Java Web学习(4):徒手开发Web应用程序
一Tomcat服务器的目录结构
在开发Web应用程序之前有必要先来介绍一下Tomcat服务器的目录结构。
1)我们打开安装好的Tomcat服务器的安装目录,我的是:E:\Java\develop\apache-tomcat-8.0.36,也就是我们配
置的环境变量CATALINA_HOME的变量值。
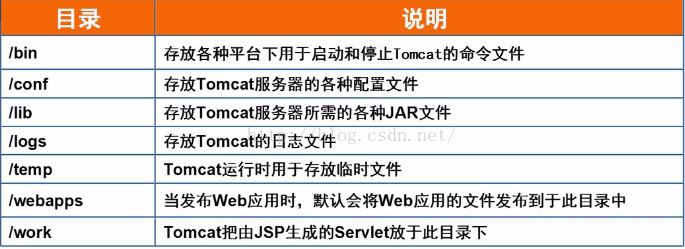
我们先来整体的看一下各个目录的描述:
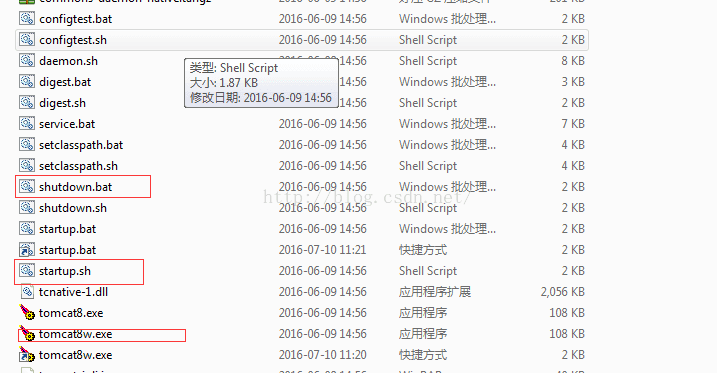
2)bin目录下存放的Windows批处理是重要的,包含着Tomcat服务器的启动与停止,也有一些jar文件,和Tomcat
服务器的运行文件。
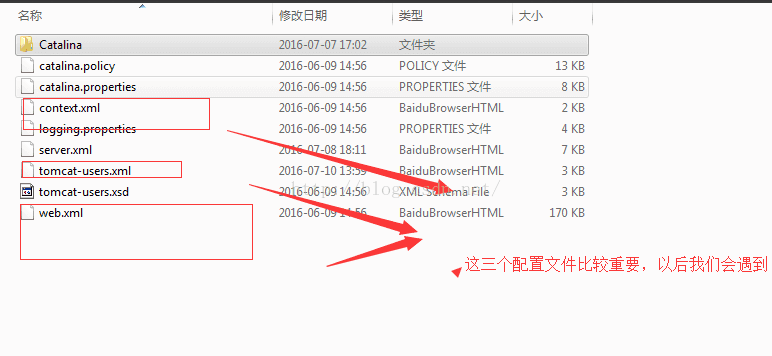
3)conf目录下存放的是Tomcat服务器的配置文件,也是比较重要的,手工修改配置文件也是我们经常遇到的事
情,遇到了要知道在哪里修改,在哪里进行配置。
4)lib目录下存放的是我们使用Tomcat服务器各种各样的jar文件。
5)logs目录下存放的是Tomcat服务器的日志文件,我们在Tomcat服务器上每时每秒发布的项目,日志都会存有记
录。
6)webapps目录下存放的是Web项目发布的文件。
7)works是存放的是Tomcat服务器由JSP生成的Servlet。
二手工编写第一个Web应用程序
1)在WebApps目录下创建项目目录,我所用的名字是myhome。
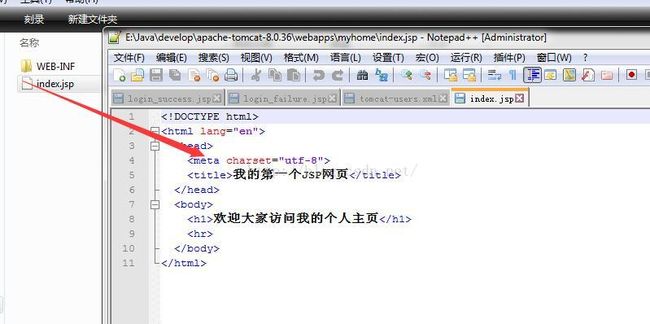
2)在myhome项目目录下创建一个index.jsp文件,并右键使用notepad++打开文件,输入一些HTML代码,如图中
所示。
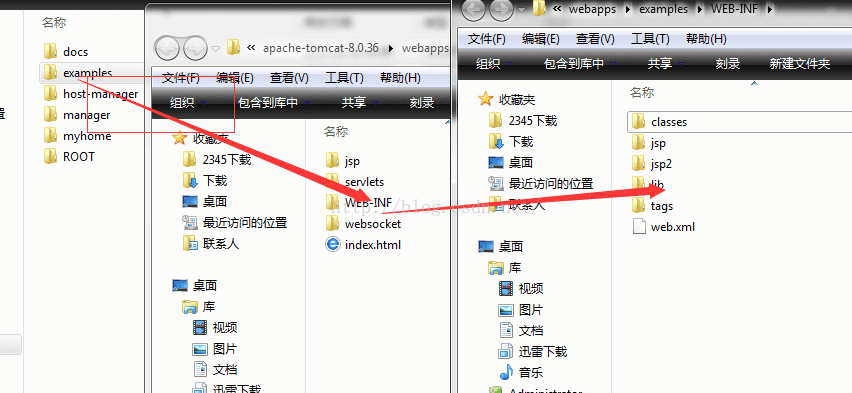
3)在myhome项目目录下创建WEB-INF目录,在WEB-INF目录下再创建classes文件和lib文件。
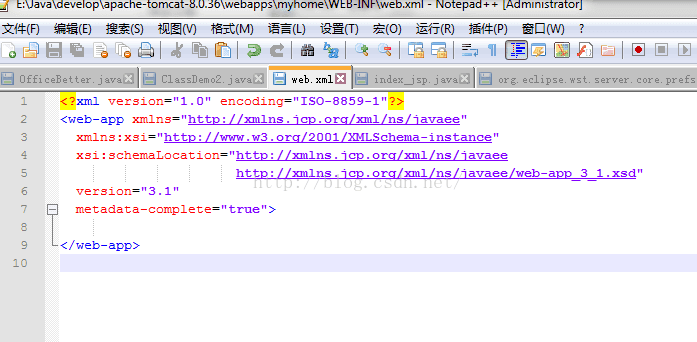
4)再在样例文档examples的文件下拷贝一个web.xml的配置文件,其中的内容保留为下面的即可:
4)我们参照的案例项目examples是Tomcat服务器自带的。
5)创建完成后,我们启动Tomcat服务器,测试运行,地址:http://localhost:8080/myhome/index.jsp
6)我们将访问的地址去掉index.jsp,那么我们使用http://localhost:8080/myhome仍然会访问到index.jsp网页的内
容。这是Tomcat服务器默认将index.jsp当成项目的欢迎首页。
三WEB-INF目录详解
我们打开案例目录examples中的WEB-INF目录:
1)WEB-INF是Java的Web应用的安全目录,所谓安全就是客户端无法访问,只有服务器可以访问的目录。
我们在myhome项目下的WEB-INF目录下新建一个test,html文件,里面代码如图所示,我们客户端尝试访问这个
文件,网页报404错误,意思是我们找不到请求的资源文件。
2)web.xml项目部署文件(包括项目的欢迎首页)。
我们将myhome项目下的index.jsp的文件改成first.jsp。那么我们再次打开项目,输入first.jsp会显示,不输入就不
会出现欢迎首页,报404错误。
那么我们可以在创建的WEB-INF目录下的web.xml配置文件中添加欢迎首页的信息,添加的代码如下图所示:
修改完成后需要重新启动Tomcat服务器,我们再次输入项目地址:http://localhost:8080/myhome就会打开首页。
3)class文件夹,用以放置*.class文件(字节码文件)。
4)lib文件夹,用于存放需要的jar包。