js-webapi
1.JavaScript分三个部分
2.元素:页面中的所有的 标签 都是元素,元素可以看成是对象
element
3.节点:页面中所有 内容 都是节点:标签,属性,文本
node
4.文档:一个页面就是一个文档
document
5.文档 > 节点 > 元素
6.树状图:
由文档及文档中的所有元素(标签)组成的一个树形结构图
7.day01 demo
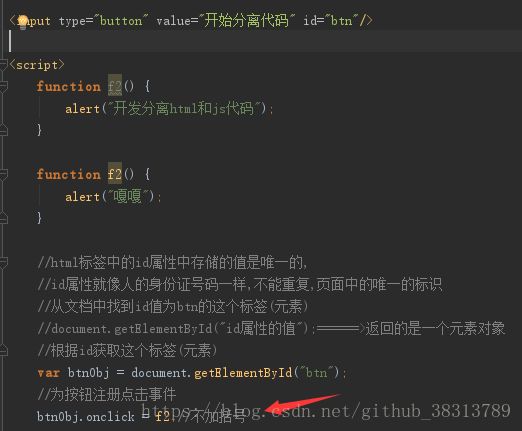
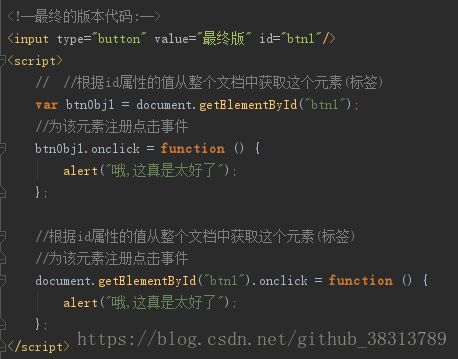
①demo:点击按钮弹出对话框
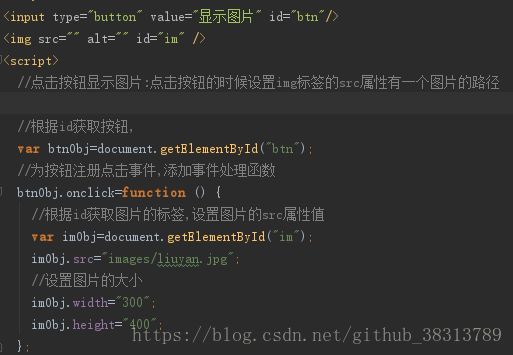
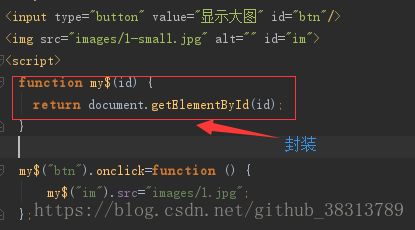
② demo:点击按钮显示图片
③ demo:innerText
凡是成对的标签,中间的文本内容,设置的时候,都使用innerText这个属性的方式
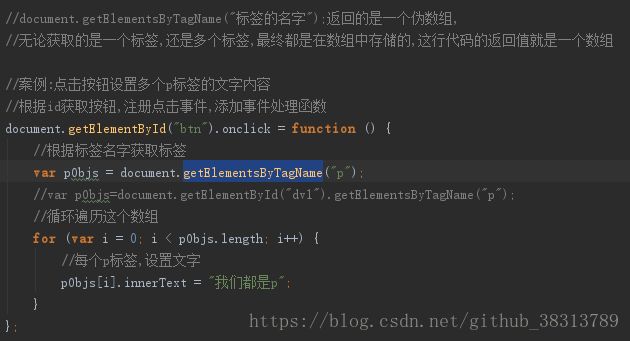
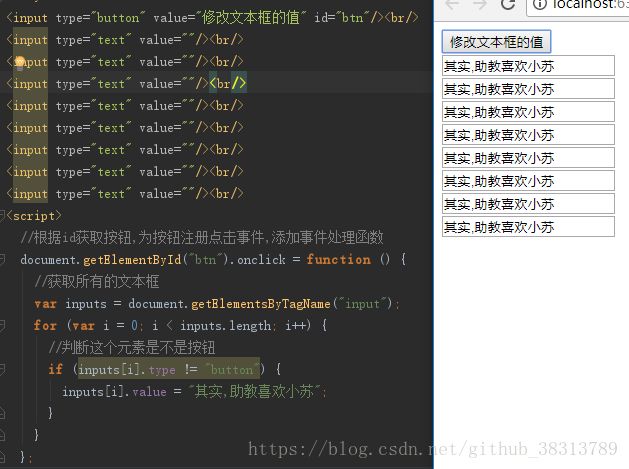
④ demo:getElementByTagName()
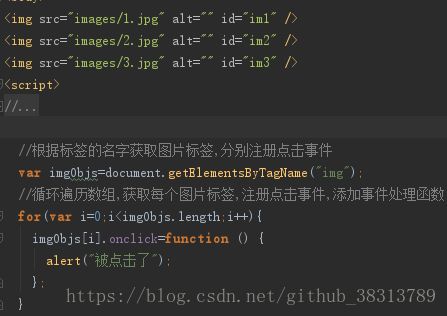
⑤ demo:点击每个图片弹出对话框
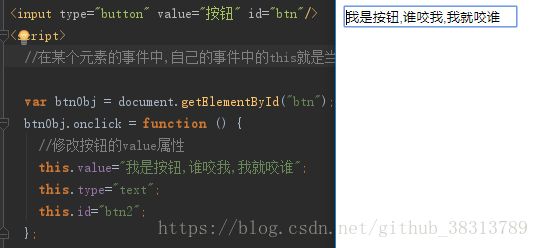
⑥ demo:在某个元素的事件中,自己的事件中的this就是当前的这个元素对象
⑦ demo:排他功能
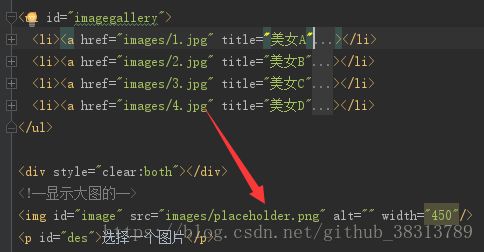
⑧ demo:点击超链接切换图片
⑨ demo:点击按钮修改图片
⑩ demo:修改性别和兴趣
demo:js设置样式
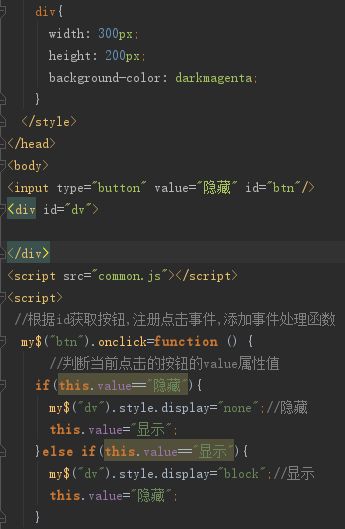
demo:设置div的显示和隐藏
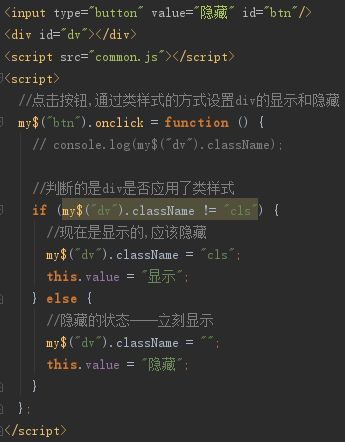
demo:js设置class属性
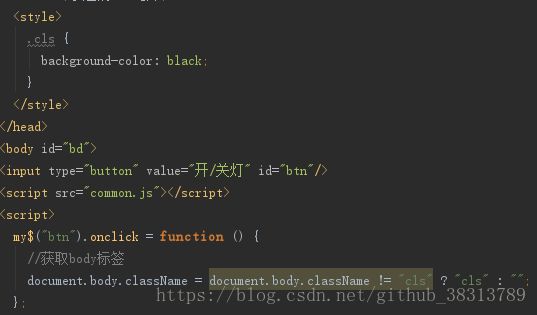
demo:js开关灯
8.day02 demo
demo:点击按钮禁用文本框
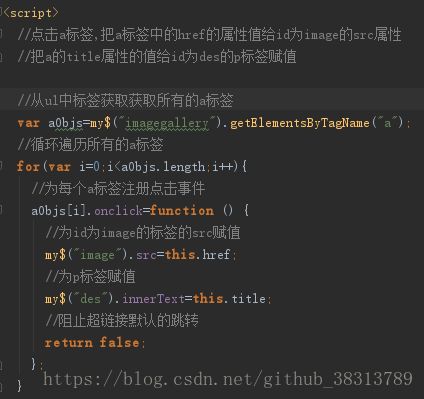
demo:阻止超链接跳转
demo:美女相册
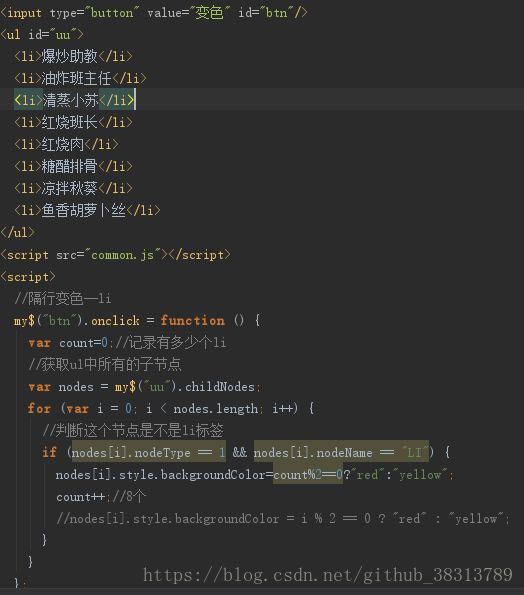
demo:隔行变色
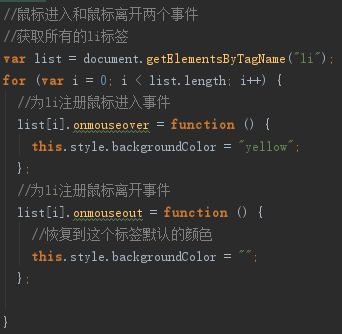
demo:列表的高亮显示
demo:显示隐藏二维码
demo:getElementsByClassName
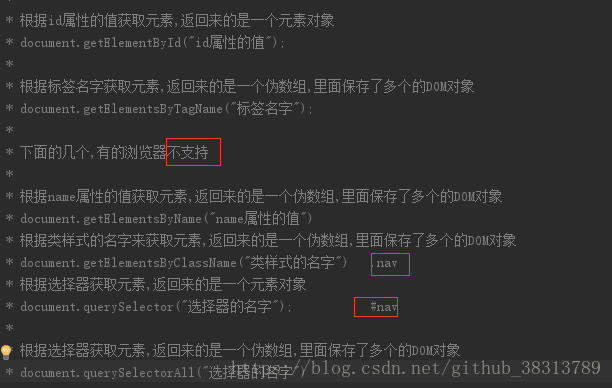
demo:获取元素的方式总结
demo:div高亮显示
demo:模拟搜索框
demo:验证文本框密码长度
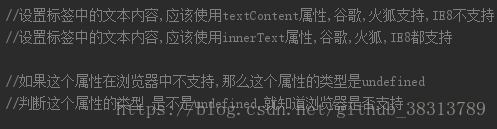
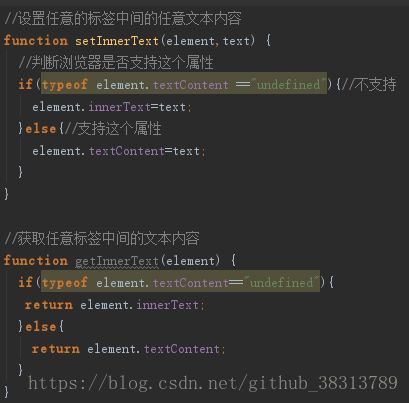
demo:innerText 和 textContent 封装 兼容性!!!
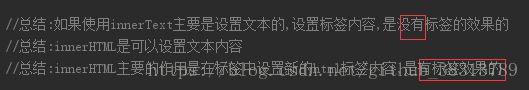
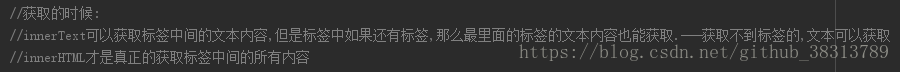
demo:innerText 和 innerHTML的区别
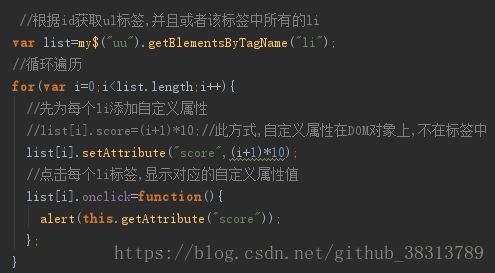
demo:自定义属性的设置和获取
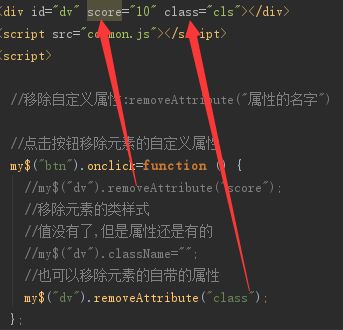
demo:移除某个元素的自定义属性
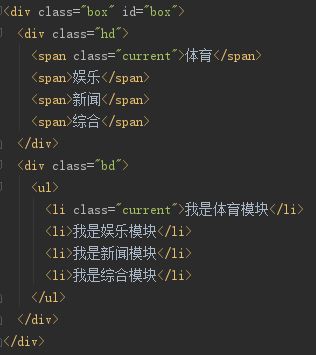
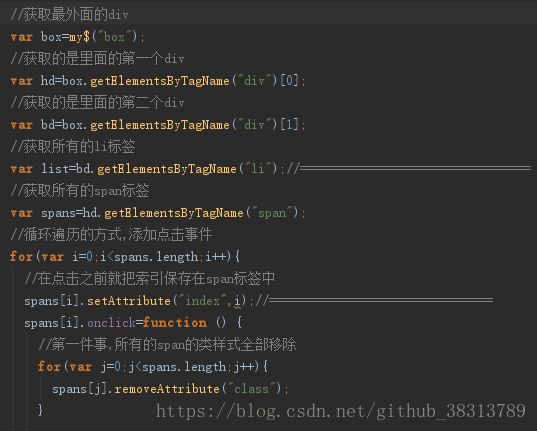
demo:tab切换案例实现
9.day03demo
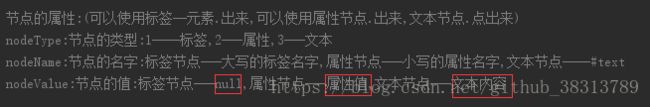
demo:节点相关属性
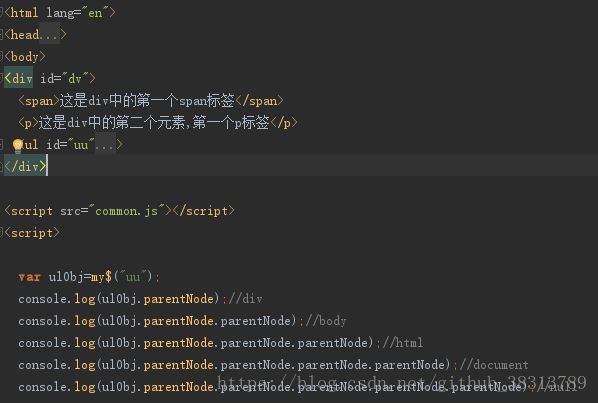
demo:获取父级节点 parentNode
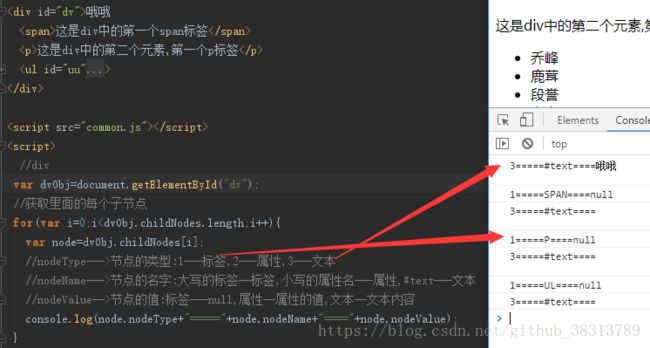
demo:获取子节点 childNodes
①标签 ②属性 ③文本
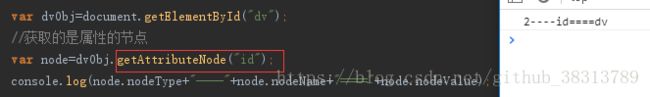
demo:获取属性节点 getAttributeNode
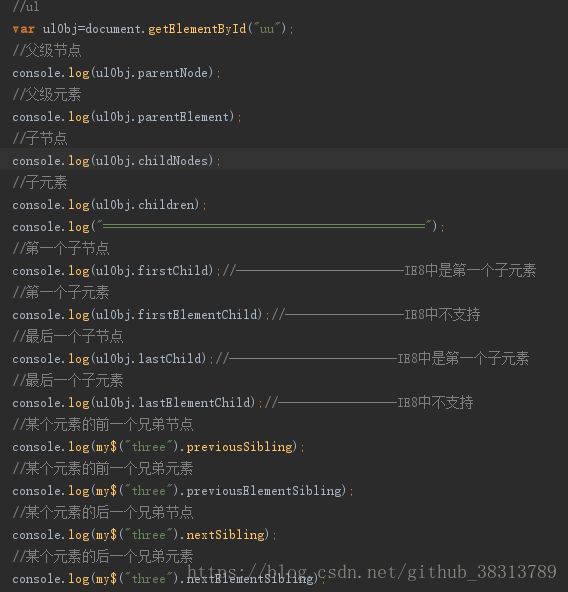
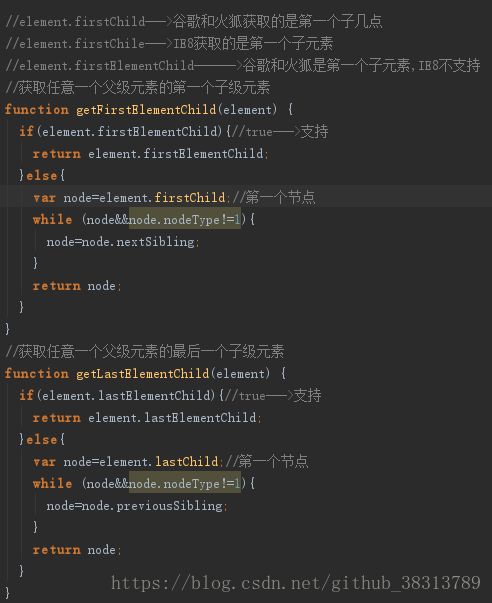
demo:获取 子节点(childNodes) 和 子元素(children)
demo: 获取相关节点总结
总结:凡是获取节点的代码,在谷歌和火狐得到的都是相关的节点
。。。。元素。。。。。。。。。。。。。元素
从子节点 和 兄弟节点开始,凡是获取节点的代码,在IE8中得到的是元素
凡是获取 元素的代码 在IE8中得到的是undefined,IE中不支持
demo:使用节点方式隔行变色
demo:节点兼容代码封装
注意:我们获取节点最终还是为了操作元素!!!
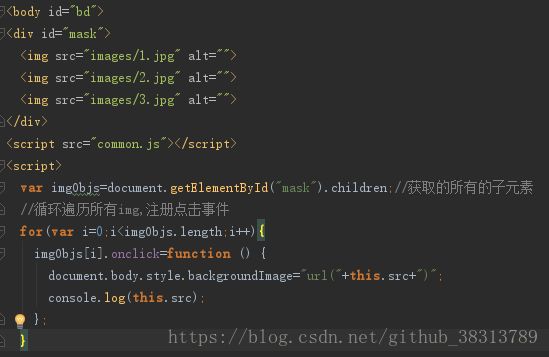
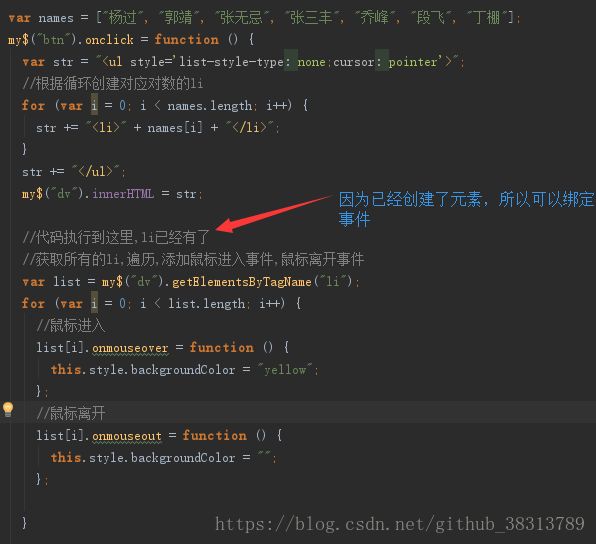
demo:循环节点绑定事件,切换背景图片
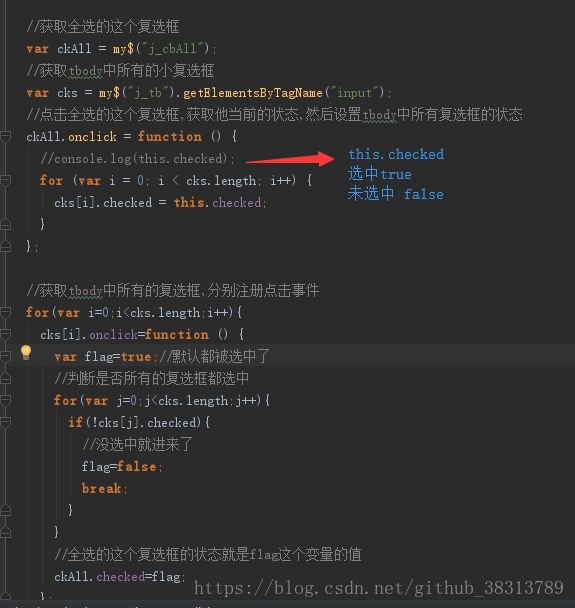
demo:全选,全不选
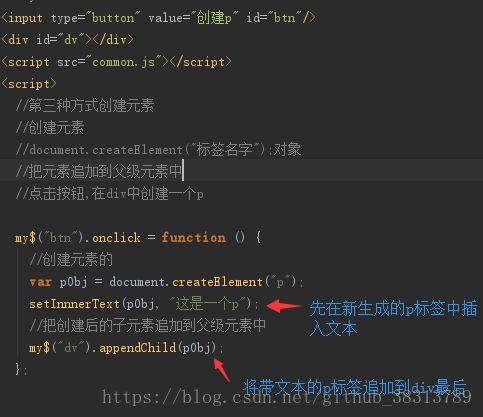
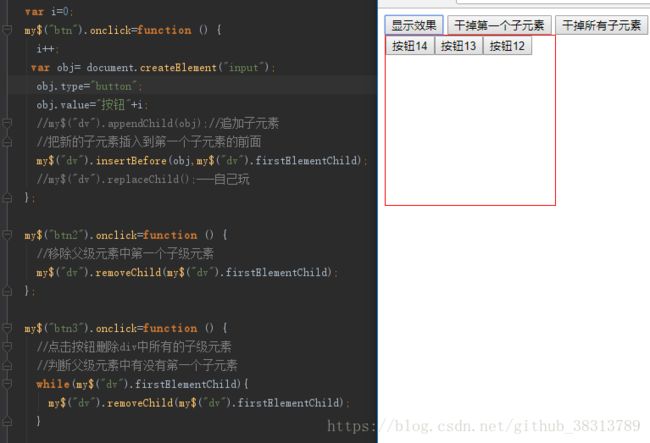
demo:元素创建的3种方式
demo:点击按钮创建一个图片
demo:点击按钮创建列表
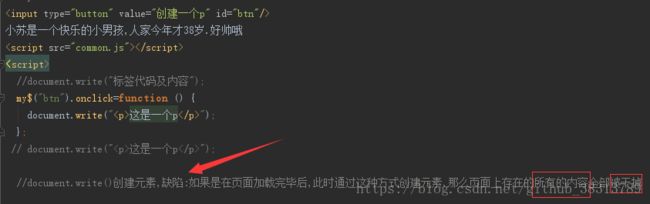
demo: 页面中嵌入广告,通过document.write()
demo:第三种创建方式
demo:创建一个表格
demo:元素相关方法
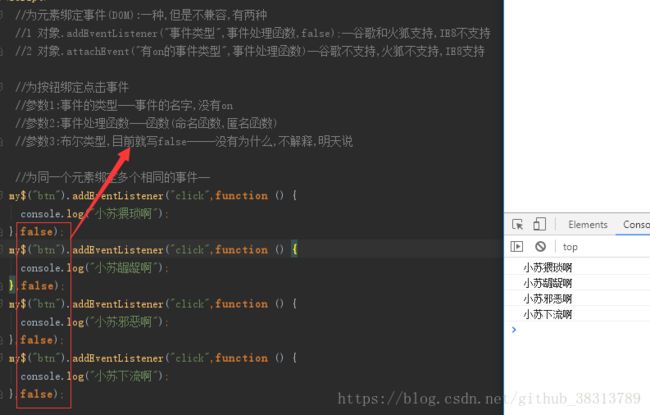
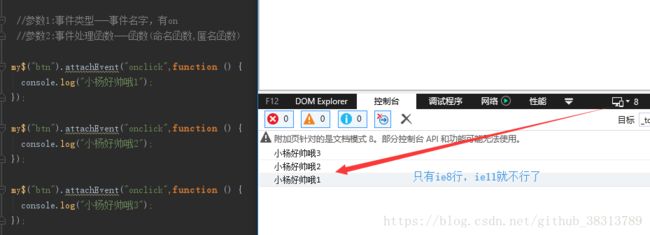
demo:元素绑定单个事件,绑定多个事件
注意:不带on的事件才是正规的事件绑定方式
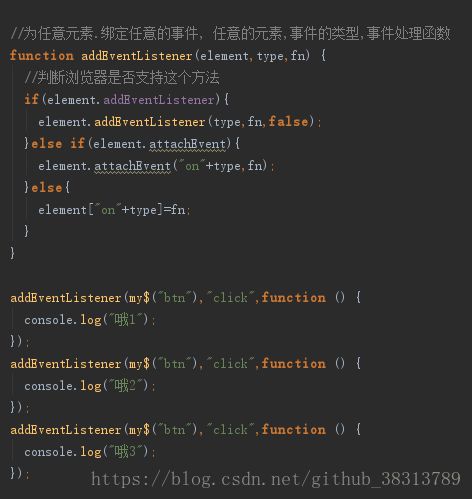
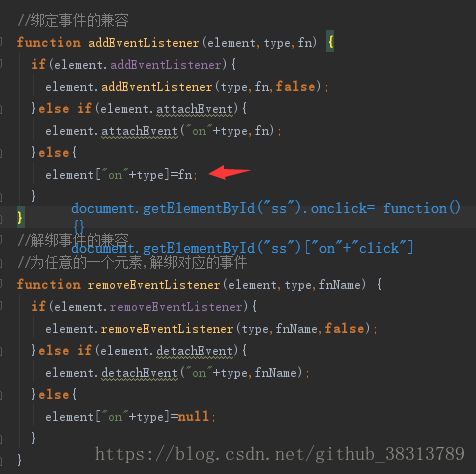
demo:元素绑定事件兼容性代码
10.绑定事件的区别
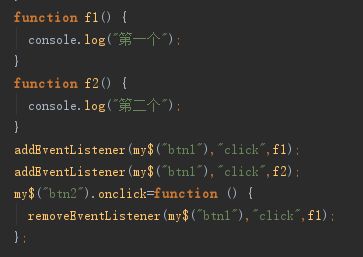
11.解绑事件
12.绑定事件 和 解绑事件的兼容性代码
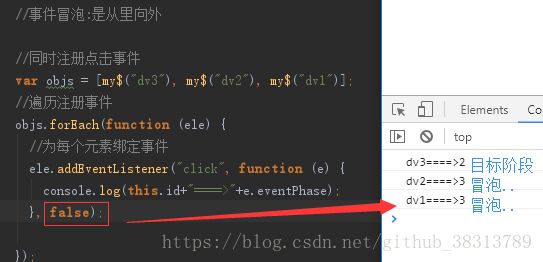
13.事件冒泡
what:多个元素嵌套,由层次关系,这些元素都注册了相同的事件,
如果里面的元素的事件出发了,外面的元素的该事件自动触发。
阻止事件冒泡
e.stopPropagation() 谷歌火狐支持
window.event.cancelBubble = true IE特有
14.事件阶段
false 冒泡阶段:从里向外
true 捕获阶段:从外向里
15.为同一个元素注册多个不同的事件
16.百度大项目
====================== BOM对象=============================
1.BOM对象介绍
浏览器中顶级对象:window------皇上
页面中顶级对象:document------总管太监
页面中的所有内容都属于浏览器(document),也都属于window
变量是window的
window.num
window.f1()
因为页面中的东西都是window,所以window可以省略
window.confirm("您确定退出吗?");
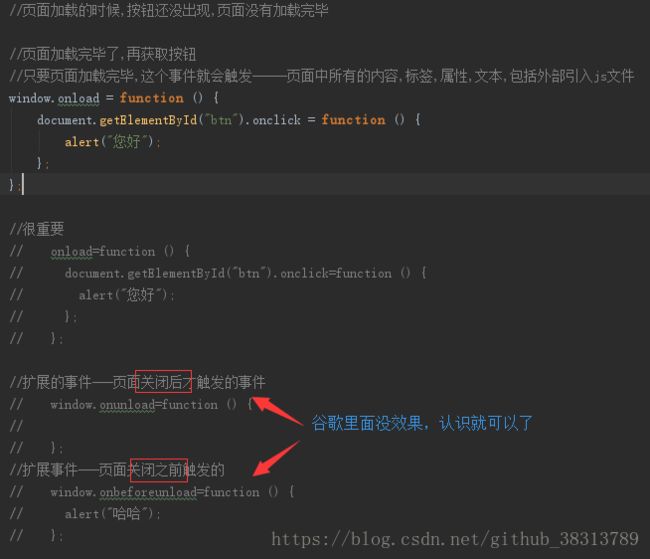
2.加载事件
什么叫做页面加载完毕?
页面中所有内容,标签,属性,文本,包括外部引入js文件加载完毕后
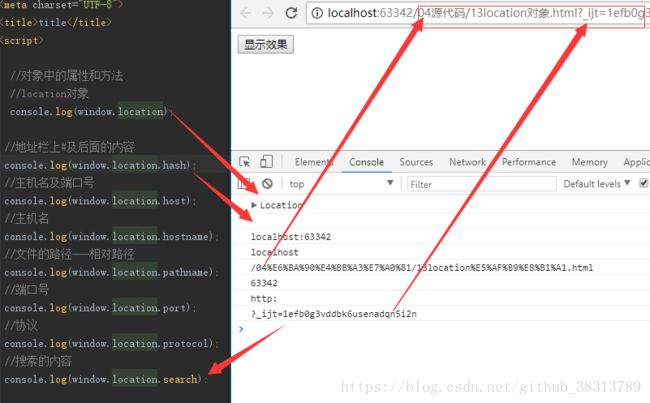
3.location对象
设置页面跳转的地址,点击即跳转
4.history对象
window.history.forward(); // 前进
window.history.back(); // 回退
window.history.go(); // 正数前进,负数后退
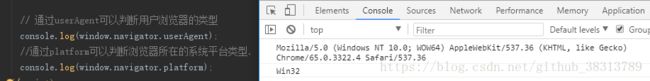
5.navigator对象
window.navigator.userAgent
window.navigator.platform
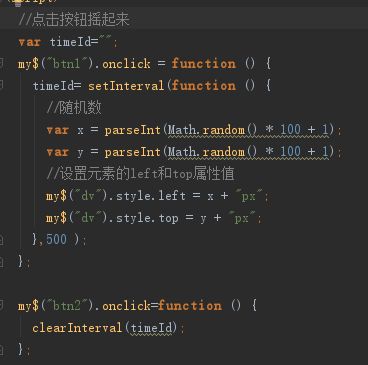
6.定时器
setInterval(),setTimeout()
demo:摇起来
demo:亮星星
demo:美女时钟
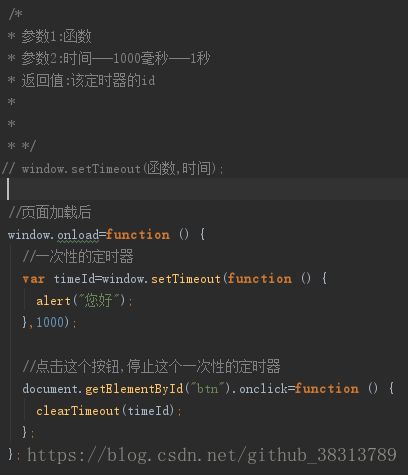
7.一次性定时器setTimeout()
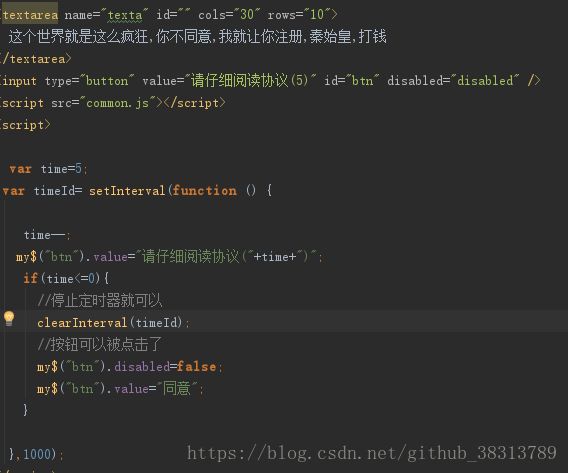
demo:协议按钮禁用
demo:div渐变
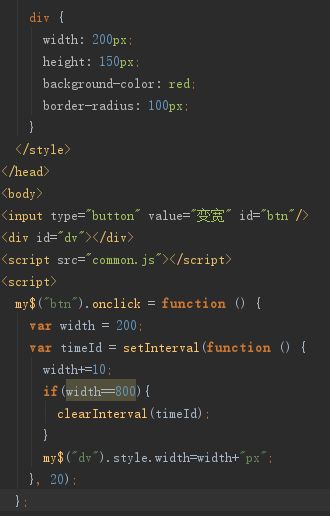
demo:设置div的宽度
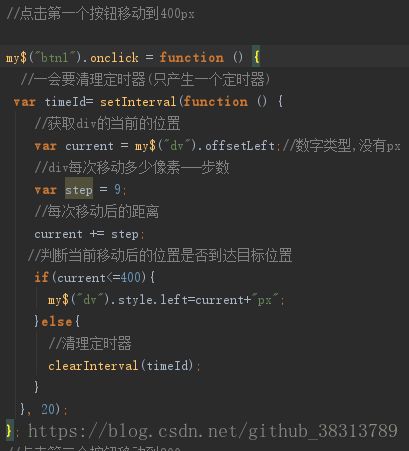
demo:移动元素
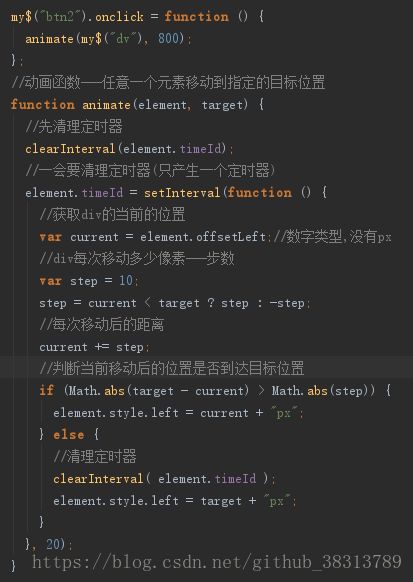
demo:封装动画函数