Win10下Vue.js开发环境搭建
越来越多的项目使用前后端分离的模式进行开发。Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三大主流框架!vue.js是一套构建用户界面的框架,只关注视图层,Vue有配套的第三方类库,可以整合起来做大型项目的开发。下面就介绍在Win10下的Vue开发环境搭建。
一、安装node.js
node.js是什么?它跟Vue.js是什么关系?
前面说过,Vue就是一款前端框架,和jQuery,swiper这些框架在本质上没有区别,如果想使用Vue,那么完全可以像使用jQuery一样,先将Vue.js文件引入,然后就可以编写前端代码了。这看起来跟node.js没啥关系啊。那为什么还要用node.js呢?
node.js不是一门语言,不是库,不是框架,只是一个javeScript运行时环境。node.js可以解析和执行javeScript代码,以前只有浏览器可以解析执行JaveScript代码,而因为node.js,javeScript可以完全脱离浏览器来运行。node.js构建于Chrome的V8引擎[目前解析执行JaveScript最快的]之上,代码只是具有特定格式的字符串而已,引擎可以解析和运行代码。
使用node.js,可以很方便的下载安装Vue的脚手架工具(即vue-cli),快速搭建基本的开发环境,利用它可以搞定目录结构、本地调试、单元测试、热加载及代码部署等。node.js的包管理器npm是世界上最大的开源库生态系统,绝大多数JaceScript相关的包都存放了npm上。node.js也为javeScript提供了一些服务器基本的操作:比如文件读写,网络服务的构建,网络通信,http服务器等处理。
点击下载node.js,安装完成后打开命令行输入node -v,如下图则说明安装成功
二、安装NPM
在使用Vue构建大型应用时推荐使用NPM安装,NPM能很好的和诸如webpack或browserify模块打包器配合使用,同时vue也提供配套工具来开发单文件组件。
由于新版的Node.js已经集成了NPM,所以无需另外安装,使用npm -v测试是否已经安装。
(卸载NPM的命令:npm uninstall npm -g)
设置全局模块的存放路径
在nodejs的安装目录下,新建文件夹node_cache和node_global,设置npm的默认安装路径,和缓存路径:
执行npm set prefix "D:\Program Files\nodejs\node_global"
执行npm set cache "D:\Program Files\nodejs\node_cache"
以上创建的变量保存在 C:\Users\用户名\.npmrc 这个文件中。如果想删除某个变量,则可以用记事本打开这个文件,然后直接删除即可。
由于 node 全局模块大多数都是可以通过命令行访问的,还要把"D:\Program Files\nodejs\node_global"加入到系统环境变量 PATH 中,方便直接使用命令行运行。
三、安装cnpm
由于npm是下载的国外资源,速度慢而且安装依赖包经常失败,所以需要重新安装npm的国内淘宝镜像cnpm,用cnpm代替npm,依赖全速度快。在命令行输入:
npm install -g cnpm --registry=http://registry.npm.taobao.org可以看到,cnpm已经安装到上一步设置的node_global目录中了。输入命令 cnpm -v,有以下输出:
(卸载CNPM的命令:npm uninstall cnpm -g)
四、安装webpack
随着前端体积越来越大,功能越来越丰富,这时候就需要将前端工程化,而webpack就是用于将前端各种文件打包起来,将源码通过node来进行打包生成一个main.js(即将多个js/css/img...等文件进行汇集)来减少请求。
cnpm install webpack -g在命令行中输入webpack -v检查提示需要安装webpack-cli,使用命令:
cnpm install webpack-cli -g再次webpack -v检查是否安装成功以及查看版本号。
卸载webpack: npm uninstall webpack -g.
五、安装vue-cli
vue脚手架安装:
cnpm install -g vue-cli在命令行中输入vue -V(注意这里是大写V)检查是否安装成功以及查看版本号.
卸载vue-cli命令:npm uninstall vue-cli -g
六、安装IDE
开发Vue,VsCode和WebStorm都是不错的选择,说一下两者的优缺点,调试便捷性来说两者不相上下.
WebStorm缺点:性能方面VsCode远好于WebStorm;
WebStorm优点:代码引用追踪Ws有VsCode无,控制台输出WS有着色能看出那块代码有问题,VsCode无着色控制台日志,bug查看也不直观;
综合使用来说:推荐使用WebStorm,如果你的电脑配置实在不好可以酌情使用VsCode.
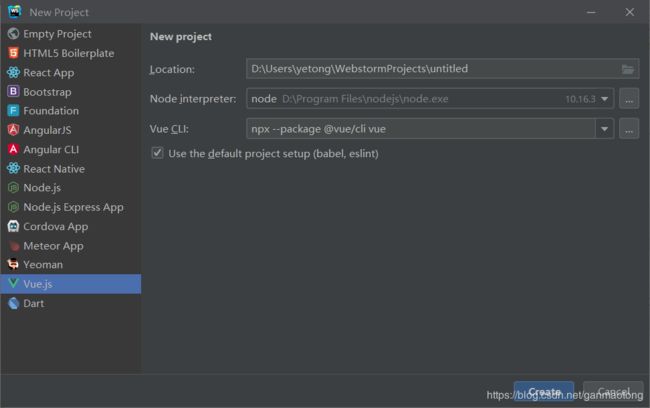
七、创建Vue项目
如果报这样的错误:Could not install from "Files\nodejs\node_cache\_npx\3808" as it does not contain a package.json file.
这是因为node_cache所在的文件路径包含空格。解决办法是:更换node cache 路径:
npm config set cache "D:\Users\nodejs\node_cache"如果创建项目时发现下载很慢很慢,那么注意了:虽然设置过淘宝镜像npm install-g cnpm --registry=https://registry.npm.taobao.org
但是通过vue init webpack projectName新建项目是和淘宝镜像没关系的,因为vue-cli 用的是 npm 源,所以只要设置 npm 源就行了,可以提升创建速度:
npm config set registry https://registry.npm.taobao.org项目创建完毕后,点击run就可以启动vue项目啦:
点击链接: