Vue指令学习
Vue学习:
(一)Vue入门学习
(二)Vue指令学习
(三)Vue组件学习
1、{{}}
插值表达式
{{name}}解决插值闪烁问题:
v-text:
v-html:
使用v-text和v-html指令来替代`{{}}`,不会出现插值闪烁,当没有数据时,会显示空白。
说明:
- v-text:将数据输出到元素内部,如果输出的数据有HTML代码,会作为普通文本输出
- v-html:将数据输出到元素内部,如果输出的数据有HTML代码,会被渲染
2、v-model
刚才的v-text和v-html可以看做是单向绑定,数据影响了视图渲染,但是反过来就不行。接下来学习的v-model是双向绑定,视图(View)和模型(Model)之间会互相影响。
既然是双向绑定,一定是在视图中可以修改数据,这样就限定了视图的元素类型。目前v-model的可使用元素有:
- input
- select
- textarea
- checkbox
- radio
- components(Vue中的自定义组件)
基本上除了最后一项,其它都是表单的输入项。
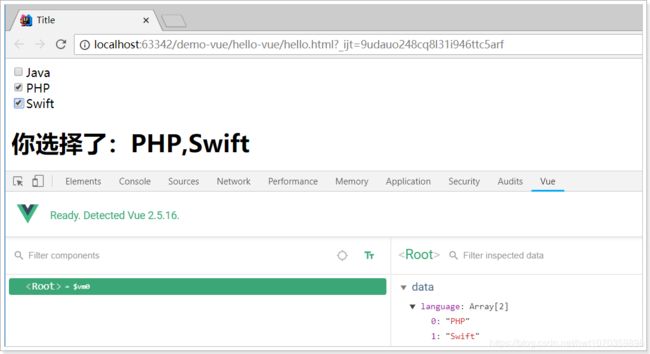
Java
PHP
Swift
你选择了:{{language.join(',')}}
- 多个`CheckBox`对应一个model时,model的类型是一个数组,单个checkbox值默认是boolean类型
- radio对应的值是input的value值
- `input` 和`textarea` 默认对应的model是字符串
- `select`单选对应字符串,多选对应也是数组
3、v-on
v-on指令用于给页面元素绑定事件。
①基本语法:
v-on:事件名="js片段或函数名"示例:
有{{num}}个女神迷恋峰哥
效果:
PS:事件绑定可以简写,例如`v-on:click='add'`可以简写为`@click='add'`
②事件修饰符
在事件处理程序中调用 `event.preventDefault()` 或 `event.stopPropagation()` 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题,Vue.js 为 `v-on` 提供了**事件修饰符**。修饰符是由点开头的指令后缀来表示的。
- `.stop` :阻止事件冒泡到父元素
- `.prevent`:阻止默认事件发生
- `.capture`:使用事件捕获模式
- `.self`:只有元素自身触发事件才执行。(冒泡或捕获的都不执行)
- `.once`:只执行一次
阻止默认事件
有{{num}}个女神迷恋峰哥
效果:(右键“增加一个”,不会触发默认的浏览器右击事件;右键“减少一个”,会触发默认的浏览器右击事件)
③按键修饰符
在监听键盘事件时,我们经常需要检查常见的键值。Vue 允许为 `v-on` 在监听键盘事件时添加按键修饰符:
记住所有的 `keyCode` 比较困难,所以 Vue 为最常用的按键提供了别名:
全部的按键别名:
- `.enter`
- `.tab`
- `.delete` (捕获“删除”和“退格”键)
- `.esc`
- `.space`
- `.up`
- `.down`
- `.left`
- `.right`
④组合按钮
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器。
- `.ctrl`
- `.alt`
- `.shift`
例如:
Do something4、v-for
遍历数据渲染页面是非常常用的需求,Vue中通过v-for指令来实现。
①遍历数组
>语法:
v-for="item in items"- items:要遍历的数组,需要在vue的data中定义好。
- item:迭代得到的数组元素的别名
> 示例:
-
{{user.name}} - {{user.gender}} - {{user.age}}
②数组角标
在遍历的过程中,如果我们需要知道数组角标,可以指定第二个参数:
> 语法
v-for="(item,index) in items"- items:要迭代的数组
- item:迭代得到的数组元素别名
- index:迭代到的当前元素索引,从0开始。
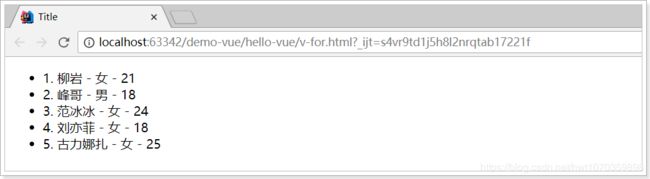
> 示例
-
{{index + 1}}. {{user.name}} - {{user.gender}} - {{user.age}}
③遍历对象
v-for除了可以迭代数组,也可以迭代对象。语法基本类似
> 语法:
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"- 1个参数时,得到的是对象的属性
- 2个参数时,第一个是属性,第二个是键
- 3个参数时,第三个是索引,从0开始
> 示例:
-
{{index + 1}}. {{key}} - {{value}}
>效果:
④key
当 Vue.js 用 `v-for` 正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。
这个功能可以有效的提高渲染的效率。
但是要实现这个功能,你需要给Vue一些提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 `key` 属性。理想的 `key` 值是每项都有的且唯一的 id。
示例:
- 这里使用了一个特殊语法:`:key=""` 我们后面会讲到,它可以让你读取vue中的属性,并赋值给key属性
- 这里我们绑定的key是数组的索引,应该是唯一的
5、v-if 和 v-show
①基本使用
v-if,顾名思义,条件判断。当得到结果为true时,所在的元素才会被渲染。
> 语法:
v-if="布尔表达式"
> 示例:
看到我啦?!
看到我啦?!show
> 效果:
②与 v-for 结合
当v-if和v-for出现在一起时,v-for优先级更高。也就是说,会先遍历,再判断条件。
修改v-for中的案例,添加v-if:
-
{{index + 1}}. {{user.name}} - {{user.gender}} - {{user.age}}
③v-else
可以使用 `v-else` 指令来表示 `v-if` 的“else 块”:
看到我啦?!if
看到我啦?!else
`v-else` 元素必须紧跟在带 `v-if` 或者 `v-else-if` 的元素的后面,否则它将不会被识别。
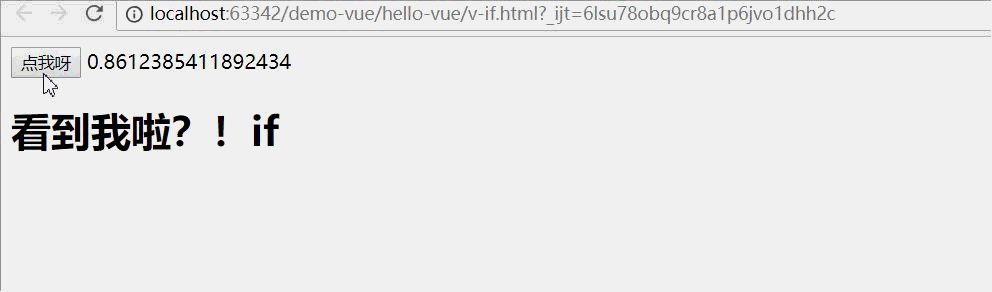
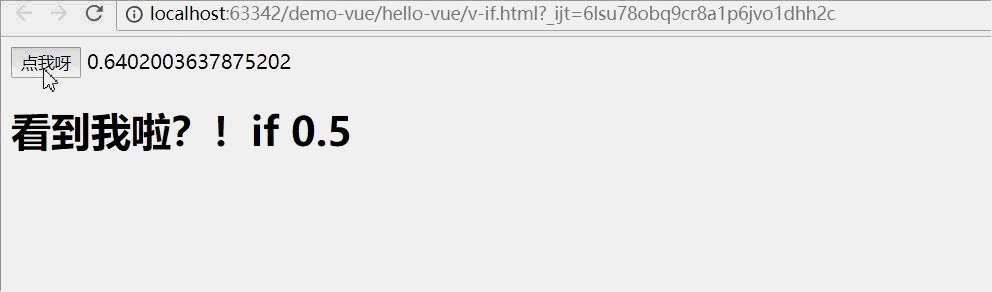
`v-else-if`,顾名思义,充当 `v-if` 的“else-if 块”,可以连续使用:
{{random}}
看到我啦?!if
看到我啦?!if 0.5
看到我啦?!if 0.25
看到我啦?!else
类似于 `v-else`,`v-else-if` 也必须紧跟在带 `v-if` 或者 `v-else-if` 的元素之后。
演示:
④v-show
另一个用于根据条件展示元素的选项是 `v-show` 指令。用法大致一样:
Hello!
不同的是带有 `v-show` 的元素始终会被渲染并保留在 DOM 中。`v-show` 只是简单地切换元素的 CSS 属性 `display`。
示例:
你好
代码:
6、v-bind
html属性不能使用双大括号形式绑定,只能使用v-bind指令。
在将 `v-bind` 用于 `class` 和 `style` 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
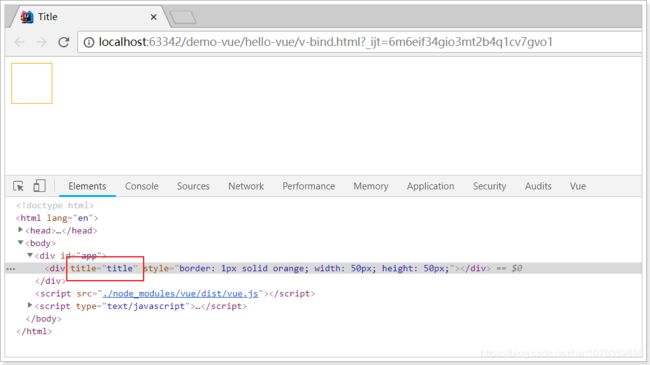
效果:
在将 `v-bind` 用于 `class` 和 `style` 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
①绑定class样式
> 数组语法
我们可以借助于`v-bind`指令来实现:
HTML:
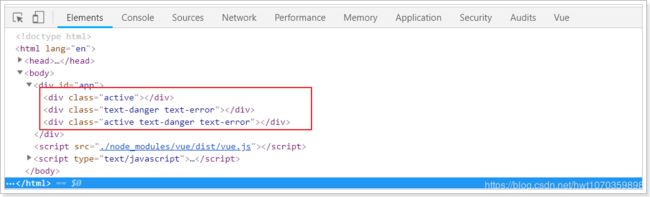
渲染后的效果:(具有active和hasError的样式)
> 对象语法
我们可以传给 `v-bind:class` 一个对象,以动态地切换 class:
上面的语法表示 `active` 这个 **class 存在与否将取决于数据属性 `isActive`** 的 [truthiness](https://developer.mozilla.org/zh-CN/docs/Glossary/Truthy)(所有的值都是真实的,除了false,0,“”,null,undefined和NaN)。
你可以在对象中传入更多属性来动态切换多个 class。此外,`v-bind:class` 指令也可以与普通的 class 属性共存。如下模板:
和如下 data:
data: {
isActive: true,
hasError: false
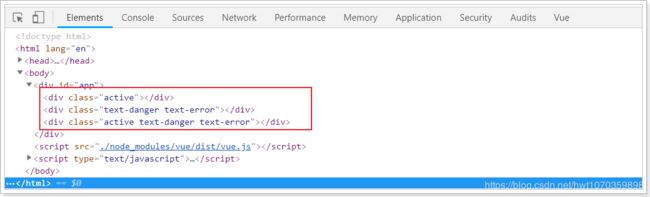
}结果渲染为:
active样式和text-danger样式的存在与否,取决于isActive和hasError的值。本例中isActive为true,hasError为false,所以active样式存在,text-danger不存在。
**通常情况下,绑定的数据对象不必内联定义在模板里**:
数据:
data: {
classObject: {
active: true,
'text-danger': false
}
}效果和之前一样:
②绑定style样式
> 数组语法
数组语法可以将多个样式对象应用到同一个元素上:
数据:
data: {
baseStyles: {'background-color': 'red'},
overridingStyles: {border: '1px solid black'}
}渲染后的结果:
> 对象语法
`v-bind:style` 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用单引号括起来) 来命名:
数据:
data: {
activeColor: 'red',
fontSize: 30
}效果:
**直接绑定到一个样式对象通常更好,这会让模板更清晰**:
data: {
styleObject: {
color: 'red',
fontSize: '13px'
}
}效果同上。
③简写
`v-bind:class`可以简写为`:class`
7、计算属性
在插值表达式中使用js表达式是非常方便的,而且也经常被用到。
但是如果表达式的内容很长,就会显得不够优雅,而且后期维护起来也不方便,例如下面的场景,我们有一个日期的数据,但是是毫秒值:
data:{
birthday:1529032123201 // 毫秒值
}我们在页面渲染,希望得到yyyy-MM-dd的样式:
您的生日是:{{
new Date(birthday).getFullYear() + '-'+ new Date(birthday).getMonth()+ '-' + new Date(birthday).getDay()
}}
虽然能得到结果,但是非常麻烦。
Vue中提供了计算属性,来替代复杂的表达式:
var vm = new Vue({
el:"#app",
data:{
birthday:1429032123201 // 毫秒值
},
computed:{
birth(){// 计算属性本质是一个方法,但是必须返回结果
const d = new Date(this.birthday);
return d.getFullYear() + "-" + d.getMonth() + "-" + d.getDay();
}
}
})- 计算属性本质就是方法,但是一定要返回数据。然后页面渲染时,可以把这个方法当成一个变量来使用。
页面使用:
您的生日是:{{birth}}
效果:
我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是**计算属性是基于它们的依赖进行缓存的**。计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要`birthday`还没有发生改变,多次访问 `birthday` 计算属性会立即返回之前的计算结果,而不必再次执行函数。
8、watch
watch可以让我们监控一个值的变化。从而做出相应的反应。
示例: