requireJs调用jsonp方法(解决Echarts中调用本地json数据跨域问题)
一、json跨域问题
1.以本地调用json为例,写一个json数据
//data.json
{
"name":["Android","IOS","PC","Other"],
"data":[420,200,360,100]
}
2.调用它:
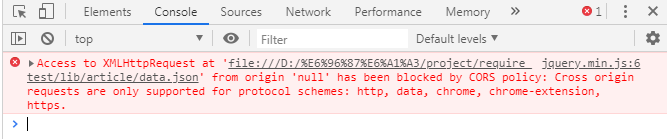
浏览器存在同源策略,不允许ajax请求一个目标地址为非本域(协议,域名,端口任意一个不同)的web资源。
不搭建服务器的情况下,本地调用文件使用的是file协议,浏览器(chrome)不支持。
二、引入jsonp解决方式
除了搭建服务器,利用http协议调用json数据之外,还可以用jsonp这一简便方法,原理在于web调用js文件不受跨域限制的影响,且json描述数据的方法也受原生JS的支持。
即你可以把数据写成JS格式,客户端再以调用JS的方法调用这部分数据,可以完美避开跨域问题。
1.改变数据写法,从data.json到data.js(实际上,文件格式不改在web也能生效,但是有些编译器会提示语法错误,且不规范),如果data.json是在描述一段数据,那data.js即为如何使用一段数据:
//data.js
//如果callData在使用之前未定义,则会报错
callData({
"name":["Android","IOS","PC","Other"],
"data":[420,200,360,100]
})
2.载入js,运行它:
3.调用成功
三、利用requireJs调用jsonp数据(以Echart示例)
1.requireJs的说明不再赘述,主页如下(JS的调用全部写在配置文件上,即Main.js,主页只调用requirejs即可):
2.requireJs配置文件如下:
//main.js
require.config({
paths: {
'echarts':['echarts'],//同目录下的echarts.js,该文件请于官网自行下载
'model':['model']//图表模板配置model.js
}
})
require([
'jquery',
'echarts',
'model'
],function(){
})
3.图表文件如下(利用echart对图表建模,该配置作为单独的文件分离):
//model.js
//echart图表模板文件
define(['echarts','data'],function(echarts,data){//依赖echart
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title:{
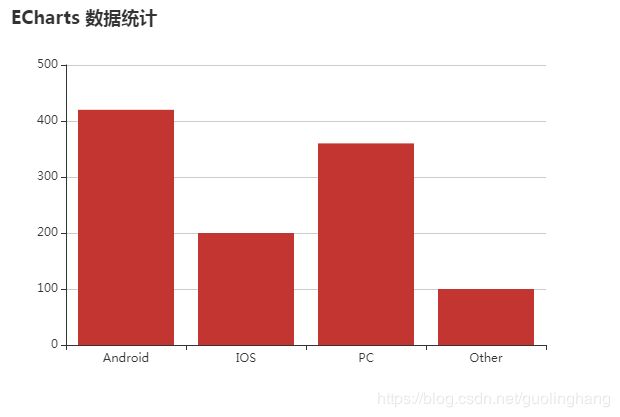
text:'ECharts 数据统计'
},
xAxis:{
data:data.name//数据
},
yAxis:{},
series:[
{
type:'bar',
data:data.data//数据
},
]
};
//使用制定的配置项和数据显示图表
myChart.setOption(option);
})
4.数据如下,requirejs中要求调用的js符合AMD规范,但看起来比通常的jsonp写法简便多了。
//data.js
define({
"name":["Android","IOS","PC","Other"],
"data":[420,200,360,100]
})
参考文章:
谷歌通过ajax获取本地JSON文件,为什么会提示跨域?
https://www.cnblogs.com/jianxian/p/9069340.html
Echarts 动态数据绑定:
https://www.cnblogs.com/leoxuan/p/6513591.html
[转]JSONP原理详解:
https://blog.csdn.net/hansexploration/article/details/80314948