基于jQuery、Bootstrap实现的仿知乎前端动态列表效果
基于jQuery、Bootstrap实现的仿知乎前端动态列表效果
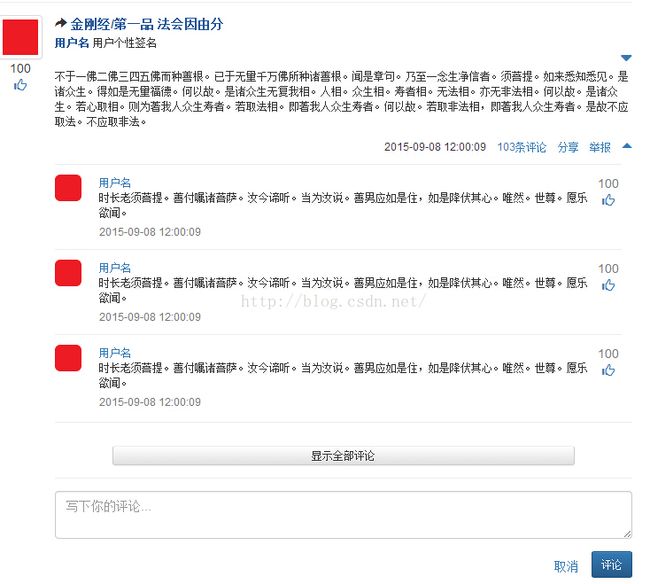
最近基于jQuery和Bootstrap框架实现了一个仿知乎动态列表的前端效果,基本实现了和知乎动态列表相同的效果。如下:
1.基本列表项
2.列表项全文展开、折叠(图中为展开第一项)
3.评论项展开
4.列表数据加载(加载全部)
5.带动画效果的点赞功能
6.回复列表的hover显示功能
HTML代码如下:
没有更多了 !
css文件代码如下(main.css):
js文件内容如下(test.js):
$(document).ready(function(){
url_user = "http://user.com/i=";
url_img = "http://127.0.0.1/pages/";
url_dianzan = "http://dianzan.com";
url_dn_detail = "http://dt.com/i=";
layout_list = $(".list_layout");
t_dn = $("#t_dn");
t_dn_comm = $("#t_dn_comm");
maxnum = 2; // 最大加载次数
num = 1;
load_flag = $(".load_flag");
function render_dn_list(arr_dn){
for(var i=0; i 150){
digest=content.substring(0,150)+"... ";
}
else{
digest=content;
}
node_dn.find(".dn_content_digest").text(digest); //摘要
node_dn.find(".dn_content_digest").append(" 显示全部");
node_dn.find(".dn_content_text").text(content); // 正文
node_dn.find(".dn_action_time").text(arr_dn[i]["posttime"]); // 发布时间
// 添加点击摘要事件
node_dn.find(".dn_content_digest").click(
function(){
var dn_right = $(this).parent().parent().parent();
dn_right.find(".dn_content_text").toggle();
dn_right.find(".dn_content_digest").toggle();
dn_right.parent().find(".dn_content_close1").toggle();
dn_right.parent().find(".dn_content_close2").toggle();
dn_right.parent().find(".dn_action").toggle();
var comm= dn_right.find(".dn_comm");
if(comm.css("display") == "block"){
comm.css("display","none");
}
return false; // !!
}
);
// 添加点击折叠事件
node_dn.find(".dn_content_close2,.dn_content_close1").click(
function(){
var dn_right = $(this).parent().parent();
dn_right.find(".dn_content_text").toggle();
dn_right.find(".dn_content_digest").toggle();
dn_right.parent().find(".dn_content_close1").toggle();
dn_right.parent().find(".dn_content_close2").toggle();
dn_right.parent().find(".dn_action").toggle();
var comm= dn_right.find(".dn_comm");
if(comm.css("display") == "block"){
comm.css("display","none");
}
return false; // !!
}
);
// 为评论、分享、举报按钮添加hover下划线效果
node_dn.find(".dn_action_comm,.dn_action_share,.dn_action_report").hover(
function(){
$(this).css("text-decoration","underline");
return false; // !!
}
,
function(){
$(this).css("text-decoration","none");
return false; // !!
}
);
// 为列表项添加点赞事件
node_dn.find(".dn_dianzan").click(
function(){
//alert('zan');
var dn_left = $(this).parent();
var zan_num = dn_left.find(".dn_zannum span");
var currzan = zan_num.text();
zan_num.text(parseInt(currzan)+1);
zan_num.animate({fontSize:"1.2em"},"fast");
$(this).animate({fontSize:"1.2em"},"fast");
zan_num.animate({fontSize:"1em"},"fast");
$(this).animate({fontSize:"1em"},"fast");
return false; // !!
}
);
// 加载评论,并处理评论项事件
function load_comm(dn_id,dn_comm_items,flag){
var load_url = "mockdata/commdata_";
if(flag == 1){
load_url = "mockdata/commdata_";
}
else{
load_url = "mockdata/commdata_";
}
$.ajax({
url:"mockdata/commdata_"+dn_id,
type: "get",//使用get方法访问后台
dataType: "json",//返回json格式的数据
async:false,
//data: "pageIndex=" + pageIndex,//要发送的数据
complete :function(){$("#load").hide();},//AJAX请求完成时隐藏loading提示
success: function(msg){//msg为返回的数据,在这里做数据绑定
var encoded = $.toJSON(msg);
ret_code =$.evalJSON(encoded).code;
arr_dn =$.evalJSON(encoded).data;
if(ret_code == "200"){
for(var i=0;i 伪造的列表数据格式:
{
"code":"200",
"data":[
{
"ID":"1",
"fid":"1212",
"userid":"1001",
"avatar":"images/user.png",
"type":"阅读注解",
"from":"金刚经/第一品 法会因由分",
"username":"用户名",
"signature":"用户个性签名",
"digest":"内容摘要内容摘。要内容摘要,要内容要内容",
"content":"时长老须菩提。在大众中。即从座起。偏袒右肩。右膝着地。合掌恭敬。而白佛言。希有世尊。如来善护念诸菩萨。善付嘱诸菩萨。世尊。善男子。善女人。发阿耨多罗三藐三菩提心。应云何住,云何降伏其心。佛言。善哉善哉。须菩提。如汝所说。如来善护念诸菩萨。善付嘱诸菩萨。汝今谛听。当为汝说。善男子。善女人。发阿耨多罗三藐三菩提心。应如是住,如是降伏其心。唯然。世尊。愿乐欲闻。",
"posttime":"2015-09-08 12:00:09",
"zan":"100"
},
{
"ID":"3",
"fid":"1212",
"userid":"1001",
"avatar":"images/user.png",
"type":"阅读注解",
"from":"金刚经/第一品 法会因由分",
"username":"用户名",
"signature":"用户个性签名",
"digest":"内容摘要内容摘。要内容摘要,要内容要内容",
"content":"不于一佛二佛三四五佛而种善根。已于无量千万佛所种诸善根。闻是章句。乃至一念生净信者。须菩提。如来悉知悉见。是诸众生。得如是无量福德。何以故。是诸众生无复我相。人相。众生相。寿者相。无法相。亦无非法相。何以故。是诸众生。若心取相。则为著我人众生寿者。若取法相。即著我人众生寿者。何以故。若取非法相,即著我人众生寿者。是故不应取法。不应取非法。",
"posttime":"2015-09-08 12:00:09",
"zan":"100"
},伪造的评论数据格式:
{
"code":"200",
"data":[
{
"ID":"100001",
"fid":"1212",
"userid":"1001",
"avatar":"images/user.png",
"username":"用户名",
"content":"时长老须菩提。善付嘱诸菩萨。汝今谛听。当为汝说。善男应如是住,如是降伏其心。唯然。世尊。愿乐欲闻。",
"posttime":"2015-09-08 12:00:09",
"zan":"100"
},
{
"ID":"100001",
"fid":"1212",
"userid":"1001",
"avatar":"images/user.png",
"username":"用户名",
"content":"时长老须菩提。善付嘱诸菩萨。汝今谛听。当为汝说。善男应如是住,如是降伏其心。唯然。世尊。愿乐欲闻。",
"posttime":"2015-09-08 12:00:09",
"zan":"100"
},(完)