Easyui 搭建后台管理界面
Easyui是目前后台管理界面使用比较流行的框架。
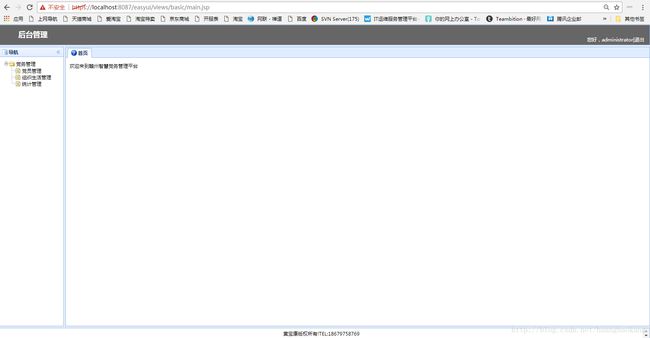
以下是我个人初学Easyui api后搭建的后台管理界面。
框架使用jquery-easyui-1.5.3
首页main.jsp代码,主要使用easyui-layout布局,和一个tabs支持的导航工具menu。
main.jsp页面:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>首页title>
<jsp:include page="/views/basic/include.jsp">jsp:include>
<link rel="stylesheet" type="text/css" href="<%=path%>/css/main.css" />
<script type="text/javascript" src="<%=path%>/js/main.js">script>
head>
<body class="easyui-layout">
<div data-options="region:'north',title:'头部',split:true,noheader:true" style="height: 60px; background: #666">
<div class="logo">后台管理div>
<div class="logout">
您好,administrator|<a href="">退出a>
div>
div>
<div data-options="region:'south',title:'底部',split:true,noheader:true" style="height: 35px; line-height: 30px; text-align: center;">黄宝康版权所有!TEL:18679758769div>
<div data-options="region:'west',title:'导航',split:true,iconCls:'icon-large-shapes'" style="width: 180px; padding: 10px">
<ul id="nav" class="easyui-tree">ul>
div>
<div data-options="region:'center'" style="overflow: hidden;">
<div id="tabs">
<div title="首页" iconCls="icon-help" style="padding: 0 10px; display: block;">
<p>欢迎来到赣州智慧党务管理平台p>
div>
div>
div>
<div id="mm" class="easyui-menu" style="width:150px;display: none">
<div id="mm-tabupdate">刷新div>
<div class="menu-sep">div>
<div id="mm-tabclose">关闭div>
<div id="mm-tabcloseall">全部关闭div>
<div id="mm-tabcloseother">除此之外全部关闭div>
<div class="menu-sep">div>
<div id="mm-tabcloseleft">当前页左侧全部关闭div>
<div id="mm-tabcloseright">当前页右侧全部关闭div>
div>
body>
html>include.jsp页面主要是easyui公共css样式和js的引入,在此我使用default主题。
include.jsp页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>基础css,jstitle>
head>
<body>
<link rel="stylesheet" type="text/css" href="<%=path%>/common/jquery-easyui-1.5.3/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="<%=path%>/common/jquery-easyui-1.5.3/themes/icon.css" />
<script type="text/javascript" src="<%=path%>/common/jquery-easyui-1.5.3/jquery.min.js">script>
<script type="text/javascript" src="<%=path%>/common/jquery-easyui-1.5.3/jquery.easyui.min.js">script>
<script type="text/javascript" src="<%=path%>/common/jquery-easyui-1.5.3/locale/easyui-lang-zh_CN.js">script>
body>
html>main.css主要是logo区域的样式,做的比较简单,意思意思就ok.
main.css页面:
.logo {
width: 180px;
height: 50px;
line-height: 50px;
text-align: center;
font-size: 20px;
font-weight: bold;
float: left;
color: #fff;
}
.logout {
float: right;
padding: 30px 15px 0 0;
color: #fff;
}
.logout a {
color: #fff;
text-decoration: none;
}
.logout a:HOVER {
text-decoration: underline;
}main.js是主要的脚本控制文件,包括tab的显示,导航树的加载,在此我使用的本地json文件的方式,开发项目的时候是使用ajax的方式。通过判断tab页是否存在判断是否要添加tab,以及tab也的内容使用iframe的方式。右键菜单的js实现等。
main.js页面:
$(function() {
// 首页tab显示
$('#tabs').tabs({
fit : true,
border : false,
});
// 导航树加载
$('#nav').tree({
url : 'nav.json',
lines : true,
onClick : function(node) {
if (node.url) {
if ($('#tabs').tabs('exists', node.text)) {
$('#tabs').tabs('select', node.text);
} else {
$('#tabs').tabs('add', {
title : node.text,
iconCls : node.iconCls,
content : '',
closable : true,
});
}
}
}
});
// 绑定右键菜单
$('#tabs').tabs({
'onContextMenu' : function(e, title, index) {
// 阻止默认
e.preventDefault();
// 显示菜单mm
if (index > 0) {
$('#mm').menu('show', {
left : e.pageX,
top : e.pageY
}).data("tabIndex", index);// 把当前索引放进去
$('#tabs').tabs('select', index);// 选中当前tab
}
}
});
// 关闭当前
$('#mm-tabclose').click(function() {
$('#tabs').tabs('close', $('#mm').data("tabIndex"));// 关闭当前tab页
});
// 全部关闭
$('#mm-tabcloseall').click(function() {
// $('#tabs').tabs('tabs') 返回所有panel,本想用这个方法,需要查找相应节点
$('.tabs-inner span').each(function(i, n) {
var t = $(n).text();
if (t !== '首页') {
$('#tabs').tabs('close', t);
}
});
});
// 关闭除当前之外的TAB
$('#mm-tabcloseother').click(function() {
$('#mm-tabcloseright').click();
$('#mm-tabcloseleft').click();
});
// 关闭当前右侧的TAB
$('#mm-tabcloseright').click(function() {
var nextall = $('.tabs-selected').nextAll();
if (nextall.length == 0) {
return false;
}
nextall.each(function(i, n) {
var t = $('a:eq(0) span', $(n)).text();
if (t !== '首页') {
$('#tabs').tabs('close', t);
}
});
});
// 关闭当前左侧的TAB
$('#mm-tabcloseleft').click(function() {
var prevall = $('.tabs-selected').prevAll();
if (prevall.length == 0) {
return false;
}
prevall.each(function(i, n) {
var t = $('a:eq(0) span', $(n)).text();
if (t !== '首页') {
$('#tabs').tabs('close', t);
}
});
});
})
本地nav.json文件:
[
{
"text" : "党务管理",
"children" :[
{
"text" : "党员管理",
"url" : "https://localhost:8087/easyui/partyMember/getPartyMemberList"
},
{
"text" : "组织生活管理",
"url" : "https://localhost:8087/orglife"
},
{
"text" : "统计管理",
"url" : "https://localhost:8087/statistic"
}
]
}
]运行项目效果如下:
觉得还可以,点个赞哟^_^