- JSON 与 AJAX
Auscy
jsonajax前端
一、JSON(JavaScriptObjectNotation)1.数据类型与语法细节支持的数据类型:基本类型:字符串(需用双引号)、数字、布尔值(true/false)、null。复杂类型:数组([])、对象({})。严格语法规范:键名必须用双引号包裹(如"name":"张三")。数组元素用逗号分隔,最后一个元素后不能有多余逗号。数字不能以0开头(如012会被解析为12),不支持八进制/十六进制
- JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
- 精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
- 【前端】jQuery数组合并去重方法总结
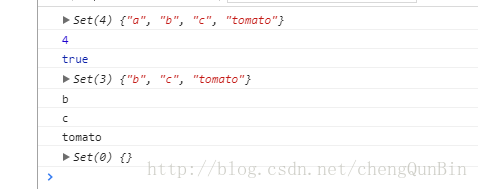
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
- 日历插件-FullCalendar的详细使用
老马聊技术
JavaScript前端javascript
一、介绍FullCalendar是一个功能强大、高度可定制的JavaScript日历组件,用于在网页中显示和管理日历事件。它支持多种视图(月、周、日等),可以轻松集成各种框架,并提供丰富的事件处理功能。二、实操案例具体代码如下:FullCalendar日期选择body{font-family:Arial,sans-serif;margin:20px;}#calendar{max-width:900
- javascript高级程序设计第3版——第12章 DOM2与DOM3
weixin_30687587
javascript数据结构与算法ViewUI
12章——DOM2与DOM3为了增强D0M1,DOM级规范定义了一些模块。DOM2核心:为不同的DOM类型引入了一些与XML命名空间有关的方法,还定义了以编程方式创建Document实例的方法;DOM2级样式:针对操作元素的样式而开发;其特性总结:1.每个元素都有一个关联的style对象,可用来确定和修改行内样式;2.要确定某个元素的计算样式,可使用getComgetComputedStyle()
- JavaScript 基础09:Web APIs——日期对象、DOM节点
梦想当全栈
JavaScriptjavascript前端开发语言
JavaScript基础09:WebAPIs——日期对象、DOM节点进一步学习DOM相关知识,实现可交互的网页特效能够插入、删除和替换元素节点。能够依据元素节点关系查找节点。一、日期对象掌握Date日期对象的使用,动态获取当前计算机的时间。ECMAScript中内置了获取系统时间的对象Date,使用Date时与之前学习的内置对象console和Math不同,它需要借助new关键字才能使用。1.实例
- JavaScript之DOM操作与事件处理详解
AA-代码批发V哥
JavaScriptjavascript
JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性
- V少JS基础班之第五弹
V少在逆向
JS基础班javascript开发语言ecmascript
文章目录一、前言二、本节涉及知识点三、重点内容1-函数的定义2-函数的构成1.函数参数详解1)参数个数不固定2)默认参数3)arguments对象(类数组)4)剩余参数(Rest参数)5)函数参数是按值传递的6)解构参数传递7)参数校验技巧(JavaScript没有类型限制,需要手动校验)2.函数返回值详解3-函数的分类1-函数声明式:2-函数表达式:3-箭头函数:4-构造函数:5-IIFE:6-
- Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js学习前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
- 深入解析 “void(0);” 的用法与作用_void(0);
关键要点void(0);是JavaScript中的一个表达式,研究表明它通常用于超链接中,防止页面跳转。它通过void运算符计算表达式并返回undefined,常用于创建“死链接”。证据显示,这种用法简单易用,但现代开发更推荐使用事件监听器。基本概念void(0);的作用void(0);是JavaScript的void运算符的一个实例,void运算符会计算一个表达式但不返回任何值,而是始终返回un
- 【JS三兄弟谁是谁】搞懂 splice、slice、split,只需一杯奶茶的时间!
dorabighead
前端八股总结javascript前端开发语言
JavaScript有三兄弟,经常一起“切人”。他们名字相似、功能相关,但性格迥异,常被搞混。今天,就带你喝着奶茶,笑着剖析,帮你彻底搞懂:splice、slice、split到底是谁?干了啥?凭啥这么火?一、三兄弟登场:不同对象,不同任务名称作用对象是否修改原对象返回类型功能简述splice数组✅是被删除元素数组原地删除元素并可插入新元素slice数组/字符串❌否副本(子集)复制选中部分,原体不
- 前端面试题总结——JS篇
又又呢
前端javascript开发语言
一、说说JavaScript中的数据类型?存储上有什么差别?1、数据类型基本类型number:数值类型十进制:letintNum=55八进制(零开头):letnum1=070十六进制(0x开头):lethexNum1=0xANaN:特殊数值,意为“不是数值”string:字符串类型boolean:布尔值,true或falseundefined:表示未定义null:空值symbol:是原始值,且符号
- 前端面试题——5.AjAX的缺点?
浅端
前端面试题前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
- JavaScript知识归纳——面试题
Dream_Lee_1997
JavaScriptjs面试题
JavaScript面试题总结JavaScript知识点1、JavaScript中settimeout与setinteval两个函数的区别?2、编写JavaScript脚本生成1-6之间的整数?3、在JavaScript脚本中,isNaN的作用是什么?4、JavaScript中获取某个元素有哪几种方式?5、Ajax的优缺点都有什么?6、简述一下Ajax的工作原理。7、JavaScript中的数据类
- 2023高薪前端面试题(二、前端核心——Ajax)
原生AjaxAjax简介Ajax全程为AsynchronousJavaScript+XML,就是异步的JS和XML通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势是:无刷新获取数据,实现局部刷新Ajax是一种用于创建快速动态网页的技术AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式Ajax的应用场景页面上拉加载更多数据列表数据无刷新分页表单项离开焦点数据验证搜索框提示
- 配置Nginx实现静态资源访问
Gappsong874
nginx运维网络安全web安全安全架构运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
- 微信小程序开发:从漫画阅读到商业变现
永远的12
本文还有配套的精品资源,点击获取简介:微信小程序作为一种轻量级应用平台,在无需下载安装的情况下提供便捷服务,尤其在漫画阅读领域得到广泛应用。本文介绍了微信小程序的基础开发框架,包括WXML、WXSS和JavaScript的使用,以及漫画小程序的核心功能设计,如漫画分类、搜索、详情展示、阅读模式等。同时,探讨了在小程序中加入广告ID以实现商业变现,包括广告组件的集成和广告政策的遵守。最后,强调了漫画
- 浏览器视角看 —— 消息队列和事件循环、宏任务和微任务
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML前端webJavaScript网页开发
浏览器视角看——消息队列和事件循环、宏任务和微任务1.JavaScript执行模型简介2.消息队列与事件循环2.1消息队列2.2事件循环示例一:基本事件循环3.宏任务与微任务3.1宏任务与微任务的区别3.2微任务的执行时机示例二:宏任务与微任务的执行顺序4.深入理解事件循环4.1事件循环的生命周期4.2事件循环的阶段5.应用技巧与分析5.1使用微任务优化性能示例三:使用微任务优化DOM操作5.2利
- 前端每周清单第 16 期:JavaScript 模块化现状;Node V8 与V6 真实性能对比
前端每周清单第16期:JavaScript模块化现状;NodeV8与V6真实性能对比;Nuxt.jsSSR与权限验证指南为InfoQ中文站特供稿件,首发地址为这里;如需转载,请与InfoQ中文站联系。从属于笔者的Web前端入门与工程实践的前端每周清单系列系列;部分文章需要自备梯子。前端每周清单第16期:JavaScript模块化现状;NodeV8与V6真实性能对比;Nuxt.jsSSR与权限验证指
- NodeJS VM2沙箱逃逸漏洞分析【CVE-2023-29199】
R3s3arcm
NodeJS漏洞分析node.js安全安全威胁分析
NodeJSVM2沙箱逃逸漏洞分析【CVE-2023-29199】简介Node.js是一个基于V8引擎的开源、跨平台的JavaScript运行环境,它可以在多个操作系统上运行,包括Windows、macOS和Linux等。Node.js提供了一个运行在服务器端的JavaScript环境,使得开发者可以编写并发的、高效的服务器端应用程序。Node.js使用事件驱动、非阻塞I/O模型来支持并发运行。它
- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- selenium跳转到新页面时如何进行定位
在Selenium中,当你跳转到新页面(例如通过点击链接、提交表单或JavaScript重定向)时,通常会遇到页面加载或窗口切换的问题。为了在新页面上继续进行页面定位操作,你需要确保以下几点:✅1.等待页面加载完成Selenium默认不会自动等待页面加载完成。因此,你需要使用显式等待(ExplicitWait)来确保元素存在后再进行操作。示例代码(Python):fromseleniumimpor
- 极简Vue 3应用:从入门到掌握核心概念
程序猿全栈の董(董翔)
vue.js前端javascript
Vue.js作为一款渐进式JavaScript框架,以其直观的API和灵活的架构受到广泛欢迎。对于初学者而言,Vue官方CLI生成的项目结构可能略显复杂,包含了各种资源文件、样式和示例组件。本文将介绍如何创建一个最简洁的Vue3应用,帮助你专注于核心概念的学习。为什么需要最简Vue应用?VueCLI默认生成的项目包含:assets目录:存放图片、字体等资源components目录:包含多个示例组件
- node.js、npm是什么?服务器脚本语言有哪些?
文章目录1.node和nodejs有区别吗:2.Node.js是什么3.NPM4.安装Node.js和npm5.使用appium之前为什么安装node.js?6.Vue.js一定要安装node.js吗?7.开发环境:1.node和nodejs有区别吗:node和nodejs之间没有区别,node全称就是nodejs。nodejs是一个基于ChromeV8引擎的JavaScript运行环境,一个让J
- 前端高频面试题深度解析(JavaScript + Vue + jQuery)
前端高频面试题深度解析(JavaScript+Vue+jQuery)一、JavaScript核心问题解析事件冒泡与捕获机制对比:graphLRA[捕获阶段]-->|Window→父元素|B[目标元素]B-->|子元素→父元素|C[冒泡阶段]阻止方法://阻止冒泡(常用)event.stopPropagation();//阻止捕获+冒泡+默认行为(慎用)event.stopImmediateProp
- TypeScript在大型前端项目中的应用与优势
天天进步2015
前端开发前端typescriptjavascript
引言随着Web应用规模和复杂度的不断增长,JavaScript作为弱类型语言的局限性日益凸显。TypeScript作为JavaScript的超集,为大型前端项目提供了强大的类型系统和先进的开发工具支持,极大地提升了开发效率和代码质量。本文将深入探讨TypeScript在大型前端项目中的应用与优势。TypeScript简介TypeScript是由Microsoft开发的开源编程语言,它是JavaSc
- JavaScript 在前端 UI 框架中的应用与选型
大厂前端小白菜
前端开发实战前端javascriptuiai
JavaScript在前端UI框架中的应用与选型关键词:JavaScript、前端UI框架、应用、选型、React、Vue.js、Angular摘要:本文深入探讨了JavaScript在前端UI框架中的应用与选型问题。首先介绍了前端UI框架的背景知识,包括目的、预期读者、文档结构等。接着阐述了核心概念,分析了JavaScript与前端UI框架的联系。通过具体的算法原理和操作步骤,结合Python代
- JavaScript 编程精解(Eloquent)第四版(四)
绝不原创的飞龙
默认分类默认分类
译者:飞龙协议:CCBY-NC-SA4.0第十九章:HTTP与表单超文本传输协议(HyperTextTransferProtocol),在第十三章中介绍,是在万维网上请求和提供数据的机制。本章更详细地描述了该协议,并解释了浏览器JavaScript如何访问它。协议如果你在浏览器的地址栏中输入[eloquentjavascript.net/18_http.xhtml](http://eloquent
- react移动端开发
暖阳浅笑-嘿
前端reactnative
React在移动端开发中的应用非常广泛,其独特的组件化开发模式和高效的性能使得它成为许多开发者的首选。一、React移动端开发概述React本身是一个用于构建用户界面的JavaScript库,它并不直接针对移动端或Web端,但由于其灵活性和高效性,被广泛应用于移动端开发中。特别是在结合ReactNative等框架时,React能够充分发挥其优势,为移动端应用提供接近原生的性能和体验。二、React
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修