你所不知道的简单粗暴制作动态二维码的方法。
没错,今天阿随君想跟大家开聊一个新的系列:“如何做动态二维码”这个话题,头图这个小黄人履带运输的效果自然是案例之一啦。提到“动态”,那实际上就是打开动画这个大门,只要脑洞在,形式效果简直rio多到无上限。而目前比较常见的就是执艺术二维码牛耳的“第九工场”的MG风格啦。So,那阿随君就先来讲点别的风格,奇怪的、搞笑有趣的……逐渐深入,这是第一课,大家喜欢的话,就会继续挖掘、分享更多玩法了,么么哒。
前方高能教程
1、准备静态二维码素材
做动态之前,当然还是准备好静态素材啦。就以“阿随向前冲”的主页网址为例,我们可以先在不同的平台来做基础美化,比如“第九工场”和“草料二维码”等。
方法一. “第九工场”一键美化
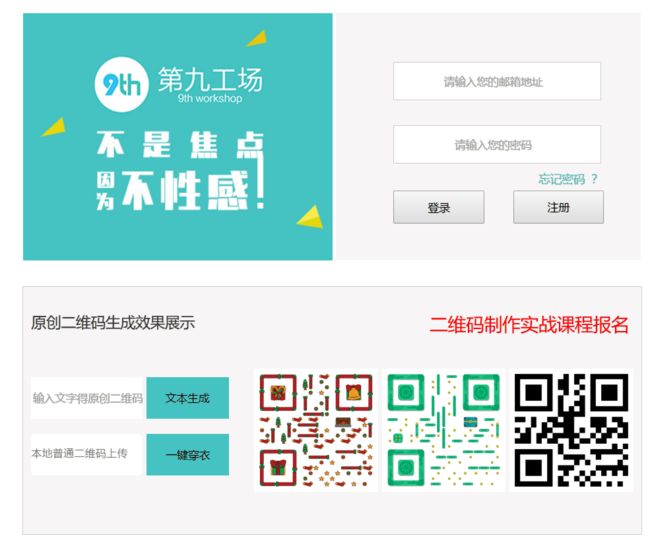
“第九工场”的很多模板是付费的,本案例重点在做“动态”,就直接取用免费静态模板了,比如打开网站,未登录状态下如下图所示,直接输入网址或上传准备好的普通二维码,即可得到所示两种美化风格。
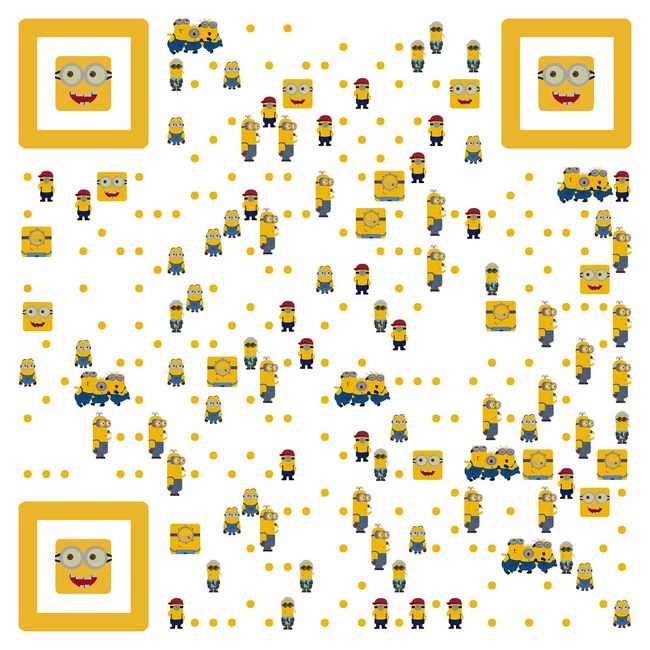
而当我们用账号登录之后,目前则可以免费做一张“小黄人”风格的艺术二维码,如下图所示,可以输入网址或者直接上传普通二维码,然后生成后,下载保存,即可。图中,圈1处输入阿随君的主页网址,按图操作即可。
方法二. “草料二维码”美化
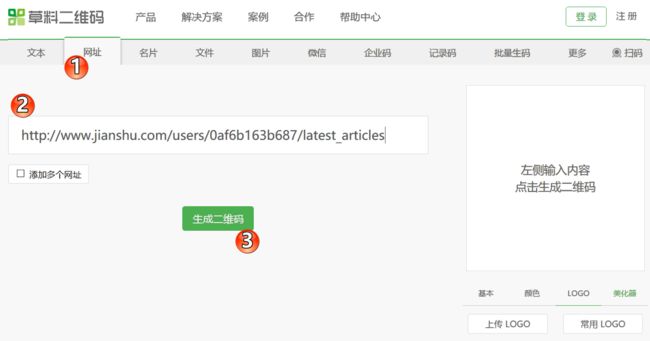
“草料二维码”也是被大家用得比较多的美化二维码的网站了,这里就只简单提一下,推荐感兴趣的可以多多去尝试了。打开该网站之后,会发现贴心地专门有直接输入网址就可以生成二维码了,也可以进行进一步的美化。
好了,静态并不是本文重点,所以静态二维码就介绍到这里,后续课程会根据动态制作需要同步更新哦。那么,今天“动态二维码”第一课就直接以小黄人二维码做为素材来介绍,本文将通过两个简单小案例,对,是两个,来告诉大家如何通过PS和素材,来快速粗暴地完成动态二维码的制作,简单实用易上手,你值得拥有。
2、简单粗暴做动态二维码
本案例使用PS来完成,只需用到最基础的PS功能,如液化、时间轴、文字输入等。好咧,那就闲言少叙,马上进入教程。
→ 样式一. 场景动画
顾名思义,就是把二维码放到既有的动画场景片段中,利用大家熟悉的内容来合成。此方法主要用到以下知识点:
●搜商:寻找合适动画片段,当然可以直接从影视剧中直接截取
●时间轴或帧动画:只需一些基础的PS做帧动画的知识,阿随君已经发过多篇教程了哦
Step 01. 准备动画场景素材
根据已经做好的小黄人二维码,阿随君决定直接找一段合适的动画片段,于是在搜索框简单输入“小黄人gif”,然后找到了以下这个表情:
看到这个gif的第一反应就是改成传送“二维码”,那么就不需要这个纸箱子了,所以要对原图做一定调整,只需在PS中打开,然后在“时间轴”面板上,删除中间有纸箱子这些帧,再调整一下让动画更顺滑些。PS:当然,如果会用AE,也可以一帧不删除,而是把二维码绑定跟踪到纸箱子上,效果自然会更好。
Step 02. 转成时间轴
动画背景修改后,这里需要从帧动画改成时间轴,因为接下来是要置入二维码后,做二维码的位置动画,在帧动画的情况下操作会很麻烦,每一帧都要调整,而在时间轴上操作就很方便简单。
Step 03. 置入二维码
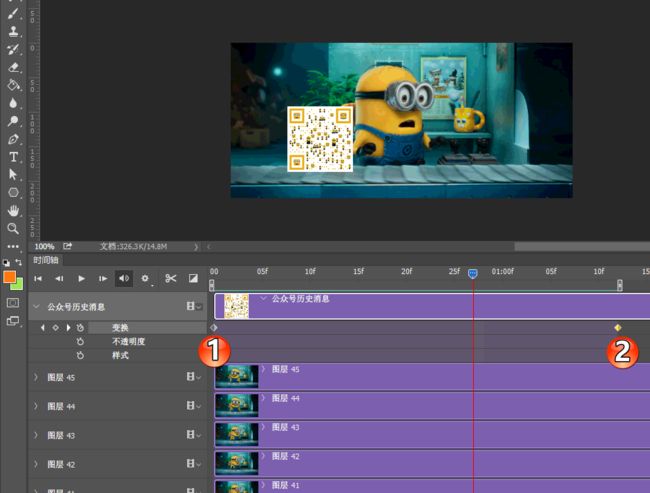
在PS中,用鼠标在图层面板选中一下最上方的图层,然后找到准备好的静态二维码,直接用鼠标选中后拖拽进PS,这样操作的结果是确保二维码是在最上层的。时间轴上可以做动画效果的属性很多,这里只需要使用到“变换”这一种。PS:图片拖入时间轴默认是5s,直接用鼠标把它缩成与动画时长等长即可。
Step 04. 做关键帧动画
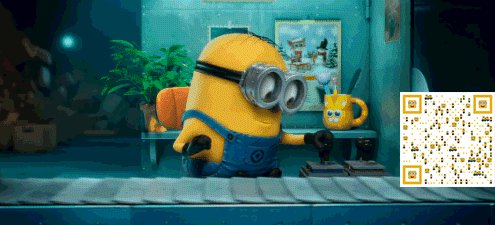
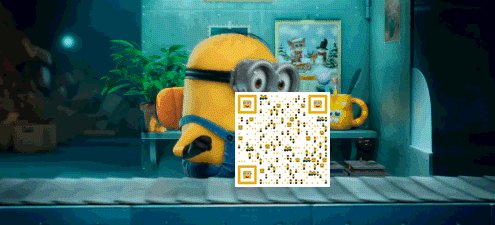
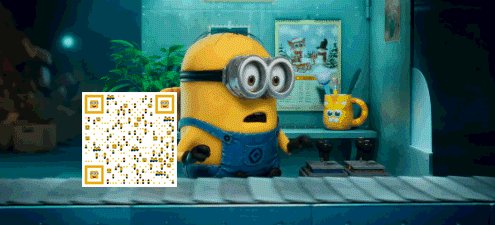
PS的时间轴类似于AE,可以针对属性做关键帧动画,“变换”本身是包含了很多属性的,这里需要的就是在不同的时间点把二维码放在不同的位置,然后按下码表,打上关键帧。突如所示,只需两个点,第一点时二维码放到画右外,第二点时二维码放到画左外。然后,按空格键即可预览了,根据预览做微调,调到自己满意为止。
Step 05. 存储完成制作
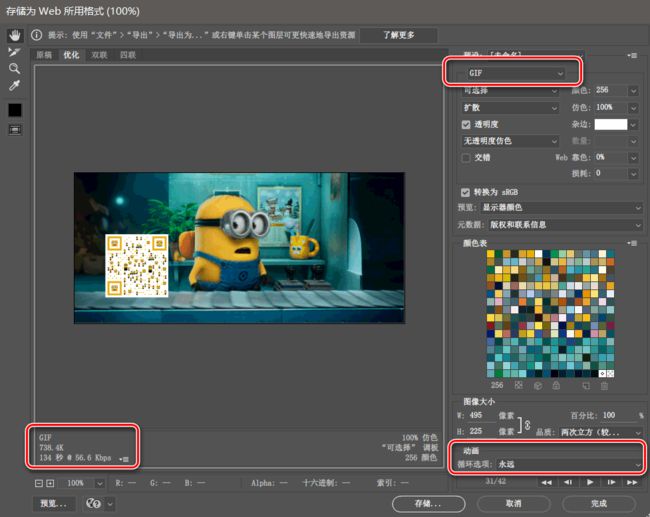
当把动画效果调整到满意的时候,即可按键盘快捷键Ctrl+Alt+Shift+S,调出如下面板,存储,注意格式选择gif,循环选项设置成“永远”,以及大小不要超过2M。
设置完成后,点击存储,保存到电脑即可使用了。
→ 样式二. 角色动画
如题所示,第二个案例要做的就是角色表达的动画效果,需要运用到的PS知识点也非常的基础:
●液化:做角色表情和动作
●帧动画:一张jpg做成gif,大法好
●输入文字:就是打字啦
Step 01. 准备素材
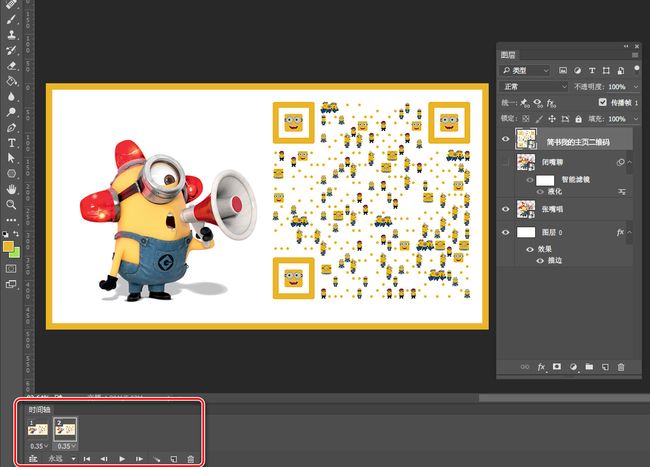
在PS中新建一个900×500的文档,把二维码和小黄人素材都拖进该文档,如下图所示。
Step 02. 液化做表情和动作
先简单介绍一下思路啦,就是根据小黄人的动作来表达出他在大喊小伙伴们来扫码关注。所以,动作上呢,最关键的就是嘴巴的动作啦,这里用小夸张的卡通风格,就做成一张一合;此外就是说话时身体的细微动作了。而这些,都只需复制小黄人图层,然后选中复制层的情况下,选择“滤镜>液化”,在液化面板上,通过“向前变形工具”把小黄人“推”出图右的效果。
Step 03. 做关键帧动画
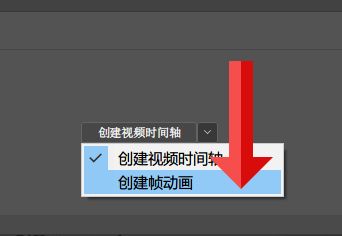
在上一步,我们准备好两个不同动作的小黄人,所谓“帧动画”本来就是利用人的视觉暂留自动补充了动作的中间值,所以,这里需要做的就是在PS的时间轴面板上,点击“创建帧动画”。点击后,面板上只有一帧,点击“复制帧”让面板上有两帧,这样通过两帧不同内容即两个不同动作小黄人来形成动画。
要注意,二维码和背景两个图层是整个动画效果的背景,在两帧上始终处于“显示”状态,两帧唯一不同的就是,一帧显示的张嘴小黄人,一帧是闭嘴小黄人。每一帧的延迟时间这里设置成了“0.35s”,循环选项是“永远”,可以通过播放来预览,随时调整到满意状态。
Step 04. 文字排版和保存
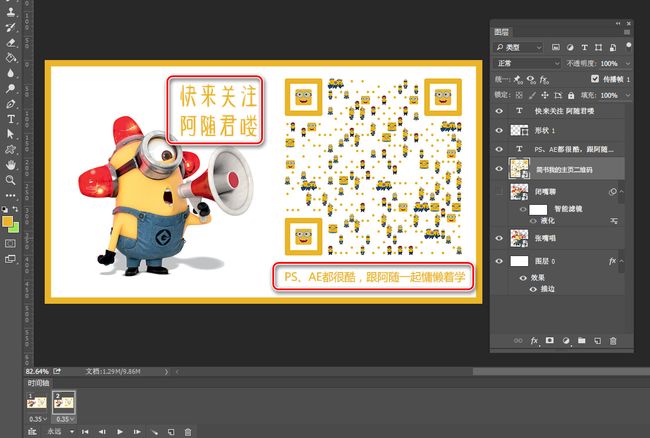
在动画效果设置满意后,还可以继续添加一些说明性的文字,来增加画面信息,更直接的传达出来,比如图下图所示的两句,一句功能性描述,一句宣传语招呼。操作起来,就是选择文字工具输入,设置好字体、字号、颜色等即可。
满意后,依然是按快捷键Ctrl+Alt+Shift+S,调出如下面板,存储,注意格式选择gif,循环选项设置成“永远”,以及大小不要超过2M。
保存后,记得到如下动态二维码,拿去使用即可。
OK,这就是本文要介绍的两种风格的动态二维码制作方法,这里只是基本款,场景动画、角色动画可以玩的当然远不止这些。小伙伴们如果喜欢感兴趣的话,就来留言告诉我吧,阿随君会继续更新更多好玩、当然好操作的方法。除了PS,之后还会拿出AE大法,做MG,AE大法有多款流弊的脚本可用哦,期待的就来聊聊吧,么么哒。
OK,我就是那个爱折腾软件的策划君阿随,没事搞搞视频、听听Nirvana、读读陶渊明、看看戈达尔,生活就很美好。
如果亲爱的小伙伴喜欢这篇文章,阿随这里卖萌求点赞求支持哦,么么哒。