新版django1.6的Hello world
从django1.1以后,就基本没怎么用django了。结果今天用django1.6写个hello world,都搞了半天。所以记录下来。
【确实是没多少营养的文,请大家不要拍砖】
下面过程,以windows平台下为例:
1,确保django正确安装。
2,建立一个新django项目(运行:python django-admin.py startproject <项目名>)
具体步骤如下:
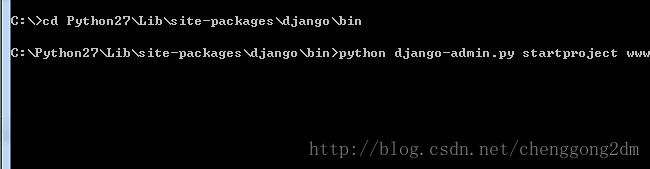
(1)打开CMD,进入django的bin目录
C:\> cd Python27\Lib\site-packages\django\bin
(2)输入python django-admin.py startproject <项目名>,新建项目
C:\> Python27\Lib\site-packages\django\bin\python django-admin.py startproject www
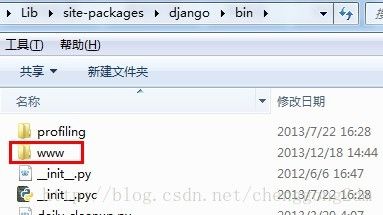
在C:\Python27\Lib\site-packages\django\bin下,可以看到新建的项目。
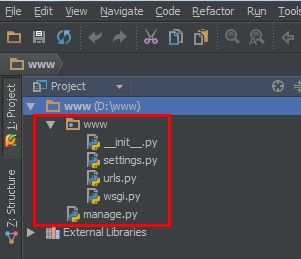
■注意,django在1.4以后,工程布局上做了改动。项目里不是4个文件了,而是一个manage.py文件,和一个文件夹(包含__init__.py ,setting.py , urls.py,wsgi.py)。如下:
(3)拷贝项目到工作区。把新生成的www文件夹,拷贝到你的工作区。比如 “D:\workSpace ”之类的。为了 方便,我直接拷贝到了D盘根目录下。
3,启动django。(运行:python manage.py runserver 0.0.0.0:80)
具体步骤:
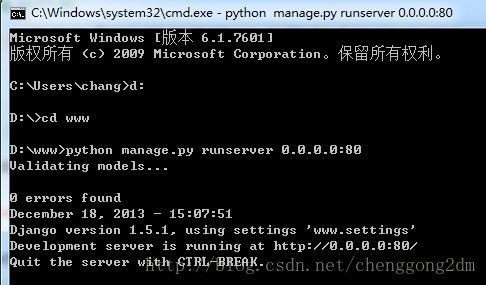
打开cmd,因为刚才把新建的www文件夹拷贝到了D盘,那么运行开发服务器:
C:\Users\chang>d:
D:\>cd www
D:\www>python manage.py runserver 0.0.0.0:80
4,检测django是否正常运行。(打开浏览器查看django欢迎页面)
在浏览器输入:
http://127.0.0.1/
即可看到django的欢迎页面:
5,创建视图。(编写views)
(1)首先,在工程下,与manager.py同级的www文件夹下,建立views文件夹,以存放views文件。(虽然是hello world,咱也正规一点写着)
(2)在views文件夹下,新建一个名为 __init__.py 的空文件,把views文件夹变成项目的包。
(3)在views文件夹下,新建一个 first_fun.py 文件。这个是我们实现hello world功能的文件。
(4)编写 first_fun.py 文件 :
#! /usr/bin/env python
#coding=utf-8
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world !")
5,更改urls.py。(views功能匹配url)
在usrl.py里,导入刚写好的views包下的first_fun模块,然后url匹配到。如下:#! /usr/bin/env python
#coding=utf-8
from django.conf.urls import patterns, include, url
#导入views
from www.views.first_fun import hello
# Uncomment the next two lines to enable the admin:
# from django.contrib import admin
# admin.autodiscover()
urlpatterns = patterns('',
url(r'^hello/$', hello),
# Examples:
# url(r'^$', 'www.views.home', name='home'),
# url(r'^www/', include('www.foo.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
# url(r'^admin/', include(admin.site.urls)),
)
6,测试Hello world功能。
在浏览器里输入:http://127.0.0.1/hello/
显示Hello World! 成功!