- Windows不用anaconda安装labelImg及bug解决
欢天喜地小姐姐
解决bug技巧bug
1.Windows不用anaconda安装labelImg:安装labelImg所需环境–打开#安装labelImg所需环pipinstllpyqt5lxml#打开labelImgpythonlabelImg.py2.Windows:‘pip’不是内部或外部命令,也不是可运行的程序或批处理文件2.1原因分析系统环境变量没配置好2.2解决方法1.控制面板\系统和安全\系统”→“高级系统设置”→“高级
- set()函数用法
欢天喜地小姐姐
python编程学习python
python内置函数文章目录python内置函数描述set()语法返回值实例描述set()是集合的一种。set()函数创建一个无序不重复元素集,可进行关系测试,删除重复数据,还可以计算交集、差集、并集等。set()语法classset([iterable])iterable–可迭代对象对象;返回值返回新的集合对象实例>>>x=set('runoob')>>>y=set('google')>>>x,
- Ubuntu常用指令及用法详解
我的混世小魔王
ubuntu
1.ls这个相当于Windows下的dir命令,可以列出当前窗口或指定窗口下的内容。2.rm这个相当于Windows下的del和rmdir命令,可以删除文件及文件夹。常见用法:rm-rf/home/ubuntu/.cache(删除/home/ubuntu/.cache这个文件夹)禁忌:rm-rf/*这个命令会删除根分区下所有文件,在某些efi机器上还会删除主板固件,造成主板固件丢失从而无法开机(比
- Pocsuite3渗透测试框架编写POC和EXP脚本
wespten
全栈网络安全渗透测试代码审计网络安全工具开发大数据
在我们的日常渗透测试中,经常挖掘到一些漏洞,但是我们一般使用挖掘工具或者手工判断的时候,不好确定是不是真的存在这么一个漏洞,因此POC脚本就应运而生了。POC全称是ProofofConcept,中文译作概念验证。它是专门为了验证漏洞是否真的存在的脚本。而EXP全称是Exploit,中文译作漏洞利用程序。它是对POC验证结果的一种漏洞利用脚本。因为市面上有关POC和EXP脚本的教程比较稀少,但是比较
- Python软件包中的__init__.py文件的作用
python_136
python
当然可以,我会尽量用更详细和易懂的方式来说明Python软件包中的__init__.py文件的作用。一、__init__.py文件的基本作用在Python中,一个包含__init__.py文件的目录被视为一个Python包。这个文件的存在告诉Python解释器,这个目录应该被当作一个整体来对待,里面的Python文件(.py文件)可以被当作模块(module)来导入。二、__init__.py文件
- icm20608 linux驱动 regmap spi的方式读写寄存器
Embedded-Alien
linuxkernellinuxdriverarmlinux
开发版芯片imx6ull驱动测量了系统调用read10000次的时间验证了开启硬件浮点和不开启硬件浮点的运算浮点数时间基本相同1.驱动代码#include#include#include#include#include#include#include#include#include#include#include#include#include#include#include#include#in
- Python自动化运维:一键掌控服务器的高效之道
蒙娜丽宁
Python杂谈运维python自动化
《PythonOpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门!解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界在互联网和云计算高速发展的今天,服务器数量的指数增长使得手动运维和管理变得异常繁琐。Python凭借其强大的可读性和丰富的生态系统,成为实现自动化运维的理想语言。本文以“Python自动化运维:编写自动化脚本进行服务器管理”为主题,深入探讨了如何利用Py
- Java复习第四天
Allen_idle
算法leetcode职场和发展
一、代码题1.相同的树(1)题目给你两棵二叉树的根节点p和q,编写一个函数来检验这两棵树是否相同。如果两个树在结构上相同,并且节点具有相同的值,则认为它们是相同的。示例1:输入:p=[1,2,3],q=[1,2,3]输出:true示例2:输入:p=[1,2],q=[1,null,2]输出:false示例3:输入:p=[1,2,1],q=[1,1,2]输出:false(2)思路实现a.题目实现如果两
- 代码随想录算法训练营day28(0121)
Lazy.land
算法
1.买卖股票的最佳时机II想到思路其实代码非常简单,其实也跟之前做的那一题摆动序列有一点关联,只不过更加地简单这题的代码,思路很巧妙!题目122.买卖股票的最佳时机II给你一个整数数组prices,其中prices[i]表示某支股票第i天的价格。在每一天,你可以决定是否购买和/或出售股票。你在任何时候最多只能持有一股股票。你也可以先购买,然后在同一天出售。返回你能获得的最大利润。示例1:输入:pr
- leetcode136.寻找重复数
努力d小白
#其他算法数据结构
标签:计数排序给定一个包含n+1个整数的数组nums,其数字都在[1,n]范围内(包括1和n),可知至少存在一个重复的整数。假设nums只有一个重复的整数,返回这个重复的数。你设计的解决方案必须不修改数组nums且只用常量级O(1)的额外空间。示例1:输入:nums=[1,3,4,2,2]输出:2示例2:输入:nums=[3,1,3,4,2]输出:3示例3:输入:nums=[3,3,3,3,3]输
- Redis实战-初识Redis
啥都想学的又啥都不会的研究生
redis数据库缓存
初识Redis1、Redis简介2、Redis数据结构简介3、Redis命令3.1字符串3.2列表3.3集合3.4散列3.5有序集合3.6发布与订阅3.7其他命令3.7.1排序3.7.2过期时间如有侵权,请联系~如有错误,也欢迎批评指正~本篇文章大部分是来自学习《Redis实战》的笔记1、Redis简介Redis是一个远程内存数据库,它不仅性能强劲,而且还具有复制特性以及为解决问题而生的独一无二的
- Css3 3D转换
黄丫丫07
css33dcss
特点:近大远小物体后面遮挡不可见三维坐标系:三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。X轴:水平向右为正Y轴:垂直向下为正Z轴:垂直屏幕向外为正3D位移和3D旋转:主要知识点:3D位移:translate3d(x,y,z)3D旋转:rotate3d(x,y,z)透视:perspective3D呈现transform-style3D位移:translate3d(x,y,z):Tra
- Python二叉树用法介绍
很酷的站长
编程笔记python开发语言
二叉树是一种非常重要的数据结构,它在计算机科学中得到了广泛应用,例如在搜索算法、图形渲染和游戏AI等领域。本文将以Python二叉树为中心,从多个角度对其进行详细阐述,包括二叉树定义、二叉树遍历、二叉搜索树、平衡二叉树等内容。一、二叉树定义二叉树是一种有根树,它满足以下条件:每个节点最多有两个子节点每个节点只有一个父节点左子节点是其父节点的左子树,而右子节点是其父节点的右子树按照这个定义,我们可以
- 高并发系统的艺术:如何在流量洪峰中游刃有余
京东云开发者
京东云
作者:京东物流赵勇萍前言我们常说的三高,高并发、高可用、高性能,这些技术是构建现代互联网应用程序所必需的。对于京东618备战来说,所有的中台系统服务,无疑都是围绕着三高来展开的。而对于京东庞大的客户群体,高并发的要求尤为重要。用户对在线服务的需求和期望不断提高,系统的并发处理能力成为衡量其性能和用户体验的关键指标之一。高并发系统不仅仅是大型互联网企业的专利,对于任何希望在市场中占据一席之地的公司来
- 大数据平台Bug Bash大扫除最佳实践
京东云开发者
大数据bugbash
作者:尹伟一、背景随着越来越多的"新人"在日常工作以及大促备战中担当大任,我们发现仅了解自身系统业务已不能满足日常系统开发运维需求。为此,大数据平台部门组织了一次BugBash活动,既能提升自己对兄弟产品的理解和使用,又能促使自家产品功能日趋完善。今天来给大家分享一些实际操作过程和经验总结~二、什么是BugBash?BugBash,顾名思义就是缺陷大扫除。通常由QA主导发起,团队全员放下手中的活,
- 记录一次RPC服务有损上线的分析过程
京东云开发者
rpcjavasql
作者:京东零售郭宏宇1.问题背景某应用在启动完提供JSF服务后,短时间内出现了大量的空指针异常。分析日志,发现是服务依赖的藏经阁配置数据未加载完成导致。即所谓的有损上线或者是直接发布,当****应用启动时,service还没加载完,就开始对外提供服务,导致失败调用。关键代码如下数据的初始化加载是通过实现CommandLineRunner接口完成的@ComponentpublicclassLoadS
- Linux 存储设备和 Ventoy 启动盘制作指南
小白也有IT梦
linux运维服务器
一、Linux存储设备基础知识1.设备路径(/dev)设备路径是Linux系统中物理存储设备的唯一标识,类似设备的"身份证号"。命名规则解析/dev/sda:/dev:device(设备)的缩写,存放设备文件的目录sd:源自SCSIdevice,现在用于表示存储设备a:表示第一个检测到的存储设备数字(如sda1):表示该设备上的分区编号2.挂载点与挂载过程挂载点是访问存储设备内容的入口,本质是一个
- 交叉引用多篇文献操作
小白也有IT梦
word
要在Word中为多个连续的参考文献创建一个交叉引用(如[1-3]表示文献1、2、3),你可以按以下步骤操作:使用“交叉引用”功能,插入你需要引用的文献范围内的第一个和最后一个文献编号,比如[1][3]。选中这两个编号,右键选择“切换域代码”,将其转换为域代码形式。对于第一个文献的域代码,在代码末尾添加\#"[0";对于最后一个文献的域代码,在代码末尾添加\#"0]"。\#"[0",\"#0]"选择
- ubuntu取消输入密码
hunter206206
ubuntuubuntu服务器运维
要在Ubuntu中取消登录时输入密码,可以设置自动登录。以下是具体步骤:方法1:通过图形界面设置自动登录打开“设置”:点击右上角的系统菜单(电源图标或用户图标)。选择“设置”。进入“用户”设置:在“设置”窗口中,选择“用户”选项。解锁设置:点击右上角的“解锁”按钮。输入当前用户的密码,点击“认证”。启用自动登录:在“用户”设置中,找到“自动登录”选项。打开“自动登录”开关。选择要自动登录的用户(如
- ubuntu取消定时锁定
hunter206206
ubuntuubuntu服务器运维
在Ubuntu中,取消定时锁定屏幕的功能可以通过以下步骤实现。定时锁定通常是由屏幕保护程序或电源管理设置触发的,因此需要调整相关设置。方法1:通过图形界面取消定时锁定打开“设置”:点击右上角的系统菜单(电源图标或用户图标)。选择“设置”。进入“电源”设置:在“设置”窗口中,选择“电源”选项。调整屏幕锁定时间:找到“屏幕空白”或“自动挂起”选项。将“屏幕空白”时间设置为“从不”。将“自动挂起”时间设
- 在VSCode中更改专用终端的Conda环境
小白也有IT梦
pythonvscode
步骤打开VSCode:启动VSCode并打开你需要的工作目录。打开命令面板:使用快捷键Ctrl+Shift+P(Windows/Linux)或Cmd+Shift+P(macOS)打开命令面板。选择Conda环境:在命令面板中输入Python:SelectInterpreter并选择该选项。在出现的列表中选择你需要的Conda环境。这个步骤会改变当前工作目录下Python解释器的环境。打开终端:使用
- CES Asia 2025优惠期倒计时5天,科技盛宴即将开启
赛逸展张胜
科技
随着时间的推移,备受瞩目的CESAsia2025优惠期已进入最后5天倒计时。作为亚洲顶级的消费电子盛会,CESAsia2025将汇聚众多国内外知名的科技企业,展示涵盖智能家居、智能出行、虚拟现实、人工智能等热门赛道的顶尖成果,是行业交流、商贸合作、趋势洞察的绝佳平台。在这最后的优惠时段内,参展商们仍有机会享受到展位费用的梯度折扣,越早锁定,优惠力度越大,还能优先挑选心仪展位,获得额外的宣传推广资源
- CES Asia 2025:民族凝聚力引领科技创新未来
赛逸展张胜
ces赛逸展消费电子科技
2024年12月03日,星期二,虽CESAsia2025(赛逸展)尚未举办,但已然引发广泛关注。面对西方组团拒签中国企业的挑战,中华民族正以强大的民族凝聚力积极筹备这场科技盛会。中国科技协会勇挑大梁,凝聚各方力量,为展会的成功举办奠定坚实基础。众多国内科技企业摩拳擦掌,准备在CESAsia2025上展现中国科技创新的卓越实力。这场尚未开幕的展会,将成为科技创新与民族凝聚力的精彩舞台。从充满想象力的
- CES Asia 2025:智慧健康与生活科技领域买家聚焦盛会
赛逸展张胜
人工智能科技大数据
随着科技的飞速发展,智慧健康和生活科技领域正日益成为全球关注的焦点。即将在2025年举办的CESAsia(赛逸展)展会,更是吸引了众多专业买家的目光。这些买家涵盖了医疗机构、美容机构、零售商与电商平台、游戏与娱乐公司以及金融机构等多个领域,他们将在展会上积极探寻行业最新趋势与创新产品,为推动智慧健康和生活科技产业的蓬勃发展注入强大动力。在医疗机构方面,北京大学第三医院、上海交通大学医学院附属瑞金医
- AI Agent 原理解析及应用场景深度洞察
power-辰南
大模型算法实战工程人工智能aiagent大模型
在当今科技飞速发展的时代,AIAgent作为人工智能领域的重要分支,正以其独特的智能特性和广泛的应用潜力,逐渐渗透到各个行业和我们生活的方方面面。它为解决复杂问题、提升系统效率和实现智能化交互提供了全新的途径。本文将深入剖析AIAgent的原理,并详细探讨其在多个领域的关键应用场景。一、AIAgent的定义与基本概念AIAgent,即人工智能代理,是一种能够感知其所处环境,并基于所感知的信息自主地
- 引发类型为“System.Windows.Forms.AxHost+InvalidActiveXStateException”的异常 解决办法 .
旅行皮箱
asp.netwinformcam
这几天在做一个winForm功能时,因为引用了第三方的OCX控件,一般来说一个对象只要实例化就行了但是不知为什么引用这个控件时老是报引发类型为“System.Windows.Forms.AxHost+InvalidActiveXStateException”的异常错误,后经查,除了实例化,还要初始化该对象。AxJAVOLELib.AxJAVOlecam[i]=newAxJAVOLELib.AxJA
- [实战]Ubuntu使用工具和命令无法ssh,但使用另一台Ubuntu机器可以用命令ssh,非root用户。
江湖一码农
ubuntusshlinux
现象新安装一台Ubuntu22.04服务器,各种远程工具都无法SSH,但使用公司的另一台Ubuntu22.04的机器可以正常SSH。并且我使用的是非root用户。百度、谷哥上能试的方案全试了一遍,使用命令ssh仍然提示permissiondeniedpleasetryagain。使用工具ssh提示还是Accessdenied。原因经过排查,发现新安装的服务器出现了IP冲突。重新换一个IP即可。我这
- Bootstrap4网格系统详解
半点寒12W
csscss3
一、基本概念Bootstrap4的网格系统是其核心部分,它基于一个12列的布局,能够帮助你轻松创建响应式的网页布局。这种网格系统可以让你将页面内容划分为不同的行和列,使得内容在不同设备上都能呈现出最佳的显示效果。二、容器(Container)容器的作用:容器是用来包裹页面内容的元素,它提供了一个水平居中的布局空间,并为内部的行和列设置了合适的内边距。容器的类型:**.container:**这是一
- CSS3 2D 转换介绍
半点寒12W
csscss3css前端
CSS3中的2D转换(2DTransforms)允许你在二维平面上对元素进行操作,如移动、旋转、缩放和倾斜等,这可以让网页的布局和动画效果更加丰富多样。以下是一些主要的2D转换方法:一、translate(移动)语法:transform:translate(x,y);或者transform:translateX(x);和transform:translateY(y);。其中x和y是长度值(可以是像
- 使用XMLHttpRequest发送网络请求
半点寒12W
计算机网络网络javascript前端
使用XMLHttpRequest发送get请求步骤创建xhr对象调用xhr.open()函数调用xhr.send函数监听onreadystatechange事件未携带参数的get请求varxhr=newXMLHttpRequest();xhr.open("get","http://127.0.0.1:8000");xhr.send();xhr.onreadystatechange=function
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts
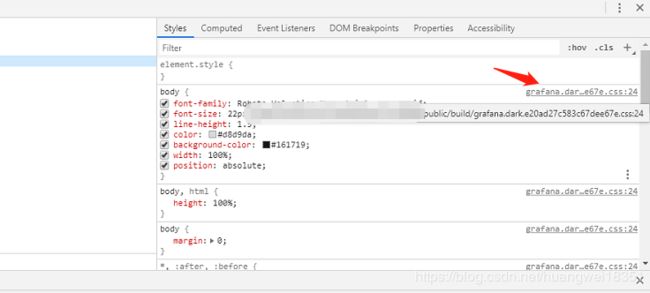
![]() ,此时你再进入public/build就能看到上面的css文件了,然后进行修改字体大小即可;
,此时你再进入public/build就能看到上面的css文件了,然后进行修改字体大小即可;