layui日期控件,多选,禁选,自定义设置
自定义layui,laydate日期控件,实现多选、禁止选效果
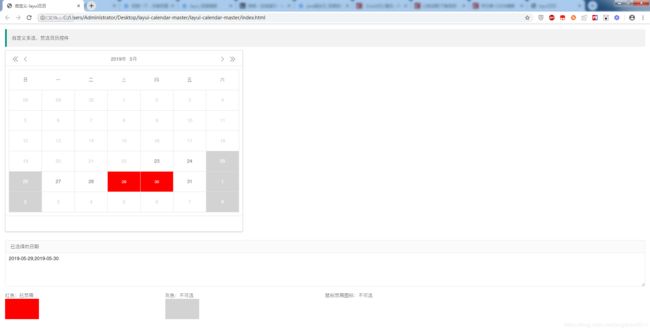
效果图:
以上图包括功能点:
1、控制周几不能选(示例图为:周六周天不可选)。
2、控制当前时间之前不能选。
3、控制可以选择多个日期(红色为选中效果)
4、单击某个日期可与后台做交互。
主要实现的几个方法:
0、初始化方法
//日历插件调用方法
function loding_date(new_date, data) {
laydate.render({
elem: '#date-list'
, type: 'date'
, theme: 'grid'
, max: '2099-06-16 23:59:59'
, position: 'static'
, range: false
, value: new_date
, min:getNowFormatDate()
, isInitValue: false
, calendar: false
, btns: false
, mark: data//重要json!
, ready: function (value) {
disabled_date(value,$("#appointmentDate").val());
hide_mr(data);
}
, done: function (value, date) {
dateset(value,data);
}
, change: function (value, date) {
disabled_date(date,$("#appointmentDate").val());
hide_mr(data);
}
});
}
1、设置不可选的星期:
/**
*设置不可选择的星期
*value:选中的值
*appointmentDate星期:如1,2,3,4,5,6,7
*/
function disabled_date(value,appointmentDate) {
var mm = value.year + '-' + value.month + '-' + value.date;
$('.laydate-theme-grid table tbody').find('[lay-ymd="' + mm + '"]').removeClass('layui-this');
if(appointmentDate!=null && appointmentDate!=''){
var dates = appointmentDate.split(",");
for(var i=0;i<dates.length;i++){
if(dates[i]=="7"){
dates[i] = 0;
}
$("table>tbody>tr").find("td:eq("+dates[i]+")").addClass('ng-laydate-disabled');
}
}
}
2、选中效果样式JS:
/**
*设置选中
*
*/
function hide_mr(markJson) {
// keys = [];
if(markJson!=null){
for(var key in markJson){
var dates = key.split("-");
dates[1] = dates[1] * 1;
var mm = dates[0] + '-' + dates[1] + '-' + dates[2];
$('.laydate-theme-grid table tbody').find('[lay-ymd="' + mm + '"]').addClass('layui-this');
// keys.push(key);
}
}
/*if(keys.length>0){
$("#ignoreDate").val(keys);
}*/
}
3、添加、编辑值JS:
//定义添加/编辑标注方法
function chose_moban(obj_date, markJson) {
$('#date-list').html('');//重要!由于插件是嵌套指定容器,再次调用前需要清空原日历控件
if (markJson.hasOwnProperty(obj_date)) {
delete markJson[obj_date]
} else {
//添加属性
markJson[obj_date] = ''
}
loding_date(obj_date, markJson);//重要!,再标注一个日期后会刷新当前日期变为初始值,所以必须调用当前选定日期。
}
4、点击与后台交互
//~ 点击保存到后台
function dateset(value,data){
layer.confirm('是否要设置该日期['+value+']?', {
btn: ['是', '否']
}, function(index, layero){
//你的后台ajax :xxx
layer.msg("设置成功!");
hide_mr(data);
chose_moban(value, data);
}, function(index){
layer.close(index);
});
}
完整页面代码:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>自定义-layui日历title>
<link rel="stylesheet" href="layui/css/layui.css">
<link rel="stylesheet" href="css/date.css">
<script src="layui/layui.js">script>
<style>
#date-list .layui-laydate-main {
width: 700px;
}
#date-list .layui-laydate-content td, #date-list .layui-laydate-content th {
width: 100px;
height: 60px;
}
.laydate-day-mark {
background-color: red;
color: white;
}
span.laydate-day-mark {
line-height: 60px;
}
.laydate-day-mark::after {
background-color: red;
}
.ng-laydate-disabled, .layui-laydate .ng-laydate-disabled:hover {
background: LightGrey!important;
color: white!important;
cursor: not-allowed!important;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
.laydate-day-mark-div {
color: white;
width: 100px;
height: 60px;
}
style>
<body>
<div class="layui-form layui-form-pane m-15 new-detail" style="padding: 15px;">
<input type="hidden" id="uid" value="1">
<input type="hidden" id="appointmentDate" value="6,7">
<blockquote class="layui-elem-quote">自定义多选、禁选日历控件blockquote>
<div class="layui-form-item">
<div class="layui-inline">
<div class="layui-inline" id="date-list" >div>
div>
div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">已选择的日期label>
<div class="layui-input-block">
<textarea placeholder="请选择日期" id="ignoreDate" class="layui-textarea">textarea>
div>
div>
<div class="layui-row">
<div class="layui-col-md3">
<label class="lab">红色:已禁用label>
<div class="laydate-day-mark-div" style="background-color: red;">div>
div>
<div class="layui-col-md3">
<label class="lab">灰色:不可选label>
<div class="laydate-day-mark-div" style="background-color: LightGrey;">div>
div>
<div class="layui-col-md3">
<label class="lab">鼠标禁用图标:不可选label>
<div class="laydate-day-mark-div" style="cursor: not-allowed">div>
div>
div>
div>
body>
<script type="text/javascript">
layui.use(['layer', 'form', 'jquery', 'laydate'], function () {
var layer = layui.layer,
$ = layui.jquery,
laydate = layui.laydate,
form = layui.form;
function getNowFormatDate() {
var date = new Date();
var seperator1 = "-";
var year = date.getFullYear();
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = year + seperator1 + month + seperator1 + strDate;
return currentdate;
}
//定义json
var data = {};
var new_date = new Date();
loding_date(new_date, data);
//日历插件调用方法
function loding_date(new_date, data) {
laydate.render({
elem: '#date-list'
, type: 'date'
, theme: 'grid'
, max: '2099-06-16 23:59:59'
, position: 'static'
, range: false
, value: new_date
, min:getNowFormatDate()
, isInitValue: false
, calendar: false
, btns: false
, mark: data//重要json!
, ready: function (value) {
disabled_date(value,$("#appointmentDate").val());
hide_mr(data);
}
, done: function (value, date) {
dateset(value,data);
}
, change: function (value, date) {
disabled_date(date,$("#appointmentDate").val());
hide_mr(data);
}
});
}
/**
*设置不可选择的星期
*
*/
function disabled_date(value,appointmentDate) {
var mm = value.year + '-' + value.month + '-' + value.date;
$('.laydate-theme-grid table tbody').find('[lay-ymd="' + mm + '"]').removeClass('layui-this');
if(appointmentDate!=null && appointmentDate!=''){
var dates = appointmentDate.split(",");
for(var i=0;i<dates.length;i++){
if(dates[i]=="7"){
dates[i] = 0;
}
$("table>tbody>tr").find("td:eq("+dates[i]+")").addClass('ng-laydate-disabled');
}
}
}
/**
*设置选中
*
*/
function hide_mr(markJson) {
keys = [];
if(markJson!=null){
for(var key in markJson){
var dates = key.split("-");
dates[1] = dates[1] * 1;
var mm = dates[0] + '-' + dates[1] + '-' + dates[2];
$('.laydate-theme-grid table tbody').find('[lay-ymd="' + mm + '"]').addClass('layui-this');
keys.push(key);
}
}
if(keys.length>0){
$("#ignoreDate").val(keys);
}
}
//定义添加/编辑标注方法
function chose_moban(obj_date, markJson) {
$('#date-list').html('');//重要!由于插件是嵌套指定容器,再次调用前需要清空原日历控件
if (markJson.hasOwnProperty(obj_date)) {
delete markJson[obj_date]
} else {
//添加属性
markJson[obj_date] = ''
}
loding_date(obj_date, markJson);//重要!,再标注一个日期后会刷新当前日期变为初始值,所以必须调用当前选定日期。
}
//~ 点击保存到后台
function dateset(value,data){
layer.confirm('是否要设置该日期['+value+']?', {
btn: ['是', '否']
}, function(index, layero){
//你的后台ajax :xxx
layer.msg("设置成功!");
hide_mr(data);
chose_moban(value, data);
}, function(index){
layer.close(index);
});
}
});
script>
html>