- Linux目录删除指南:彻底解决“Is a directory”错误
linux运维服务器
在Linux系统中遇到cannotremove'xxx':Isadirectory错误时,说明你正在尝试删除目录但未正确使用参数。以下是详细解决方案:1.基础命令修正删除空目录rmdir目录名#仅删除空目录删除非空目录rm-r目录名#递归删除(确认目录内容可删)rm-rf目录名#强制递归删除(慎用!)2.权限问题处理查看目录权限ls-ld目录名#输出示例:drwxr-xr-x2useruser40
- 龙兵上门SPA按摩小程序开发,上门按摩APP平台的崛起,足浴门店功不可没啊!
龙兵兵科技
龙兵全案项目管理小程序龙兵上门预约项目上门按摩上门服务
近年来,足浴行业经历了一场深刻的变革,传统足浴门店的数量急剧减少,据统计,已有60万家足浴门店倒闭。与此同时,上门按摩APP平台却迅速崛起,成为行业的新趋势。这一现象的背后,不仅是市场需求的转变,更是商业模式创新的结果。传统足浴门店的经营模式面临着高昂的成本压力,包括店面租金、员工工资、社保、提成等固定支出,这些成本使得许多门店在尚未盈利的情况下就已经陷入了财务困境。相比之下,上门按摩平台的商业模
- 机器学习之线性代数
珠峰日记
AI理论与实践机器学习线性代数人工智能
文章目录一、引言:线性代数为何是AI的基石二、向量:AI世界的基本构建块(一)向量的定义(二)向量基础操作(三)重要概念三、矩阵:AI数据的强大容器(一)矩阵的定义(二)矩阵运算(三)矩阵特性(四)矩阵分解(五)Python示例(使用NumPy库)四、线性代数在AI中的应用(一)数据表示(二)降维:PCA(三)线性回归(四)计算机视觉(五)自然语言处理一、引言:线性代数为何是AI的基石在人工智能领
- ES6之解构
Hopebearer_
ES6es6前端javascript开发语言ecmascript
文章目录ES6之解构一、数组解构1.基本解构2.部分解构3.默认值4.剩余参数5.嵌套解构6.交换变量二、对象解构1.基本解构2.重命名3.默认值4.剩余参数三、函数参数结构1.数组参数解构2.对象参数解构3.默认值四、注意事项1.解构顺序2.undefined情况3.剩余元素4.对象的方法解构ES6之解构解构是JavaScript(ES6及以后版本)中一种非常强大的语法特性,它允许我们按照一定模
- 公务员行测之速算分数记忆检验-无答案版本
Lemon爱吃苹果
公务员公务员计算机
前言为了提高速算速度,有一些分数是必须要记忆的,这个博客是为了检验自己记忆效果的,答案在下一篇博客上面,自己查看哟!!!速算之分数记忆检验12=%\frac{1}{2}=\%21=%13=%\frac{1}{3}=\%31=%14=%\frac{1}{4}=\%41=%15=%\frac{1}{5}=\%51=%16=%\frac{1}{6}=\%61=%17=%\frac{1}{7}=\%71=
- Python:每日一题之错误票据
努力的敲码工
蓝桥杯每日一题python蓝桥杯
题目描述某涉密单位下发了某种票据,并要在年终全部收回。每张票据有唯一的ID号。全年所有票据的ID号是连续的,但ID的开始数码是随机选定的。因为工作人员疏忽,在录入ID号的时候发生了一处错误,造成了某个ID断号,另外一个ID重号。你的任务是通过编程,找出断号的ID和重号的ID。假设断号不可能发生在最大和最小号。输入描述输入描述要求程序首先输入一个整数N(N<100)表示后面数据行数。接着读入N行数据
- 微信小程序将markdown内容转为pdf并下载
蓝天星空
编程2025人工智能AI微信小程序pdf
要在微信小程序中将Markdown内容转换为PDF并下载,您可以使用以下方法:方法一:使用第三方API服务选择第三方API服务:可以选择像Pandoc、Markdown-PDF或PDFShift这样的服务,将Markdown转换为PDF。例如,PDFShift提供了一个API接口,可以将Markdown内容转换为PDF格式。调用API:在微信小程序中,您可以使用wx.request方法来调用第三方
- 本地部署AI大模型之并行计算:什么是可重入互斥锁/递归锁
杰瑞学AI
DevopsComputerknowledge开发语言python软件工程性能优化
目录1.普通互斥锁的局限性2.可重入互斥锁的工作原理3.使用场景4.代码示例5.实现关键6.注意事项可重入互斥锁(ReentrantMutex,或称为递归锁)是一种特殊类型的互斥锁,允许同一线程多次获取同一把锁而不会导致死锁。以下是其核心要点:1.普通互斥锁的局限性普通互斥锁(Mutex)在同一个线程中只能被获取一次。若线程尝试重复获取已持有的锁,会导致自死锁(线程无限等待自己释放锁)。2.可重入
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
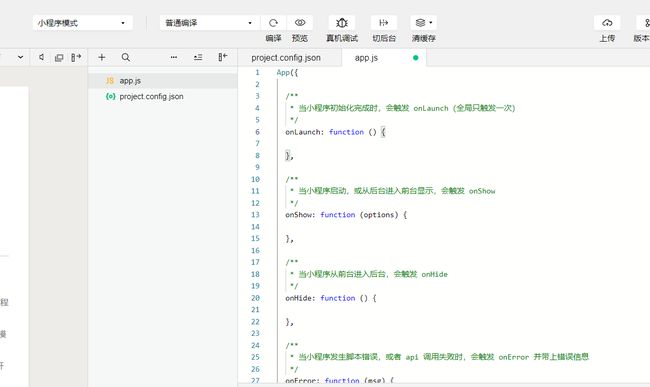
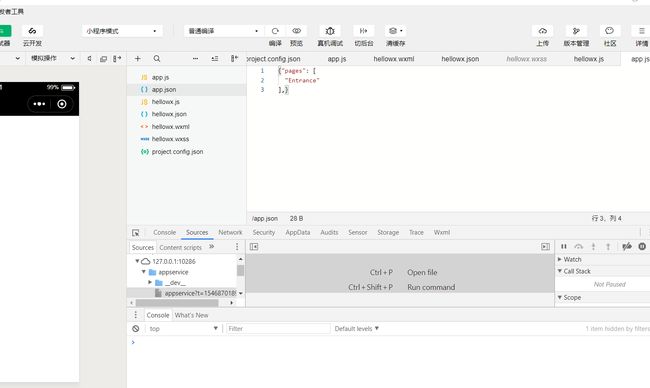
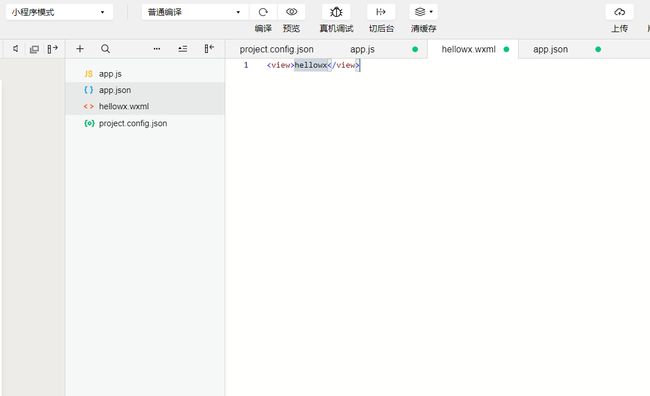
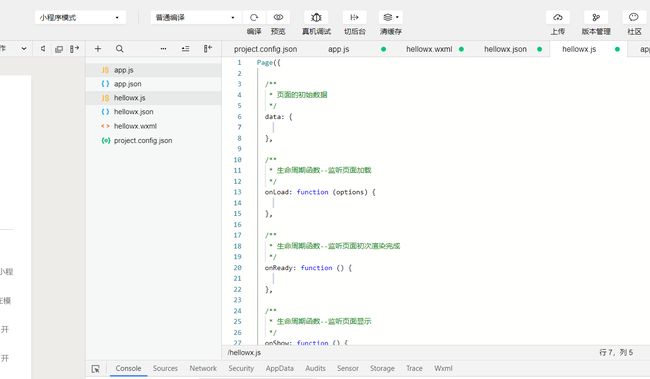
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- 【 <一> 炼丹初探:JavaWeb 的起源与基础】之 JavaWeb 项目的部署:从开发环境到生产环境
Foyo Designer
firefox前端改行学it经验分享学习方法程序人生
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、开发环境:写代码的“温床”在
- QT之QComboBox详细介绍
小小怪同学の
qt开发语言
此篇文章来源于自己在使用QComboBox类的时候相对其重写而总结的其成员函数知识点,本人能力有限,欢迎大家评论区评论,共同学习一、QComboBox介绍QComboBox是QtGUI库中的一个核心组件,它是一个复合型图形用户界面控件,常用于提供一种紧凑的方式来展示可选项列表。QComboBox通常表现为一个下拉列表框,包含一个文本标签区域和一个下拉箭头按钮,点击箭头时会显示出可供选择的项目列表。
- 面试题之webpack file-loader和url-loader
阿丽塔~
webpack前端node.js面试
在面试中,关于Webpack中file-loader和url-loader的区别是一个常见的问题。file-loader和url-loader的区别1.功能定义file-loader:主要用于处理静态资源文件(如图片、字体等),将其复制到输出目录,并返回文件的URL。适用于较大文件或需要单独存储的资源。url-loader:是file-loader的扩展,它在处理文件时会先判断文件大小。如果文件大
- 机器学习之KMeans算法
Mr终游
机器学习机器学习算法kmeans
目录一、KMeans的核心思想二、KMeans算法流程三、KMeans的关键点1.优点:2.缺点:四、如何确定最佳k值1.肘部法则2.轮廓系数五、Kmeans的典型应用场景六、代码示例KMeans是一种广泛使用的无监督学习算法,主要用于聚类分析(Clustering)。它的目标是将数据集划分为K个互不重叠的子集(簇,Cluster),使得同一簇内的数据点尽可能相似,不同簇之间的数据点尽可能差异显著
- 自助洗车小程序开发方案详解
ALLSectorSorft
小程序服务器数据库微信小程序
自助洗车小程序开发设计详细扩写一、系统架构设计(一)技术栈选型1.前端:微信小程序(原生开发):直接基于微信官方提供的开发框架,能充分利用微信的原生能力,如小程序的启动速度快、与微信生态的无缝衔接等。开发过程中可使用微信开发者工具进行代码编写、调试和预览,通过WXML(类似HTML)、WXSS(类似CSS)和JavaScript构建用户界面和交互逻辑。例如利用微信原生的组件库,快速搭建出美观且符合
- 面试题之react useMemo和uesCallback
阿丽塔~
react.js前端前端框架
在面试中,关于React中的useMemo和useCallback的区别是一个常见的问题。useMemo和useCallback的区别1.功能定义useMemo:用于缓存计算结果,避免在每次组件渲染时重新计算复杂的值。它接受一个计算函数和一个依赖数组,只有当依赖项发生变化时,才会重新计算。useCallback:用于缓存函数实例,避免在每次组件渲染时创建新的函数。它接受一个函数和一个依赖数组,只有
- Spring Cloud之远程调用OpenFeign参数传递
新绿MEHO
SpringCloudJAVAJavaspringcloud
目录OpenFeign参数传递传递单个参数传递多个参数传递对象传递JSONOpenFeign参数传递传递单个参数服务提供方product-service@RequestMapping("/product")@RestControllerpublicclassProductController{@AutowiredprivateProductServiceproductService;@Reques
- Unity数据持久化之PlayerPrefs
FAREWELL00075
unity游戏引擎c#
一、什么是数据持久化大家都玩过游戏吧,大家玩完游戏之后肯定希望自己的游戏数据得以保存。那么就需要用到数据持久化,数据并不仅仅只是在内存中,更要存储在硬盘上,才能保证游戏数据不丢失。在Unity中,数据持久化是指在游戏运行结束后,某些数据(如玩家的游戏进度、设置、或统计信息)能够被保存下来,并在下次启动游戏时仍然可用。数据持久化是游戏开发中的常见需求,用于确保玩家的游戏体验不会因为退出游戏而丢失重要
- Java函数式接口四部曲之Consumer
sundawei2016
java前端开发语言
Consumer是一个函数式接口,位于java.util.function包中。它表示一个接受单个输入参数并且不返回任何结果的操作。Consumer通常用于需要对输入参数执行某些操作但不产生返回值的场景。Consumer接口定义了一个抽象方法:accept(Tt):接受一个类型为T的参数,并对其执行操作。Consumerdisplay=System.out::println;display.acc
- 领域大模型之微调技术和最佳实践
程序员莫玛
人工智能深度学习语言模型金融
BERT和GPT-3等语言模型针对语言任务进行了预训练。微调使它们适应特定领域,如营销、医疗保健、金融。在本指南中,您将了解LLM架构、微调过程以及如何为NLP任务微调自己的预训练模型。-介绍-大型语言模型(LLM)的特别之处可以概括为两个关键词——大型和通用。“大”是指它们训练的海量数据集及其参数的大小,即模型在训练过程中学习的记忆和知识;“通用”意味着他们具有广泛的语言任务能力。更明确地说,L
- 从青铜巨人到硅基生命:机器人文明的意识觉醒之路--三千年人类想象与科技突破的双螺旋演进)
109702008
杂谈机器人科技人工智能
一、神话时代的机械启蒙:人类意识的原始投射公元前3世纪的地中海沿岸,克里特岛民仰望青铜巨人塔罗斯巡视海岸的传说,折射出人类最早的机器人想象。这个由赫菲斯托斯铸造的自动守卫,体内流淌着神秘"ichor"(神之血液),实则是对液压传动原理的原始隐喻。在中国战国时期,《列子》记载的偃师献艺故事中,歌舞机械人"瞬其目而招王之左右侍妾",揭示了人类对仿生智能的本能向往。考古学家在亚历山大港发现的希罗自动剧场
- 设计模式之简单工厂模式
Absinthe_苦艾酒
设计模式设计模式简单工厂模式java
首先我们来看看代码实现1.创建接口//动物接口interfaceAnimal{voidspeak();//每种动物都会叫}//猫类classCatimplementsAnimal{publicvoidspeak(){System.out.println("喵喵喵!");}}//狗类classDogimplementsAnimal{publicvoidspeak(){System.out.print
- Nginx如何实现 TCP和UDP代理?
m0_74824755
面试学习路线阿里巴巴nginxtcp/ipudp
文章目录前言Nginx之TCP和UDP代理工作原理示意图配置文件和命令参数注释基本命令配置实例说明TCP代理实例UDP代理实例总结前言Nginx是一个高性能的HTTP和反向代理服务器,同时也支持TCP/UDP代理。在1.9.13版本后,Nginx已经支持端口转发,包括TCP和UDP协议。Nginx的TCP/UDP代理功能允许它作为一个中间人,接收来自客户端的TCP或UDP请求,并将这些请求转发到指
- CICD系列之k8s
john137724
DEV-OPSk8s
k8s安装操作系统配置主机规划hosts配置(所有主机都要配置)防火墙配置(所有主机都要配置)内核配置参数(所有主机都要配置)selinux和swap配置(所有主机都要配置)ipvs配置(所有主机都要配置)安装docker安装k8s组件配置k8s组件安装yum源安装kubelet,kubeadm,kubectl(所有节点都要安装,工作节点不用安装kubectl)设置kubelet开机自启动初始化集
- CICD系列之jenkins
john137724
DEV-OPSdockerjenkins
jenkins专题安装docker&docker-compose安装jenkins编写docker-compose.yml脚本配置jenkins安装常用插件记录jenkins安装、配置、使用的常用操作linux物理机安装安装docker&docker-composedocker安装与配置安装jenkins#创建docker桥接网络dockernetworkcreatejohn-net#新建数据目录
- CICD系列之harbor
john137724
DEV-OPSharbor
镜像仓库专题安装docker&docker-compose安装harbor下载并解压安装文件修改配置文件安装、管理harbor访问harbor重点提示记录镜像仓库的常用操作。安装docker&docker-composedocker&docker-compose安装与配置安装harbor下载并解压安装文件#下载到指定目录并进入该目录wgethttps://github.com/goharbor/h
- 树莓派-C++之异常
lalalaouhei
c++开发语言后端
2021SC@SDUSCC++异常用官方的话来说就是程序在执行过程中产生的问题,换句通俗的话来讲就是程序执行的出现的异常,比如程序崩了、内存泄漏了、数组越界以及其他异常信息的出现,又如运行时耗尽了内存或遇到意外的非法输入。一个简单的例子就是尝试除以零的操作。异常存在于程序的正常功能之外,并要求程序立即处理。不能不处理异常,异常是足够重要的,使程序不能继续正常执行的事件。一、异常处理所谓“处理”,可
- 数据实时增量同步之CDC工具—Canal、mysql_stream、go-mysql-transfer、Maxwell
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
@TOC[Mysql数据实时增量同步之CDC工具—Canal、mysql_stream、go-mysql-transfer、Maxwell:https://blog.csdn.net/weixin_42526326/article/details/121148721什么是CDC?CDC(ChangeDataCapture)是变更数据获取的简称。可以基于增量日志,以极低的侵入性来完成增量数据捕获的工
- Qt基础之四十一:记一次QVector的bad alloc问题追踪
草上爬
Qt那些事儿qtQVectorvectorbadalloc
目录一.QVector的特点二.QVector的内存分配策略三.badalloc问题追踪一.QVector的特点QVector是Qt容器类库中的一个重要组成部分,它提供了类似于C++标准库中的std::vector的功能,但同时拥有Qt独特的优势。QVector是一个动态数组,支持添加、插入和删除元素。与其他容器相比,QVector在随机访问元素时具有出色的性能,同时在尾部添加和删除元素时依然高效
- 白话设计模式之单例模式:确保实例唯一的编程秘籍
一杯年华@编程空间
白话设计模式设计模式单例模式javascript
白话设计模式之单例模式:确保实例唯一的编程秘籍大家好,在软件开发的学习过程中,设计模式一直是个重难点,尤其是单例模式,看似简单,实则蕴含诸多细节和技巧。我自己在学习时也遇到了不少困惑,所以希望通过这篇文章,和大家一起深入研究单例模式,在交流探讨中共同进步,让这个设计模式不再神秘难懂。一、生活场景中的单例模式在正式讲解单例模式之前,我们先从生活里常见的场景来感受一下它的概念。就拿一个城市的自来水厂来
- Vue中vfor循环创建DOM时Key的理解之Vue中的diff算法
充气大锤
前端性能优化vue.jsjavascript前端学习笔记算法ecmascript
在Vue开发过程中vfor遍历数组创建Dom是最常见的方式,在vfor时,标签中有一个key值,key值的作用是啥呢?这就不得不提到Vue中的diff算法。一、什么是diff算法Vue会用虚拟DOM来表述真实DOM,这样的目的是为了计算出DOM的最小的变化从而更加快速的更新真实DOM二、diff算法的计算过程1、遍历老虚拟DOM2、遍历新虚拟DOM3、重新排序这样做会有个问题,就是节点数越多,计算
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p