ECharts开发实战(1) ---- ECharts获取Java后台JSON数据,渲染显示图表
ECharts开发实战(1) ---- ECharts获取Java后台JSON数据,渲染显示图表
1、前端页面中创建一个div,在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器,通常为div,ECharts图表渲染到此div中
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="/common/common.jsp" %>
${projectName }一智能检索
...
...
2、前端js中实例化ECharts对象,获取Java后台的JSON字符串数据,解析后设置渲染参数
这里我展示是世界地图,对应各国家的专利数量。
ECharts学习的方法,就是先到官网找示例,复制下来,然后我们自己传JSON对象数据给ECharts即可。
现在JSON格式在web开发中非常重要,特别是在使用ajax开发项目的过程中,经常需要将后端响应的JSON格式的字符串返回到前端,前端解析成JS对象值(JSON 对象),
再对页面进行渲染。
在数据传输过程中,JSON是以文本,即字符串的形式传递的,而JS操作的是JSON对象(JavaScript对象)
,所以,JSON对象和JSON字符串之间的相互转换是关键。
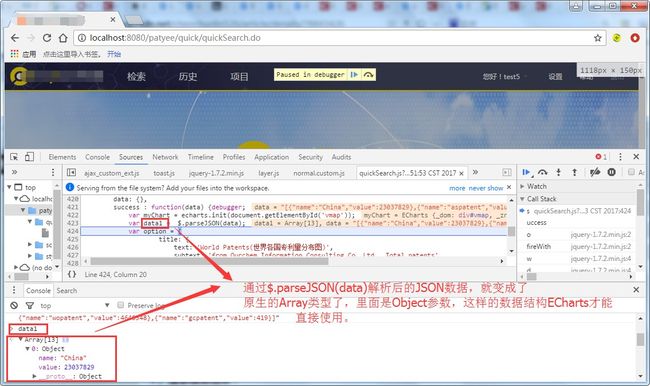
后端返回的JSON字符串传给ECharts之前要经过解析,不能直接用JSON字符串,一般使用 $.parseJSON(jsonData); 解析为JSON对象(JS对象),就可以直接传给ECharts了,否则会报错。
$(document).ready(function(){
/** -------------首页地图初始化 start----- */
$.ajax({
url : basePath + "/patent/initPatentMapData.do",
type : "POST",
dataType : "JSON",
data: {},
success : function(data) {//这里得到后台Java响应的json数据,即resultJsonMapData
var myChart = echarts.init(document.getElementById('vmap'));
var data1 = $.parseJSON(data); //此处代码很关键,后台返回的JSON字符串数据ECharts是无法直接解析的,必须
//解析一下,使他变成JSON对象(JS对象),ECharts才能操作该数据。
var option = {
title: {
text: 'World Patents(世界各国专利量分布图)',
subtext: 'from Ourchem Information Consulting Co.,Ltd., Total patents',
sublink: 'http://www.cnipsun.com',
left: 'center',
top: 'top'
},
tooltip: {
trigger: 'item',
formatter: function (params) {
var value = (params.value + '').split('.');
value = value[0].replace(/(\d{1,3})(?=(?:\d{3})+(?!\d))/g, '$1,');
return params.seriesName + '
' + params.name + ' : ' + value;
}
},
toolbox: {
show: false,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
visualMap: {
min: 100000,
max: 4000000,
text:['数量多','数量少'],
realtime: false,
calculable: true,
inRange: {
color: ['lightskyblue','green','#00FF66','#009900','#121122','yellow',
'orangered']
}
},
series: [
{
name: 'World Patents',
type: 'map',
mapType: 'world',
roam: true,
itemStyle:{
emphasis:{label:{show:true}}
},
data:data1
}
]
};
myChart.setOption(option);
},
error : function(errorMsg) {
//请求失败时执行该函数
layer.msg('服务器开了点小差,请稍后刷新页面!', {icon: 0});
myChart.hideLoading();
}
});
/** -------------首页地图初始化 end ----- */
});再次强调:JS直接获取到的JSON字符串,ECharts是无法识别的,因为ECharts操作的是JS对象(JSON对象)。需要把JSON字符串转换成JSON对象,比如Array,map类型。可以使用jQuery的 $.parseJSON(data) 进行解析成JSON对象。
更多JavaScript中解析JSON的方法,请参考:
JS/JavaScript中解析JSON --- JSON.parse()、JSON.stringify()以及$.parseJSON()使用详解 - chunlynn的小屋 - CSDN博客
http://blog.csdn.net/chenchunlin526/article/details/78850924
3、后台Java中代码,返回ECharts需要的JSON数据
package com.*.trs.patentsearch.controller;
import /* ******其他导入省略了***** */
import search.web.controller.BaseController;
import com.google.gson.Gson;
import com.google.gson.GsonBuilder;
import com.google.gson.JsonArray;
import com.google.gson.JsonElement;
import com.google.gson.JsonObject;
import com.google.gson.JsonParser;
import com.*.trs.patentsearch.util.CnipsunUtils;
/**
* 检索结果控制类
* @author chunlynn
*
*/
@Controller
@RequestMapping("/patent")
public class SearchResultController extends BaseController {
// 其他不相干代码省略了
@Override
protected void init() {
viewPath = "/searchresult";
}
/**
* 初始化首页地图数据.
* 这里是使用Gson来序列化Java数据为json格式
* @param request
* @param response
* @throws IOException
*/
@RequestMapping("/initPatentMapData")
public void initPatentMapData(HttpServletRequest request, HttpServletResponse response) throws
IOException {
//请求cnipsun接口返回的检索数据。(这里是请求一个接口获得我需要的数据,当然在项目开发中,数据的获取也有直
// 接在方法里序列化的,比如把一个List>数据用Gson序列化)
String resultJsonStr = CnipsunUtils.getSearchDatas("%", CN_SOURCES, WO_SOURCES, null, 1, 1);
JsonObject allJsonObj = new JsonParser().parse(resultJsonStr).getAsJsonObject();
JsonArray typesCnArray = allJsonObj.get("types").getAsJsonObject().get("cn").getAsJsonArray();
Map responseMapData1 = new HashMap();
//构造List数据,该数据是ECharts渲染的data所需要的
List> responseListData = new ArrayList>();
long cnPatentCount = 0L;
long woPatentCount = 0L;
for (JsonElement jsonElement : typesCnArray) {
JsonObject cnJsonObject = jsonElement.getAsJsonObject();
cnPatentCount += cnJsonObject.get("recordCount").getAsLong();
}
responseMapData1.put("name", "China");
responseMapData1.put("value", cnPatentCount);
responseListData.add(responseMapData1);
JsonArray typesWoArray = allJsonObj.get("types").getAsJsonObject().get("wo").getAsJsonArray();
for (JsonElement jsonElement : typesWoArray) {
Map responseMapData2 = new HashMap();
JsonObject woJsonObject = jsonElement.getAsJsonObject();
woPatentCount = woJsonObject.get("recordCount").getAsLong();
String name = woJsonObject.get("columnName").getAsString();
responseMapData2.put("name", name);
responseMapData2.put("value", woPatentCount);
responseListData.add(responseMapData2);
}
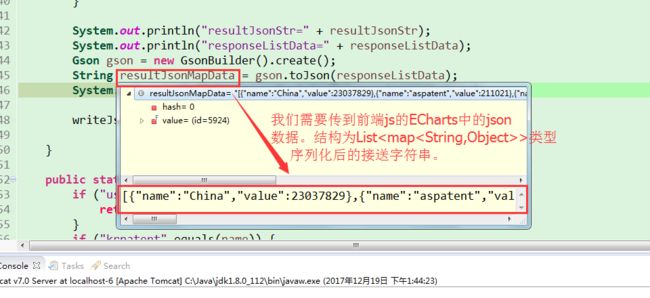
//Gson类库,用来序列化List>为json字符串
Gson gson = new GsonBuilder().create();
// toJson方法序列化List,得到json数据
String resultJsonMapData = gson.toJson(responseListData);
//将json数据写入到Response响应流中,到页面js的ajax的返回结果中取到该数据。BaseController中的方法
//resultJsonMapData对应ajax中的success : function(data) 中的data
writeJsonToResponseByGson(resultJsonMapData, response);
}
@Resource
private ISearchResultService searchResultService;
private Logger logger = LoggerFactory.getLogger(SearchResultController.class);
private final static String CN_SOURCES = "fmzl_ft,syxx_ft,wgzl_ab,fmsq_ft,twpatent,hkpatent";
private final static String WO_SOURCES =
"uspatent,krpatent,eppatent,frpatent,jppatent,gbpatent,"
+"wopatent,chpatent,depatent,aspatent,gcpatent,rupatent";
}
其中BaseController中的方法 writeJsonToResponseByGson(Object o, HttpServletResponse response),如下:
protected void writeJsonToResponseByGson(Object o, HttpServletResponse response) throws IOException {
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
try {
Gson gson = new GsonBuilder().setLenient().serializeNulls().create();
out.write(gson.toJson(o));
} finally {
if (out != null) {
out.flush();
out.close();
}
}
}数据说明:
【tips: 要查看高清大图,图片上鼠标右键,选择“在新标签页中打开图片”即可,会在新窗口中单独打开图片。】
4 、报表渲染结果:
5、总结
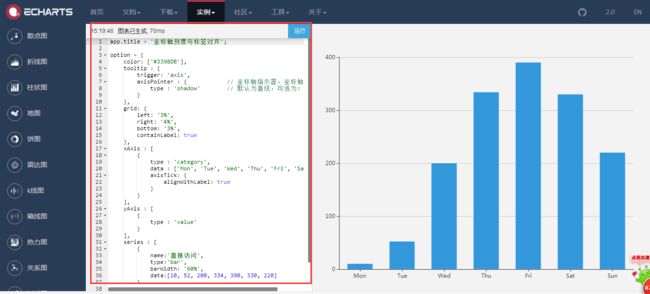
1)不管是ECharts的哪种报表图类型,都是先从官网开示例:
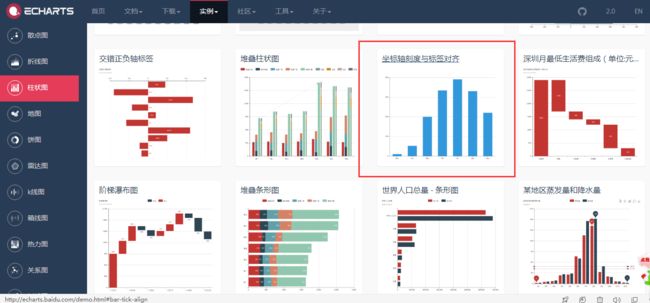
比如,我们要使用柱状图,我可以找到 http://echarts.baidu.com/examples.html 中的柱状

点击进去查看示例:
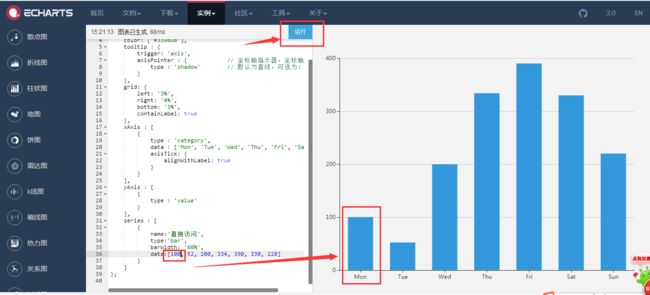
左边的代码,右边是渲染后的柱状图。我们可以直接在左边更改渲染的数据data,
而这个data,或者其他是数据都可以通过后台返回JSON数据来设置,不过一般一些页面上的参数就直接在js里设置好流行了。而对于要渲染的且是变化的数据,可以通过获取后台传回的JSON来设置,比如xAxis的data和series中的data。
xAxis : [
{
type : 'category',
data : ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], //可以通过获取后台JSON来设置,渲染
axisTick: {
alignWithLabel: true
}
}
],
series : [
{
name:'直接访问',
type:'bar',
barWidth: '60%',
data:[100, 52, 200, 334, 390, 330, 220] //可以通过获取后台JSON来设置,渲染
}
]
2)然后我们就可以查看官网api的使用,以及官网使用示例教程:
http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts

官方上手教程:
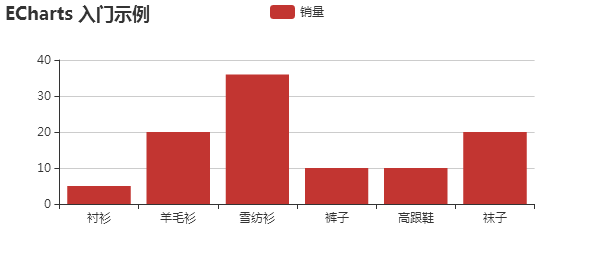
5分钟上手ECharts里就有入门示例:
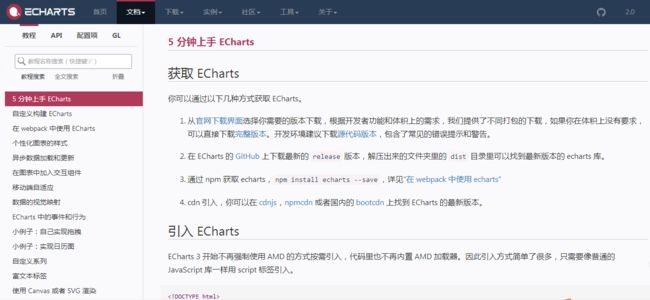
◆获取 ECharts
你可以通过以下几种方式获取 ECharts。
1、从官网下载界面选择你需要的版本下载,根据开发者功能和体积上的需求,我们提供了不同打包的下载,如果你在体积上没有要求,可以直接下载完整版本。开发环境建议下载源代码版本,包含了常见的错误提示和警告。
2、在 ECharts 的 GitHub 上下载最新的 release 版本,解压出来的文件夹里的 dist 目录里可以找到最新版本的 echarts 库。
3、通过 npm 获取 echarts,npm install echarts --save,详见“在 webpack 中使用 echarts”
4、cdn 引入,你可以在 cdnjs,npmcdn 或者国内的 bootcdn 上找到 ECharts 的最新版本。
◆引入 ECharts
ECharts 3 开始不再强制使用 AMD 的方式按需引入,代码里也不再内置 AMD 加载器。因此引入方式简单了很多,只需要像普通的 JavaScript 库一样用 script 标签引入。
◆绘制一个简单的图表
在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
ECharts
这样你的第一个图表就诞生了!
你也可以直接进入 ECharts Gallery 中查看编辑示例:http://echarts.baidu.com/gallery/editor.html?c=doc-example/getting-started
我们要做的就是对官网的示例进行改造,通过ajax请求返回JSON数据,具体实战代码如我起前面所写的js.
然后更多的特效和参数设置,请参考官网的api教程。
觉得对你有帮助,就点个赞吧!有问题的话,欢迎留言~~