FLUTTER实战应用 基础控件使用,引导页,按钮与动画
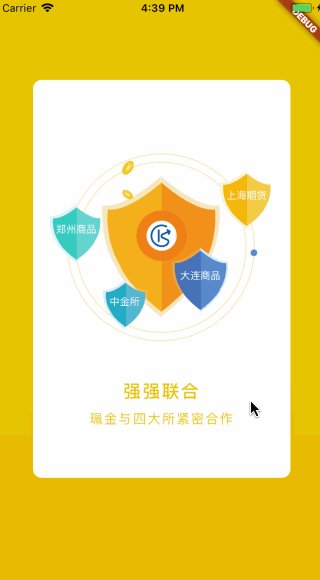
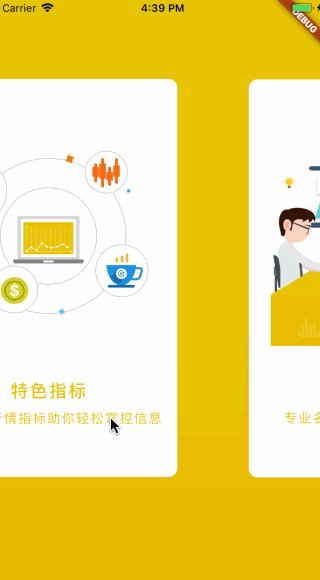
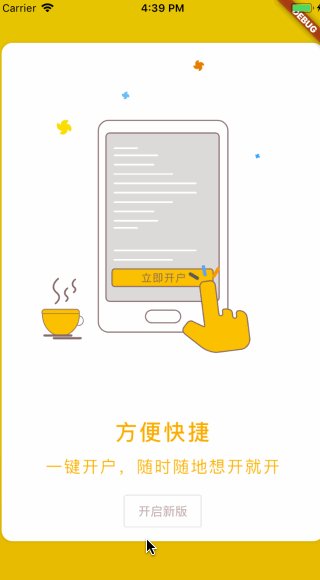
引导页,一般是用户第一次打开的时候配置几页宣传,说明,如图
看一下页面构成
- 页面底部有背景
- 多页滚动
- 一个带有动画的按钮
选择系统组件
Stack 层叠布局
PageView 滚动效果
OutlineButton 带有外框的一个系统按钮
AnimationController 按钮动画的控制器。
接下来先封装一个带动画的按钮
class AnimationBtn extends StatefulWidget{
//按钮标题
final String Title;
AnimationController controller;
Animation animation;
//开始动画方法
void startAnimation(){
if(controller == null){
return;
}
controller.forward();
}
AnimationBtn({Key key,this.Title}):super(key:key);
@override
_AnimationBtnState createState() => new _AnimationBtnState();
}
class _AnimationBtnState extends State with SingleTickerProviderStateMixin{
@override
void initState() {
//初始化动画控制器和动画
//配置控制器 动画持续时间
widget.controller = new AnimationController(duration: const Duration(seconds: 2),vsync: this);
//动画描述,在持续时间内值的变化
widget.animation = new Tween(begin: 0.0 , end: 60.0).animate(widget.controller)..addListener((){
//值发生变化后setsatate即可
setState(() {
});});
super.initState();
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return new OutlineButton(onPressed: intoAppBtnClick,child: Text(widget.Title ,style:new TextStyle(color: Color.fromRGBO(100, 10, 10, widget.animation.value/60)) ,),);
//动画开始后。在控制器中设定的时间内会不断调用addListener传递的方法,并且widget.animation.value会在持续时间内按照设定的开始和结束均匀变化,利用这个值设定渐变,位移等即可
}
//按钮的点击事件
void intoAppBtnClick() {
}
dispose() {
//路由销毁时需要释放动画资源
widget.controller.dispose();
super.dispose();
}
}
这样 我们就有一个封装好的 准备好被调用startAnimation()的按钮了。
然后添加一个带有该按钮的组件,这里我是直接将按钮暴露出来,你也可以在进行一次封装将组件和按钮统一成一个控件
//带有动画按钮的页面
class AnimationPage extends StatefulWidget{
//设置一个标题
AnimationBtn btn = new AnimationBtn(Title: '开启新版',);
@override
_AnimationPageState createState() => new _AnimationPageState();
}
class _AnimationPageState extends State{
@override
Widget build(BuildContext context) {
// TODO: implement build
//层叠
return new Stack(
//中心对齐
alignment: Alignment.center,
children: [
new Center(
child: new Image(image: new AssetImage('assets/images/guidepage_04.png')),
),
Positioned(
//设置一个位置,距离底部60
bottom: 60,
child: widget.btn
)
],
);
}
}
这样我们就可以直接将这个组件添加进引导页几个页面中的一个,就可以了,所以接下来我们构建引导页.
pageview在翻动的时候会有滚动的响应事件,因此可以在该事件触发时开启动画
//引导页
class LeadPage extends StatefulWidget{
@override
_LeadPageState createState() => new _LeadPageState();
}
class _LeadPageState extends State{
//引出带动画的widget
AnimationPage aniPage = new AnimationPage();
@override
void initState() {
// TODO: implement initState
super.initState();
}
@override
Widget build(BuildContext context) {
// TODO: implement build
//层叠布局
return new Stack(alignment: Alignment.center,
children: [
//背景
new Image(image:new AssetImage('assets/images/guidepage_bg.png')),
//添加一个pageview
new PageView(
//设置为水平滚动 并添加素材
scrollDirection: Axis.horizontal,
children: [
new Image(image: new AssetImage('assets/images/guidepage_01.png')),
new Image(image: new AssetImage('assets/images/guidepage_02.png')),
new Image(image: new AssetImage('assets/images/guidepage_03.png')),
aniPage,
],
//翻页事件
onPageChanged:startPagePaged,
)
],
);
}
void startPagePaged(int page){
if (page == 3 ){
//当到达带按钮的页面时触发动画
aniPage.btn.startAnimation();
}
}
}
这样 一个带有动画按钮的引导页就完成了