移动端开发
移动端开发知识点
pc端软件和移动端app
- pc端软件是什么,有哪些应用。常见的例子,比如360杀毒,photoShop, Visual Studio Code等等
- 移动端app是什么,有哪些应用。常见的例子,比如 手机微信,手机qq,手机浏览器,美颜相机 等等
PC端与移动端的区别
第一: PC考虑的是浏览器的兼容性,移动端考虑的是手机兼容性,目前不管是android还是ios,一般浏览器使用的都是webkit内核,所以说移动端开发,更多考虑的应该是手机分辨率的适配,和不同操作系统的略微差异化。
第二: 在部分事件的处理上,移动端多出来的事件是触屏事件,而缺少的是hover事件。 另外包括移动端弹出的手机键盘的处理,这样的问题在PC端都是遇不到的。
第三: 在布局上,移动端开发要做到布局自适应,目前使用的是rem布局,感觉很好。
第四: 在动画上,PC端由于要考虑IE的兼容性,所以通常使用JS做动画的通用性会更好一些,但是CSS3做了很大的牺牲, 而在手机端,如果要做一些动画、特效等,第一选择肯定是CSS3, 既简单、效率又高。
移动端app的开发方式,如何做出一款手机app呢?
基本可以分成三种方式:
nativeapp(原生app):就是用android和ios(object-c) (Swift)等原生语言开发的应用 原生程序,一般依托于操作系统,有很强的交互,是一个完整的App,可拓展性强。需要用户下载安装使用。
webapp:就是在浏览器中运行的web应用。用Html5语言写出的App,不需要下载安装。类似于现在所说的轻应用。生存在浏览器中的应用,基本上可以说是触屏版的网页应用。
hybridapp(混合app):就是外面是原生的壳,里面是webapp应用,兼具两者优势。Hybrid App同时使用网页语言与程序语言开发,通过应用商店区分移动操作系统分发,用户需要安装使用的移动应用”。总体特性更接近Native App但是和Web App区别较大。只是因为同时使用了网页语言编码,所以开发成本和难度比Native App要小很多。因此说,Hybrid App兼具了Native App的所有优势,也兼具了Web App使用HTML5跨平台开发低成本的优势
可以访问程序的设备
想一想
平常上网的时候,都可以用什么设备呢?
- pc
- 安卓手机
- iphone
如何判断是什么设备访问的应用
在跨平台、浏览器、移动设备兼容的时候,要根据设备、浏览器做特定调整,经常使用navigator.appVersion.match()来进行判断。
var ua = navigator.appVersion;
- 判断 苹果或安卓手机
- var isAndroid=window.navigator.appVersion.match(/android/gi)
- var isIPhone=window.navigator.appVersion.match(/iphone/gi)
- 获取设备像素比
- var devicePixelRatio=window.devicePixelRatio;
注释:navigator 是HTML中的内置对象,包含浏览器的信息;appVersion是navigator的属性方法,返回浏览器版本信息,作用就是返回当前用户所使用的是什么浏览器。
区分Android、iphone、ipad:
移动端的布局
手机视口
布局视口:绘制页面的可视区域大小 可通过 document.documentElement.clientWidth获取。
视觉视口:浏览页面时,页面在屏幕中展示的可视区域大小。可通过window.innerWidth获取;
理想视口:不同的手机都一个理想视口,在理想视口下是最适合浏览的。
meta标签 -Viewport
设置Viewport中meta标签的默认语法为:
《meta content=“viewport” content=“width=deceive-width,inital-scale=1.0” 》
- width:设置布局viewport的特定值(device-width)
- initial-scale:设置页面的初始缩放
- minimum-scale:最小缩放
- maximum-scale:最大缩放
- user-scalable:用户能否缩放
上述代码中,deceive-width就是手机的理想视口, width=deceive-width就是给手机的布局视口设置为理想视口的意思
inital-scale=1.0这个设置的是手机布局视口的初始缩放倍数,它会改变手机的布局视口,当该值大于等于1的时候,布局视口的大小永远是设置的大小。当该值小于1的时候,布局视口的值会发生变化,当该值大于等于1时,视觉视口的初始值会发生变化。
- 如何将宽高为320x568的元素铺满整个iPhone5手机浏览器屏幕呢? meta
< meta name=“viewport” content=“width=320” />
- width=device-width
width=device-width这个属性值的含义就是布局viewport 等于我们的设备viewport。
总结就是: 移动web最佳viewport设置为:布局viewport = 设备宽度 = 度量viewport
手机像素
设备/物理像素
css/逻辑像素
分辨率
设备像素比
弹性盒
Flex布局是什么
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局
为什么要使用弹性盒
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。但是弹性盒就非常的方便。
如何使用弹性盒
- 给父容器设置 display 属性的值为 flex 将其定义为弹性容器。
- 弹性容器内包含多个子元素。
注意:注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
.父元素{
display:flex;
}
.子元素{
flex:1
}
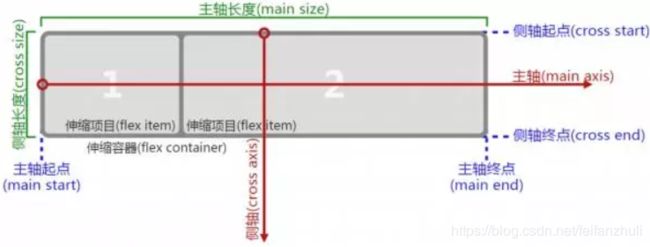
弹性盒子的轴
容器默认存在两根轴:水平的主轴(X轴)和垂直的侧轴(Y 轴)。主轴的开始位置(与边框的侧点)叫做main start,结束位置叫做main end;侧轴的开始位置叫做cross start,结束位置叫做cross end。

设置父容器的主轴排版方向
flex-direction
适用于:flex容器
flex-direction属性定义flex容器的主轴方向,这将决定flex需要如何进行排列 。
- row(默认值):主轴为水平方向,起点在左端。
- column:主轴为垂直方向,起点在上沿。
- row-reverse:主轴为水平方向,起点在右端。
- column-reverse:主轴为垂直方向,起点在下沿。
.box {
display: flex;
flex-direction:column;
}
设置父容器主轴子元素换行
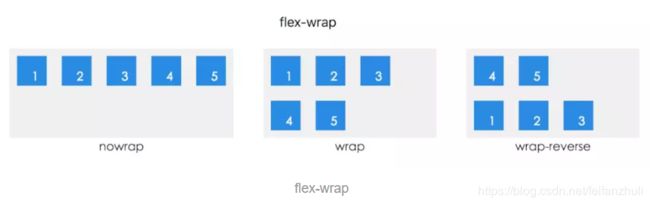
flex-wrap 属性
适用于:flex容器
flex-wrap属性可设置flex子项是单行或者多行。
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: || ;
}
使用:
.box{
flex-flow:column wrap;
}
设置父容器主轴的子元素排版对齐方式
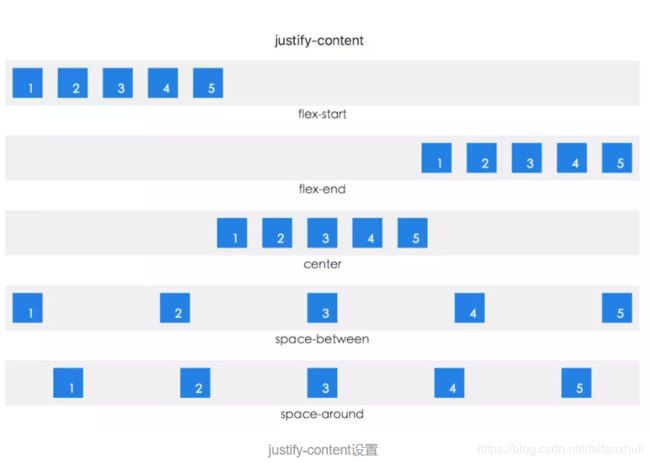
justify-content 属性
适用于:flex容器
justify-content属性定义了项目在主轴上的对齐方式。(注意:子项有间隙的情况)
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
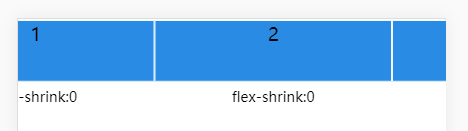
设置子元素缩小占比
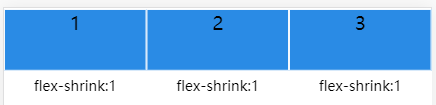
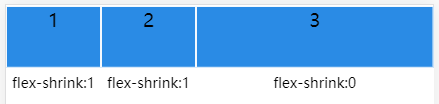
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
适用于:flex子项
规定项目进行收缩的量。默认值是1。 收缩比率。不允许负值。
不收缩设置为0。
.item {
flex-shrink: ; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,则空间不足时,都将不缩小。
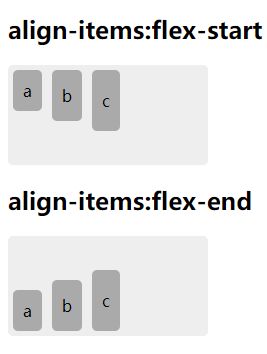
align-items
定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
适用于:flex容器
flex-start: 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end: 弹性盒子元素的侧轴(纵轴)结束位置的边界紧靠住该行的侧轴结束边界。
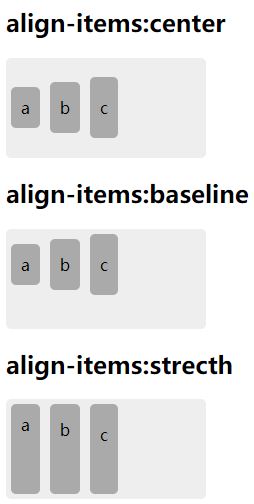
center: 弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline: 如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch: 如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
浏览器的内核
-webkit- // 谷歌浏览器和safir的内核
-moz- // 火狐的内核
-ms- //ie 的内核
-o- //欧朋浏览器的内核==