pyecharts总结之快速上手
最近在开发股票可视化案例,使用pyecharts可视化工具比较多,主要有下面几个感受和大家分享下:
1.对于刚学习可视化或者转行数据分析工作的同学可以花几天时间研究下,上手比较快,颜色搭配也比较好看。2.公司里面能够愿意花钱,商业版可视化Powerbi、Tablueau、FineBI要比这个好用不少。3. pyecharts在做成精致的看板方面还是不够灵活的,需要借助前身echarts来用,这个就要求些前端能力了。
下面主要结合官网来介绍下pyecharts(版本1.3.1)的使用,以及使用过程中的细节部分(代码中的注释)
阅读路线:
- 概况
- 快速开始
- 高阶知识
- 保存为图片
一:概况
Echarts 是一个由百度开源的数据可视化,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。而 Python 是一门富有表达力的语言,很适合用于数据处理。当数据分析遇上数据可视化时,pyecharts 诞生了。
目前使用的都是新版本系列是从v1.0.0 开始,仅支持python3.6+。且老版本0.5.x系列已经不再维护了。
版本日志
发布日志
二:快速开始
2.1 安装
$ pip install pyecharts
2.2 五分钟上手
首先开始来绘制你的第一个图表
from pyecharts.charts import Bar
bar = Bar()
bar.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
bar.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
# render 会生成本地 HTML 文件,默认会在当前目录生成 render.html 文件
# 也可以传入路径参数,如 bar.render("mycharts.html")
bar.render()
但是我们更常用的还是链式方法,如下:
from pyecharts.charts import Bar
bar = (
Bar()
.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
)
bar.render()
但是我们上面显示的图片光秃秃的,标题配色都没有,想想看底层是js的pyecharts怎么会没有呢?其实它是通过配置项来完成的,下面一起来看看把
2.3 配置项
配置项主要分为全局配置项和系列配置项,我们先通过demon来看下如何使用的。
from pyecharts.charts import Bar
from pyecharts import options as opts
# 内置主题类型可查看 pyecharts.globals.ThemeType
from pyecharts.globals import ThemeType
bar = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT)) #初始化配置项
.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
.add_yaxis("商家B", [15, 6, 45, 20, 35, 66])
.set_global_opts(title_opts=opts.TitleOpts(title="主标题", subtitle="副标题")) #主题配置项
)
bar.render()
具体的配置需要大家结合配置文档和官网展示demon来学习,这样学习的会更快更有趣。
三:高阶知识
3.1 组合图表
刚刚我们看到的都是一个个的图表展示出来的,那我们如何使图表进行组合展示呢,方法有如下的三种:Grid并行多图、Page顺序多图、Timeline时间线轮播多图
3.1.1 Grid-上下布局
from example.commons import Faker #导入案例数据集
from pyecharts import options as opts
from pyecharts.charts import Bar, Grid, Line,Scatter
def grid_vertical() -> Grid:
bar = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Grid-Bar")) #全局配置--标题配置
)
line = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Line", pos_top="48%"), #pos_top ='48%' 距离上侧且为容器高度的48%,
legend_opts=opts.LegendOpts(pos_top="48%"),#图例配置项
)
)
grid = (
Grid()
.add(bar, grid_opts=opts.GridOpts(pos_bottom="60%"))
.add(line, grid_opts=opts.GridOpts(pos_top="60%"))
)
return grid
grid_vertical().render()
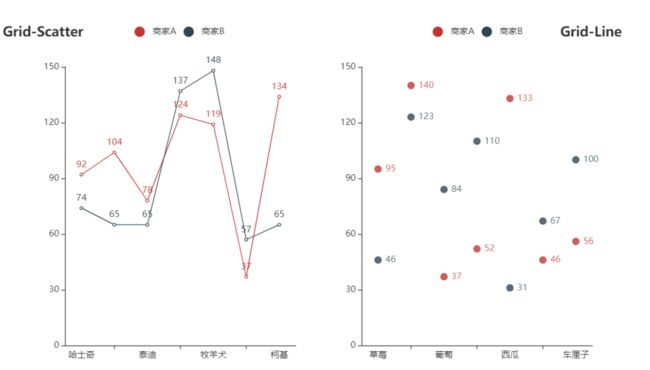
3.1.2 Grid-左右布局
from example.commons import Faker #导入案例数据集
from pyecharts import options as opts
from pyecharts.charts import Bar, Grid, Line,Scatter
def grid_horizontal() -> Grid:
scatter = (
Scatter()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Scatter"),
legend_opts=opts.LegendOpts(pos_left="20%"),
)
)
line = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Line", pos_right="5%"),
legend_opts=opts.LegendOpts(pos_right="20%"),
)
)
grid = (
Grid()
.add(scatter, grid_opts=opts.GridOpts(pos_left="55%"))
.add(line, grid_opts=opts.GridOpts(pos_right="55%"))
)
return grid
3.1.3 page顺序多图
def grid_mutil_yaxis() -> Grid:
x_data = ["{}月".format(i) for i in range(1, 13)]
bar = (
Bar()
.add_xaxis(x_data)
.add_yaxis(
"蒸发量",
[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
yaxis_index=0,
color="#d14a61",
)
.add_yaxis(
"降水量",
[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3],
yaxis_index=1,
color="#5793f3",
)
.extend_axis(
yaxis=opts.AxisOpts(
name="蒸发量",
type_="value",
min_=0,
max_=250,
position="right",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#d14a61")
),
axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
)
)
.extend_axis(
yaxis=opts.AxisOpts(
type_="value",
name="温度",
min_=0,
max_=25,
position="left",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#675bba")
),
axislabel_opts=opts.LabelOpts(formatter="{value} °C"),
splitline_opts=opts.SplitLineOpts(
is_show=True, linestyle_opts=opts.LineStyleOpts(opacity=1)
),
)
)
.set_global_opts(
yaxis_opts=opts.AxisOpts(
name="降水量",
min_=0,
max_=250,
position="right",
offset=80,
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#5793f3")
),
axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
),
title_opts=opts.TitleOpts(title="Grid-多 Y 轴示例"),
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="cross"),
)
)
line = (
Line()
.add_xaxis(x_data)
.add_yaxis(
"平均温度",
[2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2],
yaxis_index=2,
color="#675bba",
label_opts=opts.LabelOpts(is_show=False),
)
)
bar.overlap(line)
return Grid().add(
bar, opts.GridOpts(pos_left="5%", pos_right="20%"), is_control_axis_index=True
)
# 需要自行调整每个 chart 的 height/width,显示效果在不同的显示器上可能不同
page = Page(layout=Page.SimplePageLayout)
page.add(bar_datazoom_slider(), line_markpoint(), pie_rosetype(), grid_mutil_yaxis())
page.render()
3.2 保存为图片
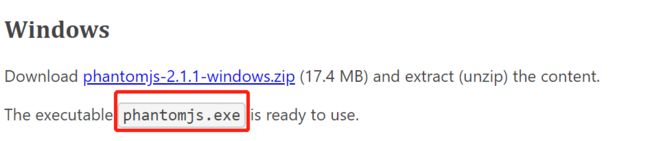
- 安装phantomjs
- 配置phantomjs环境变量
参考链接
- 保存为图片
经过好几次尝试后,发现尽管配置了phantomjs还是不起作用的,这里采用的方法是把exe文件和下面的脚本放到一起便可保存成功了。
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.render import make_snapshot
from snapshot_phantomjs import snapshot
def bar_chart() -> Bar:
c = (
Bar()
.add_xaxis(["衬衫", "毛衣", "领带", "裤子", "风衣", "高跟鞋", "袜子"])
.add_yaxis("商家A", [114, 55, 27, 101, 125, 27, 105])
.add_yaxis("商家B", [57, 134, 137, 129, 145, 60, 49])
.reversal_axis()
.set_series_opts(label_opts=opts.LabelOpts(position="right"))
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-测试渲染图片"))
)
return c
make_snapshot(snapshot, bar_chart().render(), "bar0.png")
注意:如果掌握上面的内容,对于开发一个不错的可视化看板是远远不够的,之后随着股票可视化的案例的完善,会一直不断的进行补充的。