前端如何拥有自己的服务器
本文来自作者 郭方超 在 GitChat 上分享 「前端如何拥有自己的服务器」,「阅读原文」查看交流实录。
「文末高能」
编辑 | 哈比
前言
前端开发者需要一直关注浏览器的行为和表现。时间长了免不了要接触到后端的知识、服务器的知识。
尤其是在前端技术爆发式发展的当下,前端慢慢的渗透到了更多的领域。比如,使用 express/koa 创建 http 服务,使用 React-Native 开发 Android 和 IOS 通用的 APP,甚至使用 node 开发系统、嵌入式程序等。
这个时候,我的内心开始蠢蠢欲动,我能做的不仅仅是网页。
首先,我需要一台服务器。上面有我需要的各种有用的库,每当我有新的想法需要实践的时候我就拿出来搞一波,简单快速成型。
我不必依赖后端同事,我也不想占用公司的资源,哪怕是创业或者我想开发自己的软件或库,我也不会有任何的问题。
来看这篇文章的同学想必都是需要这么一个服务器的,刚开始学习的时候,我不建议大家使用复杂的环境,这个会带来大量的调试成本,同时页会遇到很多不可预知的错误。
我推荐使用云服务器(其他同学可以使用虚拟机,效果也可以),大家根据我的教程就可以轻松愉快的创建一个完整的服务器。
准备
我需要以下这些来完成后面的工作。
一个域名:下面将讲解使用 Nginx 管理自己的各个服务,一个域名是必不可少的,如果你经常使用域名那就更好了。
一台 Linux 服务器:这篇文章主要在 Linux 上做各种开发,Window 的没有什么难度,网上也有很多教程,这里就不介绍了。作为一个服务器怎么能用 Windows 呢 ?
如果使用 Windows 电脑做个人电脑,我这里推荐大家安装一个 xshell 做为连接服务器的工具,这个软件非常好用,其他诸如 Mac/Ubuntu 的请使用电脑自带的终端。
创建自己的服务器
使用云服务器
我这里推荐使用云服务器,相比使用自己的服务器,云服务器有很多方便的地方,而且云服务器提供一个一周的试用版,用起来非常的方便。
创建一个轻量级的服务器
阿里云可以购买一台可使用一周的服务器,这个服务器正好用来做这次开发(已有的请跳过)。
登录阿里云,进入购买 CES 的地方,链接:https://ecs-buy-cn-huhehaote.aliyun.com/#/prepay。
依次选择:
- 计费方式:包年包月。 - 地域:华北 5(当前华北 5 有优惠)。 - 实例:请寻找 1vCPU、1G 内存的实例(我最终选择了突发性能实例 t5)。 - 镜像:选择 CentOS 7.4 (现在后端普遍使用 6+ 的版本,7 相比 6 有了很大改进,前端选择 7 可以减少很多麻烦),勾选安全加固。 - 云盘:40G 高效云盘。 - 公网带宽:勾选自动分配公网 IP,选择 1M 带宽。 - 安全组:选择默认安全组,并勾选 http80 端口和 http443 端口。 - 购买周期:选择 1 周。
最终结果:
我们的服务器主要做网站类的开发,所以有针对性需求的用户可以考虑将内存增大,其他在需要的时候采取考虑。
使用虚拟机
如果你打算使用虚拟机,这可能会增加你的开发难度,而且效果可能和在自己的电脑上直接开发没有太大区别。
下面演示一下使用 VM12 虚拟机以及 Ubuntu 系统来安装一个虚拟机,安装是在 windows 系统下进行,这也是大多数安装虚拟机的场景了。
下载要安装的系统 Ubuntu,下载链接:http://cn.ubuntu.com/download。
下载安装 VMware,这个请自行百度,产品激活密钥等也可以通过百度解决。
打开 VM 并创建一个虚拟机:
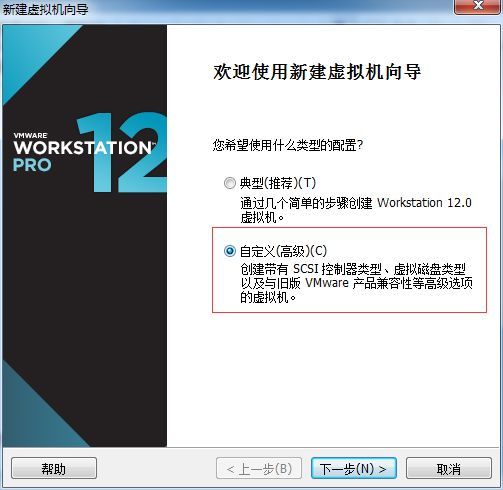
选择自定义:
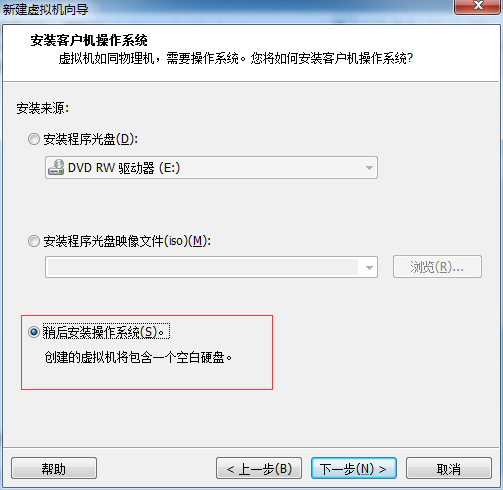
单击下一步按钮直到这一步:
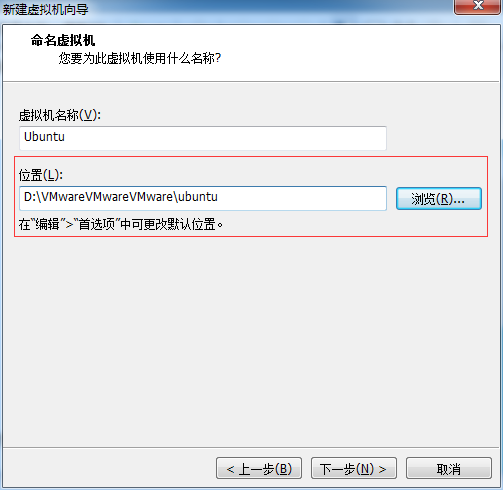
请输入一个已经存在的位置:
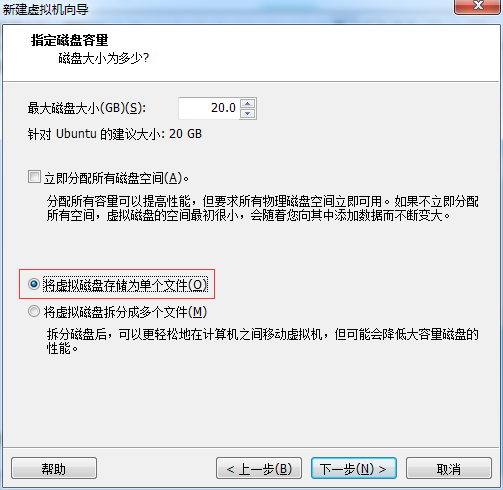
默认的配置已经足够了,请注意电脑的剩余空间:
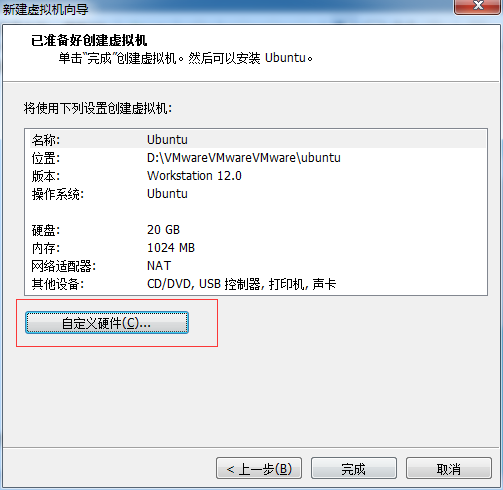
下一步并选择硬件:
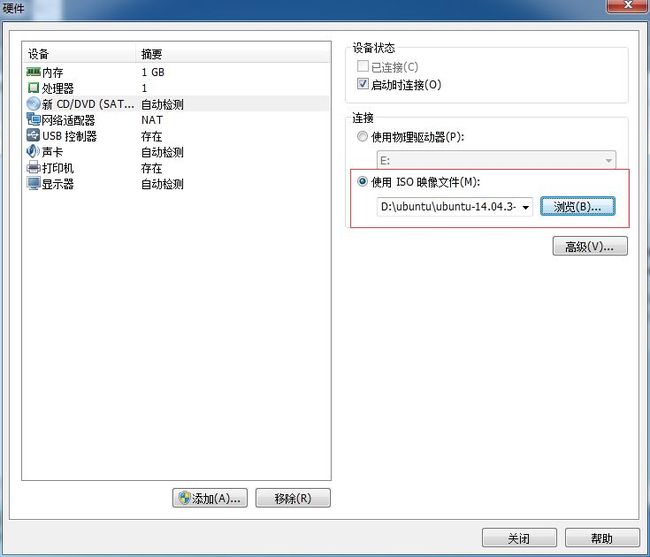
选择第一步下载的镜像:
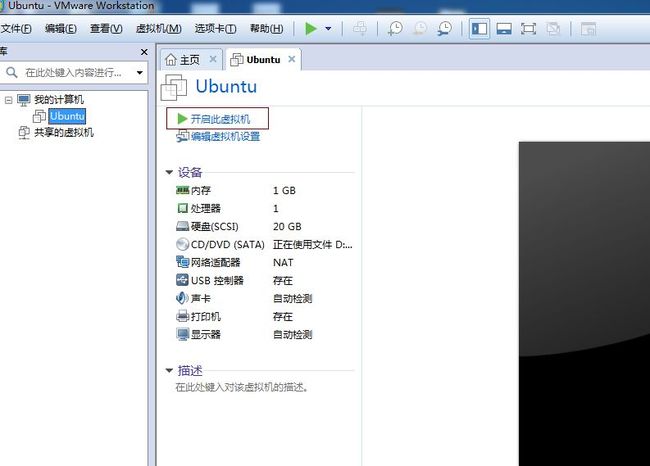
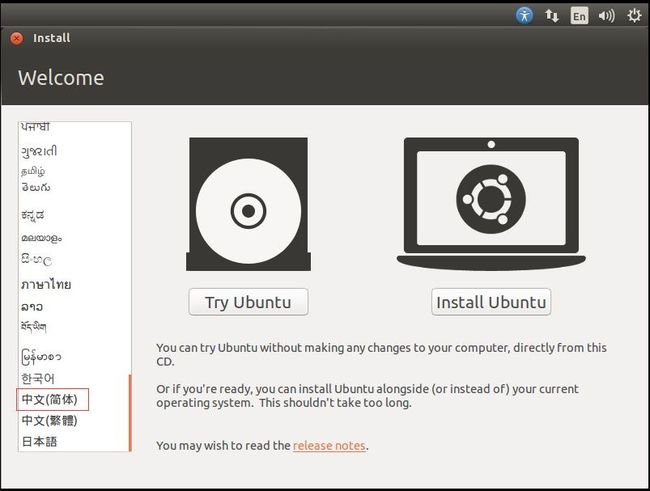
下一步直到完成。此时已经可以启动虚拟机了:
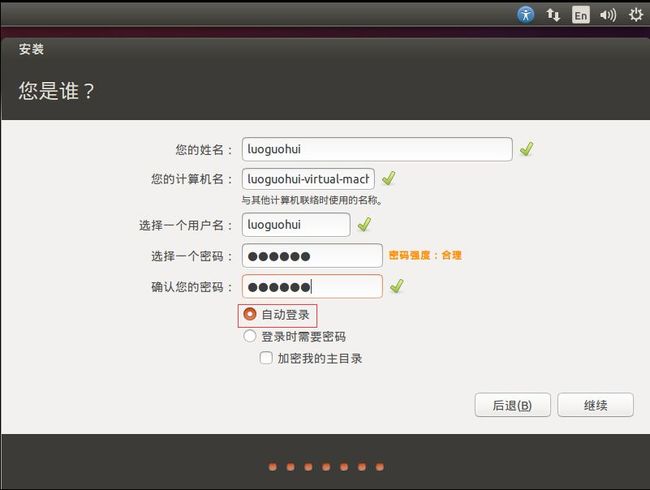
选择中文简体,这也是选择 ubuntu 的一个重要原因:
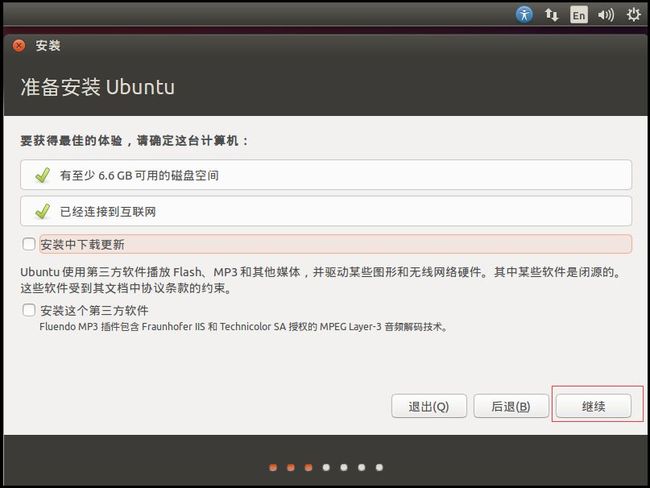
这一步比较重要的是取消掉下载更新,不然你得到一个下载中的状态,国内网络不太好,下载会比较吃力,这里就直接取消了:
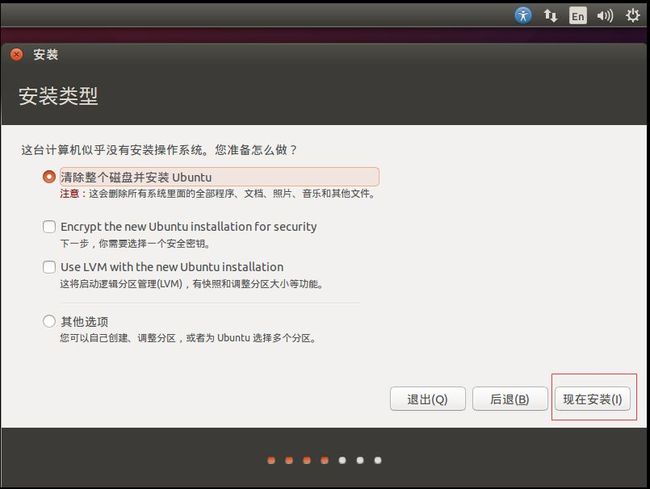
第一次安装的时候直接清除就好了:
点击下一步依据个人喜好选择键盘布局 / 位置等,然后输入自己的用户名密码就开始正式的安装了:
到这里就安装好了:
以上基本就可以安装好一台虚拟机了,实际的使用上和一台真实的机器并没有太大的区别,剩下的请各位自行探索。
本文主要介绍的还是在云服务器上的开发。
安装自己的开发环境
到这里就可以开始第一次在 Linux 上开发了,是不是很兴奋 ?
连接到服务器
Linux 服务器不像 window 那样有一个可视化的界面,window/mac 连接的时候也不像远程桌面那样方便。这里连接服务器需要使用命令才行。
window 连接服务器
好消息是 window 下有一款神器:xshell,命令可以很方便的输入到一台服务器或者多台服务器上,用户密码也可以很方便的保存在本地,多个服务器还可以分组,你要做的就是专注于眼前的服务器开发。
这个软件多用于常年跟服务器打交道的同学那里。如果你没有,可以找他们要一个。
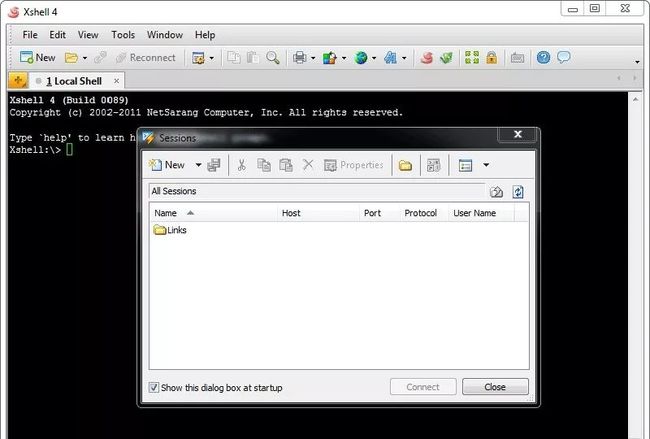
首先你需要安转一个 xshell,下载需要填一些信息,最方便的就是问同事要一个,安装非常简单,要注意的是安装的时候需要选择个人开发使用,不然安装好之后发现需要交钱才能用就坑了。
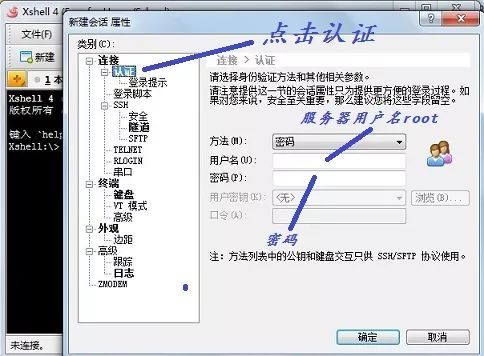
安装好之后你就可以把自己的服务器 ip、用户名、密码都填好了,以后只需要鼠标一点就进入了自己的服务器了。
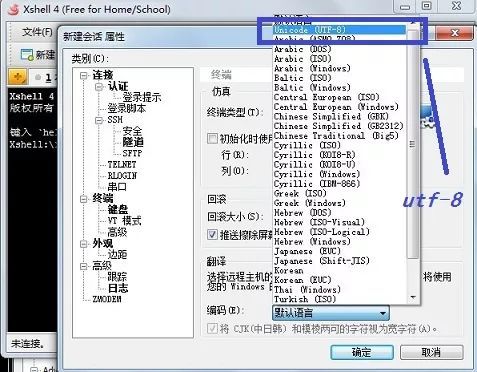
需要注意的是,选择一下默认的字符,不然你的中文会变成乱码。
连接之后的界面是下面这样。
首先有一个进入服务器的提示,然后下面就是熟悉的命令行了,不同的是前面那段显示的规则是
用户名 @ 机器名。
Mac 连接服务器
Mac 连接服务器可以使用自带的终端应用,也可以自己下载一个iTerm2,这里我推荐使用 iTerm2,可以方便的使用不同的主题,添加各种有用的插件。
打开
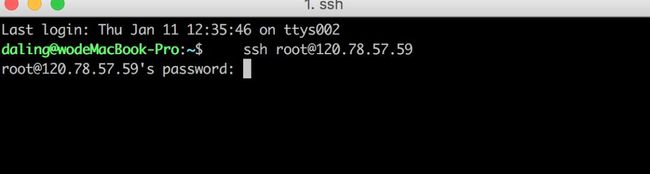
iTerm2,输入连接命令ssh 用户名 @ip 地址然后回车,你会看到提示你输入密码,这个时候输入你在购买服务器的时候设置的密码就好了。
只要密码正确,你就可以进入服务器了,依旧是熟悉的命令行模式。
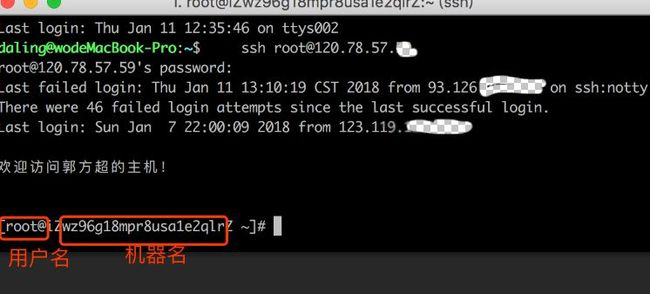
你会在第一时间看到服务器反馈的上次登录信息,欢迎信息,然后是命令行的提示,前面的显示规则是
用户名 @ 机器名,这里的欢迎信息是我自己改的,有兴趣的同学可以自行探索。
几个常用的命令
要想使用 Linux 系统服务器做开发,不懂几个常用命令怎么行?
ssh 用户名 @ip,连接服务器的命令。cd 绝对路径 / 相对路径,跳转到路径对应的目录下。rm 文件名,删除文件。rm -rf 目录路径,删除目录以及目录下的所有文件,谨慎操作 !ls [-a],查看当前目录下的文件和目录,加-a 参数可以查看所有文件,包括隐藏文件(.开头的文件是隐藏文件,默认是看不见的)。ll,查看当前目录下的文件详情,可以文件的权限,遇到没有权限执行的情况下可以使用这个命令查看。pwd,查看当前路径的完整路径,不知道自己在哪儿的时候可以使用这个命令查看。which 名字,在几个默认位置查找改名字,比如查找pm2安装在哪个地方了。mkdir 目录名,创建一个空目录。cat 相对 / 绝对文件路径,查看文件的内容,多为查看日志或者其他文本文件。cp 文件路径 目标路径,复制一个文件到另外一个地方。mv 文件路径 目标路径,移动一个文件到另外一个地方,也可以重命名。ps -aux,显示当前进程,有时候需要用这个查看进程是否存活。kill -9 进程 id,结束进程,进程 id 就是上一条命令查到的 pid。tar -zxvf 文件,解压缩文件。tar -zcvf 压缩后的文件 要压缩的文件 / 目录,压缩文件。vi 文件路径,使用 vim 进入文件的编辑模式。vi 退出文件,按下 esc 键保证退出编辑模式,输入
:q或者:q!强制退出。vi 编辑,按下
i左下角会提示进入编辑模式,然后就是正常的输入文字,再按esc键退出编辑模式。vi 保存编辑结果,按下 esc 键保证退出编辑模式,输入
:x保存并退出。
安装 Node
下面就进入到激动人心的时刻了,前端一切的起源,起飞的翅膀,就是 nodejs。
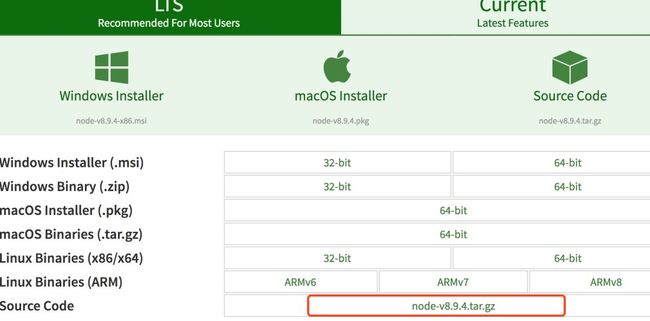
(1)推荐安装最新的稳定版。我这里是 8.9.4,下载地址:https://nodejs.org/en/download/。
(2)选择Source Code后面的那一行,右键复制链接地址https://nodejs.org/dist/v8.9.4/node-v8.9.4.tar.gz。我们使用源代码的方式安装,第一次安装的时候使用这种方式好处多多。
(3)回到服务器,首先跳转到根目录下cd /。创建一个空目录,用来放所有的安装包mkdir soft。
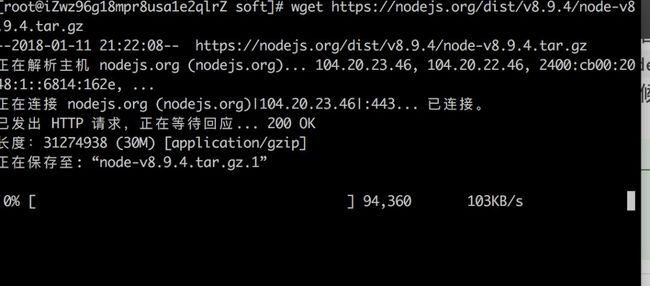
(4)使用命令把刚才的文件下载下来wget https://nodejs.org/dist/v8.9.4/node-v8.9.4.tar.gz。提示:地址是国外地址,下载会很慢。
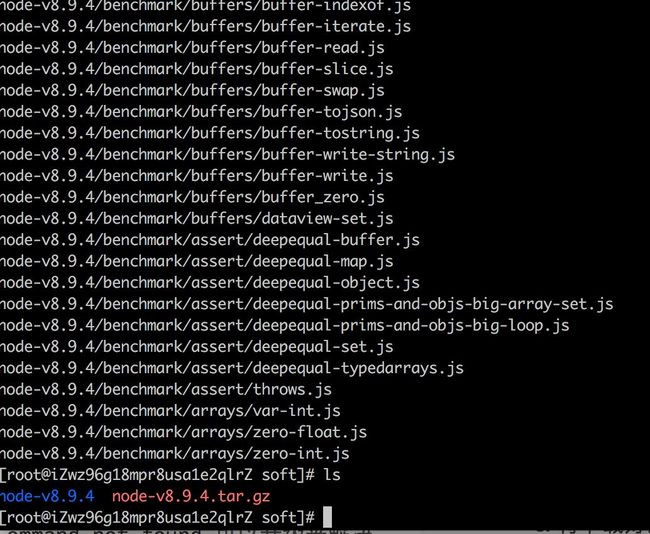
(5)将下载好的压缩包解压tar -zxvf node-v8.9.4.tar.gz:
(6)进入解压好的目录并执行 config 配置命令cd node-v8.9.4.tar && ./configure:
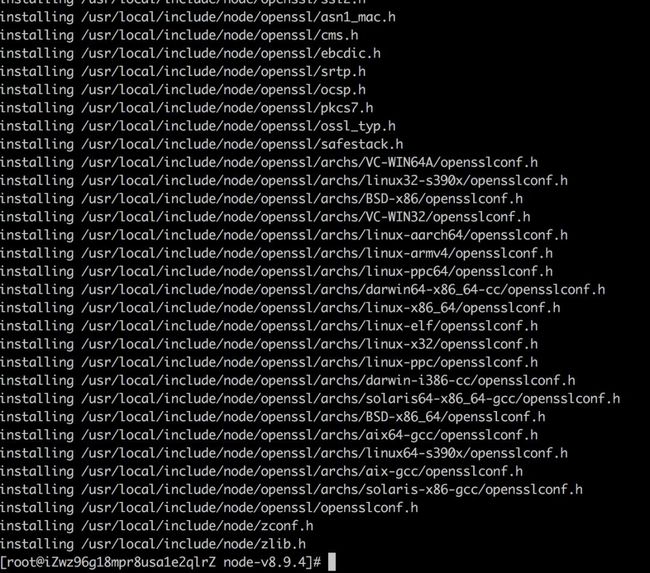
(7)执行编译以及安装命令make && make install:
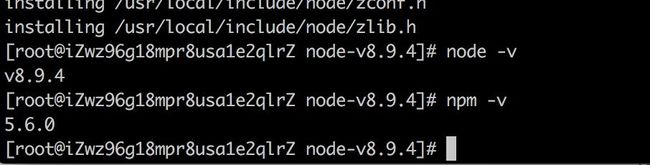
(8)漫长的等待之后,一个可以使用的 node 环境就安装好了,可以通过执行node -v或者npm -v来检测当前的 node/npm 安装是否成功。
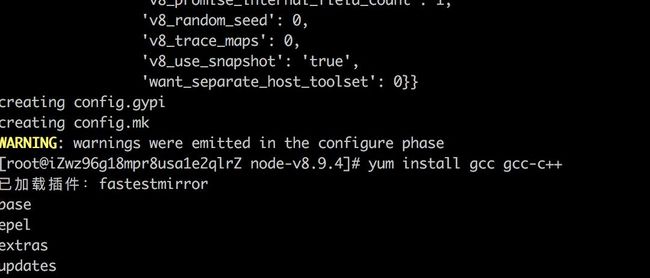
(9)如果编译过程中出现g++: Command not found可以升级来解决(centos 版本是 7 以下的会出现)yum install gcc gcc-c++:
安装 nrm 和 pm2
nrm 是一个管理 npm 源的插件,方便切换国内国外以及私人 npm 库。
pm2 是 node 服务器的守护进程,可以安转 cpm 数量创建多个服务,可以方便的管理当前服务器上的所有服务。
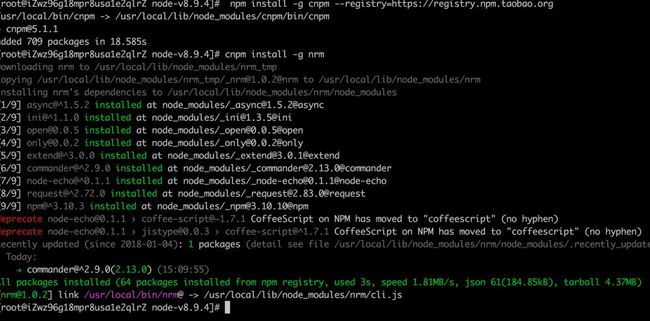
如果安装比较慢或者根本没进度,请直接使用 cnpm,输入命令npm install -g cnpm --registry=https://registry.npm.taobao.org,然后使用 cnpm 代替 npm 安装下面的 2 个插件。
nrm
使用命令安装:
npm install -g nrm。里面默认已经有淘宝的 cnpm 了。
使用命令添加新的源:
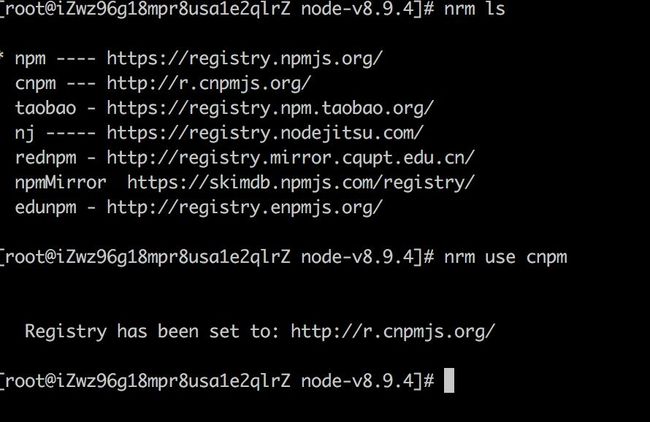
nrm add 名字 地址,名字是为了方便切换起的,最好方便记忆。切换到刚才的源:
nrm use 刚才的名字。查看所有可用的源:
nrm ls。
pm2
有兴趣的可以看看 pm2.5,基本上和 pm2 一样。但是它自己有一些改进,增强了某些方面的性能。
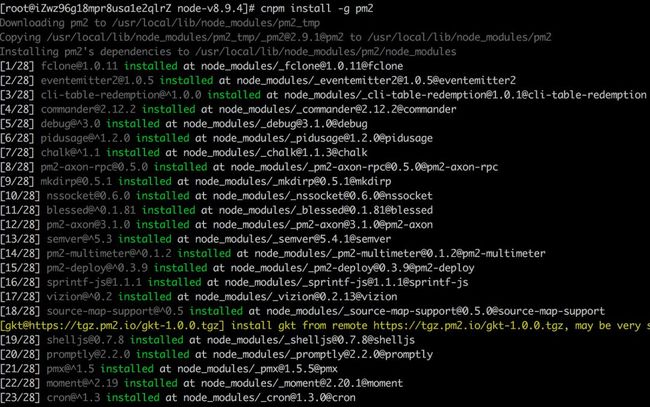
安装 pm2:
npm install -g pm2。
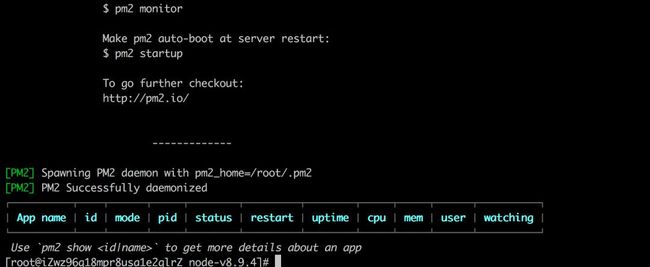
查看 pm2 守护服务:
pm2 list。
启动一个 pm2 的守护进程使用命令:
pm2 start index.js。重启一个 pm2 的进程使用命令:
pm2 restart id/name。删除一个正在使用的进程使用命令:
pm2 delete id/name。查看 pm2 的消耗使用命令:
pm2 monit。
安装其他软件
node 只是基础,其他的软件也是必不可少的。
安装 MySQL
mysql 是一个方便使用的开源数据库。因为使用简单,安装方便,功能强大,受到很多开发者的喜爱,给自己安装一个 MySQL 数据库真的是非常有必要的,利用它可以存储不少东西。
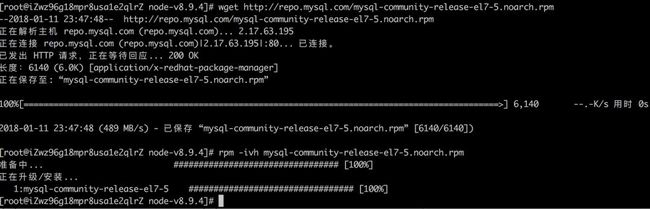
(1)下载安装需要用到的源:wget http://repo.mysql.com/mysql-community-release-el7-5.noarch.rpm。
(2)安装下载的源rpm -ivh mysql-community-release-el7-5.noarch.rpm。
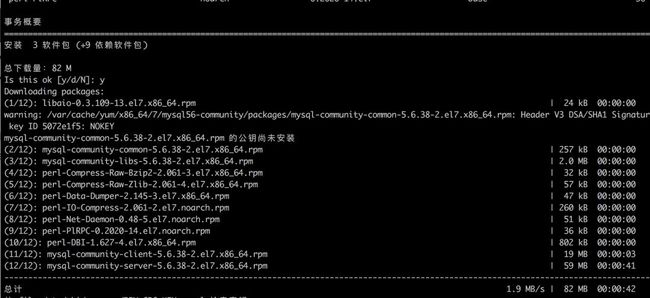
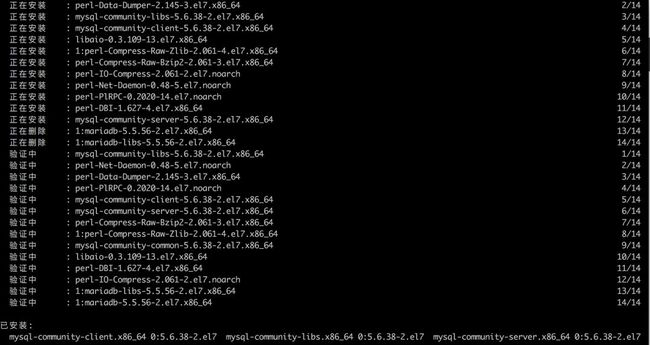
(3)下载安装 MySQL:yum install mysql-server。
(4)使用service mysqld start。
(5)如果遇到错误ERROR 2002 (HY000): Can't connect to local MySQL server through socket /var/lib/mysql/mysql.sock'。
(6)请在 tmp 下创建一个软连接ln -s /tmp/mysql.sock /var/lib/mysql。
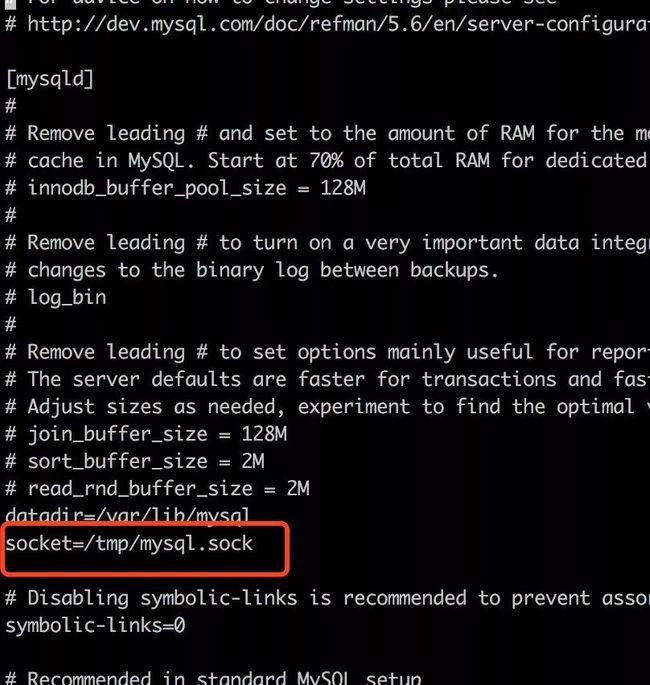
(7)打开 my.cnf 并修改vi /etc/my.cnf。
(8)重启数据库restart mysqld.service。
(9)使用命令修改当前用户的密码(默认 root 是没有密码的):mysqladmin -u root password ' 密码 '。
(10)使用命令进入数据库:mysql -u root -p。
(11)这个时候数据库已经安装好了,但是只能在服务器上看。我们需要让 MySQL 运行远程连接,这样方便我们调试,不用每次都要使用命令行。
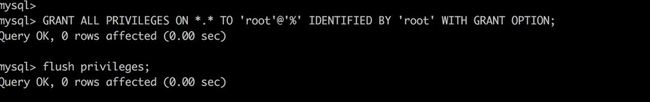
(12)进入服务器的 mysql 命令行模式下,输入GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY 'password' WITH GRANT OPTION;
其中 root 代表的是这次要修改的用户名,password 代表这个用户使用的密码,然后再输入flush privileges;让命令生效。需要注意的是每行命令的最后要加;,不然是不会执行的。
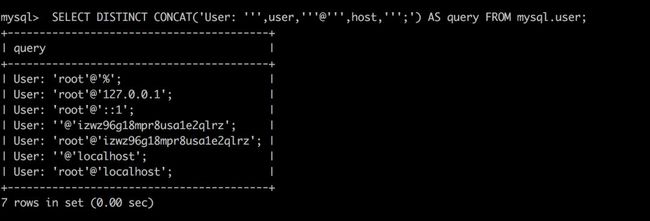
(13)如果顺利,这个时候已经是修改完了,你可以输入查询命令来看看最终的结果。SELECT DISTINCT CONCAT('User: ''',user,'''@''',host,''';') AS query FROM mysql.user;。也可以通过软件直接登录数据库看看。
(14)到此 MySQL 数据库就完成安装了,这个时候可以使用某个客户端连接上数据库看了(推荐 navicat for mysql),也可以直接进入服务器的命令行模式查看数据库。
安装 Redis
Redis 是一个非常好用的数据仓库,即可以当一个 nosql 数据库,同时也可以当一个缓存数据库。使用起来也非常的简单,安装方式也是使用源代码的方式安装,同 node 的安装很相似。
(1)从官网复制新安装包的地址。
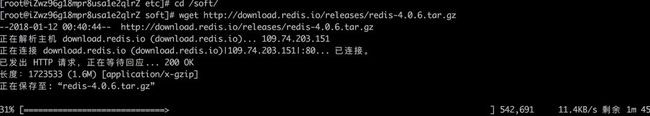
(2)回到熟悉的 soft 目录,下载最新的源文件,wget http://download.redis.io/releases/redis-4.0.6.tar.gz。
(3)解压并进入解压之后的文件夹:tar -zxvf redis-4.0.6.tar.gz &&cd redis-4.0.6,文件名称根据下载的压缩包来变化。
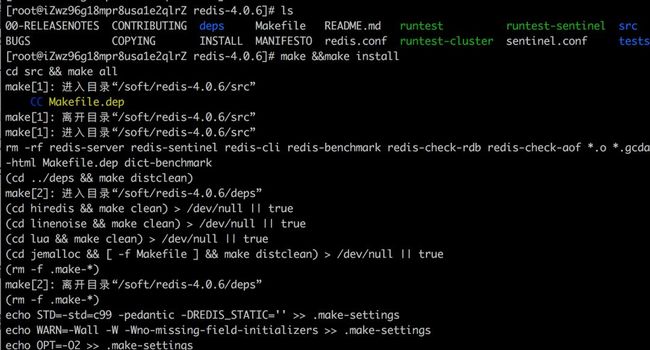
(4)编译并安装:make && make install。
(5)安装完成之后,文件夹里的 4 个文件是以后会常用的:redis-server、redis-benchmark、’redis-cli’、redis.conf。您可以把这 4 个文件单独放到一个合适的位置,方便以后使用。
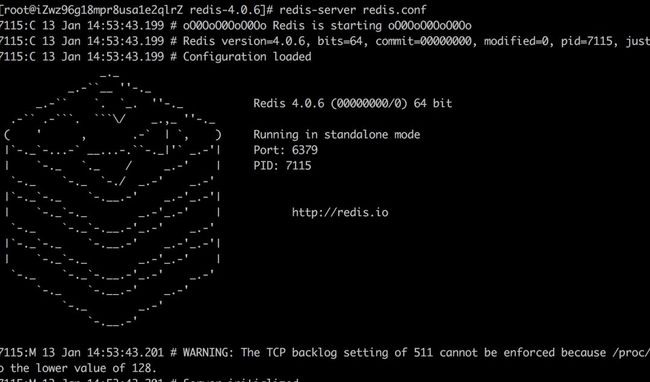
(6)启动 redis 服务:redis-server redis.conf。
(7)这个时候是不能再输入任何命令,因为 redis-server 已经占用了这个命令行客户端,我们需要再打开一个命令行工具并连接服务器(右键 iTerm2 选择 “New Tab” 或者 “Split Pane ”)。
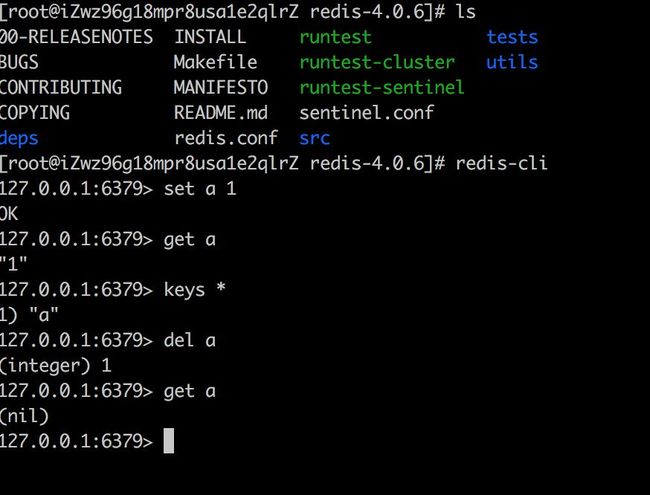
(8)使用 redis 客户端连接 Redis 服务,执行 Redis 文件夹下的 redis-cli 文件redis-cli,输入几个命令测试一下简单的 set/get:
(9)让 Redis 运行在后台,占用 iTerm2 肯定是不行的,而且关掉客户端之后 Redis 服务也会停止。
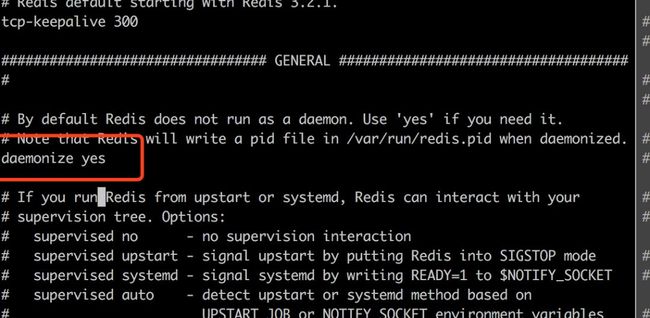
修改 redis.conf 文件,将 daemonize 的值改为 yes;修改配置使用 vim 命令,有问题的可以看上面的常用命令,也可以自行搜索。
(10)再次运行 Redis 的启动命令redis-server redis.conf,这次就不会占用命令行了,可以继续操作其他的,Redis 服务也不会停止。
redis.conf 的几个重要配置说明:
daemonize:如需要在后台运行,把该项的值改为 yes。
pdifile:把 pid 文件放在 /var/run/redis.pid,可以配置到其他地址。
bind:指定 redis 只接收来自该 IP 的请求,如果不设置,那么将处理所有请求,在生产环节中最好设置该项。
port:监听端口,默认为 6379。
timeout:设置客户端连接时的超时时间,单位为秒。
loglevel:等级分为 4 级,debug、revbose、notice 和 warning,生产环境下一般开启 notice。
logfile:配置 log 文件地址,默认使用标准输出,即打印在命令行终端的端口上。
database:设置数据库的个数,默认使用的数据库是 0。
save:设置 Redis 进行数据库镜像的频率。
rdbcompression:在进行镜像备份时,是否进行压缩。
dbfilename:镜像备份文件的文件名。
dir:数据库镜像备份的文件放置的路径。
slaveof:设置该数据库为其他数据库的从数据库。
masterauth:当主数据库连接需要密码验证时,在这里设定。
requirepass:设置客户端连接后进行任何其他指定前需要使用的密码。
maxclients:限制同时连接的客户端数量。
maxmemory:设置 Redis 能够使用的最大内存。
appendonly:开启 appendonly 模式后,Redis 会把每一次所接收到的写操作都追加到 appendonly.aof 文件中,当 Redis 重新启动时,会从该文件恢复出之前的状态。
appendfsync:设置 appendonly.aof 文件进行同步的频率。
vm_enabled:是否开启虚拟内存支持。
vm_swap_file:设置虚拟内存的交换文件的路径。vm_max_momery:设置开启虚拟内存后,Redis 将使用的最大物理内存的大小,默认为 0。vm_page_size:设置虚拟内存页的大小。vm_pages:设置交换文件的总的 page 数量。
vm_max_thrrads:设置 vm IO 同时使用的线程数量。
安装 Nginx
Nginx 真的是现在必不可少的一个软件。在转发请求、负载均衡等方面非常非常的有用。这里我们先简单的使用 nginx 的端口转发代理等几个功能。
它可以将几个不同的服务集中在一个 80 端口下,根据域名或者请求路径来区分。
不同的服务。
(1)注意,在安装 nginx 之前还需要安装几个 nginx 的依赖插件。
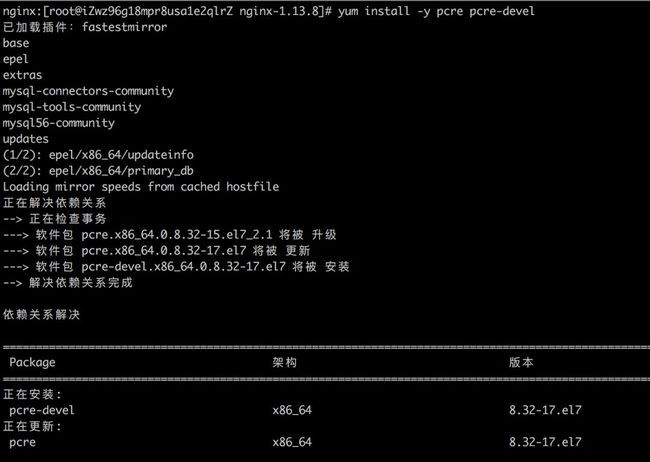
(2)安装 pcreyum install -y pcre pcre-devel:
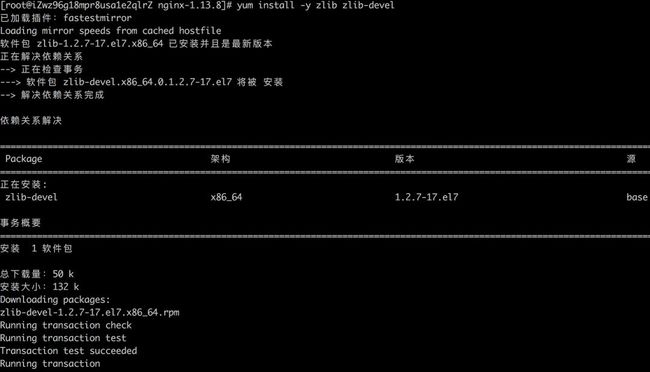
(3)安装 zlibyum install -y zlib zlib-devel:
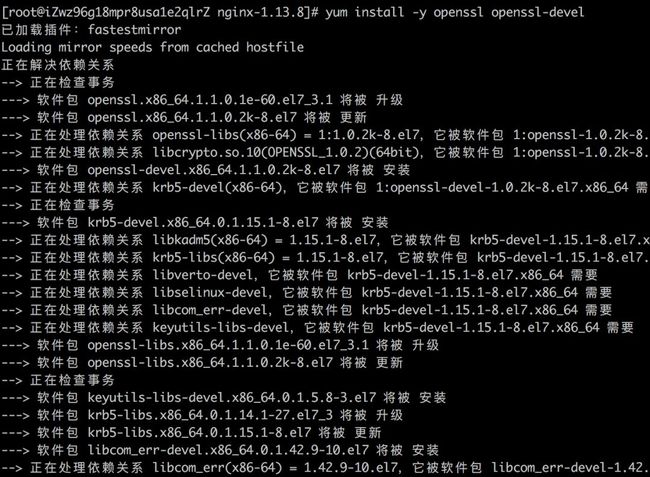
(4)安装 openssl,这个推荐安装,毕竟大家都在使用 https 证书了,yum install -y openssl openssl-devel:
(5)下载源代码,复制下载地址,并使用 wget 命令下载到服务器上,下载地址:https://nginx.org/en/download.html。
(6)解压下载的文件并进入解压好的目录tar -zxvf nginx-1.13.8.tar.gz && cd nginx-1.13.8。
(7)执行配置命令./configure:
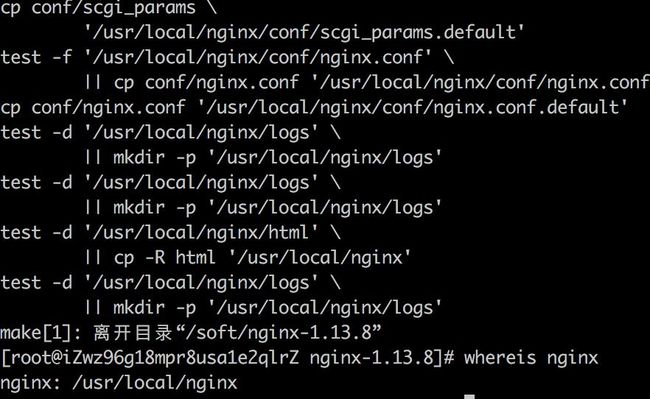
(8)继续编译安装 nginxmake && make install:
(9)查看安装结果whereis nginx:
(10)跳转到安装好的 nginx 目录下,进入 sbin 目录cd /usr/local/nginx/sbin。
(11)启动 nginx./nginx。
./nginx,启动 nginx;./nginx -s stop,停止 nginx;./nginx -s quit,退出 nginx;./nginx -s reload,重启 nginx。
安装 Git
centos 上是没有安装 git,而 git 是我们开发中经常要使用的工具,这里就讲一下怎么安装 git。
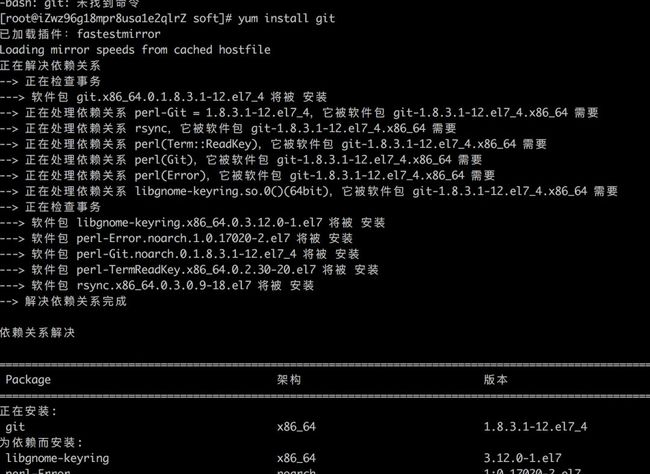
(1)在服务器上执行yum install git。如果上面的几个软件没有安装,您可能还需要安装几个依赖库,这个可以查看出现的错误来决定安装那些库。
(2)确定一下 git 是否安装完成git --version。
创建服务
现在,我们已经具备了基本的开发环境。下面我将带领大家创建一个简单的 http 服务。万丈高楼平地起,我们从基础着手。
使用 express
在本地创建一个 express 服务,使用默认的脚手架即可,已经掌握的同学可以跳过这块。
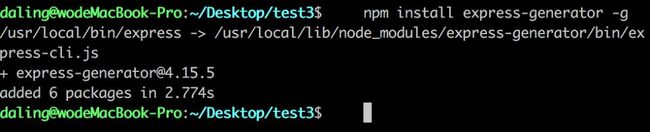
(1)在本地安装 express 脚手架,npm install express-generator -g:
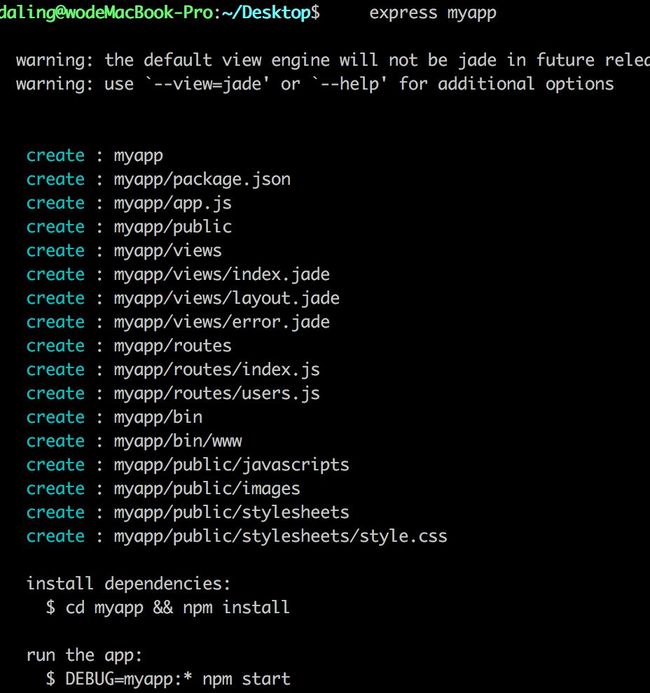
(2)使用脚手架创建一个简单的 exprss 项目,express:
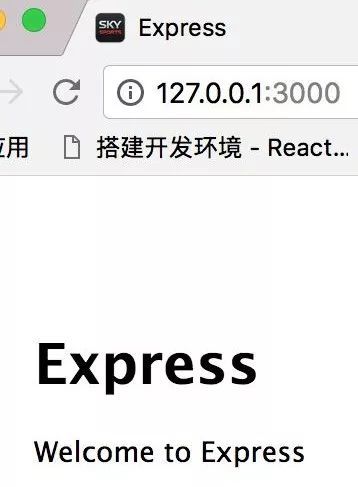
(3)到这一步简单的一个 http 项目就创建好了,有兴趣的可以使用npm install把依赖包安装好,然后使用npm run start启动项目看看效果。本地访问http://127.0.0.1:3000/就可以看到效果了:
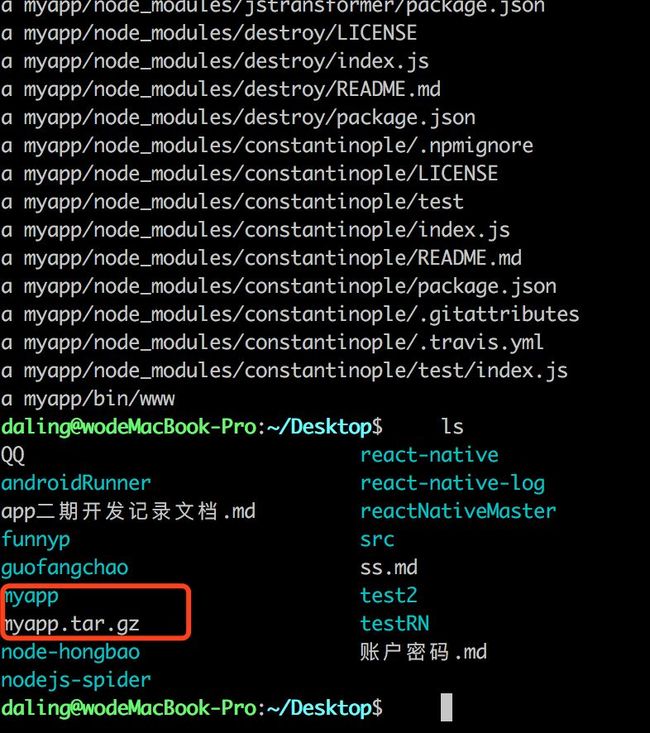
(4)回到项目外面cd ..,使用 tar 命令打包刚才创建的项目tar -zcvf myapp.tar.gz myapp/:
上传 express
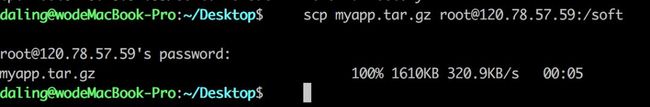
接下来就是最重要的一步了,上传压缩包到服务器,命令规则scp 压缩包路径 服务器用户名 @ 服务器 ip 地址:服务器上的绝对地址,比如scp myapp.tar.gz [email protected]:/soft,之后输入登录密码就好了:
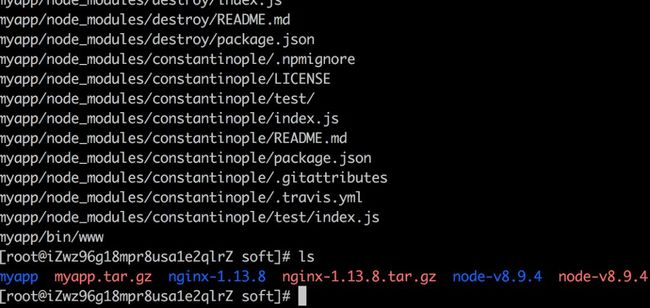
进入服务器的 soft 目录,我们已经把文件上传到这里了,现在解压它,cd /soft && tar -zxvf myapp.tar.gz:
启动 express
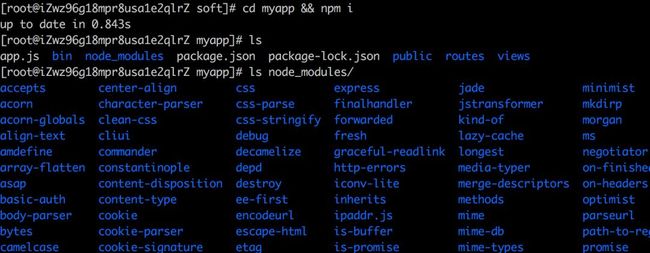
和在自己的电脑上做并没有什么区别,我们进入解压好的 myapp 目录并安装依赖:
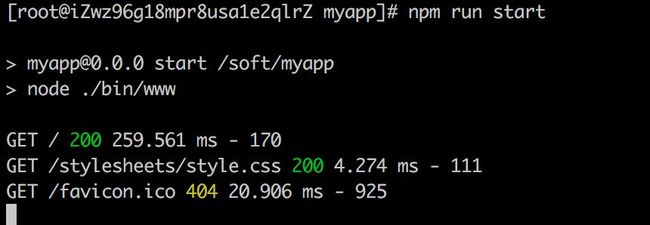
启动 exprss:npm run start。
打开网站服务器 ip:3000,express 脚手架生成的项目默认使用 3000 端口。
我们再看 iTerm2,已经有一些日志输出了。
使用 Git 上传代码
每次都上传压缩文件其实是一个很蠢的操作,这里我们使用 Git,让 Git 来代替我们进行文件中转的过程,我们只需要上传和下载 2 个操作。
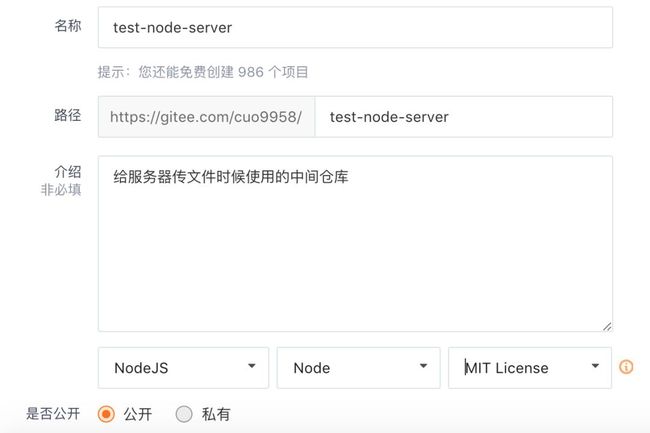
(1)在 gitee.com 上创建一个项目,简单创建一个就行:
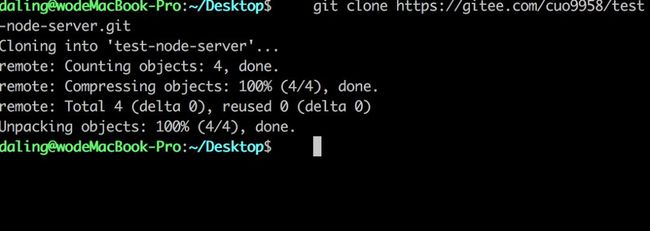
(2)在本地克隆这个仓库,git clone https://gitee.com/cuo9958/test-node-server.git这个是我创建的一个示例。
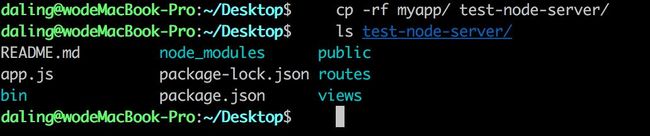
(3)把刚才的项目文件复制到这个 git 项目里,然后使用 git 命令上传到服务器上。
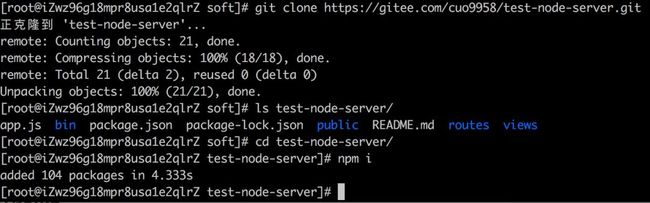
(4)在服务器上使用 git 命令把刚才的项目克隆下来,这样就可以把项目非常快速的同步到服务器了,真实的开发过程中也是这样居多。
真正的 http 服务
前面我们也只是创建并测试了一个简单的 http 服务,使用的是 express 生成的项目,我们自己是没有在里面做一些开发的。
下面我们就真正的完成一个 http 服务,里面用到了数据库和 nginx 等。
连接数据库
在连接数据库之前最好先下载一个数据库的管理工具,我们最常用的有很多,比如 ‘Navicat’、’sequel’ 等,这些都是可以在网站上下载的,这里我给大家提供一个 mac 上使用的简单软件,工具不多,但是够用了,下载地址:https://pan.baidu.com/s/1nwHJUKp。
使用 mysql 连接
最简单的就是直接使用 mysql 的驱动连接数据库了。
(1)安装 MySQL 库,在项目根目录下执行安装命令npm install mysql --save。
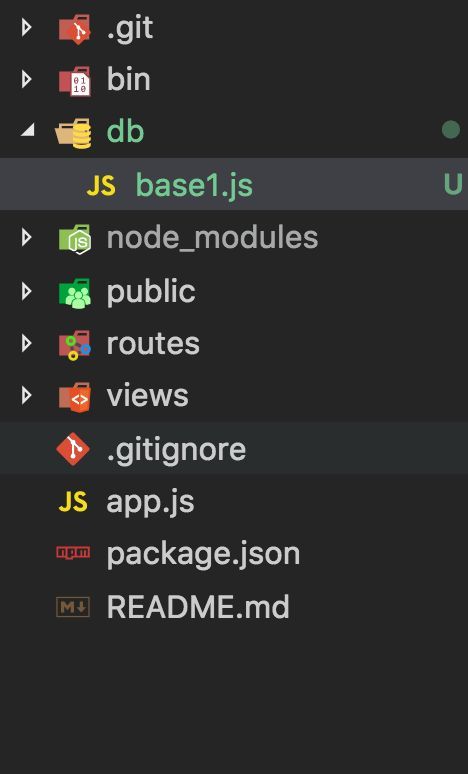
(2)在项目根目录下创建 db 文件夹,所有的数据库操作文件都会放在里面,在 db 文件夹下创建我们的第一个数据库操作文件base1.js:
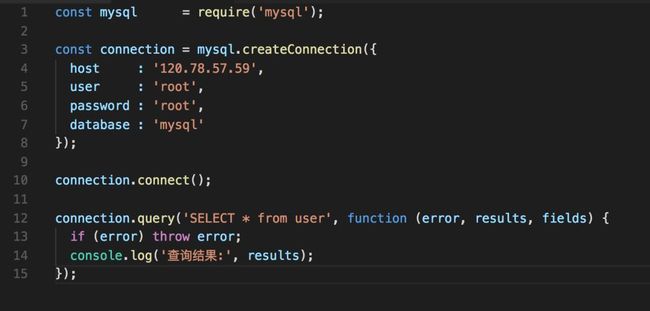
(3)我们开始执行数据库连接并且输出一个简单的查询结果,提示,如果执行npm run start的话,请在 app.js 中引用 base1.js:
连接数据库的参数说明:
host,主机地址 (默认 localhost)
user,用户名
password,密码
port,端口号(默认:3306)
database,数据库名
multipleStatements,是否许一个 query 中有多个 MySQL 语句 (默认:false)
使用 Sequelize 连接数据库
简单的情况下我们可以使用 mysql 直接操作数据库,但是当项目开始复杂起来之后,这么做就变得艰难起来,这个时候就需要使用 orm 框架了,比如我们这次使用的Sequelize。
在开始之前请使用客户端创建我们的测试数据库,千万不要在刚才填的mysql里做操作,容易发生不必要的错误。
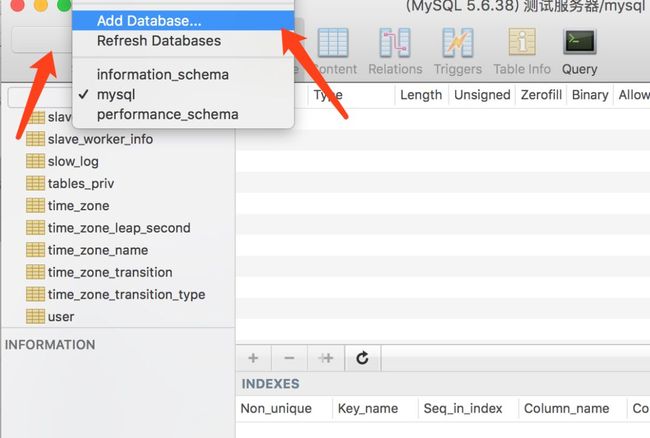
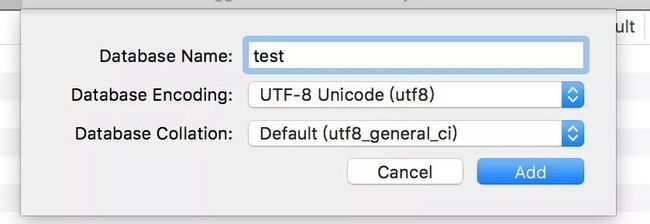
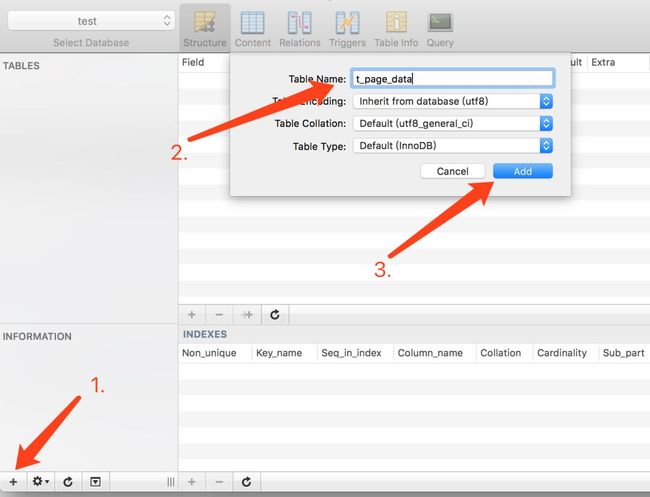
(1)在客户端的左上角选择 add database,添加一个新的库,编码格式选择 utf8 即可。
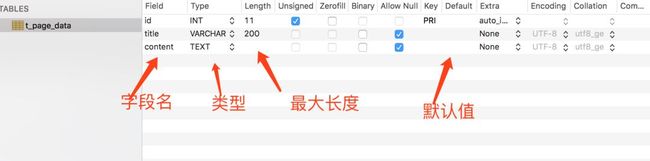
(2)在创建的新库里面添加一个测试用的表。表里随便塞几个字段。
下面继续 js 部分的操作
(1)在项目根目录下安装npm install mysql2 --save和npm i sequelize --save,注意要使用小写。
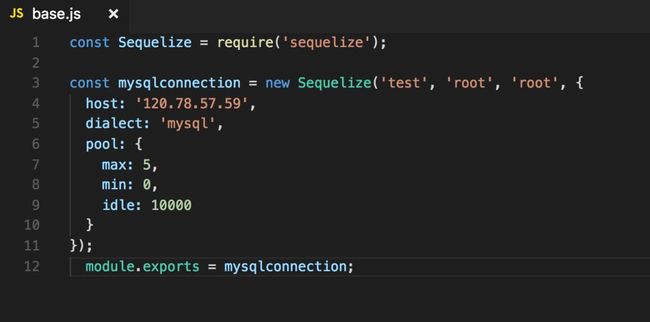
(2)在 db 目录下新建我们的数据库操作基础文件base.js,使用 sequelize 连接数据库,这个地方用到了数据库的连接池的概念,这里我们连接刚才新建的 test 数据库。
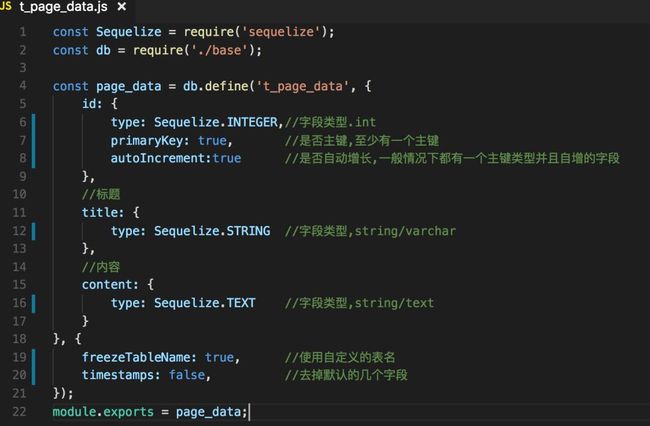
(3)在 db 目录再创建我们的数据库单表操作 js 文件t_page_data.js,引用刚才创建的数据库连接文件base.js,然后新建一个变量,初始化我们创建的数据表t_page_data。
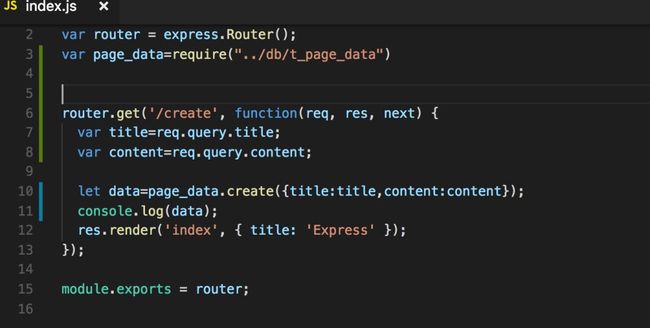
(4)在路由中使用简单的 url 方式测试一下添加新的数据。在 routes 文件夹下的 index.js 里面写逻辑。这个文件就是路径http://127.0.0.1:3000/后面的路由,具体的写法可以参考我的截图。
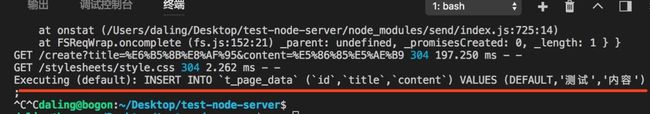
我们打开浏览器输入http://127.0.0.1:3000/create?title=%E6%B5%8B%E8%AF%95&content=%E5%86%85%E5%AE%B9,查看输出,我们可以看到终端输出了一条 sql 语句,这个就是最终执行的语句了,在平常开发的时候可以看看这个查询一下执行的是否正确。
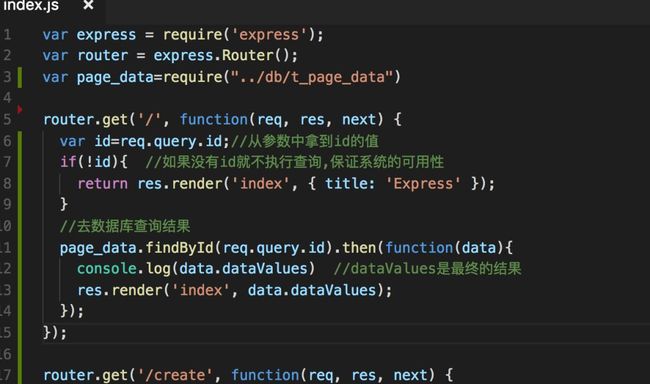
(5)继续写一个简单的查询例子,还是在 index.js 这个文件里,把就的首页改造一下,使它支持根据 id 查询数据。
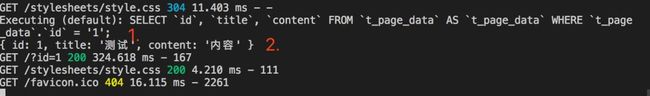
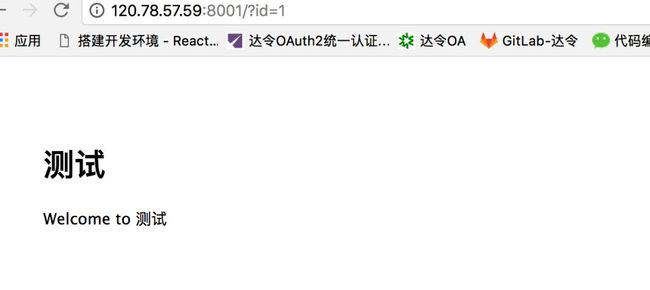
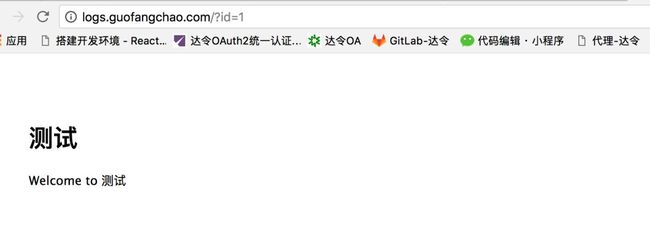
在浏览器打开我们的网站,因为刚才已经添加了一条新数据,所以直接使用 id=1 就可以查询,如果执行了多次请打开数据库查看具体的 id,打开链接地址http://127.0.0.1:3000/?id=1:
下面的测试 2 个字就是从数据库中查询到的,如果你刚才填的是别的字,看到的就是别的了。
这里的第一条就是执行的数据库查询语句。第二条就是查询结果,是我们刚才的 console 输出的。
(6)好了,使用数据库的新网站就做好了。我们使用 git 提交。然后在服务区上 pull 下来。
下面是一些简单的 sequelize 的配置:
new sequelize(库名、用户名、密码、配置参数)
host,服务器地址
port,服务器端口
dialect,数据库类型,这里填 MySQL,其他页可以有 mssql 等
pool,连接池设置
使用 pm2
之前已经根据教程安装好了 pm2 了。现在我们开始使用 pm2 在服务器上守护我们的网站。让网站能够长久的运行下去。
直接启动网站
(1)登录服务器,直接进入程序所在目录:cd /soft/test-node-server。这里的 soft 是我在服务器上放置所有 node 项目的文件夹。使用npm install安装刚才新增加的 node 库。
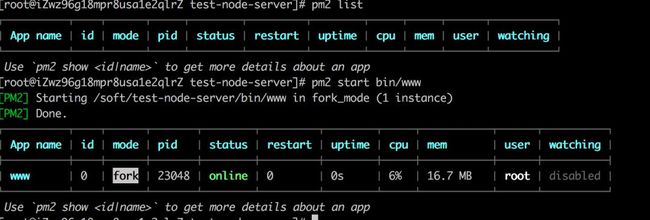
(2)使用 pm2 直接启动这个项目。pm2 start bin/www。这个裸启动,所有参数均使用默认配置。启动之后网站运行在 3000 端口。我们可以打开网站的 3000 端口查看。
pm2 默认使用文件名作为 app name。id 是自动增长的一个数字。
可以看到使用 ip+ 端口的方式已经可以看到我们刚才启动的网站了。使用 pm2 做守护,我们的网站就可以长久的运行下去,除非是需要重启,否则就不需要再去管它了。
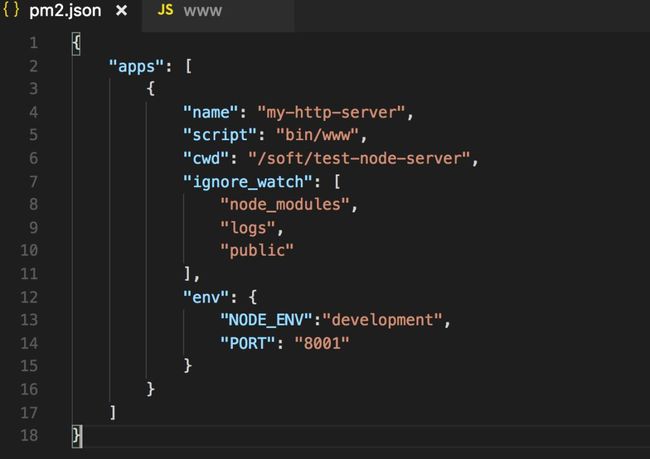
(3)使用配置文件启动 pm2。配置文件可以自动义很多我们需要的东西,不必要每次启动的时候都要重新传一次参数,那样太麻烦了。我们现在就新建一个这样的启动文件。在项目根目录下新建pm2.json。
name 就是在 pm2 上面显示的 app name 的值。
script 就是启动项目的入口文件地址,这里是相对于项目根目录写的。
args 这个是需要额外传入的参数,这里不需要。
env 就是环境变量,常用的是使用NODE_ENV来设置是否开发环境。
PORT 就是设置网站的端口,因为下面要使用 nginx,所以这里换了一个别的端口。
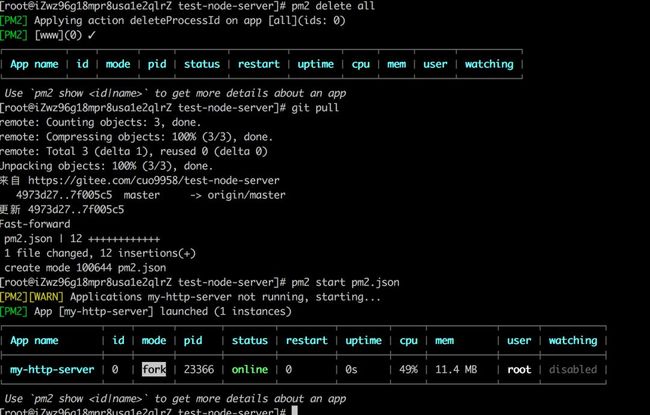
(4)回到服务器,使用pm2 delete all停掉所有服务,然后在根目录下拉取最新代码git pull,之后再使用配置文件重新启动。
打开网站就可以看到刚才的网站已经正常运行在刚才设置的端口下了。
使用 nginx
使用 nginx 可以将多个网站映射到同一个端口,这里我们学习将多个端口下启动的网站映射到 80 端口下。需要注意的是映射到 80 端口下之后需要根据 server name 来判断到底给访问者返回的是哪个端口的内容。
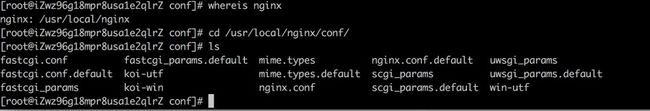
(1)刚才安装 ngxin 的时候一路很顺利,现在恐怕不太好找刚才安装的地方了吧。使用whereis nginx来查找 nginx 目录,并进入 nginx 的 conf 目录下,这个地方有很多 nginx 的配置文件。新手不建议移动这些文件,直接修改这些文件就可以了。
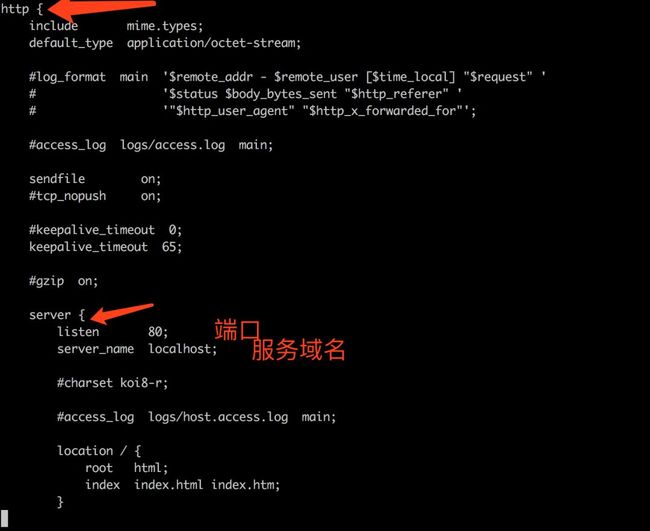
(2)修改 nginx 的默认配置文件nginx.conf,使用命令vi nginx.conf:
这里的 http 就是需要关注的配置根节点,这个东西尽量只写一个。
server 就是 nginx 启动的服务,一般情况下一个网站占用一个即可。
listen 就是要监听的端口,这次只需要 80 端口。
server_name 是需要设别的域名,访问的时候域名和这个一样就会进入到这个 server 的逻辑里。
location 是具体的路径,可以根据不同的路径代理不同的网站。这里先不去研究。
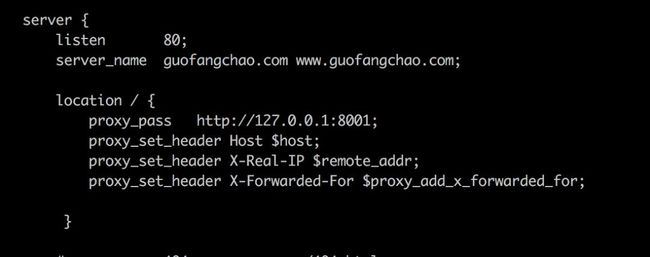
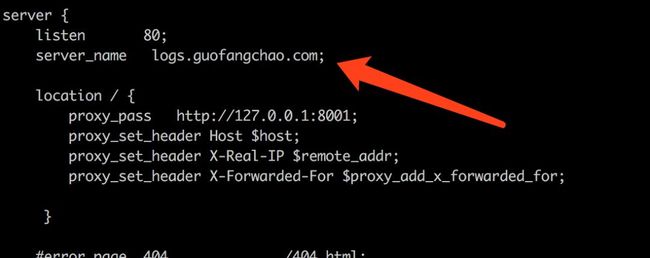
(3)修改 nginx 的配置文件,把刚才启动的网站代理到 80 端口,这个地方的 server_name 我填写的是我的域名,其他同学可以填写自己的。
没有的可以不填,不过这样就只能使用 ip 访问,而且也不能用多个网站映射到 80 端口了。
这里设置
listen 80,监听 80 端口。
location 设置根目录/。
proxy_pass 设置本地的 8001 端口,就是刚才使用 pm2 启动的网站地址
其他是设置 header 的参数,把访问的时候的参数传递给 pm2 的网站。这个地方复制即可。
(4)启动 ngxin,在 ngxin 的 sbin 目录下就是/usr/local/nginx/sbin下面使用命令启动 nginx./ngnix。
在我的域名下(默认就是 80)可以看到我们刚才的网站已经可以正常访问了。
(5)使用别的域名访问,要想同时可以使用别的二级域名访问 80 端口,我们还需要以下几个步骤。
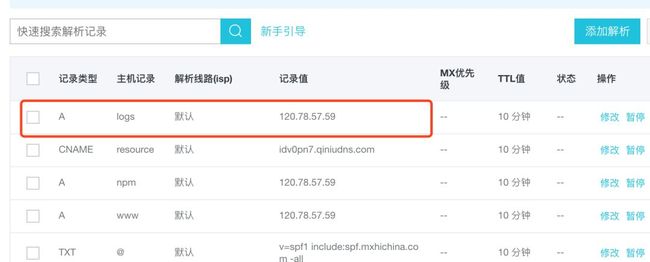
(6)在云解析上把要解析的域名配置好,这里我使用的是阿里云的解析服务。
我设置了一个 A 记录,解析的域名是logs.guofangchao.com这个二级域名,这个操作需要等待 10 分钟起效(实际可能会比这个短一些)。
(7)回到 nginx,把 ngxin 的 server_name 修改成这个域名,其他不变。有兴趣的同学可以再启动一个网站配置一个别的端口,然后在 ngxin 使用新的端口就可以了。
多个域名可以在 http 节点下配置多个 server 即可,使用二级域名访问的关键是 server_name 这个配置。
(8)使用新域名访问我们刚才的网站。
使用脚本
上面的很多操作都需要重复的输入很多命令,现在我们来学习怎么把这些操作简化。
(1)新建一个 sh 文件。在服务器的 soft 目录下cd /soft新建一个 sh 脚本文件 test.sh:vi test.sh。
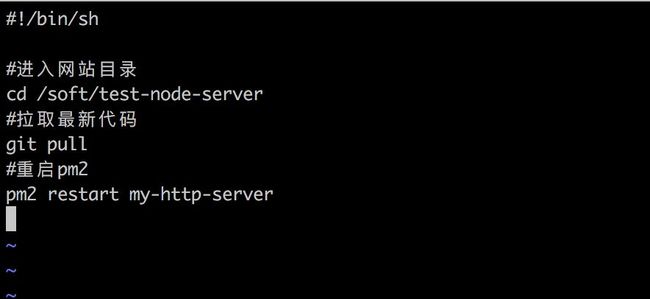
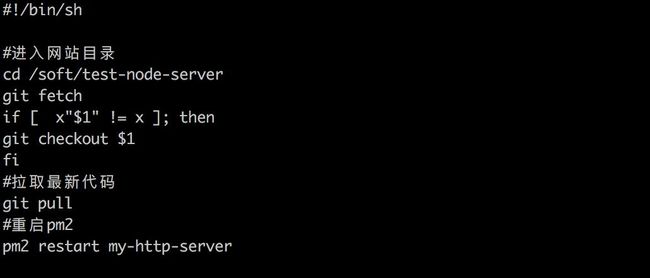
(2)按下 i 键进入 vim 的编辑模式,输入下面的这些东西。
这上面都有注释,第一行是声明这个文件是一个 sh 脚本文件,余下的都是正常的操作,只不过是把之前的那些操作都合并到了一个脚本文件里,输入完成之后按下 esc 退出编辑模式,按下 x 并回车,退出并保存。
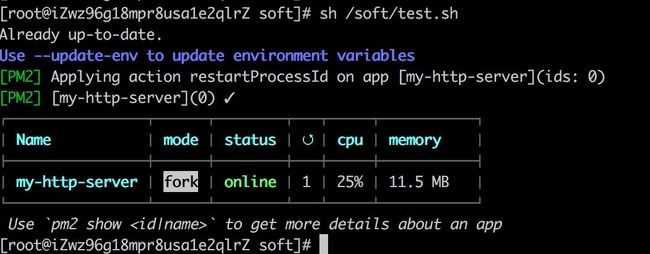
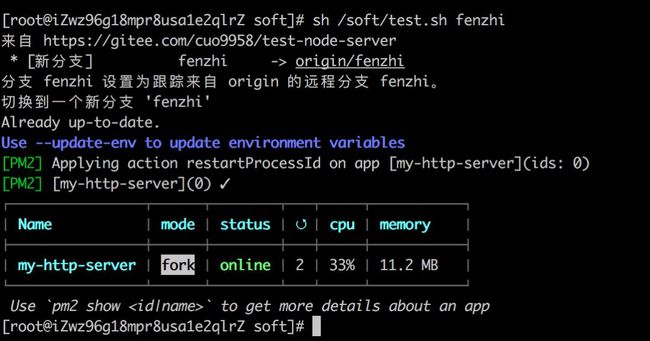
(3)我们现在就可以试试这个一件更新并重启的脚本了sh /soft/test.sh:
这里可以看到第一行实际上就是 git 的输出,代表现在没有更新。第二行是 pm2 的输出,代表正在重启 app name 是my-http-server的 pm2 进程。再往下就是 pm2 的重启信息了。
(4)我们再往脚本里加入一个 if 判断,让脚本可以支持切换分支。
这里的判断是 sh 的一个特殊处理方式,新手只需要记住就好了,后面的使用过程会逐渐理解的。
(5)使用新分支启动脚本。使用这个脚本需要保证有这个分支,不然就会在服务器上创建一个分支。
这里可以看到脚本有一个切换分支的动作。
安全
对于个人服务器来说,安全并不是第一优先考虑的。但是万一被针对了,你的服务器也会死的很惨。这里介绍一个简单的防御手段:禁止访问。
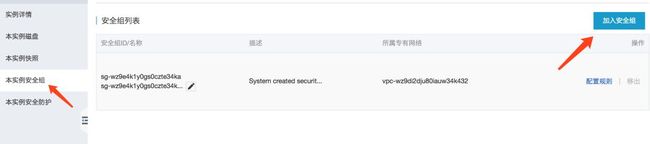
我们可以使用阿里云提供的安全组,我这里已经有一个安全组了,所以不需要创建,默认是需要创建的。
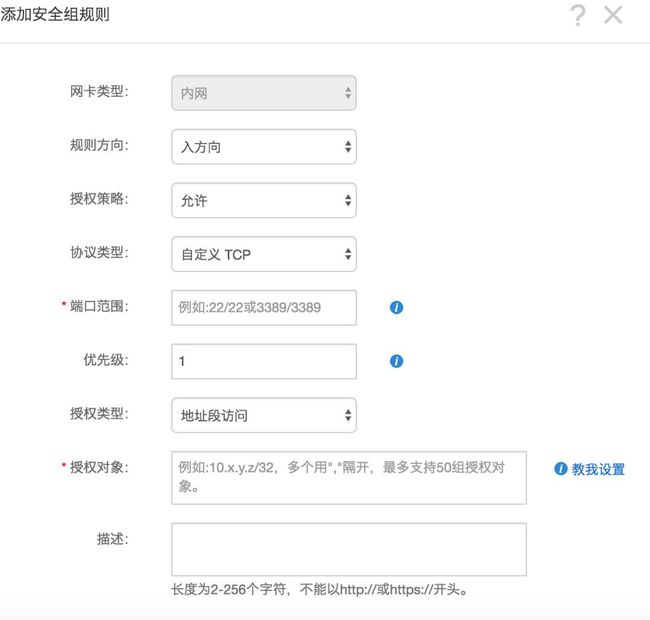
这里我们加入一个新的安全组,添加一个新的规则。
规则方向:现在是控制别人访问我们的服务器,选择
入方向。
授权策略:我们的配置规则是先配置一个禁止所有人访问的,再配置一个运行某些人访问的。
协议类型:这里都选择 TCP,后面的几个选择都是 TCP 上面的几个特定协议。
端口范围:填写-1/-1代表不限制范围,我们可以使用这个规则禁止所有端口访问,然后在填写几个固定的端口来开放给我们自己用。
优先级:这个就是规则的生效顺序,比如大范围的优先级低,特定的优先级高,保证规则可以顺序起效。
授权类型:这个地方选择地址段访问就好。
授权对象:就是这个规则生效的 ip 地址,其中0.0.0.0/0是所有 ip 地址。
描述:略
这里我配置了几个拒绝的规则,把常用的几个端口屏蔽了,主要是防止别人扫我的端口来尝试入侵。比如服务器的漏洞允许某个端口进去什么的。
同时我也把 MySQL 的 3306 端口页屏蔽了,但是我同时配置了一个允许的规则,让我的个人 ip 可以访问,这样就把别人入侵我的数据库的可能性也降低了很多。
总结
通过以上的操作,我们学习了购买服务器并安装一个前端专用的服务器环境。后面又生成了一个 express 项目并使用 MySQL 存储数据,使用 pm2 守护网站。最后我们还学习了使用 nginx 配合域名解析创建多个二级域名网站的方法。
这样我们就拥有了一个属于自己的服务器,并且在服务器上部署了几个我们自己的网站,以后这些网站还会更多的。
上面使用到的 Git 地址会一直有效,服务器会有半个月的时间有效,半个月之后会把这次的使用的环境释放掉。
近期热文
《作为面试官,如何考察工程师的软素质》
《谈谈 Java 内存模型》
《Jenkins 与 GitLab 的自动化构建之旅》
《通往高级 Java 开发的必经之路》
《谈谈源码泄露 · WEB 安全》
《用 LINQ 编写 C# 都有哪些一招必杀的技巧?》
《机器学习面试干货精讲》
「阅读原文」看交流实录,你想知道的都在这里