理解Android ImageView的scaleType属性
控件ImageView在项目开发中应用比较多,该控件有一个属性:scaleType,这个属性的作用是控制图片在该控件中如何显示,该属性有八个值,现在来总结这八个值分别代表什么含义。
首先看一下ScaleType,它是枚举类型,它定义在ImageView的内部,它包含8个值,如下:
public enum ScaleType {
/**
* Scale using the image matrix when drawing. The image matrix can be set using
* {@link ImageView#setImageMatrix(Matrix)}. From XML, use this syntax:
* android:scaleType="matrix".
*/
MATRIX (0),
/**
* Scale the image using {@link Matrix.ScaleToFit#FILL}.
* From XML, use this syntax: android:scaleType="fitXY".
*/
FIT_XY (1),
/**
* Scale the image using {@link Matrix.ScaleToFit#START}.
* From XML, use this syntax: android:scaleType="fitStart".
*/
FIT_START (2),
/**
* Scale the image using {@link Matrix.ScaleToFit#CENTER}.
* From XML, use this syntax:
* android:scaleType="fitCenter".
*/
FIT_CENTER (3),
/**
* Scale the image using {@link Matrix.ScaleToFit#END}.
* From XML, use this syntax: android:scaleType="fitEnd".
*/
FIT_END (4),
/**
* Center the image in the view, but perform no scaling.
* From XML, use this syntax: android:scaleType="center".
*/
CENTER (5),
/**
* Scale the image uniformly (maintain the image's aspect ratio) so
* that both dimensions (width and height) of the image will be equal
* to or larger than the corresponding dimension of the view
* (minus padding). The image is then centered in the view.
* From XML, use this syntax: android:scaleType="centerCrop".
*/
CENTER_CROP (6),
/**
* Scale the image uniformly (maintain the image's aspect ratio) so
* that both dimensions (width and height) of the image will be equal
* to or less than the corresponding dimension of the view
* (minus padding). The image is then centered in the view.
* From XML, use this syntax: android:scaleType="centerInside".
*/
CENTER_INSIDE (7);
ScaleType(int ni) {
nativeInt = ni;
}
final int nativeInt;
}设置ImageView的scaleType属性有两种方式:
一:代码设置
setScaleType(ImageView.ScaleType scaleType)
二:布局文件里设置
android:scaleType="fitCenter"如果代码没有设置,布局文件也没有设置的话,scaleType属性的默认值为ScaleType.FIT_CENTER,在创建ImageView的时,进行初始化时设置的
在frameworks/base/core/java/android/widget/ImageView.java文件中。
private void initImageView() {
mMatrix = new Matrix();
mScaleType = ScaleType.FIT_CENTER;
}下面结合一个demo,根据设置不同的属性值和产生不同的效果来讲解一下每个属性值代表的含义。
首先看代码,只需要看一下布局文件即可
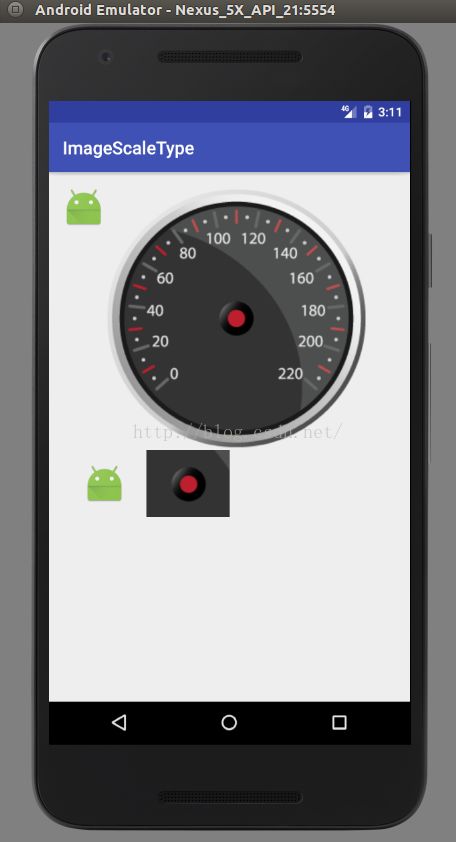
界面四个ImageView,iv1和iv2的宽高都是根据其内容来,设置成了 wrap_content,所以控件的宽高就是两张图片的宽高。这种情况 scaleType属性值不管是哪一个显示效果都一样的。
iv3和iv4 ImageView的宽高设置成了固定值,这时ImageView的宽高比第一张图片要大,比第二图片要小。这种情况scaleType不同的属性值就会影响图片的显示效果了。
接下来看对iv3和iv4 设置不同的scaleType属性值的显示效果:
1 .android:scaleType="center"
看iv4的显示效果(右下,右上是原图),可以知道当图片大于ImageView的宽高时,结果是以图片的中心点和ImageView的中心点为基准,按照图片的原大小居中显示,不缩放,用ImageView的大小截取图片的居中部分。
看iv3的显示效果(左下,左上是原图),当图片小于ImageView的宽高时,结果是直接居中显示该图片。
2.android:scaleType="centerCrop"
看iv4的显示效果(右下,右上是原图),可以知道当图片大于ImageView的宽高时,结果是以图片的中心点和ImageView的中心点为基准,按比例缩小图片,直到图片的宽高有一边等于ImageView的宽高,则对于另一边,图片的长度大于或等于ImageView的长度,最后用ImageView的大小居中截取该图片。
iv4 假设这张图片的宽高是300*300,现在控件的宽高是250*200,当前缩放图大小,当宽度缩放到250的时,高度是250,这时宽度和控件宽度一致了,就开始截取这个时候的图片了,但是图片高度250大于控件高度200,所以高度有一部分没有显示了。
看iv3的显示效果(左下,左上是原图),当图片小于ImageView的宽高时,结果是以图片的中心点和ImageView的中心点为基准,按比例扩大图片,直到图片的宽高大于或等于ImageView的宽高,并按ImageView的大小居中截取该图片。很明显,这张图片比控件小,所以要放大。
3.android:scaleType="centerInside"
看iv4的显示效果(右下,右上是原图),可以知道当图片大于ImageView的宽高时,结果是以图片的中心和ImageView的中心点为基准,按比例缩小图片,使图片宽高等于或者小于ImagevView的宽高,直到将图片的内容完整居中显示。
iv4 假设这张图片的宽高是300*300,现在控件的宽高是250*200,当前缩放图大小,当宽度缩放到250的时,高度是250,这个时候还不行,因为图片高度还比控件高度高,继续将高度缩放到200.
看iv3的显示效果(左下,左上是原图),当图片小于ImageView的宽高时,结果是直接居中显示该图片。
4.android:scaleType="fitCenter"
这个也是默认的
这种情况就是把图片按比例扩大(缩小)到ImageView的宽度,居中显示。图片要完成显示,图片宽高和控件宽高又要一致,所谓宽高一致,指缩放的时候要缩放到控件的宽度和高度当中较小的那个位置,保证图片完整显示,放大的话,要放大到 控件的宽度和高度当中较大的那个位置,保证图片最大化显示。
5.android:scaleType="fitStart"
这个效果可能不是很明显
表示把图片按比例扩大(缩小)到ImageView的宽度,在ImageView的上方显示
就是在第4情况下,将图片的位置挪到控件左上角位置开始显示。
就是上面这个意思
6.android:scaleType="fitEnd"
效果也不是很明显
和第五情况相似,
表示把图片按比例扩大(缩小)到ImageView的宽度,在ImageView的下方显示。
上面的意思
7.android:scaleType="fitXY"
效果很明显,表示把图片按指定的大小在ImageView中显示,拉伸或收缩图片,不保持原比例,填满ImageView。
就是将图片的宽度和高度放大或缩小到控件的宽度和高度值.
8.android:scaleType="matrix"
效果很明显
不对图片进行缩放,对原图从view的左上角绘制图片(图片不变形);
意思超过矩形框的内容就不会绘制了。
以上就是scaleType属性各个值的含义了,以后在实际使用中,就可以恰当的选择使用了。