Bootstrap中模态框(modal)出现时页面抖动情况的解决方法
首先,还是说一下这个抖动的情况是怎么的。当你打开模态框时,页面的内容会缩小一下,感觉就是padding-left:5px;突然变成了padding-left:20px;这样会给人一种页面“抖”了一下的感觉。
一般出现页面“抖”一下的解决方法主要针对具体情况,这里可能涉及的不全,希望大家见谅。
本次使用的各种插件的版本为:
情况一:页面没有滚动条
talk is cheap,先上代码,一面是一段简陋的测试代码,在代码中,页面是不存在滚动条的。
Bootstrap中模态框(modal)出现页面抖动解决办法
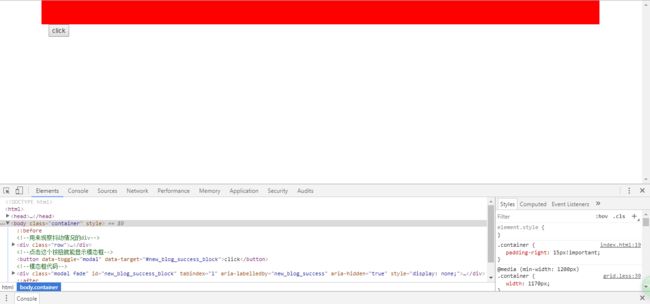
先来运行一波代码。运行出来结果如下图1-1所示。
图1-1
发这个图不是为了让你看看这页面多丑,而是证明一下这是在没有滚动条的情况下进行测试的。
然后点击按钮,弹出模态框,这时候就能发现红色div的右边“抖”了一下,来回几次仔细看看你就能发现其实不是“抖”了一下,确切的说是右边变短了一截。这时候我们配合一下控制台来研究研究这是什么情况。
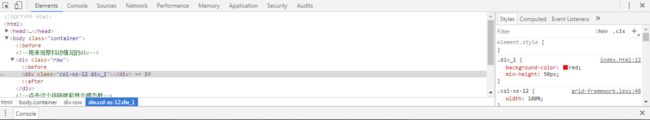
关闭模态框,打开控制台,此时显示应该如下图1-2所示。
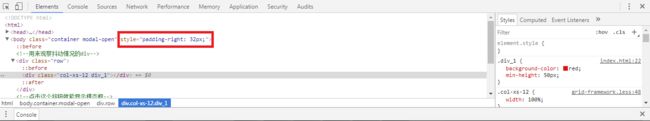
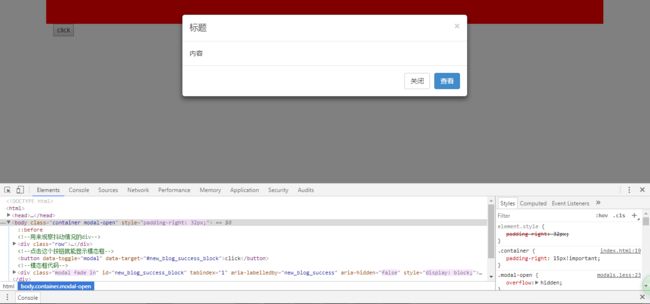
此时别关闭控制台,我们点击按钮,弹出模态框。再来观察控制台有什么变化。此时模态框如图1-3所示。
图1-3
看见没有,此时body标签多出了一个style="padding-right:32px;"所以才会导致div右边短了一截。再关闭模态框,看看原本body(.container)的padding。如图1-4所示。
图1-4
这是就能清楚的看到class="container"已经设置了padding-right:15px;
为了保证模态框弹出来的时候container的padding-right不被改变,我们就要在我们的样式中添加如下代码
.container{
padding-right:15px!important;
}这样,模态框再弹出来也不会改变了。
情况二:页面有滚动条
根据情况一的描述,我们已经知道页面没有滚动条时主要就是一个padding-right的问题。那么有滚动条又是个什么情况?其实也只是比情况一多了一点点而已。
再来我们的测试代码,此时我们要给页面加一个滚动条。
Bootstrap中模态框(modal)出现页面抖动解决办法
此时我已经把注释中的滚动条放出来了,运行代码,注意看图2-1最右边的滚动条。
图2-1
此时再点一下按钮,观察红色div的“抖动”。
更嚣张了对不对?之前才是右边“抖”,现在是两边一起“抖”。我们接着看控制台。此时控制台显示如图2-2。
图2-2
新增了一个padding-right:32px;这个我们已经见过了,老样子,样式中加以下代码。
.container{
padding-right:15px!important;
}再来试试。发现它还是在“抖”,什么情况?咱们仔细观察一下,来来回回好几次,谁都能发现了。
注意我们打开模态框之前页面是这样的,图2-3。
图2-3
打开之后如图2-4。
图2-4
发现了么,打开模态框之后,右边的滚动条不见了。所以才导致即使我们把class="container"的padding-right设置为15px不改变之后,页面还是会抖。
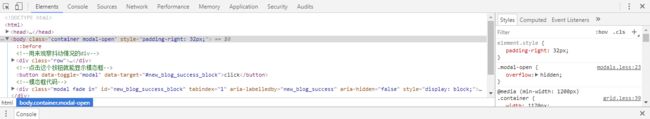
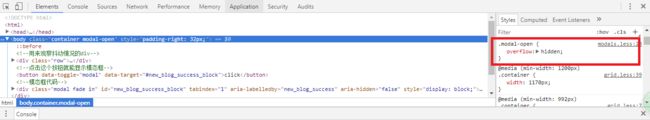
这时候不知道你有没有注意到,每次打开模态框之后,body标签都会新增一个class="modal-open",我们看看modal-open有哪些样式。控制台,继续。图2-5。
图2-5
这个.modal-open又把我们设置好的overflow-y:scroll;给覆盖掉了,它里面用了overflow:hidden。怎么办?
给它覆盖回来就好了。在样式中添加如下代码:
.modal-open{
overflow-y: scroll;
}因为用不着x轴的overflow,所以我们暂且不给设置。
再试试打开模态框,没问题了,页面不“抖”了。解决。
总结
1.在页面没有滚动条(主要是y轴滚动条)的情况下,只用给样式中添加如下代码即可:
.container{
padding-right:15px!important;
}2.在页面有滚动条的情况下,要在第一种情况的前提下新增一个对.modal-open的滚动条设置。所以所需要在样式中添加的代码如下:
.modal-open{
overflow-y: scroll;
}
.container{
padding-right:15px!important;
}后记
看到有些人的解决方法是修改Bootstrap中的代码,大致好像是把添加.modal-open这句给删了。我个人不是很建议这样的做法,因为一方面你能在本地修改别人的代码,但是你修改不了别人电脑中的代码。另一方面,如果你使用bower这样的管理工具,可能你会修改到累死。总的来说,在本地修改别人的代码治标不治本,你能做的只有改好自己的代码,就是这样而已。
如果有什么写的不好的或者大家有什么指正欢迎指出哈。