iOS动画曲线详解(UIView Animation Curves)
前言
iOS应用中比较性感的动画,一般都不是匀速的。通俗的描述有:先快后慢,先慢后快,弹簧式的,不规则运动的,等等。
本文针对这几种情况进行分解,内容包括:
- UIViewAnimationCurve 系统自带的动画曲线
- Spring animations 可以实现弹簧式效果
- key frames animations 关键帧动画,可以实现不规则动画和特定轨迹动画
1. UIViewAnimationCurve
枚举定义:
enum UIViewAnimationCurve : Int {
case EaseInOut // 开始和结尾慢,中间快
case EaseIn // 先慢后快
case EaseOut // 先快后慢
case Linear // 匀速
}一个简单的使用示例:
circleView.transform = CGAffineTransform(scaleX: 0, y: 0)
UIView.animate(withDuration: 1, delay: 0, options: .curveLinear, animations: {
self.circleView.transform = .identity
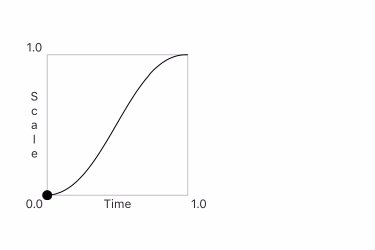
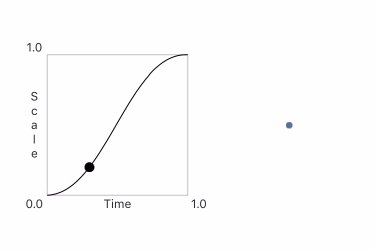
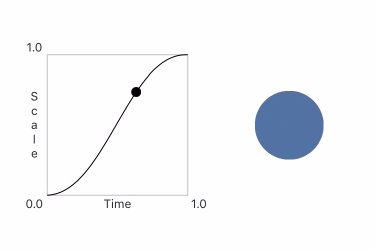
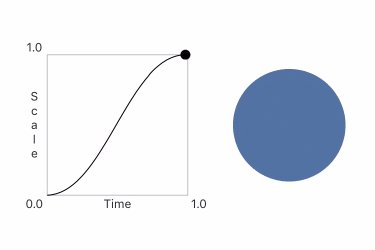
}, completion: nil)用动画讲解更直观
Linear
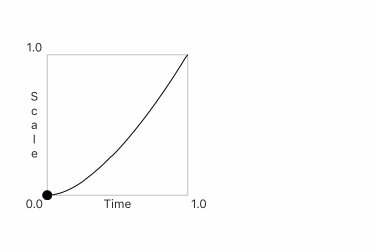
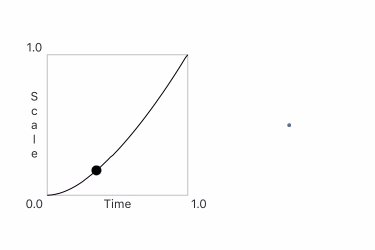
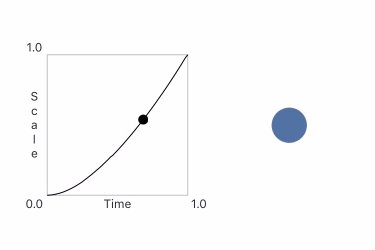
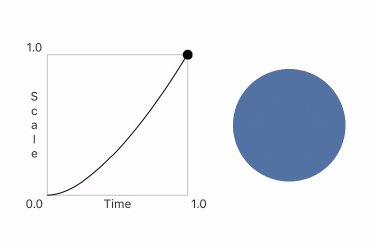
Ease In
EaseInOut
2. Spring animations
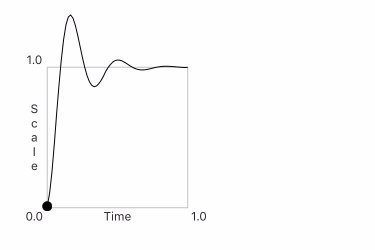
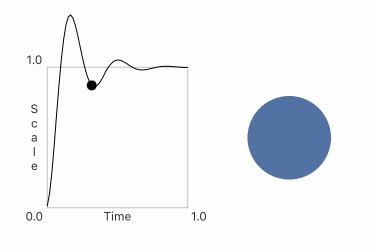
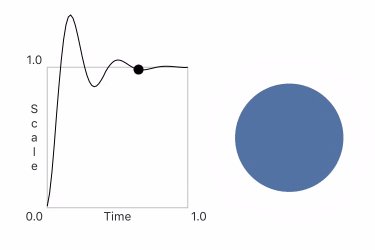
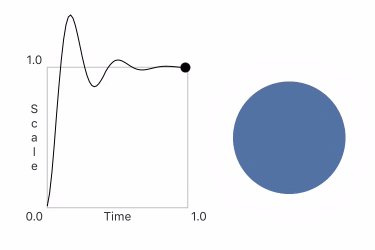
这是很常用的一种动画,类似弹簧效果,其曲线类似控制系统的PID控制曲线:
iOS系统提供了实现此效果的函数,用法如下:
circleView.transform = CGAffineTransform(scaleX: 0, y: 0)
UIView.animate(withDuration: 1, delay: 0, usingSpringWithDamping: 0.3, initialSpringVelocity: 0, options: .curveEaseInOut, animations: {
self.circleView.transform = .identity
}, completion: nil)推荐一个专门看spring动画的App工具,‘Spring Animation Playground’,可以在App Store下载。
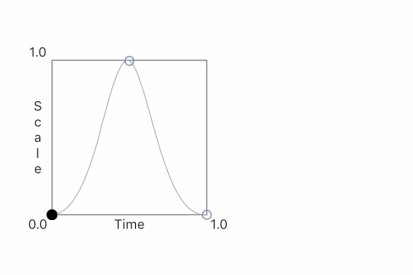
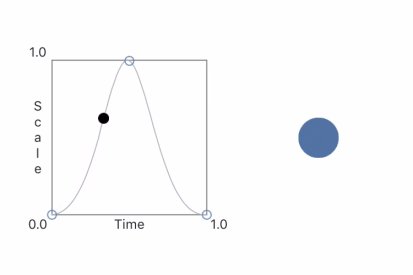
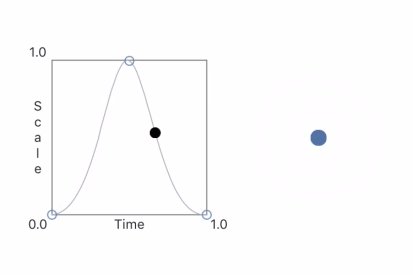
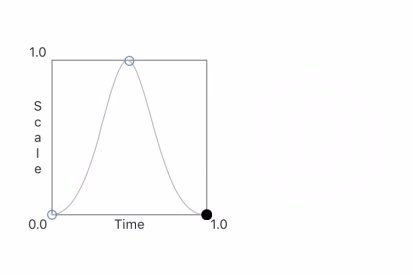
3. key frames animations 关键帧动画
有时候我们需要实现一个轨迹复杂的动画,这个复杂的动画是由多个基本动画构成的,例如如下动画:
你可能会想到用两个EaseInOut动画来实现,大概会写成这样:
circleView.transform = CGAffineTransform(scaleX: 0, y: 0)
UIView.animate(withDuration: 0.5, animations: {
self.circleView.transform = .identity
}, completion: { _ in
UIView.animate(withDuration: 0.5) {
self.circleView.transform = CGAffineTransform(scaleX: 0, y: 0)
}
})这样会存在一个问题,如果是多个基本动画拼接而成,那么代码会嵌套多层,会形成金字塔末日(pyramid of doom).
为此iOS提供了非常方便使用的keyFrame动画,talk is cheap, show you the code:
circleView.transform = CGAffineTransform(scaleX: 0, y: 0)
UIView.animateKeyframes(withDuration: 1, delay: 0, options: .calculationModeCubic, animations: {
UIView.addKeyframe(withRelativeStartTime: 0, relativeDuration: 0.5, animations: {
self.circleView.transform = .identity
})
UIView.addKeyframe(withRelativeStartTime: 0.5, relativeDuration: 0.5, animations: {
self.circleView.transform = CGAffineTransform(scaleX: 0, y: 0)
})
}, completion: nil)这样的写法明显舒服多了。
总结
以上介绍了三种系统提供的动画曲线,能满足大部分动画需求,而且全都是UIView的动画,frame是会跟着变化的。
此文参考了国外一篇博客,进行了翻译、修改、简化,在此致谢!。
原文地址:点击打开链接 (需要科学工具)