vue2.0 组件 vue-ztree 技巧
-
安装:
npm install vueZtree --save-dev -
引入
import vueZtree from "vue-ztree/src/components/vue-ztree"; -
用法参考
https://github.com/lisiyizu/vue-ztree-2.0 -
####注意事项
- 末尾都要有 children , 空数组也可以, 不然会报错
- 业务: 这两个地方都可以控制 展开 和 关闭
即方法: expandClick & nodeClick
expandClick 自带 展开 和 关闭
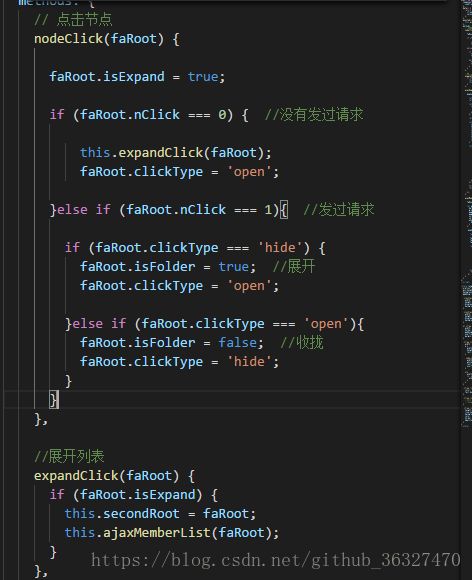
问:如何用 节点(nodeClick) 来控制展开和关闭
属性: isFolder = true //打开
属性: isFolder = false //关闭
自己区分状态,是否该发起请求 & 打开 或 关闭