webpack学习笔记
参考:
https://tutorialzine.com/2017/04/learn-webpack-in-15-minutes
webpack将所有的文件和资产都视为"模块"
webpack treats all files and assets as modules.
参考:https://www.sitepoint.com/webpack-beginner-guide/
关键配置文件:
webpack.config.js
一般会是像这样的样子:
var path = require('path');
module.exports = {
entry: './assets/js/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
entry用来告诉webpack我们的入口js文件;
output指定我们终于打包出来的文件的名字、和路径。(这里声明了最终打包出来的文件名字是bundle.js)。最终只需要在我们的html文件中加上这行代码,指向这个bundle.js文件即可。
<script src="./dist/bundle.js">script>
其中npm start 只是npm run start的一个alias。
参考:https://stackoverflow.com/questions/51358235/difference-between-npm-start-and-npm-run-start/51358329
如何将webpack和Django结合起来
参考:
https://www.valentinog.com/blog/drf/
https://scotch.io/tutorials/build-a-to-do-application-using-django-and-react#toc-setting-up-the-frontend
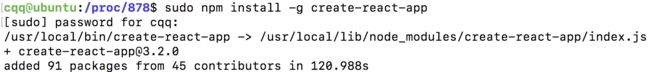
先使用npm全局安装create-react-app工具。
npm install -g create-react-app
create-react-app frontend
然后在Django所在目录下,创建一个叫做frontend的项目。(可能会花费一些时间)

安装成功后是这个样子:

然后需要使用yarn来进行一些操作:
Yarn is a JavaScript package manager compatible with npm that helps you automate the process of installing, updating, configuring, and removing npm packages.
参考:https://linuxize.com/post/how-to-install-yarn-on-ubuntu-18-04/
把这个条目加入到apt到source里面。
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
进入fronted目录,然后
yarn start
编译成功之后
访问:
http://192.168.170.139:3000/
就可以看到那个标志:

想要对后端服务发起请求,需要安装一个axios的库。
yarn add axios
然后在package.json文件中设置代理:
"proxy": "http://localhost:8004",