鸡汤:养成一个好习惯需要很久,打破这个习惯却只需要一瞬间的念头
接上一章的内容,如果还没看过的朋友,
请到文章底部查看系列对应文章
数据解析,view渲染
先放一张效果图。
从效果图可以看出,首页的数据模型有三种,
1.顶部的大图
2.每一栏的标题
3.每一栏的正文内容
需要分别定义三个model
1.GankTopImageItem --表示顶部的大图
2.GankHeaderItem --表示每一栏的标题
3.GankNormalItem --表示每一栏的正文内容
另外再定义一个父类GankItem,上述的三个model类都要继承与GankItem类
GankItem类 写个空方法就行了。
public interface GankItem {
}
为什么要特地多加这么一个父类呢?
因为加上这么一个父类,你在保存数据的时候,
就可以用这么一行代码来声明list,不管是GankTopImageItem类型的,还是GankHeaderItem类型的,或者是GankNormalItem类型的model都可以直接添加到gankList中。
List gankList = new ArrayList<>();
具体代码如下
private List getGankList(DayData dayData) {
if (dayData == null || dayData.results == null) {
return null;
}
List gankList = new ArrayList<>();
if (null != dayData.results.welfareList && dayData.results.welfareList.size() > 0) {
gankList.add(GankTopImageItem.newImageItem(dayData.results.welfareList.get(0)));
}
if (null != dayData.results.androidList && dayData.results.androidList.size() > 0) {
gankList.add(new GankHeaderItem(GankType.ANDROID));
gankList.addAll(GankNormalItem.newGankList(dayData.results.androidList));
}
if (null != dayData.results.iosList && dayData.results.iosList.size() > 0) {
gankList.add(new GankHeaderItem(GankType.IOS));
gankList.addAll(GankNormalItem.newGankList(dayData.results.iosList));
}
if (null != dayData.results.frontEndList && dayData.results.frontEndList.size() > 0) {
gankList.add(new GankHeaderItem(GankType.FRONTEND));
gankList.addAll(GankNormalItem.newGankList(dayData.results.frontEndList));
}
if (null != dayData.results.extraList && dayData.results.extraList.size() > 0) {
gankList.add(new GankHeaderItem(GankType.EXTRA));
gankList.addAll(GankNormalItem.newGankList(dayData.results.extraList));
}
if (null != dayData.results.casualList && dayData.results.casualList.size() > 0) {
gankList.add(new GankHeaderItem(GankType.CASUAL));
gankList.addAll(GankNormalItem.newGankList(dayData.results.casualList));
}
if (null != dayData.results.appList && dayData.results.appList.size() > 0) {
gankList.add(new GankHeaderItem(GankType.APP));
gankList.addAll(GankNormalItem.newGankList(dayData.results.appList));
}
if (null != dayData.results.videoList && dayData.results.videoList.size() > 0) {
gankList.add(new GankHeaderItem(GankType.VIDEO));
gankList.addAll(GankNormalItem.newGankList(dayData.results.videoList));
}
return gankList;
}
这样写在给相应的Adapter传递数据的时候,只要把这个list赋值过去就能达到传递多个不同类型数据的效果了。
当然还有别的方式,甚至可以只定义一个model,只不过这样每个model要多些字段,难免有些浪费。
数据解析完成然后回调给view进行渲染就行了,
那么如何回调呢?当然是要采用接口了。
定义接口类
public interface OnDataChangeListener {
void postChange(List gankItems);
}
view中设置接口实现类
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
TodayGankActionCreator creator = new TodayGankActionCreator();
//设置接口实现类
creator.setDataChangeListener(this);
//view从对应的Creator请求数据
creator.getTodayGank();
}
//接收到参数,mAdapter设置参数,并刷新视图
@Override
public void postChange(List gankItems) {
mAdapter.refreshData(gankItems);
mAdapter.notifyDataSetChanged();
}
TodayGankActionCreator类中
public void setDataChangeListener(OnDataChangeListener dataChangeListener) {
this.dataChangeListener = dataChangeListener;
}
@Override
public void call(List gankItems) {
//数据处理正常时调用
dataChangeListener.postChange(gankItems);
}
贴上完整代码
TodayGankFragment类
public class TodayGankFragment extends Fragment implements OnDataChangeListener, SwipeRefreshLayout.OnRefreshListener, GankListAdapter.OnItemClickListener {
public static final String TAG = TodayGankFragment.class.getSimpleName();
public static TodayGankFragment newInstance() {
return new TodayGankFragment();
}
@Bind(R.id.refresh_layout)
SwipeRefreshLayout vRefreshLayout;
@Bind(R.id.recycler_view)
RecyclerView vWelfareRecycler;
private GankListAdapter mAdapter;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.frag_today, container, false);
ButterKnife.bind(this, rootView);
vRefreshLayout.setColorSchemeResources(R.color.colorPrimary, R.color.colorPrimaryDark, R.color.colorAccent);
vRefreshLayout.setOnRefreshListener(this);
vWelfareRecycler.setLayoutManager(new LinearLayoutManager(getActivity()));
vWelfareRecycler.setHasFixedSize(true);
mAdapter = new GankListAdapter(this);
mAdapter.setOnItemClickListener(this);
vWelfareRecycler.setAdapter(mAdapter);
return rootView;
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
TodayGankActionCreator creator = new TodayGankActionCreator();
//设置接口实现类
creator.setDataChangeListener(this);
//view从对应的Creator请求数据
creator.getTodayGank();
}
@Override
public void postChange(List gankItems) {
mAdapter.refreshData(gankItems);
mAdapter.notifyDataSetChanged();
}
@Override
public void onRefresh() {
}
@Override
public void onClickNormalItem(View view, GankNormalItem normalItem) {
}
@Override
public void onClickGirlItem(View view, GankTopImageItem girlItem) {
}
}
GankListAdapter类
public class GankListAdapter extends RecyclerView.Adapter{
private static final int VIEW_TYPE_NORMAL = 1;
private static final int VIEW_TYPE_HEADER = 2;
private static final int VIEW_TYPE_GIRL_IMAGE = 3;
private Fragment mFragment;
private List mItems;
private OnItemClickListener mItemClickListener;
public interface OnItemClickListener {
void onClickNormalItem(View view, GankNormalItem normalItem);
void onClickGirlItem(View view, GankTopImageItem girlItem);
}
public GankListAdapter(Fragment fragment) {
mFragment = fragment;
}
public void refreshData(List list) {
mItems = list;
notifyDataSetChanged();
}
public void setOnItemClickListener(OnItemClickListener clickListener) {
mItemClickListener = clickListener;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
switch (viewType) {
case VIEW_TYPE_HEADER:
return new CategoryHeaderViewHolder(parent);
case VIEW_TYPE_NORMAL:
return new NormalViewHolder(parent);
case VIEW_TYPE_GIRL_IMAGE:
return new GirlImageViewHolder(parent);
}
return null;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if(holder instanceof CategoryHeaderViewHolder) {
CategoryHeaderViewHolder headerHolder = (CategoryHeaderViewHolder) holder;
headerHolder.title.setText(((GankHeaderItem)mItems.get(position)).name);
return;
}
if(holder instanceof NormalViewHolder) {
NormalViewHolder normalHolder = (NormalViewHolder) holder;
final GankNormalItem normalItem = (GankNormalItem) mItems.get(position);
normalHolder.title.setText(getGankTitleStr(normalItem.desc, normalItem.who));
normalHolder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(null != mItemClickListener) {
mItemClickListener.onClickNormalItem(v, normalItem);
}
}
});
return;
}
if(holder instanceof GirlImageViewHolder) {
GirlImageViewHolder girlHolder = (GirlImageViewHolder) holder;
final GankTopImageItem girlItem = (GankTopImageItem) mItems.get(position);
Glide.with(mFragment)
.load(girlItem.imgUrl)
.placeholder(R.color.imageColorPlaceholder)
.centerCrop()
.into(girlHolder.girl_image);
girlHolder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(null != mItemClickListener) {
mItemClickListener.onClickGirlItem(v, girlItem);
}
}
});
}
}
@Override
public int getItemViewType(int position) {
GankItem gankItem = mItems.get(position);
if(gankItem instanceof GankHeaderItem) {
return VIEW_TYPE_HEADER;
}
if(gankItem instanceof GankTopImageItem) {
return VIEW_TYPE_GIRL_IMAGE;
}
return VIEW_TYPE_NORMAL;
}
@Override
public int getItemCount() {
return null == mItems ? 0 : mItems.size();
}
private CharSequence getGankTitleStr(String desc, String who) {
if(TextUtils.isEmpty(who)) {
return desc;
}
SpannableStringBuilder builder = new SpannableStringBuilder(desc);
SpannableString spannableString = new SpannableString(" (" + who + ")");
spannableString.setSpan(new TextAppearanceSpan(AppUtil.getAppContext(), R.style.SummaryTextAppearance), 0, spannableString.length(), 0);
builder.append(spannableString);
return builder;
}
public static class CategoryHeaderViewHolder extends RecyclerView.ViewHolder {
@Bind(R.id.category_title) TextView title;
public CategoryHeaderViewHolder(ViewGroup parent) {
super(LayoutInflater.from(parent.getContext()).inflate(R.layout.recycler_item_category_title, parent, false));
ButterKnife.bind(this, itemView);
}
}
public static class NormalViewHolder extends RecyclerView.ViewHolder {
@Bind(R.id.title) TextView title;
public NormalViewHolder(ViewGroup parent) {
super(LayoutInflater.from(parent.getContext()).inflate(R.layout.recycler_item_gank, parent, false));
ButterKnife.bind(this, itemView);
}
}
public static class GirlImageViewHolder extends RecyclerView.ViewHolder {
@Bind(R.id.girl_image)
RatioImageView girl_image;
public GirlImageViewHolder(ViewGroup parent) {
super(LayoutInflater.from(parent.getContext()).inflate(R.layout.recycler_item_girl_imge, parent, false));
ButterKnife.bind(this, itemView);
girl_image.setRatio(1.618f);
}
}
}
TodayGankActionCreator类
public class TodayGankActionCreator {
private OnDataChangeListener dataChangeListener;
public void setDataChangeListener(OnDataChangeListener dataChangeListener) {
this.dataChangeListener = dataChangeListener;
}
//定义数据转化模板
private static SimpleDateFormat sDataFormat = new SimpleDateFormat("yyyy-MM-dd", Locale.CHINA);
public void getTodayGank() {
//RxJava处理数据
HttpService.Factory.getGankService()
.getDateHistory()
.subscribeOn(Schedulers.io())
.filter(new Func1() {
@Override
public Boolean call(DateData dateData) {
return (null != dateData && null != dateData.results && dateData.results.size() > 0);//接口请求成功,这边返回true
}
})
.map(new Func1() {
@Override
public Calendar call(DateData dateData) {
Calendar calendar = Calendar.getInstance(Locale.CHINA);
try {
calendar.setTime(sDataFormat.parse(dateData.results.get(0))); //设置时间为最新一天,一般是今天
} catch (ParseException e) {
e.printStackTrace();
calendar = null;
}
return calendar;
}
})
.flatMap(new Func1>() {
@Override
public Observable call(Calendar calendar) {
return HttpService.Factory.getGankService() //再次请求数据,获取当天的数据
.getDayGank(calendar.get(Calendar.YEAR), calendar.get(Calendar.MONTH) + 1, calendar.get(Calendar.DAY_OF_MONTH));
}
})
.map(new Func1>() {
@Override
public List call(DayData dayData) {
return getGankList(dayData);
}
})
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Action1>() {
@Override
public void call(List gankItems) {
//数据处理正常时调用
dataChangeListener.postChange(gankItems);
}
}, new Action1() {
@Override
public void call(Throwable throwable) {
//数据处理过程中报错时调用
}
});
}
private List getGankList(DayData dayData) {
if (dayData == null || dayData.results == null) {
return null;
}
List gankList = new ArrayList<>();
if (null != dayData.results.welfareList && dayData.results.welfareList.size() > 0) {
gankList.add(GankTopImageItem.newImageItem(dayData.results.welfareList.get(0)));
}
if (null != dayData.results.androidList && dayData.results.androidList.size() > 0) {
gankList.add(new GankHeaderItem(GankType.ANDROID));
gankList.addAll(GankNormalItem.newGankList(dayData.results.androidList));
}
if (null != dayData.results.iosList && dayData.results.iosList.size() > 0) {
gankList.add(new GankHeaderItem(GankType.IOS));
gankList.addAll(GankNormalItem.newGankList(dayData.results.iosList));
}
if (null != dayData.results.frontEndList && dayData.results.frontEndList.size() > 0) {
gankList.add(new GankHeaderItem(GankType.FRONTEND));
gankList.addAll(GankNormalItem.newGankList(dayData.results.frontEndList));
}
if (null != dayData.results.extraList && dayData.results.extraList.size() > 0) {
gankList.add(new GankHeaderItem(GankType.EXTRA));
gankList.addAll(GankNormalItem.newGankList(dayData.results.extraList));
}
if (null != dayData.results.casualList && dayData.results.casualList.size() > 0) {
gankList.add(new GankHeaderItem(GankType.CASUAL));
gankList.addAll(GankNormalItem.newGankList(dayData.results.casualList));
}
if (null != dayData.results.appList && dayData.results.appList.size() > 0) {
gankList.add(new GankHeaderItem(GankType.APP));
gankList.addAll(GankNormalItem.newGankList(dayData.results.appList));
}
if (null != dayData.results.videoList && dayData.results.videoList.size() > 0) {
gankList.add(new GankHeaderItem(GankType.VIDEO));
gankList.addAll(GankNormalItem.newGankList(dayData.results.videoList));
}
return gankList;
}
}
数据能正常请求了,view也能正常渲染了。这就完了吗?
不,这才刚开始。
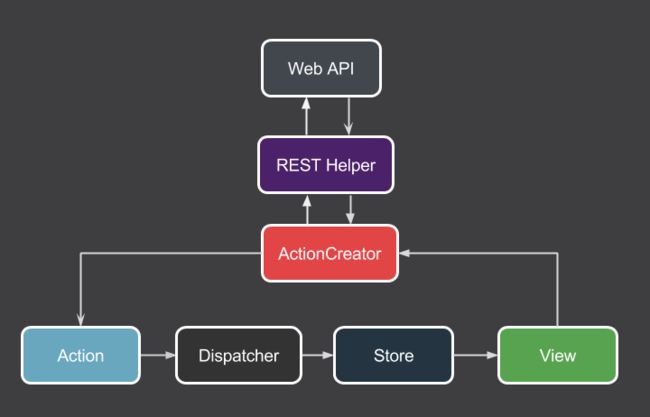
再看看Flux架构的流向图,view向ActionCreator请求数据之后,应该发出一个Action,让Dispatcher去更新对应的store,之后再渲染视图。
代码改造
ActionCreator ->Action
首先要定义一个特有的Action,用来携带传递的数据以及证明自己是什么类型的action
RxAction 类
public class RxAction {
private final String type;
private final ArrayMap data;
RxAction(String type, ArrayMap data) {
this.type = type;
this.data = data;
}
public static Builder type(String type) {
return new Builder().with(type);
}
public String getType() {
return type;
}
public ArrayMap getData() {
return data;
}
@SuppressWarnings("unchecked")
public T get(String tag) {
return (T) data.get(tag);
}
//使用静态内部类的方式来构造对象
public static class Builder {
private String type;
private ArrayMap data;
Builder with(String type) {
if (type == null) {
throw new IllegalArgumentException("Type may not be null.");
}
this.type = type;
this.data = new ArrayMap<>();
return this;
}
public RxAction build() {
if (type == null || type.isEmpty()) {
throw new IllegalArgumentException("At least one key is required.");
}
return new RxAction(type, data);
}
}
}
使用方式很简单
//声明Action的类型为Type
RxAction rxAction=RxAction.type(Type).build();
//将需要传递的数据,以map形式存入,由于Value的类型是Object的,所以任何类型的数据都可以存入
rxAction.getData().put(Key,Value);
Aciton->Dispatch
Action定义好了,需要一个Dispatch派发器来将这个Action传入的相对于的store,这里的store相当于是一个数据仓库,也是view最终渲染的数据来源。
定义Dispatcher类
public class Dispatcher {
private static Dispatcher instance;
private final RxBus bus;
private ArrayMap rxActionMap;
private ArrayMap rxStoreMap;
private Dispatcher(RxBus bus) {
this.bus = bus;
this.rxActionMap = new ArrayMap<>();
this.rxStoreMap = new ArrayMap<>();
}
public static synchronized Dispatcher getInstance(RxBus rxBus) {
if (instance == null) instance = new Dispatcher(rxBus);
return instance;
}
public void subscribeRxStore(final T object) {
final String tag = object.getClass().getSimpleName();
Subscription subscription = rxActionMap.get(tag);
if (subscription == null || subscription.isUnsubscribed()) {
rxActionMap.put(tag, bus.get().filter(new Func1() {
@Override public Boolean call(Object o) {
return o instanceof RxAction;
}
}).subscribe(new Action1 Dispatcher类中有两个方法
subscribeRxStore();
subscribeRxView();
这两个方法都是起注册作用的,跟Android原生的广播有点类似。
比如程序执行发送了一个Action,那么这个Action发送给谁呢。你不事先声明别人肯定不知道,那最后就只能丢弃了。
所以在Action发送之前,你就要先做好映射,
A -ActionA,
B -ActionB.
这样当ActionA发出之后,才会知道自己要到A哪里去。
Dispatcher类中还有一个RxBus,这个RxBus相当于一个简单的事件总线,类似于EventBus,
RxBus类
public class RxBus {
private static RxBus instance;
private final Subject bus = new SerializedSubject<>(PublishSubject.create());
private RxBus() {
}
public synchronized static RxBus getInstance() {
if (instance == null) {
instance = new RxBus();
}
return instance;
}
//发送事件
public void send(Object o) {
bus.onNext(o);
}
public Observable get() {
return bus;
}
}
总结一点,RxBus中的Subject 继承了Observable类,同时又实现了Observer接口,所以Subject可以同时充当事件的发送者和接受者。
所以RxBus.send(Object)发送事件,RxBus.filter()...可以处理事件
再回过头来看Dispatcher
把subscribeRxStore()方法,和postRxAction()方法抽取出来
//在view 一般是activity或者fragment 调用subscribeRxStore方法之后,代码在执行到bus.get().filter() 时就不会接着往下执行了。
//等到postRxAction()把事件发送出去之后,bus.get()收到事件才会接着执行
public void subscribeRxStore(final T object) {
final String tag = object.getClass().getSimpleName();
Subscription subscription = rxActionMap.get(tag);
if (subscription == null || subscription.isUnsubscribed()) {
rxActionMap.put(tag, bus.get().filter(new Func1() {
@Override public Boolean call(Object o) {
return o instanceof RxAction;
}
}).subscribe(new Action1() {
@Override public void call(Object o) {
object.onRxAction((RxAction) o);
}
}));
}
}
public void postRxAction(final RxAction action) {
bus.send(action);
}
同样的道理subscribeRxView()和对应的postActionChange()也是差不多的作用
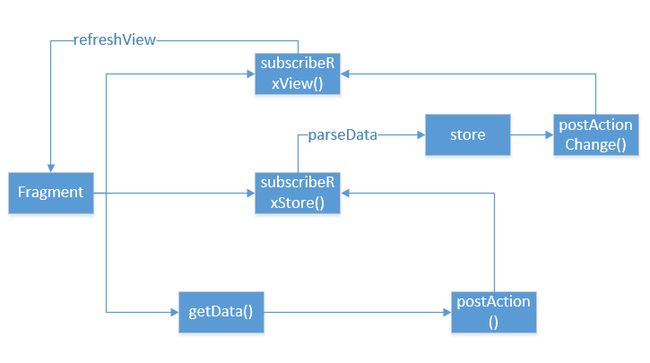
我知道这么说可能有很多人看不懂,贴一份流程图来解释一下。
1.Fragment注册subscribeRxStore 和subscribeRxView
2.Fragment调用对应的creator 获取数据
3.数据解析成功之后会发送Action 即postAction()
4.subscribeRxStore 会通知对应的store 作出修改
5.数据修改之后 发出通知 postActionChange
6.subscribeRxView 收到Action之后 refreshView
这样一解释,我相信大部分人都能懂了。
下面贴上对应的store的代码
public class TodayGankStore extends RxStore {
//设置ID,分类用
public static final String ID = "TodayGankStore";
//保存数据用
private List mItems;
public TodayGankStore(Dispatcher dispatcher) {
super(dispatcher);
}
@Override
public void onRxAction(RxAction action) {
switch (action.getType()) {
case ActionType.GET_TODAY_GANK:
mItems = action.get(Key.DAY_GANK);
break;
default:
return;
}
//数据变更,发出对应的Action,通知view刷新
postChange(new RxStoreChange(ID, action));
}
public List getItems() {
return mItems;
}
}
对应的fragment
//在store发出Action之后,最后会调用fragment中的onRxStoreChanged方法来重新渲染视图,到这里整个流程就结束了。
@Override
public void onRxStoreChanged(@NonNull RxStoreChange change) {
switch (change.getStoreId()) {
case TodayGankStore.ID:
vRefreshLayout.setRefreshing(false);
mAdapter.refreshData(store.getItems());
mAdapter.notifyDataSetChanged();
break;
}
}
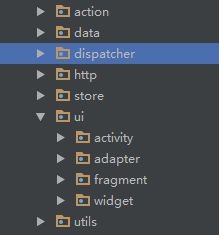
最后给上一张分包结构图,
action :发送各类的action
data : 数据模型
dispatcher :action的派发者
http : 网络请求
store : 数据仓库
ui :各类view
utils :帮助类
本章先到这里,还剩下一部分内容,包括基类的封装以及Dagger的引入,留到下次再讲。
相应的代码我会传到github上。
从零开始系列第0章
从零开始系列第1章
从零开始系列第2章
从零开始系列完结章
本人也只是Android开发路上一只稍大一点的菜鸟,如果各位读者中发现文章中有误之处,请帮忙指出,你的批评和鼓励都是我前进的动力。
写在文末:如果读者朋友有什么问题或者意见可以在评论里指出.
代码地址为https://github.com/niknowzcd/FluxDemo1