18 段代码带你玩转 18 个机器学习必备交互工具
作者:曼纽尔·阿米纳特吉(Manuel Amunategui)、迈赫迪·洛佩伊(Mehdi Roopaei)
如需转载请联系大数据(ID:hzdashuju)
01 Jupyter Notebook
Jupyter Notebook是基于Web的交互式Python解释器,非常适合构建、调整和发布任何使用Python脚本的东西。它被附加到一个功能完整的Python内核(将其设置为Python 3.x),并且可以像其他解释器一样加载和运行库及脚本。要安装Jupyter Notebook,请参考官方文档:
http://jupyter.readthedocs.io/en/latest/install.html
安装方式多种多样,包括使用“pip3”命令,如果这种方法不适合你,则请查看官方文档,了解不同的方法(代码清单1)。
sudo pip3 install jupyter
Jupyter Notebook使用起来既简单又强大。你只需将它下载到本地计算机(它是带有* .ipynb扩展名的文件),打开命令/终端Shell窗口,导航到该文件夹,然后运行“notebook”命令(代码清单2)。
jupyter notebook
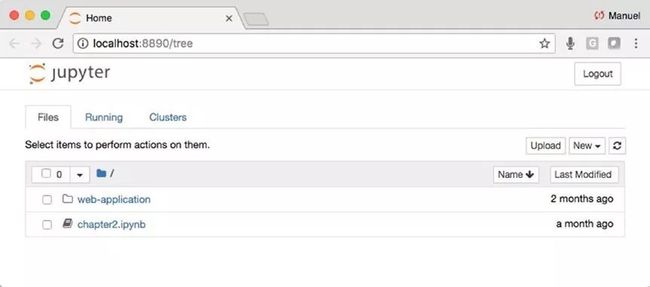
此命令将打开一个网页,显示它从中启动的文件夹的内容(图3)。你可以通过单击文件列表正上方的文件夹图标向下导航文件夹结构。
▲图3 Jupyter Notebook登录页面
要打开Jupyter Notebook,只需单击任何带有“ * .ipynb”扩展名的文件。如果要创建全新Notebook,请单击紧接刷新按钮的仪表板右侧的“New”按钮。
【提示】有关其他信息、Jupyter Notebook问题以及附加内核的信息,请参阅:
http://jupyter-notebook-beginner-guide.readthedocs. io/en/latest/execute.html
02 Flask
Flask是一个轻量级但非常强大的服务器端Web框架。它是应用程序背后的“大脑”,也是Python数据生成函数和网页之间的黏合剂。我喜欢使用Flask的原因之一是,它允许我们在不离开Python语言的情况下将独立的Python脚本链接到服务器端Web框架,使得在对象之间传递数据更加容易!
Flask附带了发布网页的最低要求。如果你需要其他支持,例如数据库、表单控件等,则必须安装其他库,这就是它被称为轻量级微框架的原因。这也是它易于使用的原因,因为你只需学习一些技巧,其他一切都可使用熟悉的经过验证的Python库。
遗憾的是,我们只能使用Python至此,最终你需要进入前端Web脚本。但是不要有困扰—互联网上有很多很棒的例子(Stackoverflow.com、w3schools.com)和令人难以置信的GetBootstrap.com模板,可以让你尽快到达目的地。
【提示】有关Flask的更多信息,请参阅官方Flask文档。
http://flask.pocoo.org/
03 HTML
HTML(超文本标记语言)是网络技术方面最基本的东西之一。它已存在多年,用于创建几乎所有的网页和Web应用程序。
对于那些想要了解这一主题的人来说,网上的免费资料浩如烟海。要了解HTML,推荐w3schools.com网站,这个网站的学习材料组织良好、全面,而且通常是交互式的。
04 CSS
CSS(Cascading Style Sheet,层叠样式表)使大多数网站看起来很棒!我们在这里使用两种类型的CSS文件:大多数网页(最常见)的“”部分中加载的CSS链接和代码清单3中显示的自定义CSS。
托管在外部服务器上的CSS文件无法自定义,但通常是同类最佳的。有时你只需要在页面上自定义功能,即在HTML页面中直接创建本地CSS文件或样式标签,然后使用“class”参数将其应用于特定标签或区域(代码清单4)。
Spring
<i class="fa fa-check">Springi>button>
CSS非常详细地定义了所有的尺寸、颜色、字体。它还允许你创建所见即所感的Web门户。只需创建一次,即可让所有页面调用它来继承该特定样式。
【提示】有关CSS的其他信息,请访问:
w3schools.com
05 Jinja2
Jinja2用于生成标记和HTML代码,并与Flask变量紧密配合。它由Armin Ronacher创建,广泛用于处理Flask生成的数据以及直接在HTML模板中的if/then逻辑。
在此HTML模板示例中,使用Jinja2将名为“previous_slider_ value”的Flask生成的值注入滑块的“value”参数。注意使用双花括号(代码清单5)。
【提示】有关Jinja2的其他信息,请参阅:
http://jinja.pocoo.org/docs/2.10/
06 JavaScript
JavaScript本身就是一种真正的编程语言,它可以为你的任何前端控件添加极其强大的行为。JavaScript为网页带来了很高的交互性。
这是一个有趣的示例,我们捕获HTML滑块控件的鼠标按钮松开(mouse-up)事件,以将表单提交到Flask服务器。这个想法是,每当用户更改滑块值时,Flask需要使用新的滑块值进行一些服务器端处理并重新生成网页(代码清单6)。
slider1.onmouseup = function () { document.getElementById("submit_params").submit(); }
document.getElementById("submit_params").submit();
}
【提示】有关JavaScript的其他信息,请访问:
w3schools.com
07 jQuery
jQuery是一个定制的JavaScript库,可以帮助处理复杂的前端和行为事件,并确保不同浏览器版本之间的兼容性。
jQuery帮助优化按钮、下拉动态行为,甚至Ajax交互(许多项目中大量使用的关键技术)。
【提示】有关jQuery的更多信息,请查看jQuery.com上的官方文档。
08 Ajax
Ajax是一种出色的前端脚本技术,可以为网页添加动态服务器端行为。它允许发送和接收数据,而无须像表单提交那样重建或重新加载整个页面。一个常用领域是地图网页,例如Google地图,它允许拖动和滑动地图,而无须在每次移动后重新加载整个页面。
【提示】有关Ajax的其他信息,请访问w3schools.com。
09 Bootstrap
Bootstrap是一个非常强大、近乎神奇的前端Web工具。根据BuiltWith Trends的说法,它几乎占据了Web的13%。它包含大多数Web标签和控件的各种外观及行为。通过简单地将你的网页链接到最新的Bootstrap,CSS将为任何无聊的HTML页面提供即时和专业的改造!
如果你查看HTML文件,那么首先要注意的是页面顶部的LINK和SCRIPT标签中包含的链接。这是构建网页的最佳捷径(代码清单7)。
HTML文件(更可能是你将来要创建的任何网页)都将使用这些链接来下载预制的Bootstrap和JavaScript脚本,并自动继承流行的字体、颜色、样式和行为。通过互联网,你可轻松且快速地获得最佳外观和行为。
【提示】有关Bootstrap的其他信息,请查看GetBootstrap.com上的官方文档。
10 Web插件
Web插件(plugin)具有巨大的优势:将大量硬件、数据和安全管理推送给专门从事该领域的人。没有理由重新发明轮子,浪费宝贵时间或引入安全风险。让其他人顾好这一点,而你专注于最擅长的事情。
遗憾的是,我们只能探索其中一部分,这里列出了我过去用过的好东西或者从别人那里听来的好东西(还有成千上万可能同样好的东西—寻找那些为小型企业提供良好支持的人,在成交之前他们往往会提供演示和测试账户)。
11 会员平台
有几个平台可用。
1. Memberful
www.memberful.com
我个人非常喜欢Memberful.com,并认为对于任何想要轻松管理网站付费功能的人来说,它是一个很好的选择。它通过Stripe.com提供信用卡支付,以及用户管理功能,并紧密集成在你自己的Web应用程序中。
2. Patreon
www.patreon.com
Patreon是艺术家和内容创作者的会员平台与插件。
3. Wild Apricot
www.wildapricot.com
Wild Apricot是小型和非营利组织的会员平台。
4. Subhub
www.subhub.com
Subhub是一个为企业家、专家和组织设计的会员平台。
5. Membergate
www.membergate.com
Membergate是企业通信、新闻通讯、协会和受限访问站点的平台。
12 付款平台
有几个平台可用。
1. Paypal Donations
www.paypal.com/us/webapps/mpp/donation
我过去使用过Paypal插件,它易于安装和使用。你所需要的只是一个信誉良好的Paypal账户,剩下的事情都很简单。
2. Paypal Express
www.paypal.com/us/webapps/mpp/express-checkout
Paypal Express仍然属于Paypal,能快速简便地结账。
3. Stripe
http://stripe.com/
Stripe是一种付款选项,可让网站轻松接受在线信用卡付款。它是Memberful.com背后的支付引擎。
13 分析
构建自己的Web使用跟踪器需要在每个页面上添加大量的Flask自定义代码,以及用于保存这些交互的数据库和用于理解它的分析引擎。这个工作量很大!相反,使用Google Analytics,我们所要做的只是在每个页面顶部添加JavaScript代码段。基本分析可以免费使用,这对我们非常有利。
14 留言板
我过去曾使用https://disqus.com向静态网站添加留言板。它直接在你的网站上创建具有专业外观的留言板,同时在其他地方进行管理。
15 邮件列表
我已经使用formspree.io很多年了,我很喜欢它!可以很容易地将它添加到任何静态网页、文本框和提交按钮。用户可以在你的网页上添加他们的电子邮件地址,https://formspress.io将通过电子邮件向你发送已提交的信息。如果你正在托管静态站点或者不想自己管理数据库,那么这是一个很好的选择。
16 Git
Git是一个很棒的版本控制工具,它能保存存储库中发生的任何代码创建、更改、更新以及删除。它与GitHub紧密集成,这对于代码保护和协作来说至关重要。它也集成在大多数云提供商那里。如果你需要处理大型应用程序或与他人协作,那么强烈建议你使用它。
大多数云提供商都支持GitHub、BitBucket等在线代码库。这些在线代码库利用Git,因此学习基础知识将对你很有帮助。在Microsoft Azure上部署Web应用程序的过程与Git紧密集成,因此有必要学一些入门知识或在线获取一些很棒的教程,例如try.github.io:
17 虚拟环境
使用虚拟环境能带来许多优势:
要启动虚拟环境,请使用“venv”命令。如果你的计算机上没有安装它,建议安装一下(可以通过常见的安装程序,如pip、conda、brew等)。有关为操作系统安装虚拟环境的更多信息,请参阅“venv-Greation of virtual environments”用户指南:
https://docs.python. org/3/library/venv.html
打开命令窗口并在命令行上调用Python 3“venv”函数以创建沙箱环境(代码清单8和代码清单9)。
$ python3 -m venv some_name
$ source some_name/bin/activate
完成后,可以使用代码清单10中的命令停用虚拟环境。
$ deactivate
18 创建requirements.txt文件
大多数云提供商使用requirements.txt文件列出托管Web应用程序所需的所有Python库。在大多数情况下,它与Web文件一起打包并发送到其“无服务器计算”云上进行设置。
你可以创建自己的requirements.txt文件,并将其放在与Flask Python主脚本相同的文件夹中。让我们看看如何使用虚拟环境创建一个完整的requirements.txt文件。
使用虚拟环境时,你将创建一个不含任何Python库的安全沙箱。这允许你仅安装所需内容并运行“pip freeze”命令以获取库和当前版本号的快照。请注意,如果你已经知道需要哪些库、依赖项和版本号,则不需要执行此操作。
【第1步】在Python中创建虚拟环境,以从干净的平台开始,如代码清单11所示。
$ python3 -m venv some_env_name$ source some_env_name/bin/activate
【第2步】使用“pip3”安装运行本地Web应用程序所需的库,如代码清单12所示。
$ pip3 install flask$ pip3 install pandas$ pip3 install sklearn
$ pip3 install sklearn
【第3步】冻结环境及所有已安装的Python库,包括requirements.txt文件中的版本号,如代码清单13所示。
$ pip3 freeze > requirements.txt
【第4步】停用虚拟环境,如代码清单14所示。
$ deactivate
通过上面这些步骤,创建了一个requirements.txt文件。使用“vi”查看其内容(按下ESC和Q键退出)。requirements.txt的内容可能看起来非常不同,但这没关系(代码清单15)。
输入:
$ vi requirements.txt
输出:
click==6.7Flask==0.12.2itsdangerous==0.24Jinja2==2.10MarkupSafe==1.0numpy==1.14.2scikit-learnscipypython-dateutil==2.7.2pytz==2018.4six==1.11.0Werkzeug==0.14.1Pillow>=1.0matplotlib gunicorn>=19.7.1wtforms>=2.1
Flask==0.12.2
itsdangerous==0.24
Jinja2==2.10
MarkupSafe==1.0
numpy==1.14.2
scikit-learn
scipy
python-dateutil==2.7.2
pytz==2018.4
six==1.11.0
Werkzeug==0.14.1
Pillow>=1.0
matplotlib
gunicorn>=19.7.1
wtforms>=2.1
在requirements.txt文件中,可以使用“==”符号来要求特定版本(代码清单16)。
Flask==0.12.2
还可以要求大于等于或小于等于某版本(代码清单17)。
Flask >= 0.12
或者可以简单地指定为安装程序可以找到的最新版本(代码清单18)。
Flask
关于作者:曼纽尔·阿米纳特吉(Manuel Amunategui) 是SpringML(谷歌云和Salesforce的优选合作伙伴)的数据科学副总裁,拥有预测分析和国际管理硕士学位。在机器学习、医疗健康建模等方面有着丰富的咨询经验。
迈赫迪·洛佩伊(Mehdi Roopaei)迈赫迪·洛佩伊(Mehdi Roopaei) 是IEEE、AIAA和ISA的高级成员。他的研究兴趣包括人工智能驱动的控制系统、数据驱动决策、机器学习和物联网(IoT),以及沉浸式分析。
2019年人工智能系统学:
https://edu.csdn.net/topic/ai30?utm_source=csdn_bw
本文摘编自《机器学习即服务:将Python机器学习创意快速转变为云端Web应用程序》,经出版方授权发布。
点击封面查看详情
《机器学习即服务:将Python机器学习创意快速转变为云端Web应用程序》
作者:Manuel Amunategui
出版日期:2019年6月
扫码购买
推荐理由:
1)将机器学习、统计、通过Web应用程序进行原型设计三种不同的知识组合在一起,并与云服务提供商合作。
2)提供一个简单的、云相关的、技术无限的指南,帮助你尽可能快地将Python建模工作推广到世界各地。
3)讨论了在Web上快速进行统计和建模工作原型设计的艺术。
4)可以在Jupyter Notebook和代码存储库GitHub获取本书代码,方便读者动手验证和自定义实践。
扫码购买
码书商店是CSDN专为我们的用户建立的一个商店,这里提供大量的技术书籍,除了书籍我们也提供生活类的相关产品,如耳机、键盘等,或者你们如果有需求也可以联系码书商店的客服或者在公众号下留言你们需要的产品,我们尽量满足大家需求哦。
作为码书商店的运营人员,诚邀你们进入我们的“CSDN码书福利群”,群里会不定时的给大家赠书书籍、优惠券等,有书籍推荐或者物流方面信息也可群里咨询~目前群已满100人,需要加群的请扫下方二维码添加微信,拉你入群哦~