美团开源了mpvue这个项目,使得我们又多了一种用来开发小程序的框架选项。由于mpvue框架是完全基于Vue框架的(重写了其runtime和compiler),因此在用法上面是高度和Vue一致的(某些功能由于受限于小程序环境本身的原因而不能使用),这给使用过Vue开发Web应用的前端开发者提供了极低的切换门槛来开发小程序。
mpvue
Vue.js 小程序版, fork 自 vuejs/[email protected],保留了 vue runtime 能力,添加了小程序平台的支持。
mpvue 是一个使用 Vue.js 开发小程序的前端框架,目前支持 微信小程序、百度智能小程序,头条小程序 和 支付宝小程序。 框架基于 Vue.js,修改了的运行时框架 runtime 和代码编译器 compiler 实现,使其可运行在小程序环境中,从而为小程序开发引入了 Vue.js 开发体验。
名称由来
-
mp:mini program 的缩写 -
mpvue:Vue.js in mini program
主要特性
使用 mpvue 开发小程序,你将在小程序技术体系的基础上获取到这样一些能力:
- 彻底的组件化开发能力:提高代码复用性
- 完整的
Vue.js开发体验 - 方便的
Vuex数据管理方案:方便构建复杂应用 - 快捷的
webpack构建机制:自定义构建策略、开发阶段 hotReload - 支持使用 npm 外部依赖
- 使用
Vue.js命令行工具 vue-cli 快速初始化项目 - H5 代码转换编译成小程序目标代码的能力
其它特性正在等着你去探索。
配套设施
mpvue 作为小程序版本的 Vue.js,在框架 SDK 之外,完整的技术体系还包括如下设施。
- mpvue-loader 提供 webpack 版本的加载器
- mpvue-webpack-target webpack 构建目标
- postcss-mpvue-wxss 样式代码转换预处理工具
- px2rpx-loader 样式转化插件
- mpvue-quickstart mpvue-quickstart
- mpvue-simple 辅助 mpvue 快速开发 Page / Component 级小程序页面的工具
- 其它
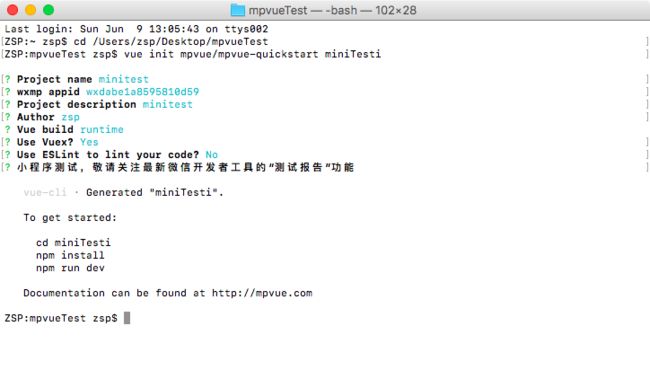
通过官网提供的五分钟快速上手教程,可以发现它的开发过程和Vue保持高度一致,连使用的命令行工具也还是原先开发Web应用时所用的vue-cli:
搭建步骤
一、开发环境Node.js
现代前端开发框架和环境都是需要 Node.js 的,如果没有的话,请先下载 nodejs 并安装。
安装完成后,打开你的命令行输入如下命令,验证安装是否成功:
node --version
v8.1.2
npm --version
5.0.3
然后,我们需要执行以下命令,将npm的下载源切换到国内淘宝的镜像,以提高下载时的速度和成功率:
npm set registry https://registry.npm.taobao.org/
但是我电脑上用的不是npm,而是yarn,因为yarn相比npm使用更方便,快速,安装yarn可以参考
Npm vs Yarn 之备忘详单,
yarn官方文档
JavaScript 包管理工具 yarn 的使用
安装完成后,打开你的命令行输入如下命令,验证安装是否成功:
yarn --version
1.3.2
二、开发环境vue-cli
npm install vue-cli -g
提示许可被拒绝, 想起来了昨天启动时的权限问题, 试探性在命令前面加上了sudo, 结果可行:
sudo cnpm install --global vue-cli
安装成功, 查询下版本:
vue -V
2.9.2
三、开始创建项目
vue init mpvue/mpvue-quickstart mpvueTest
现在mpvue的模板代码已经生成,现在还不能运行,需要
cd到项目目录下
执行
yarn
进行安装第三方库,安装完成之后,执行
yarn dev
这样就可以运行起来了
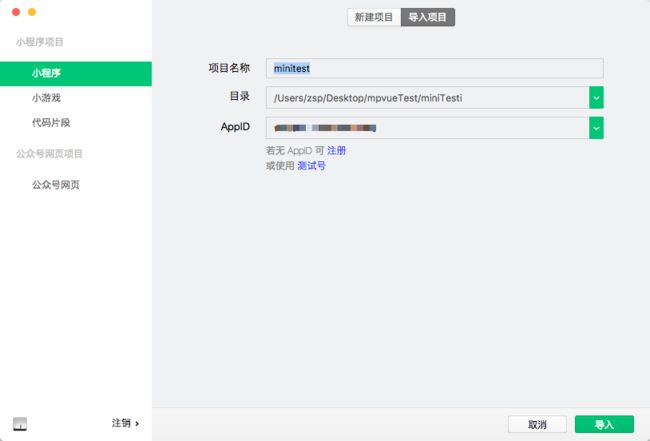
四、搭建小程序的开发环境
小程序自己有一个专门的微信开发者工具,最新版本下载地址。
这一步比较简单,按照提示一步步安装好就行,然后用微信扫描二维码登陆。 至此小程序的开发环境差不多完成。
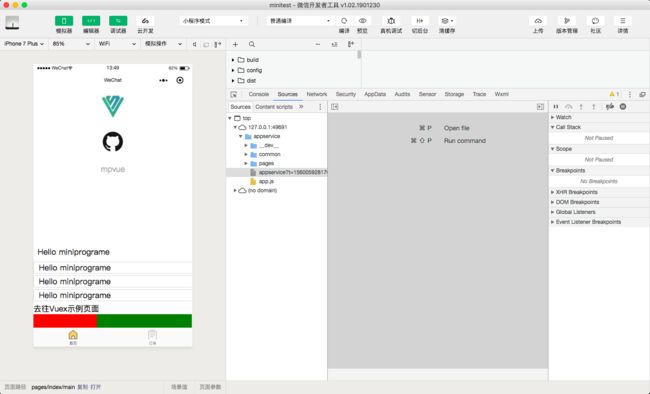
打开之后,就会看到我们新建的小程序页面
至此我们这个基本mpvue小程序框架已经搭建完成
但是这个只是最基本的框架,对于我们正在做项目还是不够的,需要在进行完善
五、加入常用第三方库
需要引入一些项目需要的基本第三方库,下面是我们项目目前用到的库,打开项目的package.json,加入一下内容,
"dependencies": {
"mpvue": "^2.0.0",
"vuex": "^3.0.1",
"weapp-qrcode": "^0.9.0",
"flyio": "^0.5.9",
"install": "^0.12.2",
"mp-weui": "^1.0.3",
"mpvue-zanui": "^1.0.2",
"common-mpvue": "^0.4.6",
"mpvue-config-loader": "^0.1.3"
},
cd到项目目录下,执行一下命令
yarn
这些第三方库下载到我们的项目中,然后打开项目的main.js引入一些第三方。
import Vue from 'vue'
import App from './App'
import store from '@/store';
import WeUI from 'mp-weui/packages';
Vue.use(WeUI);
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
store,
...App
});
app.$mount();
提醒tips1:
还有一个我搭建时候需要的坑,就是新版本的
mpvue,不能在main.js里面配置小程序的config,我们之前的项目都是在main.js里面进行配置,但是我昨天进行配置,发现不可以配置了,在网上寻找答案,最终发现不支持了在main.js里面配置,在项目的main.json里面进行配置
提醒tips2:
还有就是之前项目的每个页面的配置也是在页面的
main.js里面进行配置,现在这个也不支持了,需要在页面下面的main.json里面进行配置,如下所示
{
"navigationBarTitleText": "页面标题",
"enablePullDownRefresh": true
}
六、加入常用方法
在项目utils目录下的index.js加入一些常用的方法
// /**
// * 获取storage
// */
export function getCache(key) {
var value = wx.getStorageSync(key)
if (value) {
return value
}
return ""
}
// /**
// * 删除storage
// */
export function removeCache(key) {
wx.removeStorage(key);
}
/**
* 存储storage
*/
export function setCache(key, value) {
try {
wx.setStorageSync(key, value)
} catch (e) { }
}
/**
获取url参数
*/
export function getUrlParam(path) {
var result = {},
param = /([^?=&]+)=([^&]+)/gi,
match;
while ((match = param.exec(path)) != null) {
result[match[1]] = match[2];
}
return result;
}
/**
数组是否包含某个字符串
*/
export const carrContainStr = (a, obj) => {
for (var i = 0; i < a.length; i++) {
if (a[i] == obj) {
return i;
}
}
return -1;
}
/**
克隆
*/
export const clone = (obj) => {
// Handle the 3 simple types, and null or undefined
if (null == obj || "object" != typeof obj) return obj;
// Handle Date
if (obj instanceof Date) {
var copy = new Date();
copy.setTime(obj.getTime());
return copy;
}
// Handle Array
if (obj instanceof Array) {
var copy = [];
for (var i = 0, len = obj.length; i < len; ++i) {
copy[i] = clone(obj[i]);
}
return copy;
}
// Handle Object
if (obj instanceof Object) {
var copy = {};
for (var attr in obj) {
if (obj.hasOwnProperty(attr)) copy[attr] = clone(obj[attr]);
}
return copy;
}
throw new Error("Unable to copy obj! Its type isn't supported.");
}
/**
判断机型
*/
export const isiOS = () => {
var u = navigator.userAgent;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1; //android终端
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
if (isiOS) {
return true
}
return false;
}
七、vuex
这块我就不细说了,大家可以参考下面的进行在项目里进行配置
vuex官网
VueJS中学习使用Vuex详解
vuex的简单介绍
我对vuex的理解(二) 之 mapGetters取值和mapMutations的传参
八、分装网络请求
可以看一下我的下一篇文档小程序中使用flyio封装网络请求
至此特别感谢一斤代码-------->一斤代码的,他写了很多mpvue小程序的文档,从搭建到使用,写的很详细,大家可以去学习观摩一下。
参考:
mpvue官网
一斤代码