由于近期工作需要自己抽时间搞了一下第三方分享,这里使用的是shareSDK的第三方,在使用的过程中有一些心得和体会,特在此和大家分享一下~
一、获取App Key
首先,您需要登录shareSDK 的官方网站登录或者注册一个账户,注册成功后可以选择进入服务器的后台
废话不多说,直接上图!
这里演示的是我已经创建好的实例APP,如果第一次创建直接添加即可.
点击左侧列表最下边的应用信息,可以显示你需要添加分享的APP(注意这里的项目一定是要在AppStore上线的),其中App Key 和 App Secret是在创建应用时SharrSDK自动生成的,接下来的应用名称,简介,和应用分类按自己的需求填写就行,这里不多做介绍了.
下面介绍一下第二栏,IOS相关信息,这里很重要,其中1,2,5是必填的,2,4填一个就行,3为选填(Optional),第一点Bundle ID 不用多说了吧,直接从你的项目里获取就行(需要注意的是一定要填你上线APP的切忌不要填测试版的),第二点iPhone Store ID(即开发者中心的 APP ID) 可以从苹果开发中心获取,苹果开发平台会为每个成功上线项目生成一个独有的APP ID,第三点选填,这里不做介绍,第四点如果你的项目有Pad版本的,这里就需要填写了,获取方法和第二点类似.
图标,没什么说的,上传你应用图片即可,这里对图标尺寸的大小ShareSDK 并没有明确的规定,但个人觉得清晰就好,哈哈~
二、下载SDK
SDK分为简洁版和标准版,这里讲解的是简洁版,标准版的话,个人感觉和简洁版没什么区别哈哈
下载ShareSDK 包下载后解压压缩包如图所示:
文件夹libraries就是分享所需要的SDK了(使用时直接将这个文件夹拖入工程),其目录下又有相关SDK和文件夹extends,这里对其做一下简单介绍其中extends文件夹下是你想要使用分享的社交软件相应SDK(比如:微博,QQ,微信等)剩下得SDK是shareSDK公司集成的相关SDK,功能介绍如下:
- extends:第三方平台SDK。(不需要的平台的SDK可直接移除)
- 2.MOBFoundation.framework:基础功能框架。(必要)
- 3.ShareSDK.bundle:ShareSDK资源文件。(必要)
- 4.ShareSDK.framework:核心静态库。(必要)
- 5.ShareSDKConnector.framework:用于ShareSDK框架与外部框架连接 的代理框架插件。使用第三方SDK时必要。
- 6.ShareSDKExtension.framework:对ShareSDK功能的扩展框架插件。目前主要提供第三方平台登录、一键分享、截屏分享、摇一摇分享等相关功能。需要使用以上功能时必要。
- 7.ShareSDKInterfaceAdapter.framework:ShareSDK v2.x对简洁版的接口兼容包。(建议直接使用简洁版接口,尽量不使用这个兼容包)
- 8.ShareSDKUI.bundle:分享菜单栏和分享编辑页面资源包。(如果自定义这些UI可直接移除)
- 9.ShareSDKUI.framework:分享菜单栏和分享编辑页面。(如果自定义这些UI可直接移除)
三、快速集成
第一步:将libraries 文件拖入你的工程目录:
注意:请务必在上述步骤中选择“Create groups for any added folders”单选按钮组。如果你选择“Create folder references for any added folders”,一个蓝色的文件夹引用将被添加到项目并且将无法找到它的资源。
第二步:添加依赖库 添加步骤见下图:
必须添加的依赖库如下(Xcode 7 下 .dylib库后缀名更改为.tbd):
- 1.libicucore.dylib
- 2.libz.dylib
- 3.libstdc++.dylib
- 4.JavaScriptCore.framework
以下依赖库根据社交平台添加:
新浪微博SDK依赖库
- 1.ImageIO.framework
- 2.AdSupport.framework
- 3.libsqlite3.dylib
QQ好友和QQ空间SDK依赖库
- 1.libsqlite3.dylib
- 2.微信SDK依赖库
- 3.libsqlite3.dylib
短信和邮件需要依赖库
- 1.MessageUI.framework
Google+SDK依赖库
- 1.CoreMotion.framework
- 2.CoreLocation.framework
- 3.MediaPlayer.framework
- 4.AssetsLibrary.framework
- 5.AddressBook.framework
第三步:设置ShareSDK的Appkey并初始化对应的第三方社交平台 打开AppDelegate.m(代表你的工程名字)导入头文件
#import
#import
//腾讯开放平台(对应QQ和QQ空间)SDK头文件
#import
#import
//微信SDK头文件
#import "WXApi.h"
//新浪微博SDK头文件
#import "WeiboSDK.h"
//新浪微博SDK需要在项目Build Settings中的Other Linker Flags添加"-ObjC"
//人人SDK头文件
#import
//GooglePlus SDK头文件
#import
//GooglePlus SDK需要在项目Build Settings中的Other Linker Flags添加"-ObjC"
在- (BOOL)application: didFinishLaunchingWithOptions:方法中调用registerApp方法来初始化SDK并且初始化第三方平台
- (BOOL)application:(UIApplication )application didFinishLaunchingWithOptions: (NSDictionary )launchOptions
{
/
* 设置ShareSDK的appKey,如果尚未在ShareSDK官网注册过App,请移步到http://mob.com/login 登录后台进行应用注册,
* 在将生成的AppKey传入到此方法中。
* 方法中的第二个第三个参数为需要连接社交平台SDK时触发,
* 在此事件中写入连接代码。第四个参数则为配置本地社交平台时触发,根据返回的平台类型来配置平台信息。
* 如果您使用的时服务端托管平台信息时,第二、四项参数可以传入nil,第三项参数则根据服务端托管平台来决定要连接的社交SDK。
*/
[ShareSDK registerApp:@"iosv1101"`
activePlatforms:@[
@(SSDKPlatformTypeSinaWeibo),
@(SSDKPlatformTypeMail),
@(SSDKPlatformTypeSMS),
@(SSDKPlatformTypeCopy),
@(SSDKPlatformTypeWechat),
@(SSDKPlatformTypeQQ),
@(SSDKPlatformTypeRenren),
@(SSDKPlatformTypeGooglePlus)]
onImport:^(SSDKPlatformType platformType)
{
switch (platformType)
{
case SSDKPlatformTypeWechat:
[ShareSDKConnector connectWeChat:[WXApi class]];
break;
case SSDKPlatformTypeQQ:
[ShareSDKConnector connectQQ:[QQApiInterface class] tencentOAuthClass:[TencentOAuth class]];
break;
case SSDKPlatformTypeSinaWeibo:
[ShareSDKConnector connectWeibo:[WeiboSDK class]];
break;
case SSDKPlatformTypeRenren:
[ShareSDKConnector connectRenren:[RennClient class]];
break;
case SSDKPlatformTypeGooglePlus:
[ShareSDKConnector connectGooglePlus:[GPPSignIn class]
shareClass:[GPPShare class]];
break;
default:
break;
}
}
onConfiguration:^(SSDKPlatformType platformType, NSMutableDictionary *appInfo)
{
switch (platformType)
{
case SSDKPlatformTypeSinaWeibo:
//设置新浪微博应用信息,其中authType设置为使用SSO+Web形式授权
[appInfo SSDKSetupSinaWeiboByAppKey:@"568898243"
appSecret:@"38a4f8204cc784f81f9f0daaf31e02e3"
redirectUri:@"http://www.sharesdk.cn"
authType:SSDKAuthTypeBoth];
break;
case SSDKPlatformTypeWechat:
[appInfo SSDKSetupWeChatByAppId:@"wx4868b35061f87885"
appSecret:@"64020361b8ec4c99936c0e3999a9f249"];
break;
case SSDKPlatformTypeQQ:
[appInfo SSDKSetupQQByAppId:@"100371282"
appKey:@"aed9b0303e3ed1e27bae87c33761161d"
authType:SSDKAuthTypeBoth];
break;
case SSDKPlatformTypeRenren:
[appInfo SSDKSetupRenRenByAppId:@"226427"
appKey:@"fc5b8aed373c4c27a05b712acba0f8c3"
secretKey:@"f29df781abdd4f49beca5a2194676ca4"
authType:SSDKAuthTypeBoth];
break;
case SSDKPlatformTypeGooglePlus:
[appInfo SSDKSetupGooglePlusByClientID:@"232554794995.apps.googleusercontent.com"
clientSecret:@"PEdFgtrMw97aCvf0joQj7EMk"
redirectUri:@"http://localhost"
authType:SSDKAuthTypeBoth];
break;
default:
break;
}
}];
return YES;
}
(注意:每一个case对应一个break不要忘记填写,不然很可能有不必要的错误,新浪微博的外部库如果不要客户端分享或者不需要加关注微博的功能可以不添加,否则要添加,QQ,微信,google+这些外部库文件必须要加)
第四步:添加实现代码 打开需要集成分享功能的视图源码,把如下代码复制并粘贴到你要分享的位置,例如到响应分享按钮的方法中。并且修改相应的参数即可。
1.需要在分享的试图中导入的头文件
#import
#import
2.调用构造分享参数接口和分享的接口
//1、创建分享参数
NSArray* imageArray = @[[UIImage imageNamed:@"shareImg.png"]];
(注意:图片必须要在Xcode左边目录里面,名称必须要传正确,如果要分享网络图片,可以这样传iamge参数 images:@[@"http://mob.com/Assets/images/logo.png?v=20150320"])
if (imageArray) {
NSMutableDictionary *shareParams = [NSMutableDictionary dictionary];
[shareParams SSDKSetupShareParamsByText:@"分享内容"
images:imageArray
url:[NSURL URLWithString:@"http://mob.com"]
title:@"分享标题"
type:SSDKContentTypeAuto];
//2、分享(可以弹出我们的分享菜单和编辑界面)
[ShareSDK showShareActionSheet:nil //要显示菜单的视图, iPad版中此参数作为弹出菜单的参照视图,只有传这个才可以弹出我们的分享菜单,可以传分享的按钮对象或者自己创建小的view 对象,iPhone可以传nil不会影响
items:nil
shareParams:shareParams
onShareStateChanged:^(SSDKResponseState state, SSDKPlatformType platformType, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error, BOOL end) {
switch (state) {
case SSDKResponseStateSuccess:
{
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"分享成功"
message:nil
delegate:nil
cancelButtonTitle:@"确定"
otherButtonTitles:nil];
[alertView show];
break;
}
case SSDKResponseStateFail:
{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"分享失败"
message:[NSString stringWithFormat:@"%@",error]
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil, nil];
[alert show];
break;
}
default:
break;
}
}
];}
编译并运行后,点击分享按钮就成功发送到社交平台的话说明你已经基本集成成功了。但是,为了使您的用户有更好的分享体验,以及您的应用有更多的分享量,更好地在社交平台上传播,我们建议您参考“进阶功能”的指引进行SSO(免登录)和更多社交平台的设置。
下面是SSO设置
可选:支持微信所需的相关配置及代码 在微信开放平台(http://open.weixin.qq.com/ )注册应用并取得应用的AppID,然后打开下图位置,在URL Types中添加微信AppID
打开 AppDelegate.m(代表你的工程名字)文件,导入微信SDK的头文件并增加微信的外部库接口
#import
//微信SDK头文件
#import "WXApi.h"
//初始化的import参数注意要链接原生微信SDK。
case SSDKPlatformTypeWechat:
[ShareSDKConnector connectWeChat:[WXApi class]];
break;
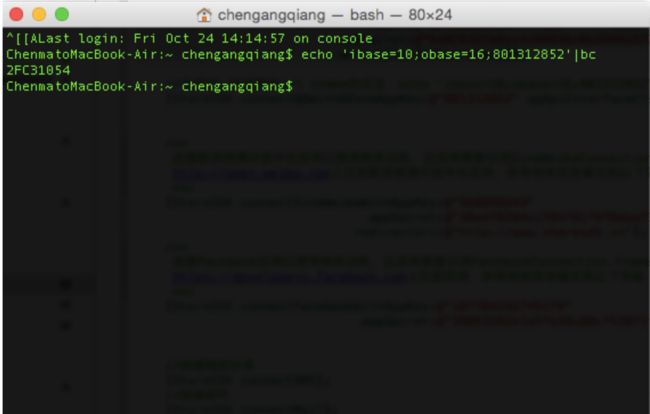
可选:支持QQ所需的相关配置及代码 登录QQ互联( http://connect.qq.com/ )注册成为开发者并登记应用取得AppId,然后打开下图位置,在URL Types中添加QQ的AppID,其格式为:”QQ” + AppId的16进制(如果appId转换的16进制数不够8位则在前面补0,如转换的是:5FB8B52,则最终填入为:QQ05FB8B52 注意:转换后的字母要大写) 转换16进制的方法:echo ‘ibase=10;obase=16;801312852′|bc,其中801312852为QQ的AppID,见下图
QQ的有些小蛋疼,因为要转十六进制码,如果觉得上面的命令行转码比较麻烦的话,还可以使用网上的在线转码,这里给出 开源中国的在线转码,呵呵,秒转!
转码完成后,需要在十六进制码的前面加上 QQ的前缀,以及将 十六进制码的字母大写,一定要 大写,切记切记!
然后打开工程中的 AppDelegate.m(代表你的工程名字)文件,导入QQSDK的头文件并增加QQ的外部库文件接口:
#import
#import
//腾讯开放平台(对应QQ和QQ空间)SDK头文件
#import
#import
//初始化的import参数注意要链接原生QQSDK。
case SSDKPlatformTypeQQ:
[ShareSDKConnector connectQQ:[QQApiInterface class] tencentOAuthClass:[TencentOAuth class]];
break;
可选:配置新浪微博、Facebook的SSO 登录新浪微博和facebook的开放平台,获取AppID 。新浪微博的url scheme的设置格式为wb+AppID,facebook的设置格式为fb+AppID。具体参考下图:
附:目前的新浪微博SDK需要在项目的Build Settings中的Other Linker Flags添加”-ObjC”,如果不配置有可能会崩溃。步骤如下:
当新浪微博需要客户端分享或者增加关注微博的功能,需要打开工程中的 AppDelegate.m(代表你的工程名字)文件,导入新浪微博SDK的头文件并增加新浪微博的外部库文件接口:
#import
#import
//新浪微博SDK头文件
#import "WeiboSDK.h"
//初始化的import参数注意要链接原生新浪微博SDK。
case SSDKPlatformTypeSinaWeibo:
[ShareSDKConnector connectWeibo:[WeiboSDK class]];
break;
详情可参考: shareSDK官方文档
四、iOS9如何适配
1、大部分社交平台接口不支持https协议
作为开发者大家想必都知道苹果在iOS9发布后,将http协议升级为https安全协议。因此在iOS9下,系统默认会拦截对http协议接口的访问,因此无法获取http协议接口的数据。而对ShareSDK来说,具体表现可能是,无法授权、分享、获取用户信息等。
那么该如何解决呢?这里提供一个简单暴力的方法——暂时退回到http协议
具体方法:
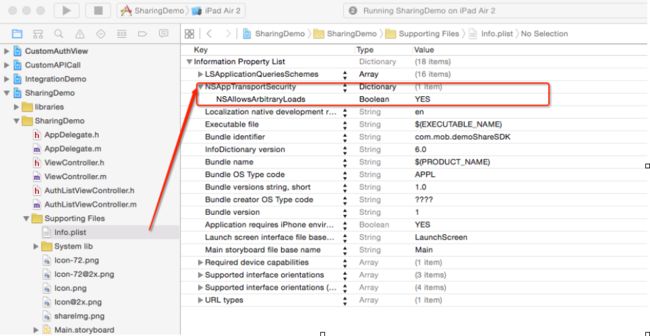
在项目的info.plist中添加一个Key:NSAppTransportSecurity,类型为字典类型。
然后给它添加一个Key:NSAllowsArbitraryLoads,类型为Boolean类型,值为YES;
2、大部分社交平台SDK不支持bitcode
iOS 9新建项目默认需要支持bitcode,而不支持bitcode的SDK会导致无法编译运行。
解决方案:
(1)、暂时关闭对bitcode的支持(建议),方法如下图
(2)、移除不支持bitcode的平台SDK。
在iOS 9下涉及到平台客户端跳转,系统会自动到项目info.plist下检测是否设置平台Scheme。对于需要配置的平台,如果没有配置,就无法正常跳转平台客户端。因此要支持客户端的分享和授权等,需要配置Scheme名单。
具体方法:
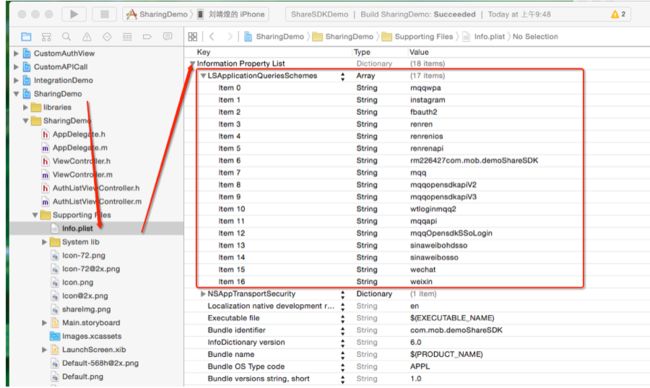
1)、在项目的info.plist中添加一LSApplicationQueriesSchemes,类型为Array。
2)、然后给它添加一个需要支持的项目,类型为字符串类型;
各平台详细URL请看:详细URL
必看注意
1.在iOS9中,如果没有添加上述白名单,系统会打印类似如下提示:
.-canOpenURL: failed for URL: “sinaweibohdsso://xxx” – error: “This app is not allowed to query for scheme sinaweibohdsso”(如下图)
如没有添加相关白名单,有可能导致分享失败,例如不会跳转微信,不会跳转QQ等。
2.添加完上述所需的名单,系统依然会打印类似信息:
.-canOpenURL: failed for URL: “sinaweibohdsso://xxx” – error: “null”
这是系统打印的信息,目前是无法阻止其打印,即无法消除的
3.上述白名单,是技术人员通过不断的测试收集整理所得,如果各位开发者朋友发现上表格有所遗漏,请根据系统信息添加相关白名单即可。
五、其他问题
1、自定义分享图标
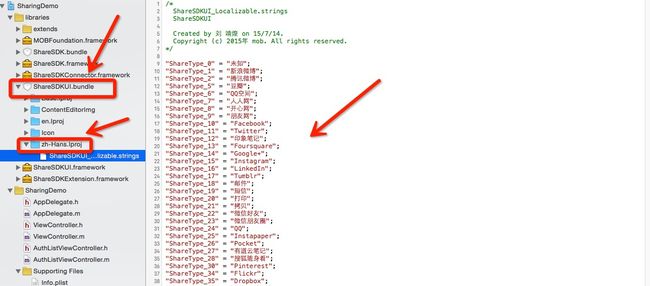
如果你嫌弃shareSDK自带的图标想换成自己的美美哒图标的话,你需要替换shareSDK的集成包,目录如下
这里图标名称是固定的: [email protected]
如果你想修改图标,把你的定制的图标讲此文件下对应的图标替换即可,注意要先删除shareSDK自带的再倒入,不然导不进去
替换完成效果:
2、修改分享平台名称
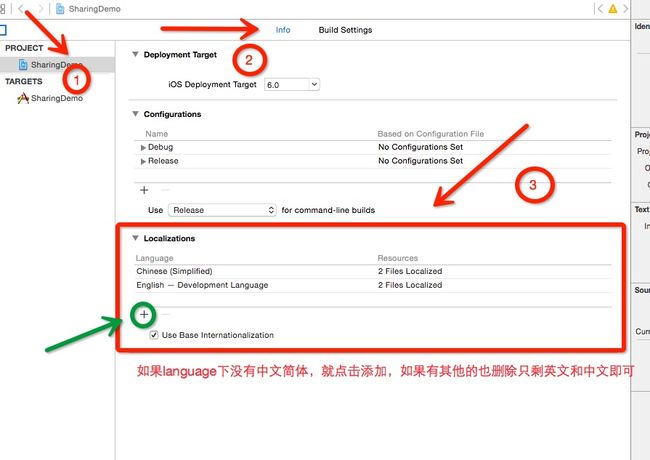
shareSDK 自带的分享平台名称默认是英文的,如果想汉化的话,执行操作如下:
如果汉化的名称还不满意,比如: QQ改成 QQ好友分享,那你需要修改shareSDK的汉化包
3、去掉朋友圈收藏、QQ空间
如果你的项目需求并没有要求QQ空间分享,和微信朋友圈收藏,但shareSDK 自带的有,想去掉怎么办?
QQ和微信默认的SDK都导入的是主平台,而主平台自带QQ空间(朋友圈收藏),要想去掉的话我们只能将主平台替换为响应的子平台:
[ShareSDK registerApp:@"XXXXXXX"
activePlatforms:@[
// 不要使用微信总平台进行初始化
//@(SSDKPlatformTypeWechat),
// 使用微信子平台进行初始化,即可
@(SSDKPlatformSubTypeWechatSession),
@(SSDKPlatformSubTypeWechatTimeline),
//不要使用QQ总平台进行初始化
//@(SSDKPlatformTypeQQ),
//使用QQ子平台进行初始化
@(SSDKPlatformSubTypeQQFriend)]
]
onImport:^(SSDKPlatformType platformType) {
switch (platformType)
{
case SSDKPlatformTypeWechat:
[ShareSDKConnector connectWeChat:[WXApi class]];
break;
default:
break;
}
}
onConfiguration:^(SSDKPlatformType platformType, NSMutableDictionary *appInfo) {
switch (platformType)
{
case SSDKPlatformTypeWechat:
[appInfo SSDKSetupWeChatByAppId:@"wx4868b35061f87885"
appSecret:@"64020361b8ec4c99936c0e3999a9f249"];
break;
case SSDKPlatformTypeQQ:
[appInfo SSDKSetupQQByAppId:@"100371282"
appKey:@"aed9b0303e3ed1e27bae87c33761161d"
authType:SSDKAuthTypeBoth];
break;
default:
break;
}
}];
4、跳过分享的编辑界面
设置弹出分享菜单,直接点击菜单中的平台分享(跳过分享的编辑界面)。
//先构造分享参数:
NSMutableDictionary *shareParams = [NSMutableDictionary dictionary];
[shareParams SSDKSetupShareParamsByText:@"分享内容"
images:@[[UIImage imageNamed:@"shareImg.png"]]
url:[NSURL URLWithString:@"http://mob.com"]
title:@"分享标题"
type:SSDKContentTypeAuto];
//调用分享的方法
SSUIShareActionSheetController *sheet = [ShareSDK showShareActionSheet:view
items:nil
shareParams:shareParams
onShareStateChanged:^(SSDKResponseState state, SSDKPlatformType platformType, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error, BOOL end) {
switch (state) {
case SSDKResponseStateSuccess:
NSLog(@"分享成功!");
break;
case SSDKResponseStateFail:
NSLog(@"分享失败%@",error);
break;
case SSDKResponseStateCancel:
NSLog(@"分享已取消");
break;
default:
break;
}
}];
//删除和添加平台示例
[sheet.directSharePlatforms removeObject:@(SSDKPlatformTypeWechat)];(默认微信,QQ,QQ空间都是直接跳客户端分享,加了这个方法之后,可以跳分享编辑界面分享)
[sheet.directSharePlatforms addObject:@(SSDKPlatformTypeSinaWeibo)];(加了这个方法之后可以不跳分享编辑界面,直接点击分享菜单里的选项,直接分享)
5、自定义分享菜单栏样式
如何自定义分享菜单呢?你可以这样:
// 弹出分享菜单需要导入的头文件
#import
// 自定义分享菜单栏需要导入的头文件
#import
//1、创建分享参数(必要)
NSMutableDictionary *shareParams = [NSMutableDictionary dictionary];
NSArray* imageArray = @[[UIImage imageNamed:@"图片名.png"]];
(注意:图片必须要在Xcode左边目录里面,名称必须要传正确,如果要分享网络图片,可以这样传iamge参数 images:@[@"http://mob.com/Assets/images/logo.png?v=20150320"])
[shareParams SSDKSetupShareParamsByText:@"分享内容"
images:imageArray
url:[NSURL URLWithString:@"http://mob.com"]
title:@"分享标题"
type:SSDKContentTypeAuto];
// 设置分享菜单栏样式(非必要)
// 设置分享菜单的背景颜色
[SSUIShareActionSheetStyle setActionSheetBackgroundColor:[UIColor colorWithRed:249/255.0 green:0/255.0 blue:12/255.0 alpha:0.5]];
// 设置分享菜单颜色
[SSUIShareActionSheetStyle setActionSheetColor:[UIColor colorWithRed:21.0/255.0 green:21.0/255.0 blue:21.0/255.0 alpha:1.0]];
// 设置分享菜单-取消按钮背景颜色
[SSUIShareActionSheetStyle setCancelButtonBackgroundColor:[UIColor colorWithRed:21.0/255.0 green:21.0/255.0 blue:21.0/255.0 alpha:1.0]];
// 设置分享菜单-取消按钮的文本颜色
[SSUIShareActionSheetStyle setCancelButtonLabelColor:[UIColor blackColor]];
// 设置分享菜单-社交平台文本颜色
[SSUIShareActionSheetStyle setItemNameColor:[UIColor whiteColor]];
// 设置分享菜单-社交平台文本字体
[SSUIShareActionSheetStyle setItemNameFont:[UIFont systemFontOfSize:10]];
//设置分享编辑界面的导航栏颜色
[SSUIEditorViewStyle setiPhoneNavigationBarBackgroundColor:[UIColor blackColor]];
//设置编辑界面标题颜色
[SSUIEditorViewStyle setTitleColor:[UIColor redColor]];
//设置取消发布标签文本颜色
[SSUIEditorViewStyle setCancelButtonLabelColor:[UIColor blueColor]];
[SSUIEditorViewStyle setShareButtonLabelColor:[UIColor blueColor]];
//设置分享编辑界面状态栏风格
[SSUIEditorViewStyle setStatusBarStyle:UIStatusBarStyleLightContent];
//设置简单分享菜单样式
[SSUIShareActionSheetStyle setShareActionSheetStyle:ShareActionSheetStyleSimple];
//2、弹出ShareSDK分享菜单
[ShareSDK showShareActionSheet:view
items:nil
shareParams:shareParams
onShareStateChanged:^(SSDKResponseState state, SSDKPlatformType platformType, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error, BOOL end) { ...... }
不过,在iOS端的自定义分享菜单上shareSDK 给出开发者的自定义只是简单的修改一下背景颜色、修改文本颜色等,并无法大面积修改UI,如果非要修改的话,开发者只能重新定制UI,包括图标排版,每个分享平台的响应等等,而相比iOS端,安卓端可以直接继承其官方方法修改UI...有点小坑啊,希望以后多做改进!
假如你想自定义UI的话,你需要用自己的方法写界面,写好了之后可以调用ShareSDKd的无UI的分享方法
//创建分享参数
NSMutableDictionary *shareParams = [NSMutableDictionary dictionary];
[shareParams SSDKSetupShareParamsByText:@"分享内容"
images:images //传入要分享的图片
url:[NSURL URLWithString:@"http://mob.com"]
title:@"分享标题"
type:SSDKContentTypeAuto];
//进行分享
[ShareSDK share:SSDKPlatformTypeSinaWeibo //传入分享的平台类型
parameters:shareParams
onStateChanged:^(SSDKResponseState state, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error) { // 回调处理....}];
}
另外,现在ShareSDK 开源了他们的自定义UI,地址点这里
好了第三方分享就写到这里了,希望此贴可以帮到你!同时也希望大家提出宝贵意见,大家一起交流学习。思密达!