Silverlight 4 + RIA Services之商业应用系列----1 使用RIA Services
RIA Service的增强让Silverlight 4的数据展示和更新功能更加强大。
http://download.csdn.net/source/2274925
其它部分的代码你可以到这里下载:
http://www.n-pei.com/default.aspx?g=posts&t=53
我目前没有深入的去研究下RIA Services,在接下来的文章里我会和大家分享学习RIA Services的过程,以及它的迷人之处。
系列文章参考:
part1: 如何使用RIA Services
part2: RIA Services更新和验证
part3:RIA Services数据新增
part4:皮肤的更改
part5:报表的展示
part6:Endpoint的设置
part7:如何使用RIA Service Class Library
part8:url重写和界面友好
part9:MVVM+CUID
之前并没有学过ado.net data services,只是在项目中用过了很久的Linq.包括我参与的那个 Opensource Porject Dropthings。
之前我有些过一篇文章介绍RIA Services,是在Channel看到的视频时自己是这写的。
http://blog.csdn.net/dujingjing1230/archive/2010/04/12/5478166.aspx
这篇文章中我会针对商业应用,结合项目经验来研究下SL4和RIA Services。
这里我已经创建好一个SL Bussiness Application的模板。
先不添加页面,就是用它的Home.xaml开始。
1. 去掉页面所有的控件除了Root的那个Grid。然后为它定义4,5行。添加一个DataGrid和一个Pager。如下图:
2. RIA Services的创建。这里不再去扯了:
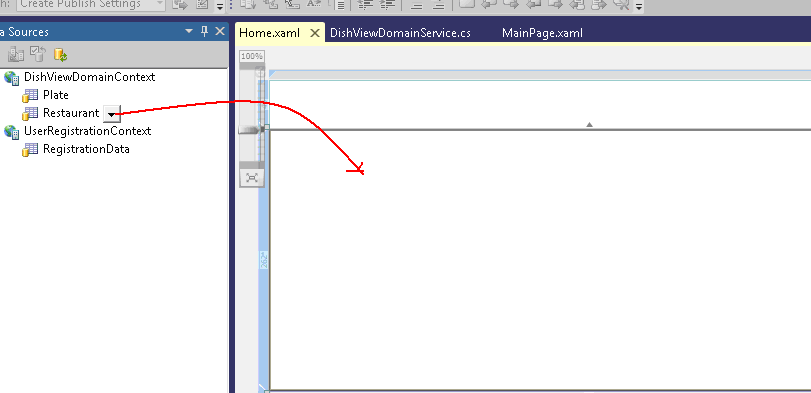
3. 这次安装好VS2010后终于能在Data Sources中看到RIA Service了。所以不用费那么大劲去写代码了,直接Drag – Drop ,。。。
4. 然后为DataPager绑定数据,并设置每页显示10条记录。
绑定好以后我运行了下,竟然提示要有个Order By,,,,查了下发现需要在Domain Service中添加Order By。
然后运行:
 5. 数据显示和asp.net中的GridView差不多,有了数据我们还是需要有个搜索功能的。下面就是搜索功能的实现。
5. 数据显示和asp.net中的GridView差不多,有了数据我们还是需要有个搜索功能的。下面就是搜索功能的实现。
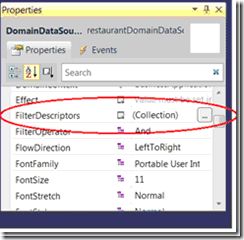
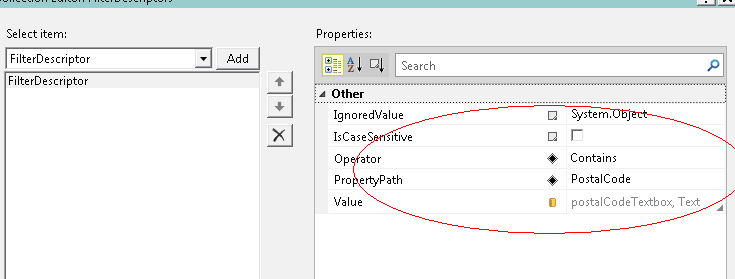
Domain Service中可以添加一个Filter,也就是说你可以放一个Textbox,然后指定哪一列应该通过你输入这个Textbox中的字符来显示符合条件的结果。
这里我们就得手动定义显示的列了,不能用自动生成的列来使用Filter。
<sdk:DataGridTextColumn x:Name="addressColumn" Binding="{Binding Path=Address}" Header="Address" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="cityColumn" Binding="{Binding Path=City}" Header="City" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="contactNameColumn" Binding="{Binding Path=ContactName}" Header="Contact Name" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="contactTitleColumn" Binding="{Binding Path=ContactTitle}" Header="Contact Title" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="faxColumn" Binding="{Binding Path=Fax}" Header="Fax" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="homePageColumn" Binding="{Binding Path=HomePage}" Header="Home Page" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="iDColumn" Binding="{Binding Path=ID}" Header="ID" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="imagePathColumn" Binding="{Binding Path=ImagePath}" Header="Image Path" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="nameColumn" Binding="{Binding Path=Name}" Header="Name" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="phoneColumn" Binding="{Binding Path=Phone}" Header="Phone" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="postalCodeColumn" Binding="{Binding Path=PostalCode}" Header="Postal Code" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="regionColumn" Binding="{Binding Path=Region}" Header="Region" Width="SizeToHeader" />
如果需要这个textbox去控制多个列的搜索,就再添加几个select item,你只需修改PropertyPath。
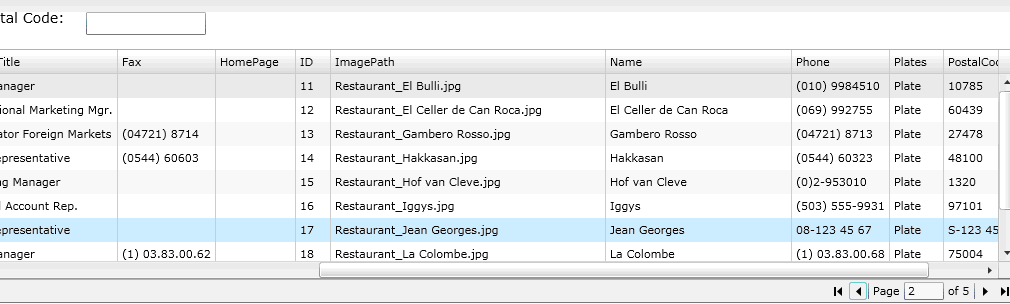
然后运行下:
6. 搜索功能有了,下一个就是单条记录的更新和新增功能了。明天给大家展示。