- GOJS 基础用法
关忆北_
gojs前端javascripthtml
一.应用效果两个实例代码放在最下面1.实例一2.实例二官方文档:ProductionProcessViewer中文文档:GoJS图形组件简介|GoJS二.基础用法1.安装依赖如果想去掉左上角水印可以下载2.1.48版本网上去除这个版本水印的方法比较多npmigojs-S2.引入importgofrom'gojs'//在exportdefault前3.创建画布他类似于echarts需要一个盒子装载4
- vue项目GoJS去水印真实有效-2.2版本已测
ifyang小白
在node_modules/gojs/release/go-module.js与node_modules/gojs/release/go.js中搜索String.fromCharCode(a.charCodeAt此时可以看到String.fromCharCode(a.charCodeAt(g)^b[(b[c]+b[d])%256]);这一串代码往后看他有一个判断条件替换为如下代码即可;if(f.i
- gojs 在vue中简单使用
加加加菲猫
vuegojs
先推荐一篇文章http://www.cnblogs.com/Renyi-Fan/p/9995718.html栗子1效果图可折叠的familytree:此例是单纯的HTML格式,代码复制粘贴就会出效果同上需要先定义DOMJSwindow.onload=function(){init();}functioninit(){vargm=go.GraphObject.make;//构建GoJs绘制图表的基类
- GoJS中文文档
fanlcwowo
插件前端
GoJS是一个用于实现交互式图表的JavaScript库。本页将向您展示使用GoJS的要点。因为GoJS是一个依赖HTML5特性的JavaScript库,所以你开发的页面是在HTML5的基础上。当然,首先需要加载库:您可以到下载页面下载最新版GoJS(包含所有例子),或者直接引用CDN文件:每个GoJS图形实例都需要一个HTML容器并明确指定其大小:在JS代码中,需要将的id作为参数来创建图形。v
- 关于 Gojs 你可能用到的方法 / gojs自定义
fanlcwowo
插件javascript前端
1、阻止键盘事件myDiagram.commandHandler.doKeyDown=function(){vare=myDiagram.lastInput;//Meta(Command)键代替Mac命令的“控制”varcontrol=e.control||e.meta;varkey=e.key;//退出任何撤销/重做组合键,具体键值根据需求而定if(control&&(key==='Z'||ke
- 前端gojs中禁用指定节点的选中效果
来一颗砂糖橘
前端javascriptvue.js
代码思路适用于禁用某些节点的选中状态,选中节点时判断该节点要不要禁用点击节点的时候,判断节点要不要禁用选中效果如果禁用,就在选中时,把选中节点重置为最近一次非禁用的节点diagram.select:选中节点diagram.findNodeForKey(id):根据id获取节点信息node.wb获取节点基本信息(此示例版本gojs中,node.wb可获取节点信息)页面截图效果演示此示例效果中1.默认
- gojs中去除水印
_duck不必
在文件中搜索7eba17a4ca3b1a8346会看到类似这段代码a.ax=d[u.Da("7eba17a4ca3b1a8346")][u.Da("78a118b7")](d,u.wl,4,4);//替换成a.ax=function(){returntrue;}npm引入的话,在node_modules中搜索go.js和go-debug.js分别按上面步骤替换代码即可
- GoJS 在 Vue 中的简单实现
蚂蚁二娘
vue.jsjavascript前端
GoJS在Vue中的简单实现介绍与引入简述:GoJS是一个用于实现交互式图表的JavaScript库在vue中使用安装:npminstallgojs--savegojsimportgojsfrom'gojs'//在main.js中引入Vue.prototype.go=gojs//挂载1.创建一个空图像结构部分(template)//准备节点样式部分(css).flowChart{width:800
- gojs 对流程图缩放设置
枯竹流过岁月
varGo=go.GraphObject.make;varmyDiagram=Go(go.Diagram,"myDiagram",//引号内是自己的div的id{scale:1.0,//初始视图大小比例minScale:0.5,//最小视图的缩小比例maxScale:1.5,//最大视图的放大比例})
- vue中 gojs 的使用及去除水印
脑瓜不疼
大前端javascript
描述:GoJS是一个用于构建交互式图表和图形的JavaScript和TypeScript库。GoJS允许你为你的用户建立各种各样的图表和图形,从简单的流程图和组织图到高度具体的工业图,SCADA和BPMN图,医学图,如基因图,等等。GoJS使用可定制的模板和布局使构建复杂节点、链接和组的JavaScript关系图变得容易。传送门:https://gojs.net/latest/index.html
- 简介
负15厘米的爱
转(GoJS官方文档)https://www.cnblogs.com/wenruo/p/10766707.htmlhttps://blog.csdn.net/sinat_20522337/article/details/79158122(api)(简单使用)https://blog.csdn.net/c________j/article/details/44992957https://blog.c
- Agv、Rgv 车辆控制调度系统开发第三篇
一个十几年的老程序员
车辆控制调度系统车辆交通管制dotnetCore自动驾驶深度学习python
Agv、Rgv车辆控制调度系统开发第三篇地图编辑器Agv、Rgv车辆控制调度系统开发第三篇地图编辑器Agv、Rgv车辆控制调度系统开发第三篇地图编辑器前言一、GOJS二、使用步骤1.引入库2.改为自己的业务场景总结下期预告系列文章链接其他文章新篇章前言这期讲地图编辑器,根绝上几期的讲解,大家应该有了一个调度系统的基本结构,能跑能找路线,在这个基础上就需要进行基本的业务测试了,如果要测试业务就需要有
- gojs库学习记录(一)
voxer
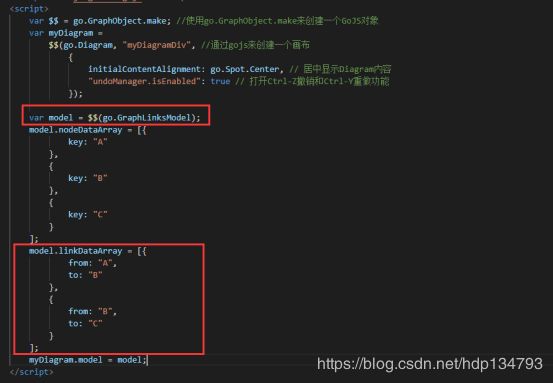
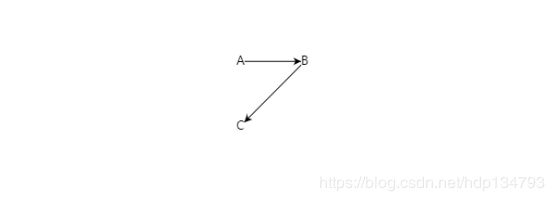
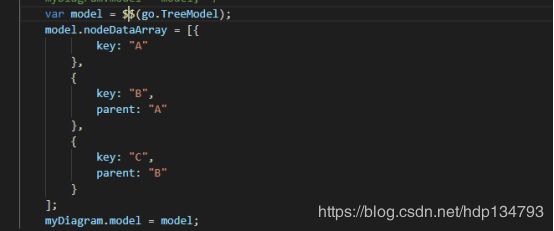
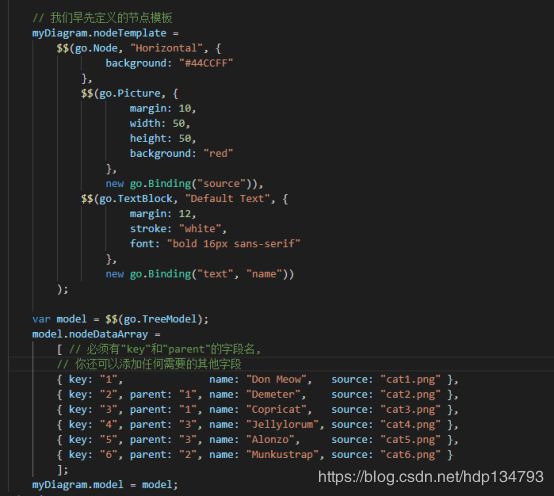
gojs图形库功能非常强大,大家先看它的Sample就能看到,我们平常能想到的各种示意图、结构图、组织图、流程图、状态图、思维导图、树状图等等几十种,都有相应的源码可以参考。1.基础我们先从基础开始,参考官方learn,以下基本按照官方文档的流程一步步,再加上自己的理解。示例文件参考github的test1.html//...var$=go.GraphObject.make;varmyDiagra
- UML建模工具最近更新汇总(-2022年7月)共16款:Visual State、UML Diagrammer……
rolt
建模带来竞争优势EnterpriseArchitectuml设计模式
DDD领域驱动设计批评文集>>《软件方法》强化自测题集>>《软件方法》各章合集>>UMLChina整理的UML建模工具列表请见http://www.umlchina.com/tools/search.aspx最近一段时间更新:工具最新版本:GoJS2.2.12更新时间:2022年6月29日工具简介绘图JS框架,仅支持UML类图。平台:HTML获得地址https://gojs.net/latest/
- 可视化—gojs 超多超实用经验分享(二)
Echoyya、
可视化
想了想序号还是接上一篇分享的的序号接着写,如果在本文中没有获取需要的答案,可以移步去看看上一篇的分享。gojs超多超实用经验分享(一)目录22.指定线段连接到节点的某一个特定的接口上23.给节点设置连线端口spot24.设置折叠面板及部分默认样式25.itemArray抽离封装引用,面板中设置表格,并给表格设置边框26.设置渐变色27.与端口相邻的链路段的长度28.设置/关闭选中效果29.画布垂直
- 可视化—gojs 超多超实用经验分享(一)
Echoyya、
Vue2JS可视化前端
目录1.设置分组模板,默认样式,统一最小宽度,展开收起状态监听2.分组名称显示成员个数:分组名称+成员个数:name(children)3.分组成员为空时,不显示placeholder占位留白4.分组第一次展开请求获取成员接口,监听展开收起状态subGraphExpandedChanged:fn5.设置节点模板6.设置节点的icon,此处以文字为例7.文案太长截取显示...,鼠标悬浮显示全部8.设
- Gojs组件------前端图形化插件之利器
rainux.
前端常见问题js可视化组件化大前端
Codeisneverdie!阅读目录前言一、组件效果预览二、初次接触1、Gojs简介2、使用入门三、综合效果1、自定义流程的使用2、工业流程图四、总结五、附三中①②代码前言之前分享过两篇关于流程画图的前端组件,使用的jsPlumb。这个组件本身还不错,使用方便、入门简单、轻量级,但是使用一段时间下来,发现一些弊病,比如组件不太稳定,初始进入页面的时候连线的样式有时会乱掉,刷新页面之后才能恢复正常
- 【GoJS使用】GoJS在vue中的入门使用教程
庞囧
GoJSvue
文章目录前言安装和引入Go.js画板初始化画板配置基础配置树结构配置连接线的配置鼠标框选配置节点选中时边框的配置全局缩略图的配置其他配置线段吸附网格节点有关节点初始化节点内容分类节点成员的布局方式节点配置一些节点触发事件面板的配置连接点的配置右键点击配置节点数据固定属性监听API空白背景点击事件监听删除事件监听节点文本框修改事件监听节点生成事件其他API外联HTML找到设定名称的面板节点API遍历
- vue项目里引用 gojs 流程图
weixin_43478305
vue流程图GoJSvue.js
vue+gojs流程图要实现的需求流程图,支持字体图标,颜色,可连接线,点击时右侧展示相关的详细信息调研了多种可拖拽流程图的技术,如:bpmn.js,gojs等,由于bpmn-js功能冗余,GOJS相对于更加轻量级,最终选用GOJS开发此功能引入gojs1.安装npminstallgojs--save2.在main.js中引入importgojsfrom‘gojs’Vue.prototype.go
- GoJs连线绘图模板Link使用示例详解
目录前言go.link的简单使用go.Link的属性配置routing属性curve属性corner、toEndSegmentLength、fromEndSegmentLength、fromShortLength、toShortLength属性selectable、fromSpot、toSpot属性总结前言可视化图形中除了携带很多信息的节点(node)之外,还需要知道他们之间的关系,而链接他们之间
- vue + gojs 实现拖拽流程图效果
目录一、流程图效果二、为什么选go.js流程图插件去开发项目?三、项目开发四、当前画布的监听事件名称包括五、迭代篇(一)、项目的迭代。(二)、整体用的js方法(三)、功能分析一、流程图效果最近一段时间在研究go.js,它是一款前端开发画流程图的一个插件,也是一个难点,要说为什么是难点,首先,它是依赖画布canvas知识开发。其次,要依赖于内部API开发需求,开发项目需求的时候就要花费大量的时间去熟
- GoJs分组绘图模板go.Group使用示例详解
目录前言Group的使用Group的属性handlesDragDropForMembers、isSubGraphExpanded属性isSubGraphExpanded属性ungroupable、wasSubGraphExpanded属性结语前言在可视化图形中,很多的节点和连线都有某一个特征或者属于某些分类,为了在使用可视化图形的时候更加直观的看出相同类型节点的集合,我们就会用到分组的绘图模板。G
- GoJs节点绘图模板--Node
目录前言go.Node的使用结合前面的绘图模板对go.Node使用进行一些个性化定制拓展小提示go.Node的端口(Port)配置结语前言介绍了很多的节点内的绘图模板,包括go.TextBlock(文字)、go.Shape(几何图形)、go.Picture(图片)。还有这些元素的包裹面板go.Panel。现在我们来介绍一下整个节点的绘图模板go.Node的一些特性。go.Node的使用结合前面的绘
- GoJs面板绘图模板go.Panel使用示例详解
目录前言go.Panel的使用go.Panel的类型go.panel.Auto类型go.panel.Grid类型go.panel.Graduated类型go.panel.Horizontal类型go.panel.Position类型go.panel.Table类型go.panel.Spot类型go.panel.Vertical类型go.panel.Viewbox类型总结前言go.Panel面板是g
- gojs库学习记录(二)
voxer
接上文。目前有一个具体的项目需求是需要可视化展示一个业务的流程,因为不涉及到可视化生成流程,只是展示,相对简单。主要是基于它的sample库里的sequentialFunction示例和flowchart示例。我们先来看最后的运行效果:image.png1.结构分析整个图还是分为Node和Link,也就是点和线。其中Node又分为开始、流程、审批和结束节点这4种类型。Link分2种就是通过和驳回。
- 绘图框架(relation-graph、jsPlumb、mxGraph、GoJS、Vis.js)
蜗牛与藤曼
前端vue.js
绘图框架relation-graphrelation-graph支持Vue2、Vue3、React,但引入的包名称都是relation-graph网址jsPlumbjsPlumb有社区版跟收费版,下面提到的问题在收费版不一定存在。不稳定没有内置导航器(收费版是有这个功能的)没有智能布局功能没有做图层管理没有集成截图功能画布没有边界自动扩充功能mxGraph相较于jsPlumb更好GoJSGoJS是
- GoJs基本使用示例详解
目录使用gojs背景gojs的引入去除水印使用gojs背景因为公司业务需要,需要完成一个树形的关系图,并且在后续过程中会对树形关系图进行很多的交互来拓展树形图的展示。因此在研究了D3,antVG6,cytoscape和go.js之后,决定使用gojs实现。因为gojs的交互功能封装比较完善,能够很快的搭建出想要的关系图之外,还有很多封装好的交互功能。例如可以使用键盘进行节点的复制和粘贴,通过tex
- GoJs的文本绘图模板TextBlock使用实例
目录前言TextBlock的使用TextBlock的配置属性节点内文本的双击编辑前言文接上回,我们已经使用gojs实现了一个最最最基本的树形布局。这次我们开始对图形的骨架进行一个内容展示上的丰富和显示风格上的美化。可以说我们图形的节点部分是我们整个图形大部分信息的一个展示载体。而我们的需求当中,为了使一些信息更加形象,醒目。我们会用到文本,图标,图片,和节点的背景的颜色等等来显示不同类型的节点。T
- GoJs 图片绘图模板Picture使用示例详解
目录前言go.Picture的使用go.Picture的属性width、height、desiredSize属性source属性flip属性imageStretch、imageAlignment属性拓展结语前言前面已经说过了通过go.TextBlock(文本)和go.Shape(集合图形)来丰富节点内部的显示内容。而有些时候需要在节点内部上传一些说明材料,恰好这些材料又是图片材料。如果拿图片和节点
- GoJs图形绘图模板Shape示例详解
目录前言Shape的使用width和height属性fill属性stroke、strokeWidth、strokeDashArray属性geometry属性angle、scale属性strokeCapstrokeJoin属性拓展结语前言在可视化图形的展示过程中,节点内部往往不只是有文字描述,这样看起来很往往比较枯燥。在这个时候我们就可以在图形的节点内部加入一些几何图形。然后实现图形和文字的结合使用
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR