【flutter 溢出BUG】right overflowed by 14 pixels
在flutter项目中由于你的页面布局可能因为内容的原因会超过手机屏幕,这时就会在页面上出现right overflowed by 14 pixels,意思是超出了页面右边14像素,那么该怎么解决呢?
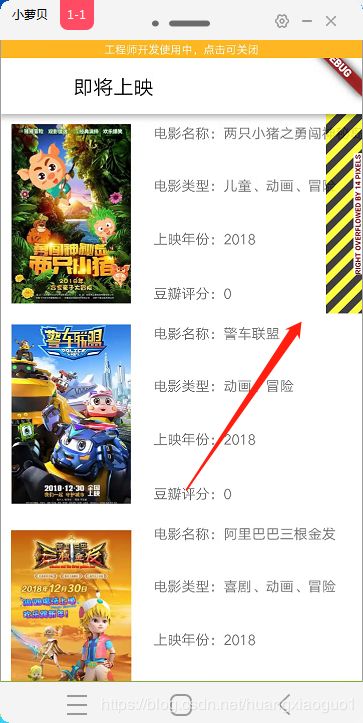
效果:
- 原代码如下:
return new Container(
height: 200,
color: Colors.white,
child: new Column(
children: [
new Container(
height: 199,
// color: Colors.blue,
child: new Row(
children: [
new Container(
width: 120.0,
height: 180.0,
margin: const EdgeInsets.all(10.0),
child: Image.network(movie["images"]["small"]),
),
new Container(
height: 180.0,
margin: const EdgeInsets.all(12.0),
child: new Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
new Text(
"电影名称:$title",
style: titleStyle,
overflow: TextOverflow.ellipsis,
),
new Text(
"电影类型:$type",
style: titleStyle,
overflow: TextOverflow.ellipsis,
),
new Text(
"上映年份:$year",
style: titleStyle,
overflow: TextOverflow.ellipsis,
),
new Text(
"豆瓣评分:$score",
style: titleStyle,
overflow: TextOverflow.ellipsis,
)
],
),
),
],
),
),
//分割线
new Divider(height: 1)
],
),
);
- 修改后
return new Container(
height: 200,
color: Colors.white,
child: new Column(
children: [
new Container(
height: 199,
// color: Colors.blue,
child: new Row(
children: [
new Container(
width: 120.0,
height: 180.0,
margin: const EdgeInsets.all(10.0),
child: Image.network(movie["images"]["small"]),
),
Expanded(
child: new Container(
height: 180.0,
margin: const EdgeInsets.all(12.0),
child: new Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
new Text(
"电影名称:$title",
style: titleStyle,
overflow: TextOverflow.ellipsis,
),
new Text(
"电影类型:$type",
style: titleStyle,
overflow: TextOverflow.ellipsis,
),
new Text(
"上映年份:$year",
style: titleStyle,
overflow: TextOverflow.ellipsis,
),
new Text(
"豆瓣评分:$score",
style: titleStyle,
overflow: TextOverflow.ellipsis,
)
],
),
),
),
],
),
),
//分割线
new Divider(height: 1)
],
),
);

可以看出在最外层包裹了一个 Expanded 这样就可以解决溢出问题
- 效果