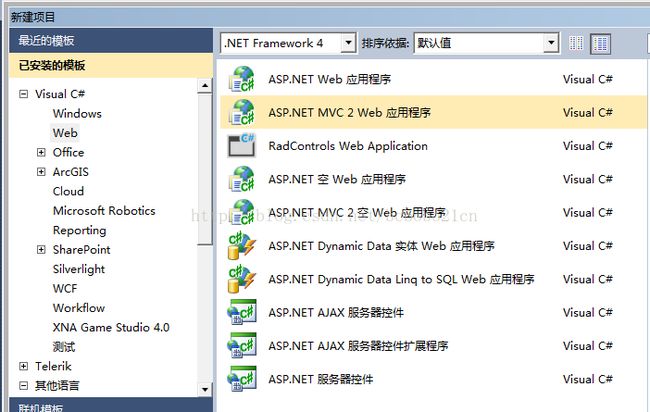
打开VS2010,新建项目,如下图;我不记得曾经有过MVC的安装行为;MVC 2应该是VS2010自带了的;

找到HomeController.cs中下列内容,
......
public ActionResult Index()
{
ViewData["Message"] = "Hello MVC2 !";
return View();
}
......
将原来内容替换为当前的"Hello MVC2 !";
找到Site.Master中下列内容,
......
......
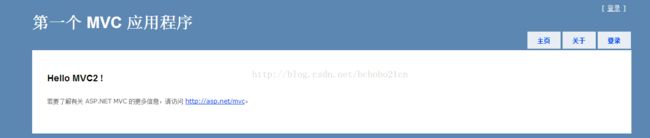
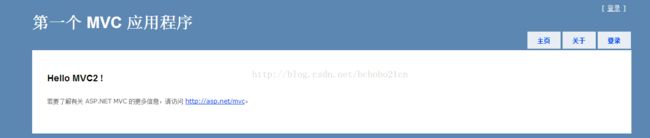
将原来内容替换为"第一个 MVC 应用程序";然后运行,如下图;

这样就完成了Hello MVC 2 入门例子。
二 实现一个登录页
先不连数据库,实现一个简单登录页。右击 Models 文件夹,添加新类lylogin.cs;代码如下;
namespace HelloMvc2.Models
{
public class lylogin
{
public bool login(string username, string password)
{
if (username == "admin" && password == "1")
{
return true;
}
else
{
return false;
}
}
}
}
右击Controllers文件夹,添加一个新的控制器;全部代码如下;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace HelloMvc2.Controllers
{
public class loginController : Controller
{
//
// GET: /login/
public ActionResult Index()
{
return View();
}
[AcceptVerbs(HttpVerbs.Post)]
public void Index(string username, string password)
{
Models.lylogin lyl = new HelloMvc2.Models.lylogin();
if (lyl.login(username, password))
{
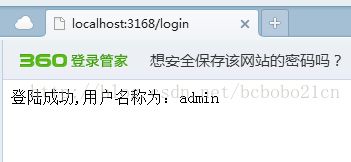
Response.Write("登陆成功,用户名称为:" + username);
}
else
{
Response.Write("登陆失败");
}
}
}
}
在loginController的方法Index()上右击,选择 添加视图;不选 选择母版页 ,单击添加;在Views文件夹下自动添加login文件夹,在其下自动添加Index.aspx文件;在Index.aspx加入如下代码;
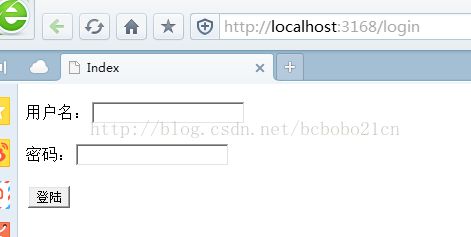
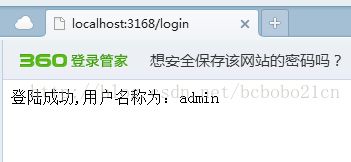
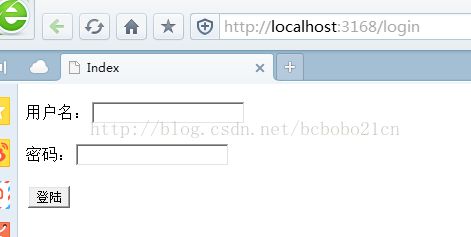
直接运行,在已有的url后面加上login,结果如下图;


三 更多的实例
1 修改LogOn到标题栏
打开Views-Shared-Site.Master,如下第三行代码为新增;
......
<%: Html.ActionLink("主页", "Index", "Home")%>
<%: Html.ActionLink("关于", "About", "Home")%>
<%: Html.ActionLink("登录", "LogOn", "Account")%>
......
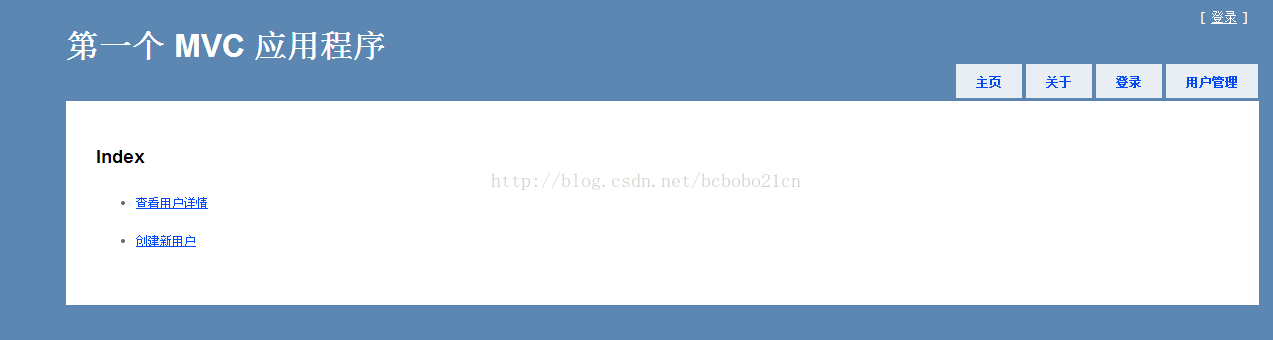
运行,结果如下图;

2 使用控制器
右击 Controllers,添加控制器,命名为UsersController,勾选下面的复选框,单击添加;
右击Views,添加文件夹Users;
右击Users,添加View,命名为Index,参数使用默认值;同样再添加一个View,命名为Details;
打开Views-Shared-Site.Master,新增如下一行:
<%: Html.ActionLink("用户管理", "Index", "Users")%>
打开Users-Index.aspx,在h2标签对之后添加:
打开Details.aspx,在h2标签对之后添加如下内容:
打开UsersController.cs,找到Details方法,修改为如下:
public ActionResult Details(string id)
{
ViewData["Message"] = id + "'s Details: ......";
return View();
}
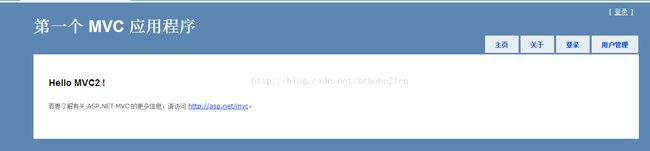
运行,结果如下图;


文字:天下轻功第一 程序:天下轻功第一
第零章 资源和版本
一 Asp.Net MVC资源链接
ASP.NET MVC的官网
http://www.asp.net/mvc/
W3CSCHOOL的Asp.Net MVC教程
http://www.w3school.com.cn/aspnet/mvc_intro.asp
本文当前完成的项目源码下载:
http://pan.baidu.com/s/1jGf4dPs
二 Asp.Net MVC 版本
RC 1 (09年1月)
RC 2 (09年3月3日)
RTM (09年3月17日)
第一章 入门实例
一 Hello Asp.Net MVC
打开VS2010,新建项目,如下图;我不记得曾经有过MVC的安装行为;MVC 2应该是VS2010自带了的;

找到HomeController.cs中下列内容,
......
public ActionResult Index()
{
ViewData["Message"] = "Hello MVC2 !";
return View();
}
......
将原来内容替换为当前的"Hello MVC2 !";
找到Site.Master中下列内容,
......
第一个 MVC 应用程序
......
将原来内容替换为"第一个 MVC 应用程序";然后运行,如下图;

这样就完成了Hello MVC 2 入门例子。
二 实现一个登录页
先不连数据库,实现一个简单登录页。右击 Models 文件夹,添加新类lylogin.cs;代码如下;
namespace HelloMvc2.Models
{
public class lylogin
{
public bool login(string username, string password)
{
if (username == "admin" && password == "1")
{
return true;
}
else
{
return false;
}
}
}
}
右击Controllers文件夹,添加一个新的控制器;全部代码如下;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace HelloMvc2.Controllers
{
public class loginController : Controller
{
//
// GET: /login/
public ActionResult Index()
{
return View();
}
[AcceptVerbs(HttpVerbs.Post)]
public void Index(string username, string password)
{
Models.lylogin lyl = new HelloMvc2.Models.lylogin();
if (lyl.login(username, password))
{
Response.Write("登陆成功,用户名称为:" + username);
}
else
{
Response.Write("登陆失败");
}
}
}
}
在loginController的方法Index()上右击,选择 添加视图;不选 选择母版页 ,单击添加;在Views文件夹下自动添加login文件夹,在其下自动添加Index.aspx文件;在Index.aspx加入如下代码;
直接运行,在已有的url后面加上login,结果如下图;


三 更多的实例
1 修改LogOn到标题栏
打开Views-Shared-Site.Master,如下第三行代码为新增;
......
......
运行,结果如下图;

2 使用控制器
右击 Controllers,添加控制器,命名为UsersController,勾选下面的复选框,单击添加;
右击Views,添加文件夹Users;
右击Users,添加View,命名为Index,参数使用默认值;同样再添加一个View,命名为Details;
打开Views-Shared-Site.Master,新增如下一行:
打开Users-Index.aspx,在h2标签对之后添加:
打开Details.aspx,在h2标签对之后添加如下内容:
<%= Html.Encode(ViewData["Message"]) %>
打开UsersController.cs,找到Details方法,修改为如下:
public ActionResult Details(string id)
{
ViewData["Message"] = id + "'s Details: ......";
return View();
}
运行,结果如下图;