Android XML shape 标签使用详解(apk瘦身,减少内存)
一个android开发者肯定懂得使用 xml 定义一个 Drawable,比如定义一个 rect 或者 circle 作为一个 View 的背景。但是,也肯定也有人在能使用 Drawable 的地方选择使用一张 png 图(或者是一张 .9 图)作为 View 的背景,因为后者把问题交给 UI 设计人员去了,省事。当然,使用图片这种在项目中也很常见,如果不考虑 apk 大小,内存占用问题的话,是没有任何问题的。如果要给 apk 瘦身,减少内存占用,那么本文 Drawable 的价值就提现出来了。首先提出几个问题?
备注:本文所说的 Drawable 都特指 shape 标签定义的 Drawable
- shape 标签定义的 Drawable 是哪种类型的 Drawable?
- 使用 Drawable 有什么好处?
- 什么情况下选择使用 Drawable,而不是使用一张图,反之呢?
- shape 标签能定义多少种类型的 Drawable?(这是本文的重点,方便我这种懒惰的程序员直接拷贝代码修改)
本文需要先了解shape标签的基本用法,关于Android shape标签的各个属性详解请移步:
Android GradientDrawable(shape标签定义) 静态使用和动态使用(圆角,渐变实现)
首先给出GitHub地址,后续有新的内容会持续加入
https://github.com/PopFisher/AndroidDrawClassic
下面依次回答上面几个问题
shape标签定义的Drawable是哪种类型的Drawable?
shape 标签定义的 Drawable 类型对应 GradientDrawable
这里可能会认为是 ShapeDrawale ,我一开始也是这样认为的,因为我看到官方文档上说 ShapeDrawable 也是使用 shape 标签定义的,可是去看 GradientDrawable 的时候也是同样的解释,简直懵逼了,后面经过代码实际检验,shape 标签定义的 Drawable 能直接强制转换为 GradientDrawable,而不能转换为 ShapeDrawable,这个时候只能认为是 ShapeDrawable 的文档解释有点问题了,可能文档错了吧。
ShapeDrawable 与 GradientDrawale 确实有很多相似之处,具体情况后续单独写文章来说明,本文不涉及 ShapeDrawable 的其他内容。
使用Drawable有什么好处?
- 很方便得到一个矩形,圆,椭圆,圆环,很容易维护和修改
- 很方便实现圆角,渐变(线性渐变,径向渐变,扫描渐变)
- 代替图片作为 View 的背景,减少 apk 的体积(减少 apk 体积最明显最有效的步骤就是去掉图片)
- 大图片耗内存,使用 Drawable 节省内存,Android 本身对 Drawable 做了很好的优化(内存优化需要考虑)
什么情况下选择使用Drawable,而不是使用一张图,反之呢?
- 理论上能用 Drawable 的地方就用 Drawable
- 如果能够通过 shape 标签就能定义的几何图形就能满足需求,就不用图片来表示
- 渐变类型的背景也尽量使用 shape 来实现
- 不规则的,复杂的图形还是只能使用图片,比如要一个表示手机的图标,一个人的头像
- 有些特殊拉升效果需要使用 .9.png 图片(尽可能的小吧,越小越省内存)
shape标签能定义多少种类型的Drawable?
shape 可以定义四种类型的几何图形,由 android:shape 属性指定
line --> 线
rectangle --> 矩形(圆角矩形)
oval --> 椭圆,圆
ring --> 圆环
shape 可以定义边框属性
有边框,无边框,虚线边框,实线边框
shape 可以实现矩形圆角效果
可以指定其中一个角或者多个角设置圆角效果
指定圆角半径设置圆角的大小
shape 可以实现三种渐变,由子标签 gradient 实现
linear --> 线性渐变(水平,垂直,对角线三个渐变)
sweep --> 扫描渐变(只支持顺时针方向,其实颜色反过来就跟逆时针一样的了)
radial --> 径向渐变(由指定的中心点开始向外渐变,指定半径)
xml 实现只支持三个颜色,startColor,CenterColor,endColor
更多更详细关于 shape 的介绍请移步 Android GradientDrawable(shape标签定义) 静态使用和动态使用(圆角,渐变实现)
由上面的组合可以定义很多 Drawable,下面依次进行介绍:
线(实线+虚线)
实线:line_solid.xml
虚线:line_dashed.xml
矩形(边框+填充)
矩形实线边框内部无填充:rect_solid_border.xml
矩形虚线边框内部无填充:rect_dashed_border.xml
矩形实线边框-内部填充:rect_solid_border_and_fill.xml
矩形虚线边框-内部填充:rect_dashed_border_and_fill.xml
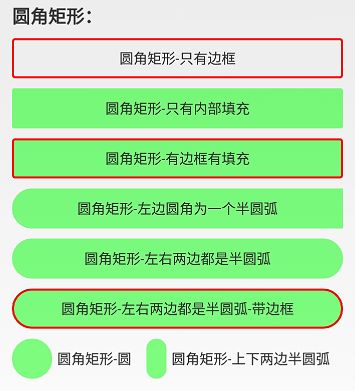
圆角矩形
圆角矩形-只有边框:rect_rounded_border.xml
圆角矩形-只有内部填充:rect_rounded_fill.xml
圆角矩形-有边框有填充:rect_rounded_border_and_fill.xml
圆角矩形-左边圆角为一个半圆弧:rect_rounded_left_arc.xml
圆角矩形-左右两边都是半圆弧:rect_rounded_left_right_arc.xml
圆角矩形-左右两边都是半圆弧-带边框:rect_rounded_left_right_arc_border.xml
圆角矩形-圆:rect_rounded_arc.xml
圆角矩形-上下两边半圆弧:rect_rounded_top_bottom_arc.xml
渐变效果(以矩形为例)
垂直线性渐变:rect_gradient_linear_vertical.xml
水平线性渐变:rect_gradient_linear_horizon.xml
对角线线性渐变:rect_gradient_linear_diagonal.xml
径向渐变:rect_gradient_radial.xml
扫描渐变:rect_gradient_sweep.xml
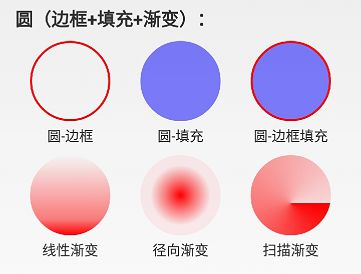
圆(边框+填充+渐变)
圆-边框:circle_border.xml
圆-填充:circle_fill.xml
圆-边框填充:circle_border_and_fill.xml
线性渐变:circle_gradient_linear.xml
径向渐变:circle_gradient_radial.xml
扫描渐变:circle_gradient_sweep.xml
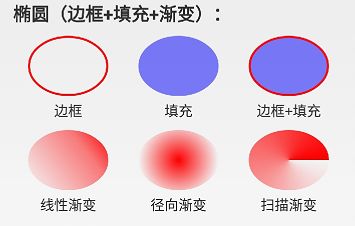
椭圆(边框+填充+渐变)
边框:oval_border.xml
填充:oval_fill.xml
边框+填充:oval_border_and_fill.xml
线性渐变:oval_gradient_linear.xml
径向渐变:oval_gradient_radial.xml
扫描渐变:oval_gradient_sweep.xml
圆环(边框+填充+渐变)
环内填充:ring_fill.xml
圆环边框:ring_border.xml
边框+填充:ring_border_and_fill.xml
线性渐变:ring_gradient_linear.xml
径向渐变:ring_gradient_radial.xml
扫描渐变:ring_gradient_sweep.xml
总结
熟练掌握好 shape 标签的使用,能够构建出多种多样的 Drawable,这些 Drawable 可以直接作为背景设置给 View,代码通过 R.drawable 方式使用,xml 文件通过 @drawable/name 使用。跟图片的使用一模一样,关键是使用系统 Drawable 可以减少 apk 的体积,减少内存占用等好处,所以,不要觉得简单就不系统学习,越简单的东西越要熟练掌握。后面还会陆续出一些 Drawable 的文章,比如除了shape标签定义的 Drawable,其他还有哪些 xml 标签能定义 Drawable? Drawable怎么通过代码的方式创建并使用?
摘自:https://www.cnblogs.com/popfisher/p/6238119.html