React_Native常用第三方库
原文链接
React Native常用第三方库
android native react HTTPS github
摘要: 前言 React Native出来一年多了,受到各大开发人员的喜爱,但是由于只是专注于View层的开发,因此在很多深层次上还需要结合原生app做一定的兼容,还有就是现在好多控件,如Android中已是系统的控件的sidemenu、checkbox、gridview等,这些在react native中 系统是没有给我们提供的,这时候就借助了第三方开源的力量。
前言
React Native出来一年多了,受到各大开发人员的喜爱,但是由于只是专注于View层的开发,因此在很多深层次上还需要结合原生app做一定的兼容,还有就是现在好多控件,如Android中已是系统的控件的sidemenu、checkbox、gridview等,这些在react native中 系统是没有给我们提供的,这时候就借助了第三方开源的力量。
那么我们今天说说在React Native项目开发中常见的一些第三方库。
常见的第三方库
组件篇
CheckBox(多选按钮)
react-native-check-box CheckBox
基本用法:
<CheckBox
style=
onClick={()=>this.onClick(data)}
isChecked={data.checked}
leftText={leftText} />;
当然我们也可以自定义样式,主要是对选中和未选中的样式做修改:
renderCheckBox(data) {
var leftText = data.name;
return (
this.onClick(data)}
isChecked={data.checked}
leftText={leftText}
checkedImage={'../../page/my/img/ic_check_box.png')} style={this.props.theme.styles.tabBarSelectedIcon}/>}
unCheckedImage={'../../page/my/img/ic_check_box_outline_blank.png')} style={this.props.theme.styles.tabBarSelectedIcon}/>}
/>);
}
RadioButton(单选按钮)
react-native-flexi-radio-button
使用也很简单,就是在中嵌套下就行:
<RadioGroup
onSelect = {(index, value) => this.onSelect(index, value)}
>
<RadioButton value={'item1'} >
<Text>This is item #1Text>
RadioButton>
<RadioButton value={'item2'}>
<Text>This is item #2Text>
RadioButton>
<RadioButton value={'item3'}>
<Text>This is item #3Text>
RadioButton>
RadioGroup>
sidemenu (侧滑栏)
react-native-side-menu
使用:
<SideMenu menu={menu}>
<ContentView/>
SideMenu>
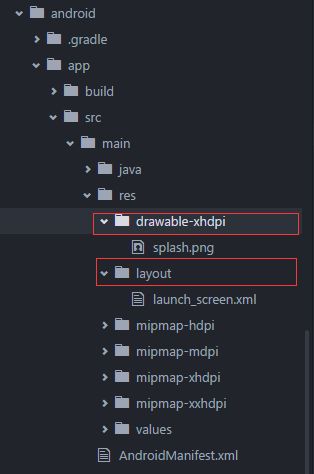
splashscreen
react-native-splash-screen
使用也很简单,就是添加一个闪屏的xml
imagepicker
这个组件帮助我们选取图片和调用相机等,这个组件同时支持photo和video,也就是照片和视频都可以用这个组件实现。
用法:
import ImagePickerManager from ‘NativeModules‘;
var options = {
title: ‘Select Avatar‘, // 选择器的标题,可以设置为空来不显示标题
cancelButtonTitle: ‘Cancel‘,
takePhotoButtonTitle: ‘Take Photo...‘, // 调取摄像头的按钮,可以设置为空使用户不可选择拍照
chooseFromLibraryButtonTitle: ‘Choose from Library...‘, // 调取相册的按钮,可以设置为空使用户不可选择相册照片
customButtons: {
‘Choose Photo from Facebook‘: ‘fb‘, // [按钮文字] : [当选择这个按钮时返回的字符串]
},
mediaType: ‘photo‘, // ‘photo‘ or ‘video‘
videoQuality: ‘high‘, // ‘low‘, ‘medium‘, or ‘high‘
durationLimit: 10, // video recording max time in seconds
maxWidth: 100, // photos only默认为手机屏幕的宽,高与宽一样,为正方形照片
maxHeight: 100, // photos only
allowsEditing: false, // 当用户选择过照片之后是否允许再次编辑图片
};
ImagePickerManager.showImagePicker(options, (response) => {
console.log(‘Response = ‘, response);
if (response.didCancel) {
console.log(‘User cancelled image picker‘);
}
else if (response.error) {
console.log(‘ImagePickerManager Error: ‘, response.error);
}
else if (response.customButton) {
// 这是当用户选择customButtons自定义的按钮时,才执行
console.log(‘User tapped custom button: ‘, response.customButton);
}
else {
// You can display the image using either data:
if (Platform.OS === ‘android‘) {
source = {uri: response.uri, isStatic: true};
} else {
source = {
uri: response.uri.replace(‘file://‘, ‘‘),
isStatic: true
};
}
this.setState({
avatarSource: source
});
}
});
然后在页面展示的时候:
<Image source={this.state.avatarSource} style={styles.uploadAvatar} />
说到这里,我们要说一下另一个控件picker
picker-Android
Picker就是ReactNative界的Spinner,其常用的属性有:
- onValueChange 这个方法在方法在选择Picker某一项时调用 可传两个参数 选择的value和position
- selectedValue 这个属性是选择的值
- enabled 设置是否可点击 Android属性
- mode 设置样式 Android属性 dropdown下拉样式和dialog弹窗样式 默认是dialog
- prompt 设置Picker标题 Android属性 并且只有是mode为dialog才会显示
- itemStyle 设置每一项的样式 iOS属性
用法:
/**
* Created by Administrator on 2016/9/7.
*/
import React, {Component} from 'react';
import {
AppRegistry,
View,
Picker,
} from 'react-native';
class PickerG extends Component {
constructor(porp) {
super(porp);
this.state= {
selectedValue: ''
}
}
render() {
return (
<Picker
//Picker样式 dialog弹窗样式默认 dropdown显示在下边
// mode = {'dropdown'}
//显示选择内容
selectedValue={this.state.selectedValue}
//选择内容时调用此方法
onValueChange={(value)=>this.setState({selectedValue: value})}
//设置Title 当设置为dialog时有用
prompt={'请选择'}
>
<Picker.Item label='Android' value='android'/>
<Picker.Item label='IOS' value='ios'/>
<Picker.Item label='ReactNative' value='reactnative'/>
Picker>
)
}
}
module.exports = PickerG;
easy-toast
react-native-easy-toast
这个组件兼容了Android和iOS的toast,使用也很简单。
用法:
render() {
return (
<View style={styles.container}>
...
<Toast ref="toast"/>
View>
);
}
最后在需要调用的地方:
this.refs.toast.show('hello world!');
其他的第三方库
选项卡
各种漂亮的小组件
按钮
输入框表单验证
https://github.com/gcanti/tcomb-form-native
https://github.com/FaridSafi/react-native-gifted-form
https://github.com/bartonhammond/snowflake
炫酷效果的 TextInput
https://github.com/halilb/react-native-textinput-effects
https://github.com/zbtang/React-Native-TextInputLayout
聊天表情
地图
动画
加载动画
日历
可多选的Listview
react-native-uploader //文件上传
react-native-animatable 动画
react-native-carousel 轮播
react-native-countdown 倒计时
react-native-device-info设备信息
react-native-icons 图标
react-native-image-picker 图片选择器
react-native-keychain iOS KeyChain管理
react-native-picker滚轮选择器
react-native-picker-Android Android 滚轮选择器
react-native-refreshable-listview 可刷新列表
react-native-scrollable-tab-view 可滚动标签
react-native-side-menu 侧栏
react-native-swiper 轮播
react-native-video 视频播放
react-native-viewpager 分页浏览
react-native-scrollable-tab-view 可滑动的底部或上部导航栏框架
react-native-tab-navigator 底部或上部导航框架(不可滑动)
react-native-check-box CheckBox多选
react-native-splash-screen 启动白屏问题
react-native-simple-router 简易路由跳转框架
react-native-storage 持久化存储
react-native-sortable-listview 分类ListView
react-native-htmlview 将 HTML 目录作为本地视图的控件,其风格可以定制
react-native-easy-toast 一款简单易用的 Toast 组件
react-native-tab-navigator 选项卡
react-native-material-kit 漂亮的小组件
NativeBasebase组件库(各种封装不错的小组件)
不错的按钮:
https://github.com/mastermoo/react-native-action-button
https://github.com/ide/react-native-button
输入框表单验证
https://github.com/gcanti/tcomb-form-native
https://github.com/FaridSafi/react-native-gifted-form
https://github.com/bartonhammond/snowflake
炫酷效果的 TextInput
https://github.com/halilb/react-native-textinput-effects
https://github.com/zbtang/React-Native-TextInputLayout
地图
https://github.com/lelandrichardson/react-native-maps
动画
https://github.com/oblador/react-native-animatable
加载动画
https://github.com/maxs15/react-native-spinkit
抽屉效果
https://github.com/root-two/react-native-drawer
https://github.com/react-native-fellowship/react-native-side-menu
侧滑按钮
https://github.com/dancormier/react-native-swipeout
https://github.com/jemise111/react-native-swipe-list-view
图表
https://github.com/tomauty/react-native-chart
下拉放大
https://github.com/lelandrichardson/react-native-parallax-view
可滑动的日历组件
https://github.com/cqm1994617/react-native-myCalendar
语言转化和一些常用格式转换
https://github.com/joshswan/react-native-globalize
单选多选ListView
https://github.com/hinet/react-native-checkboxlist
选择按钮
https://github.com/sconxu/react-native-checkbox
二维码
https://github.com/ideacreation/react-native-barcodescanner
制作本地库
https://github.com/frostney/react-native-create-library
影音相关
https://github.com/MisterAlex95/react-native-record-sound
安卓录音
https://github.com/bosung90/react-native-audio-android
提示消息的Bar
https://github.com/KBLNY/react-native-message-bar
iOS原生TableView
https://github.com/aksonov/react-native-tableview
点击弹出视图
https://github.com/jeanregisser/react-native-popover
https://github.com/instea/react-native-popup-menu
3D Touch
https://github.com/madriska/react-native-quick-actions
双平台兼容的ActionSheet
https://github.com/beefe/react-native-actionsheet
照片墙
https://github.com/ldn0x7dc/react-native-gallery
键盘遮挡问题
https://github.com/reactnativecn/react-native-inputscrollview
https://github.com/wix/react-native-keyboard-aware-scrollview
本地存储
https://github.com/sunnylqm/react-native-storage
星星
https://github.com/djchie/react-native-star-rating
国际化
https://github.com/joshswan/react-native-globalize
扫描二维码
https://github.com/lazaronixon/react-native-qrcode-reader
通讯录
https://github.com/rt2zz/react-native-contacts
加密
https://www.npmjs.com/package/crypto-js
缓存管理
https://github.com/reactnativecn/react-native-http-cache
ListView的优化
https://github.com/sghiassy/react-native-sglistview
图片和base64互转
https://github.com/xfumihiro/react-native-image-to-base64
安卓 iOS 白屏解决
https://github.com/mehcode/rn-splash-screen
Text跑马灯效果
https://github.com/remobile/react-native-marquee-label
清除按钮的输入框
https://github.com/beefe/react-native-textinput
WebView相关
https://github.com/alinz/react-native-webview-bridge
判断横竖屏
https://github.com/yamill/react-native-orientation
PDF
https://github.com/cnjon/react-native-pdf-view
获取设备信息
https://github.com/rebeccahughes/react-native-device-info
手势放大缩小移动
https://github.com/kiddkai/react-native-gestures
https://github.com/johanneslumpe/react-native-gesture-recognizers
下拉-上拉-刷新
https://github.com/FaridSafi/react-native-gifted-listview
https://github.com/jsdf/react-native-refreshable-listview
https://github.com/greatbsky/react-native-pull/wiki
下拉选择
https://github.com/alinz/react-native-dropdown
图片查看
https://github.com/oblador/react-native-lightbox
照片选择
https://github.com/marcshilling/react-native-image-picker
https://github.com/ivpusic/react-native-image-crop-picker
图片加载进度条
https://github.com/oblador/react-native-image-progress
轮播视图
https://github.com/race604/react-native-viewpager
https://github.com/FuYaoDe/react-native-app-intro
https://github.com/appintheair/react-native-looped-carousel
https://github.com/leecade/react-native-swiper
模态视图
https://github.com/maxs15/react-native-modalbox
https://github.com/brentvatne/react-native-modal
https://github.com/bodyflex/react-native-simple-modal
毛玻璃效果
https://github.com/react-native-fellowship/react-native-blur
头像库
https://github.com/oblador/react-native-vector-icons
滑动选项卡
https://github.com/skv-headless/react-native-scrollable-tab-view