javaFX——使用CSS装扮界面
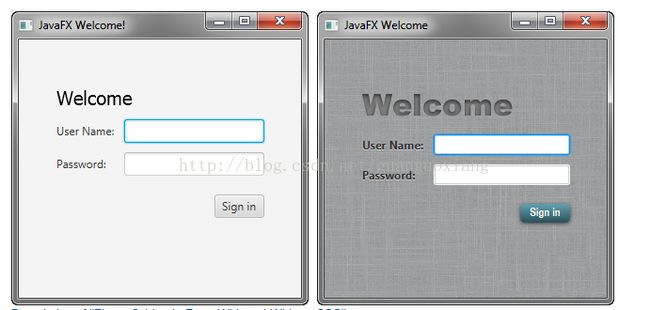
本文将介绍在javaFX中如何使用css文件装扮界面。在此该css文件和web中的css是一个意思,这里也是级联样式表。废话不多,先上效果图:
左边的是之前我们写过的登录表单界面,右边的是使用css样式表装扮过后的样子,怎么样不错吧!现在我们就来介绍如何在javaFX中使用css文件。
首先,打开之前的写过的应用,在application包下右击创建一个file文件,并以.css为后缀,命名为login.css。
现在我们将这个css文件引入到Main类中,在Main类中,找到start方法,在最后的primaryStage.show()方法上,加上这么一句代码:
Scene scene = new Scene(grid, 300, 275);
primaryStage.setScene(scene);
scene.getStylesheets().add
(Login.class.getResource("login.css").toExternalForm());
primaryStage.show();有了这句代码,该界面就会加载css文件里的样式了,现在我们打开css文件在其中添加样式:
添加一张背景图片
首先,我们先给界面的背景添加一张图片,图片资源:background-image点击下载图片,将图片放置到src目录下。之后再css文件中加入如下样式:
.root {
-fx-background-image: url("../background.jpg");
}添加Lable样式
.label {
-fx-font-size: 12px;
-fx-font-weight: bold;
-fx-text-fill: #333333;
-fx-effect: dropshadow( gaussian , rgba(255,255,255,0.5) , 0,0,0,1 );
}添加Text样式
这里我们先回到Main类中给两个Text 对象设置一个id属性,马上我们要用到。
...
Text scenetitle = new Text("Welcome");
scenetitle.setId("welcome-text");
...
...
grid.add(actiontarget, 1, 6);
actiontarget.setId("actiontarget");
..
#welcome-text {
-fx-font-size: 32px;
-fx-font-family: "Arial Black";
-fx-fill: #818181;
-fx-effect: innershadow( three-pass-box , rgba(0,0,0,0.7) , 6, 0.0 , 0 , 2 );
}
#actiontarget {
-fx-fill: FIREBRICK;
-fx-font-weight: bold;
-fx-effect: dropshadow( gaussian , rgba(255,255,255,0.5) , 0,0,0,1 );
}.button {
-fx-text-fill: white;
-fx-font-family: "Arial Narrow";
-fx-font-weight: bold;
-fx-background-color: linear-gradient(#61a2b1, #2A5058);
-fx-effect: dropshadow( three-pass-box , rgba(0,0,0,0.6) , 5, 0.0 , 0 , 1 );
}.button:hover {
-fx-background-color: linear-gradient(#2A5058, #61a2b1);
}在javaFX中样式中' .'也表示类样式,表示一类东西公用这个样式,#表示id,给某个专门的东西设置独有的 样式用。这些都和web中的应用是一样的,学过web开发的童鞋应该很容易就能理解。关于javaFX中的样式有哪些具体还是参考手册,用到什么查什么即可,手册链接:javaFX之css手册