arcgis-api-for-js-之要素图层(GraphicsLayer)
1. 前言
要素图层是一种特殊的图形图层,他继承esri/layers/GraphicsLayer 类用来对服务图层中的要素服务进行显示,他还提供了支持表达式过滤、要素的关联查询以及在线编辑等功能。TiledMapServiceLayers和DynamicMapServiceLayers 返回给客户端的只是图片,而要素图层中包含了从服务器返回的空间数据以及属性,要对数据进行操作时,必须使用要素图层,并且专题图也只能应用在要素图层上。
普通的地图只能强调地物的位置以及相互关系,而专题图用于强调特定要素或概念,可以突出较完备的表示一种或几种要素的特点。
要素图层包含一个或多个图形功能的图层。每个映射默认包含一个GraphicsLayer,可以使用Map.graphics属性访问。我们可以创建自己的图形图层并将其添加到地图中。图形层可以在图形层组内重新排序。但是,Map.graphics中的图形层始终处于顶层。此外,所有图形层始终位于TiledMapServiceLayers和DynamicMapServiceLayers之上。
2. 要素图层的创建
可以使用下面三种方式之一来创建一个要素图层。
- 使用地图服务
代码如下:
- 使用地图服务
require(["esri/map", "esri/layers/ArcGISTiledMapServiceLayer", "esri/layers/FeatureLayer","dojo/domReady!"],
function (Map, ArcGISTiledMapServiceLayer, FeatureLayer) {
var map=new esri.Map("mapDiv",{
center:[-77.036,38.891],
zoom:16
});
var agoServiceURL = "http://server.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer";
agoLayer = new ArcGISTiledMapServiceLayer(agoServiceURL);
map.addLayer(agoLayer);
var operationsLayer=new FeatureLayer("http://sampleserver5.arcgisonline.com/arcgis/rest/services/Energy/HSEC/MapServer/0",{
mode:FeatureLayer.MODE_ONDEMAND,
outFields:["*"]
});
map.addLayer(operationsLayer);
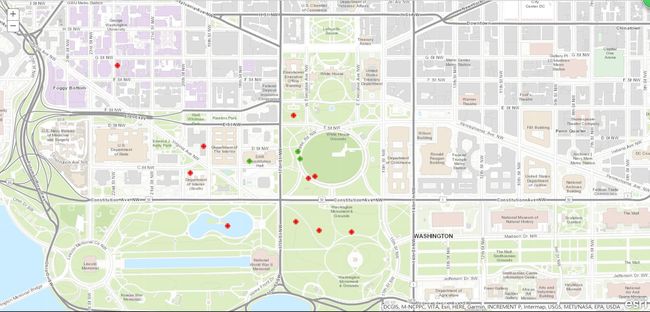
});实现效果:

2. 使用要素服务
效果与地图服务相同,只是如果要编辑要素,必须要使用要素服务,只需要将上面实例化要素图层替换成如下代码:
require(["esri/map", "esri/layers/ArcGISTiledMapServiceLayer", "esri/layers/FeatureLayer","dojo/domReady!"],
function (Map, ArcGISTiledMapServiceLayer, FeatureLayer) {
var map=new esri.Map("mapDiv",{
center:[-77.036,38.891],
zoom:16
});
var agoServiceURL = "http://server.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer";
agoLayer = new ArcGISTiledMapServiceLayer(agoServiceURL);
map.addLayer(agoLayer);
var operationsLayer=new FeatureLayer("http://sampleserver5.arcgisonline.com/arcgis/rest/services/Energy/HSEC/FeatureServer/0",{
mode:FeatureLayer.MODE_ONDEMAND,
outFields:["*"]
});
map.addLayer(operationsLayer);
});3.使用要素集对象
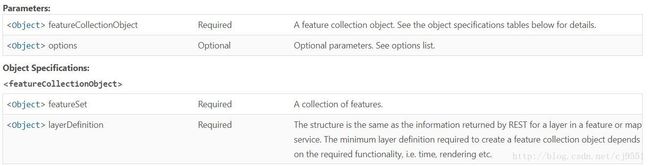
可以参考下面的链接,官网说明要素集对象的属性以及作用,要素集包含两个属性:一个是要素的数组,另一个是layerDefinition ,结构与通过 REST 访问要素或地图服务的一个图层返回的信息相同。所包含的参数如下图:

使用要素集创建图层的方式如下:
require(["esri/map", "esri/layers/ArcGISTiledMapServiceLayer", "esri/layers/FeatureLayer","dojo/domReady!"],
function (Map, ArcGISTiledMapServiceLayer, FeatureLayer) {
var map=new esri.Map("mapDiv",{
center:[-77.036,38.891],
zoom:16
});
var agoServiceURL = "http://server.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer";
agoLayer = new ArcGISTiledMapServiceLayer(agoServiceURL);
map.addLayer(agoLayer);
var layerDefinition = {
"geometryType": "esriGeometryPolygon",
"fields": [{
"name": "BUFF_DIST",
"type": "esriFieldTypeInteger",
"alias": "Buffer Distance"
}]
}
var featureCollection = {
layerDefinition: layerDefinition,
featureSet: null
};
var featureLayer = new FeatureLayer(featureCollection, {
showLabels: true
});
map.addLayer(featureLayer);
});4.显示模式的选择
显示模式的选择就是我们选择数据怎样加载,要素图层有三种可供选择的显示模式,在 mode 属性设置。
(1) 快照模式(MODE_SNAPSHOT)
他就是将地图范围内的数据一次加载进来,当再次移动地图,范围改变时,不要服务器请求获取数据。
(2)选择模式(MODE_SELECTION)
选择模式需要进行一个选择的操作,利用矩形选择工具选择一个范围,就可以看到这个范围的要素已经加载进来了,这个选择与查询是有区别的。
(3)按需模式(MODE_ONDEMAND)
该模式指的是随着地图范围的改变才加载要素,按照所需的地图范围向服务器请求所要显示的要素。
5.返回数据的限定
通过FeatureLayer 类的setDefinitionExpression 方法设置一个定义表达式,以便获取满足该定义表达式的要素。代码如下:
fieldLayer.setDefinitionExpression("FIELD_NAME = 'ARROYO'");还可以通过FeatureLayer 类的setTimeDefinition 方法获取指定时间范围内的要素。不过该方法只对时间感知型图层起作用,而且显示模式必须为快照模式。代码如下:
require(["esri/TimeExtent","esri/layers/FeatureLayer"],function (TimeExtent,FeatureLayer) {
var featureLayer=new FeatureLayer("https://sampleserver3.arcgisonline.com/ArcGIS/rest/services/Hurricanes/NOAA_Tracks_1851_2007/MapServer/0",{
mode:FeatureLayer.MODE_SNAPSHOT,
outFields:["*"]
});
var timeExtent=new TimeExtent();
var now=new Date();
timeExtent.endTime=now;
timeExtent.startTime=date.add(timeExtent.endTime,"day",-7);
featureLayer.setTimeDefinition(timeExtent);
})在构造要素图层实例时,通过指定 outFields 可指定返回哪些属性数据,默认只返回 OBJECTID 字段。