安装 selectorgadget
该工具可以与谷歌浏览器结合使用,能够为复杂网站的元素生成CSS选择器,这款神器有助于我们快速找到html的节点信息。
下载 selectorgadget
http://www.cnplugins.com/down/predown.aspx?fn=1512/www.cnplugins.com_mhjhnkcfbdhnjickkkdbjoemdmbfginb_1_1_.crx&aid=69591
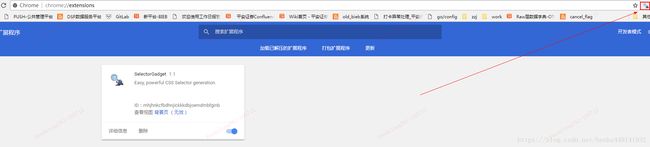
在谷歌浏览器中打开,把下载的crx格式文件拖进浏览器中即可,完成后,会在谷歌浏览器页面右上角出现以下图标
chrome://extensions/
使用过程:
打开某个网站,如:http://e.dangdang.com/index_page.html
比如我们想获得书名的html节点信息,此时我们只需要先点击谷歌浏览器上图标,然后再在书名的点击,如图一所示:
在图一中,我们发现很多地方都变成高亮(即黄色部分),但是我们只想获得书名信息,所以我们需要去除多余的信息,此刻只需在不需要的部分再次点击,即可去掉选中部分 。 这时候我们再查看谷歌浏览器右下角就可以看到节点标签,即 .limitTip
点击图片上面的“clear(20)”即可清除自己现在选取的信息,重新进行选择。