KendoUi中KendoDropDownList控件的使用——三级级联模块的实现
1. 应用需求
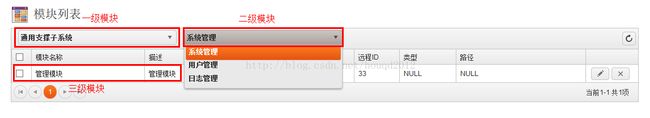
在权限系统开发中除了以上数据表关系的设计之外,比较麻烦的地方是级联模块在页面的展示,由于设计中最多是控制到三级,因此三级级联模块的展示、编辑等页面操作是需要解决的问题,这里采用KendoUi中的KendoDropDownList来实现,它可以轻松的实现我们想要实现的效果。基本效果图如下:
如上图的关系为:通用支撑子系统(一级)包含:系统管理、用户管理、日志管理(二级)子系统;系统管理子系统中又包含管理模块(三级模块)。每一级别的变动,其下属级别模块均会相应变化。
2. 代码示例
下面就通过一些代码讲解一下我们前面实现的效果,这里的数据也是模拟我们上面的数据。页面的基本效果如下:

首先,使用KendoUi需要将相应的js文件引入,这里引入:jquery.min.js以及kendo.all.min.js即可。
HTML部分:
所有控件的dataSource均来自同一个数组,通过过滤器进行条件过滤
父元素:
子元素:
子元素详情:
很简单,就是定义一级模块、二级模块的select标签以及三级模块的展示标签div,并给予id属性。注意:三级模块的展示,这里使用的是KendoUi中的KendoGrid,可以定义我们自己的展示表格,这里暂不介绍KendoGrid的使用,虽然两者之间有很多共同的地方。
JS部分:
这里需要注意以下几点:
1. 控件的数据来源
由于一级模块、二级模块以及三级模块其实都是属于模块一类的数据,因此这三类中的数据可以采用一套,然后再通过filter控制显示不同模块的数据,如上JS代码中红色标注的dataSource部分,即采用一份数据:globalData(当然这里的数据可以是来自于PHP中获得的数据,如果是采用PHP中的数据的话,则代码为:data:)。
对于dataSource中data的数据格式必须是JSON的形式,因此无论数据来源是JS或者是PHP其构造成的数据必须是JSON格式。
2. 控件的展示模板
定义控件的展示模板,是为了让我们更好的控制控件显示,为控件添加filter,如上JS中的蓝色标注部分即为模板的定义以及使用,例如:
3. 控件的数据过滤filter
filter,即为过滤,它是对控件的dataSource中的data集进行过滤,然后再显示在控件中。下面以例子中的效果为例来讲解一下filter的使用。
首先,当初始化时我希望,一级模块控件中显示第一个一级模块,二级模块中显示与以及模块对应的一级模块包含的二级模块,而在三级模块中则显示与此对应的三级模块。初始化时:firstDropDownList.dataSource.filter({ field: "bz_id", operator: "eq", value: -1 });控制一级模块显示,这里定义的规则为一级模块的bz_id == -1;二级模块则根据一级模块的值来显示:
var sed_filter={logic:"and", filters:[]};
var one_filter={field:"bz_id", operator:"eq", value: parseInt(firstDropDownList.dataItem().id)};
var two_filter={field:"sub_id", operator:"eq", value: -1};
sed_filter.filters.push(one_filter);
sed_filter.filters.push(two_filter);
secondDropDownList.dataSource.filter(sed_filter);三级模块则根据一级与二级模块的值显示:
var filter={logic:"and", filters:[]};
var bz_filter = {field:"bz_id", operator:"eq", value: parseInt(firstDropDownList.dataItem().id)};
var sub_filter = {field:"sub_id", operator:"eq", value: parseInt(secondDropDownList.dataItem().id)};
filter.filters.push(bz_filter);
filter.filters.push(sub_filter);
grid.dataSource.filter(filter);4. 控件的点击事件
当一级模块值改变时,二级模块与三级模块的值均发生改变;当二级模块的值改变时三级模块的值会发生改变。这是通过在KendoDropDownList中的change事件来改变的,至于规则,则很上面的一样,以一级模块改变为例:
change:function()
{
//修改值后更新下拉列表2和表格数据
var sed_filter={logic:"and", filters:[]};
var one_filter={field:"bz_id", operator:"eq", value: parseInt(this.dataItem().id)};
var two_filter={field:"sub_id", operator:"eq", value: -1};
sed_filter.filters.push(one_filter);
sed_filter.filters.push(two_filter);
secondDropDownList.dataSource.filter(sed_filter);
var filter={logic:"and", filters:[]};
var bz_filter = {field:"bz_id", operator:"eq", value: parseInt(this.dataItem().id)};
var sub_filter = {field:"sub_id", operator:"eq", value: parseInt(secondDropDownList.dataItem().id)};
filter.filters.push(bz_filter);
filter.filters.push(sub_filter);
grid.dataSource.filter(filter);
}var secondDropDownList = $("#xxx").kendoDropDownList({...}).data("kendoDropDownList");的.data部分,否则会报错。