jsonp解决跨域
之前遇到过很多次,没有形成过文档,也没有好好整理下。今天抽空写一下。
问题的原因:同源策略
同源策略/SOP(Same origin policy)是一种约定,由Netscape公司1995年引入浏览器,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源。
产生跨域的几个场景:
1.同一个域名,不同端口
http://www.domain.com:8000/a.html
http://www.domain.com/b.html
2.同一个域名,不同文件或者路径 (这种场景允许互相通信)
http://www.xxx.com/a.html
http://www.xxx.com/b.html
http://www.xxx.com/html/index.html
3.同一个域名,访问协议不一致
http://www.xxx.com/a.html
https://www.xxx.com/b.html
4.访问域名、访问IP (两者IP一致)
http://www.xxx.com/a.html
http://192.168.0.1/b.html
5.主域名一致,子域名不一致
(关于域名、一级域名、二级域名、二级域、子页面这个很多人理解混乱,后续会单独讲)
http://www.xxx.com/a.html
http://abc.xxx.com/b.html
http://xxx.com/c.html
(注意:关于上面的域名,里面又涉及了一个 关于浏览器同时并发请求的个数限制问题。后续会单独讲。)
6.域名直接不一致
http://www.abc.com/a.html
http://www.xyz.com/b.html
以上就是出现跨域的多种场景,解决方式有多种。
1、 通过jsonp跨域
2、 document.domain + iframe跨域
3、 location.hash + iframe
4、 window.name + iframe跨域
5、 postMessage跨域
6、 跨域资源共享(CORS)
7、 nginx代理跨域
8、 nodejs中间件代理跨域
9、 WebSocket协议跨域
有一篇总结的比较的好的文章:https://segmentfault.com/a/1190000011145364
上面的方式最简单的就是,第6种。
普通跨域请求:只服务端设置Access-Control-Allow-Origin即可,前端无须设置,若要带cookie请求:前后端都需要设置。
好了,本人自己写一下关于 第一种的方案。前提:请加载包含jsonp的jquery文件.
客户端:
window.onload = function()
{
$.ajax({
url:'http://localhost/jsonp/mem_test.php',
data:'',
type: 'get',
dataType:"jsonp",
jsonp: "callback",
jsonpCallback:"test",
success:function(result){
alert(result.name);
},
error : function(result) {
alert("程序运行错误");
}
})
}服务端:只要能输出为 test({"code":0,"name":"hello world"}) 的字符串就可以了。
结果:
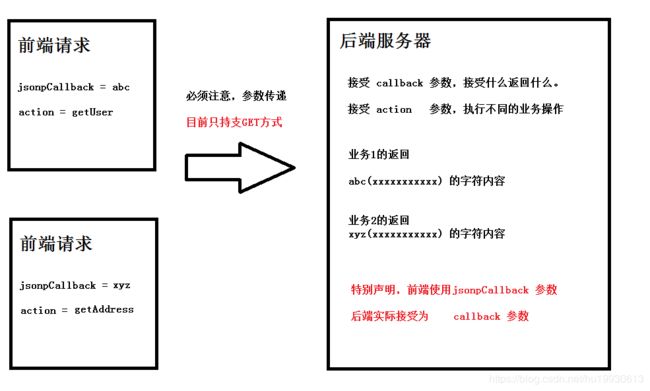
这里可以稍微扩展下:比如这个前端的jsonpCallback 参数,表示后端接受到的 callback 参数。如上图所示。
那么为了避免多种跨域请求的参数一致问题。可以由服务器获取这个参数,然后将数据包装下。