Ajax使用
Ajax使用
- 简介
- 应用场景
- ajax对象
- ajax编程的基本步骤
- 发送请求
- 使用方法
- readyState
- Ajax遵循HTTP协议
- ajax编程中的编码问题
- 编码问题解决方案
- GET请求
- POST请求
- 同步和异步
- xhr.open() 方法
- XMLHttpRequest API 总结
- 响应数据格式
- XML 被淘汰
- JSON
- 缓存问题
- 缓存问题解决方案
- 服务端设置响应头
- 兼容方案
- AJAX请求封装
- jQuery中的AJAX
简介
- Ajax 就是浏览器提供的一套API,可以通过JavaScript调用,从而实现通过代码控制请求与相应,实现通过JavaScript进行网络编程。
- 也就是异步的JavaScript 和 xml;
应用场景
- 按需获取数据
- 对用户数据校验
- 自动更新页面内容
- 提升用户体验,无刷新的体验
ajax对象
- 如何获取ajax对象?
XMLHttpRequest 并没有标准化,要区分浏览器:
function getXhr()
{
var xhr;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest(); // 非ie浏览器
}else{
xhr = new ActiveXObject('Microsoft.XMLHttp'); // ie浏览器
}
}
-
ajax对象的属性
-
onreadystatechange:绑定一个事件处理函数(即:注册一个监听器),当ajax对象的readyState 值发生了改变(比如,从0–>1),就会产生readystatechange 事件;
-
responseText:获得服务器返回的文本;
-
responseXML:获得服务器返回的XML dom对象;
-
status:获得状态码:
-
redyState:返回ajax对象与服务器通讯的状态,返回值是一个number类型,不同的值表示不同的含义;
-
0:(为初始化)–> 对象已建立;
-
1:(初始化)–> 对象已建立,尚未调用send方法;
-
2:(发送数据)–> send方法已调用;
-
3:(数据传送中)–> 已接受部分数据;
-
4:(响应结束)–> 接收了所有的数据;
ajax编程的基本步骤
(1)获取ajax对象(XMLHttpRequest);
(2)使用XMLHttpRequest 向服务器发送请求;
(3)在服务器端处理请求;
(4)在监听器当中,处理服务器返回的响应;
发送请求
(1)xhr.open(请求方式,请求地址,异步/同步请求);
(2)请求方式:get/post;
(3)请求地址:如果是get请求,请求参数要添加到请求地址的后面;
true:表示异步请求:ajax 对象发送请求的同时,用户可以对当前页面做其他的操作,一般常用的时异步请求;
(4)false:表示同步请求:ajax对象发送请求的同时,浏览器会锁定当前页面,用户使用等待处理完成之后才能做下一步操作;
使用方法

注意:涉及到Ajax 操作的页面不能使用文件协议访问(以文件的方式访问)
readyState
由于readystatechange事件是在xhr对象状态变化时触发(不单是在得到响应时),也就是意味着这个事件会被触发多次,所以要了解每个状态值代表的含义:

结论:一般我们都是在readyState值为4时,执行响应的后续逻辑。
Ajax遵循HTTP协议
本质上 XMLHttpRequest 就是JavaScript 在Web 平台中发送HTTP请求的手段,所以我们发送出去的请求就是HTTP请求,同样符合HTTP的格式:

ajax编程中的编码问题
1、发送get请求:
IE浏览器内置的ajax 对象,对中文参数使用bgk编码,而其它浏览器(firefox、chrome)使用utf8编码;
2、服务器端默认使用iso-8859-1去解码;
编码问题解决方案
(1)服务器对get请求中的参数使用指定的编码格式进行解码;
比如:对于 tomact,可修改conf/server.xml(添加URLIEncoding=“UTF-8”),即就是告诉服务器,对于所有的get请求,使用utf-8进行编码和解码;
(2)对请求地址,使用 encodeURL函数进行统一的编码(UTF-8),
该函数的作用:就是对请求地址中的中文进行“UTF-8”编码;
var uri = 'check_username.action?username=' + $F{'username'};
var uri2 = encodeURI(uri); // 进行编码,欺骗浏览器,防止出现乱码
xhr.open('get', uri2, true);
- 总结
解决get请求传递中文参数乱码的问题:
(1)修改 tomcat下的server.xml,在Connection后添加URLEncoding=“UTF-8”,告诉服务器,对于get请求中的数据,使用UTF-8解码;
(2)在ajax发送get请求之前,添加:
var uri = 'check_uname.action?uname=' + $F{'uname'};
xhr.open('get', encodeURI(uri), true);
用上面2步,可在ajax中get请求参数 中文乱码问题(对所有浏览器都适用);
GET请求
通常在一次GET请求过程中,参数传递都是通过URL地址中的?参数传递。
var xhr = new XMLHttpRequest()
// GET 请求传递参数通常使用的是问号传参
// 这里可以在请求地址后面加上参数,从而传递数据到服务端
xhr.open('GET', '/delete?id=1')
// 一般在 GET 请求时无需设置响应体,可以传 null 或者干脆不传
xhr.send(null)
xhr.onreadystatechange = function () {
if (this.readyState === 4) {
console.log(this.responseText)
}
}
// 一般情况下 URL 传递的都是参数性质的数据,而 POST 一般都是业务数据
注意:按照http协议的要求,如果发送的post请求,请求数据包里面,应该有一个消息头 content-type,但是,ajax对象默认没有,所以,需要调用 setRequestHeader 方法。
POST请求
POST请求过程中,都是采用请求体来承载需要提交的数据,因此请求头的Content-Type也要随请求体的格式变化而变化。
var xhr = new XMLHttpRequest()
// open 方法的第一个参数的作用就是设置请求的 method
xhr.open('POST', '/add')
// 设置请求头中的 Content-Type 为 application/x-www-form-urlencoded
// 标识此次请求的请求体格式为 urlencoded 以便于服务端接收数 据
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
// 需要提交到服务端的数据可以通过 send 方法的参数传递
// 格式:name=zhangsan&age=18
xhr.send('name=zhangsan&age=18')
xhr.onreadystatechange = function () {
if (this.readyState === 4) {
console.log(this.responseText)
}
}
用 GET 还是 POST 请求?
与POST相比,GET更简单也更快,并且在大部分情况下都能用。然而,在以下情况下,请使用POST请求:
1、无法使用缓存文件(更新服务器上的文件或数据库);
2、向服务器发送大量数据(POST没有数据量限制);
3、发送包含未知字符的用户输入时,POST比GET更稳定也更靠谱;
同步和异步
- 同步:同步是指一个进程在执行某个请求的时候,如果该请求需要一段时间才能返回信息,那么这个进程会一直等待下去,直到收到返回信息才继续执行下去。
- 异步:异步是指进程不需要一直等待下去,而是继续执行下面的操作,不管其他进程的状态,当有信息返回的时候会通知进程进行处理,这样就可以提高执行的效率了,即异步是我们发出的一个请求,该请求会在后台自动发出并获取数据,然后对数据进行处理,在此过程中,我们可以继续做其他操作,不管它怎么发出请求,也不关心它怎么处理数据的。
xhr.open() 方法
xhr.open() 方法第三个参数要求传入的是一个bool值,其作用就是设置此次请求是否采用异步方式执行,默认为true,如果需要同步执行可以通过传递false 实现:
console.log('before ajax')
var xhr = new XMLHttpRequest()
// 默认第三个参数为 true 意味着采用异步方式执行
xhr.open('GET', '/time', true)
xhr.send(null)
xhr.onreadystatechange = function () {
if (this.readyState === 4) {
// 这里的代码最后执行
console.log('request done')
}
}
console.log('after ajax')
如果采用同步方式执行,则代码会卡死在**xhr.send()**这异步:
console.log('before ajax')
var xhr = new XMLHttpRequest()
// 同步方式
xhr.open('GET', '/time', false)
// // 同步方式 执行需要 先注册事件再调用 send,否则 readystatechange 无法触发
// xhr.onreadystatechange = function () {
// if (this.readyState === 4) {
// // 这里的代码最后执行
// console.log('request done')
// }
// }
xhr.send(null)
// 因为 send 方法执行完成 响应已经下载完成
console.log(xhr.responseText)
console.log('after ajax')
XMLHttpRequest API 总结
-
属性
(1)readyState: xhr的状态4响应体接受完毕
(2)status:获取状态码
(3)responseText:获取响应体,文本格式
(4)responseXML:获取响应体,xml格式
(5)onreadystatechange事件:当xhr.readyState属性发生改变触发 -
方法
(1)open(method, url, async ):设置请求的方式,请求的路径,同步false / 异步true;
(2)send(requsetBody):发送请求(体)
(3)setRequestHeader(key, value):设置请求头
(4)getResponseHeader(key):获取响应头
响应数据格式
XML 被淘汰
一种数据描述的手段
原因:数据冗余太多
JSON
也是一种数据描述手段,类似于JavaScript字面量方式
服务端采用JSON格式返回数据,客户端按照JSON格式解析数据。
注意:
1、不管是JSON也好,还是XML,只是在AJAX请求过程中用到,并不代表它们与JSON之间有必然的联系,它们只是数据协议罢了;
2、不管服务端是采用XML还是采用JSON本质上都是将数据返回给客户端;
3、服务端应该根据响应内容的格式设置应该合理的Content-Type;
缓存问题
缓存问题是指:多次AJAX GET 请求同一个URL得到的结果是相同的,目前绝大多数浏览器已经没有这个问题了,只有早期的IE浏览器存在这个问题。
var xhr = new XMLHttpRequest()
xhr.open('GET', '/time')
xhr.send(null)
xhr.onreadystatechange = function () {
if (this.readyState !== 4) return
console.log(this.responseText)
// => 每次得到的结果都是相同的
}
缓存问题解决方案
当使用IE浏览器时,如果使用get方式发送请求,浏览器会将数据缓存起来,这样,当再次发送请求时,如果请求地址不变,IE浏览器不会真正当向服务器发送请求,而是将之前缓存的数据显示给用户。
-
解决方式一:使用POST请求;
-
解决方式二:在请求地址后面添加一个随机数:
xhr.open(‘get’, ‘some?tt=’ + Math.random(), true); -
j解决方式三:URL加戳
这个办法的核心是让浏览器认为每次请求的地址都是不同的。
不同的querystring 会被浏览器认为是不同的地址,浏览器会忽略客户端缓存。
var xhr = new XMLHttpRequest()
xhr.open('GET', '/time?t=' + Date.now())
xhr.send(null)
xhr.onreadystatechange = function () {
if (this.readyState !== 4) return
console.log(this.responseText)
// =>
}
服务端设置响应头
由服务端通过HTTP响应报文中的响应头告知客户端浏览器不要缓存当前地址。
app.get('/time', (req, res) => {
res.setHeader('Cache-Control', 'no-cache')
res.setHeader('Pragma', 'no-cache')
res.setHeader('Expires', '-1')
res.send(Date.now().toString())
})
兼容方案
XMLHttpRequest 在老版本浏览器(IE5/6)中有兼容问题,可以通过另外一种方式代替。
// xhr 的成员相同
var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHTTP')
AJAX请求封装
函数可以理解为一个想要做的事情,函数体中约定了这件事情做的过程,直到调用时才开始工作。
/**
* 发送一个 AJAX 请求
* @param {String} url 请求地址
* @param {String} method 请求方法
* @param {Object} params 请求参数
* @param {Function} done 请求完成过后需要做的事情(委托/回调)
*/
function ajax (url, method, params, done) {
// 统一转换为大写便于后续判断
method = method.toUpperCase()
// 对象形式的参数转换为 urlencoded 格式
var pairs = []
for (var key in params) {
pairs.push(key + '=' + params[key])
}
var querystring = pairs.join('&')
var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHTTP')
xhr.addEventListener('readystatechange', function () {
if (this.readyState !== 4) return
// 尝试通过 JSON 格式解析响应体
try {
done(JSON.parse(this.responseText))
} catch (e) {
done(this.responseText)
}
})
// 如果是 GET 请求就设置 URL 地址 问号参数
if (method === 'GET') {
url += '?' + querystring
}
xhr.open(method, url)
// 如果是 POST 请求就设置请求体
var data = null
if (method === 'POST') {
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
data = querystring
}
xhr.send(data)
}
ajax('get', '/getsomthing', { id: 123 }, function (data) {
console.log(data)
})
ajax('post', '/addsomthing', { foo: 'posted data' }, function (data) {
console.log(data)
})
委托:将函数作为参数传递就像是将一个事情交给别人,这就是委托的概念。
jQuery中的AJAX
jQuery 中有一套专门针对AJAX的封装。
参考网站:
- http://www.jquery123.com/category/ajax/
- http://www.jquery123.com/category/ajax/
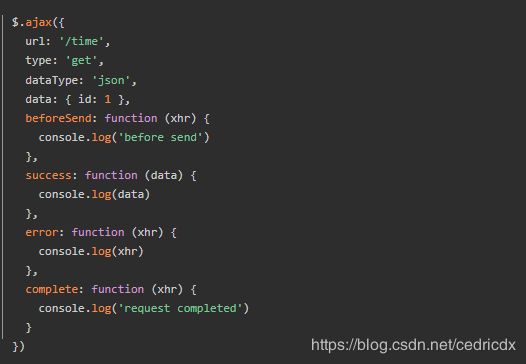
$.ajax
- 常用选项参数介绍:
(1)url:请求地址
(2)type:请求方法,默认为get
(3)dataType:服务端响应数据类型
(4)contentType:请求体内容类型,默认 application/x-www-form-urlencoded
(5)data:需要传递到服务端的数据,如果GET则通过URL传递,如果POST则通过请求体传递
(6)timeout:请求超时时间
(7)beforeSend:请求发起之前触发
(8)success:请求成功之后触发 (响应状态码200)
(9)error:请求失败触发
(10)complete:请求完成出发 (不管成功与否)