vscode 调试 JavaScript 代码
Microsoft Visual Studio Code:https://blog.csdn.net/freeking101/article/details/86715578
在调试 JavaScript 代码时, 其中 三种 比较 简单:
- 1.使用 Chrome 等 浏览器 调试
- 2. 使用 Ctrl+Shift+B 快捷键运行 html 文件,需要在 Tasks.json 配置
- 2.在 vscode 配置 JavaScript 运行环境
1. 使用 Chrome 等 浏览器 调试
Debugger for Chrome:https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
Microsoft Visual Studio Code 中文手册:https://www.cntofu.com/book/98/README.md
vs code debug:https://code.visualstudio.com/docs/editor/debugging#_launch-configurations
VSCode 内置 Node.js 运行时,能调试 javascript,TypeScript。如果要 启动调试, 需要设置启动配置文件 launch.json。
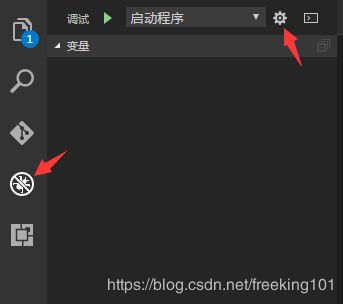
单击调试视图顶部的配置齿轮图标
选择调试环境,vscode将在 .vscode 目录下生成一个 launch.json 的配置文件
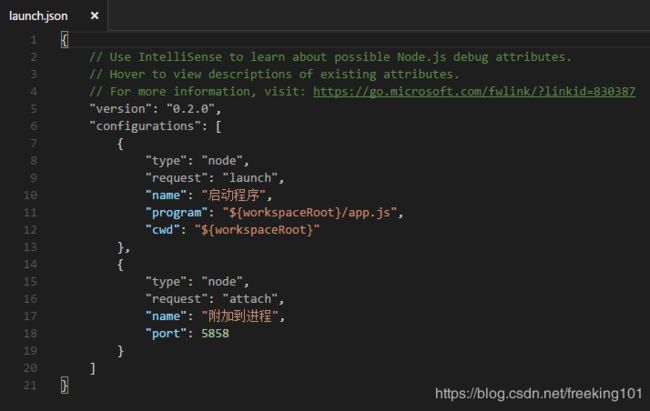
launch.json 中有很多属性可以设置,通过 智能提示 可以 查看有那些属性可以设置。
如果 要查看属性的具体含义,可以把鼠标悬停在属性上面,会属性的使用说明。
在 launch.json 文件中的配置如下:
{
"version": "0.2.0",
"configurations": [{
"name": "谷歌浏览器", //运行html文件,用谷歌浏览器打开
"type": "chrome",
"request": "launch",
"url": "${file}",
"sourceMaps": true,
"webRoot": "${workspaceRoot}"
},
{
"name": "nodeLauch", //单独调试js,即可以直接运行js
"type": "node",
"request": "launch",
"program": "${file}", //这个配置成你要调试的文件、${file}当前打开的文件
"stopOnEntry": false,
"args": [],
"cwd": "${workspaceRoot}",
"runtimeExecutable": null,
"runtimeArgs": [
"--nolazy"
],
"env": {
"NODE_ENV": "development"
},
"console": "internalConsole",
"preLaunchTask": "",
"sourceMaps": false,
"outDir": null
}
]
}在 launch.json 中会使用到一些 预定变量,这些变量的具体含义如下
${workspaceRoot} the path of the folder opened in VS Code(VSCode中打开文件夹的路径)
${workspaceRootFolderName} the name of the folder opened in VS Code without any solidus (/)(VSCode中打开文件夹的路径, 但不包含"/")
${file} the current opened file(当前打开的文件)
${relativeFile} the current opened file relative to workspaceRoot(当前打开的文件,相对于workspaceRoot)
${fileBasename} the current opened file's basename(当前打开文件的文件名, 不含扩展名)
${fileDirname} the current opened file's dirname(当前打开文件的目录名)
${fileExtname} the current opened file's extension(当前打开文件的扩展名)
${cwd} the task runner's current working directory on startup()
2. 使用 Ctrl+Shift+B 快捷键 运行html文件
Ctrl+Shift+B 快捷键运行 html 文件,在 Tasks.json 中配置如下:
{
"version": "0.1.0",
"command": "",
"isShellCommand": false,
"args": ["${file}"],
"showOutput": "always",
"windows": {
"command": "C:/Users/shannonliang/AppData/Local/Google/Chrome/Application/chrome.exe"
},
"tasks": [{
"taskName": "webserver",
"isBuildCommand": true,
"showOutput": "always"
}]
}
不想每次都按这个快捷键,请参考 npm 配置 node 服务方法:
How to view my HTML code in browser with Visual Studio Code?
https://stackoverflow.com/questions/30039512/how-to-view-my-html-code-in-browser-with-visual-studio-code
3. 在vscode配置JavaScript运行环境
1. 下载并安装 Node.js( Node.js 是 JavaScript 的一个运行环境 )
这个在 Node.js 官网或者中文网都可以找到
2. 配置vscode
点击 vscode中 “调试” 按钮,打开 launch.json 文件(或者使用 Ctrl+Shift+P 输入launch.json)
在里面添加
"version": "0.2.0",
"configurations": [{
"name": "Launch",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/1.js",
"stopOnEntry": false,
"args": [],
"cwd": "${workspaceRoot}",
"runtimeExecutable": null,
"runtimeArgs": ["--nolazy"],
"env": { "NODE_ENV": "development" },
"externalConsole": false,
"preLaunchTask": "",
"sourceMaps": false,
"outDir": null
},
{
"name": "Attach",
"type": "node",
"request": "attach",
"port": 5858
}
]注意:${workspaceRoot} 为当前程序工作的绝对路径。
3.调试
新建一个js文件,将launch.json中program里面的1.js改为你要调试的文件名,并把改文件放在绝对路径下
(function name(params) {
console.log("message");
})();使用 F5调试,得到
node --debug-brk=37692 --nolazy Untitled-1.js
Debugger listening on [::]:37692
message
调试成功