简介
CAGradientLayer是CALayer的一个子类,是一个可以设置渐变色的图层,我们所设置的渐变色会覆盖原有layer背景色,并且渐变色会填充整个layer形状(包括圆角)。
创建
和一般的CALayer的创建方式相同
CAGradientLayer * gradientLayer = [CAGradientLayer layer];
gradientLayer.frame = CGRectMake(0, 100, self.view.frame.size.width, 200);
[self.view.layer addSublayer:gradientLayer];
属性
- 渐变类型
@property(copy) NSString *type;
/* The kind of gradient that will be drawn. Currently the only allowed
* value is `axial' (the default value). */
目前(iOS10.3)苹果所提供的渐变类型只有一种:
CA_EXTERN NSString * const kCAGradientLayerAxial CA_AVAILABLE_STARTING (10.6, 3.0, 9.0, 2.0);
这种类型称为轴向梯度(也称为线性梯度),就是沿着两个确定端点之间的轴线变化,所有与轴垂直的点都有相同的颜色值。
- 渐变轴线的起点和终点
@property CGPoint startPoint;
@property CGPoint endPoint;
/* The start and end points of the gradient when drawn into the layer's
* coordinate space. The start point corresponds to the first gradient
* stop, the end point to the last gradient stop. Both points are
* defined in a unit coordinate space that is then mapped to the
* layer's bounds rectangle when drawn. (I.e. [0,0] is the bottom-left
* corner of the layer, [1,1] is the top-right corner.) The default values
* are [.5,0] and [.5,1] respectively. Both are animatable. */
gradientLayer.startPoint = CGPointMake(0, 0);
gradientLayer.endPoint = CGPointMake(1, 1);
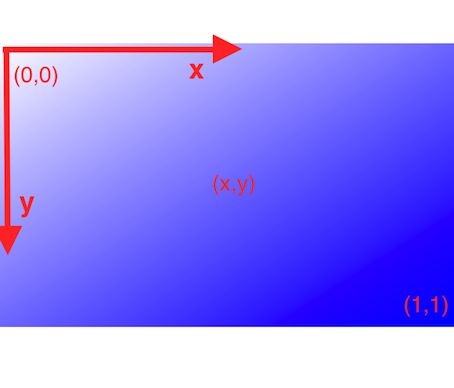
直接上图吧:
startPoint和
endPoint分别代表了渐变颜色的起点和终点,在
layer的左上角值为
(0,0),右下角值为
(1,1)。
我们可以通过调整起点和终点的位置来调整渐变轴线的方向。
调整一下起点和终点的位置,再来看一下效果
gradientLayer.startPoint = CGPointMake(0, 0.5);
gradientLayer.endPoint = CGPointMake(1, 0.5);
- 渐变色组
@property(nullable, copy) NSArray *colors;
/* The array of CGColorRef objects defining the color of each gradient
* stop. Defaults to nil. Animatable. */
制作一个颜色的渐变至少需要2个颜色,一个起始颜色和一个终止颜色。当然颜色的渐变也有可能在多个颜色值之间变化,这时我们就需要设置多个颜色值。
那么这些颜色值得设置是怎么实现的呢?这时就需要用到我们的colors属性来设置。
上面看到的效果的colors属性设置是这样的:
gradientLayer.colors = @[(id)[UIColor whiteColor].CGColor,(id)[UIColor blueColor].CGColor];
⚠️ 注意:这里要说一下的就是colors属性所接收的数组中的元素类型是CGColorRef
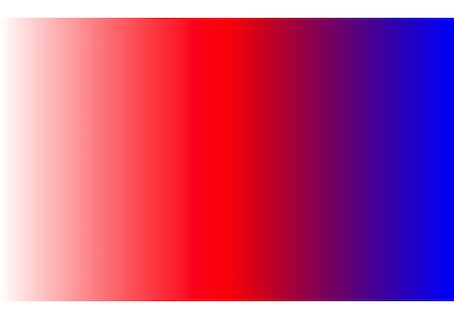
下面我们设置多个颜色值,来看一下效果是怎样的
gradientLayer.colors = @[(id)[UIColor whiteColor].CGColor,(id)[UIColor redColor].CGColor,(id)[UIColor blueColor].CGColor,];
- 颜色值位置
@property(nullable, copy) NSArray *locations;
/* An optional array of NSNumber objects defining the location of each
* gradient stop as a value in the range [0,1]. The values must be
* monotonically increasing. If a nil array is given, the stops are
* assumed to spread uniformly across the [0,1] range. When rendered,
* the colors are mapped to the output colorspace before being
* interpolated. Defaults to nil. Animatable. */
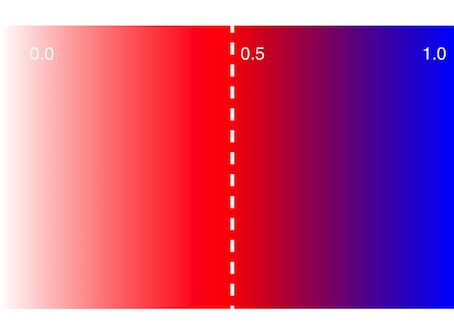
上面我们所看到的渐变色,颜色与颜色之间的渐变区间都是平均等分的
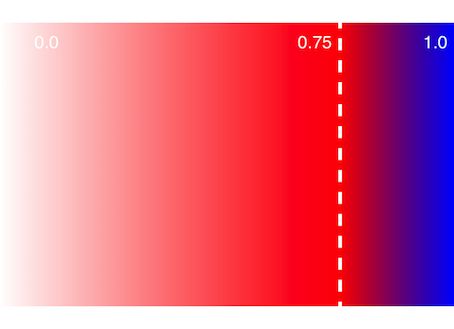
我们可以通过
locations属性,设置各色值在轴线上的位置:
gradientLayer.locations = @[@0.0, @0.75, @1.0];
⚠️ 注意:
locations属性中的值要与
colors属性中的值一一对应。
而且
locations属性是支持动画效果的,可以看出
CAGradientLayer是可以实现很多炫酷的动画效果的。
版权声明:出自MajorLMJ技术博客的原创作品 ,转载时必须注明出处及相应链接!