web开发之根据条件查询来更新table表数据的常用方式,Bootstrap Table表格组件使用等
web开发之根据条件查询来更新table表数据的常用方式,Bootstrap Table表格组件使用等
今天说一些比较基础的东西,关于根据条件查询来更新table表数据的常用方式,比如做web开发的时候,不管你使用的是什么框架,然后基本上都要做条件查询,模糊查询等功能。根据条件查询数据,然后接收到的数据要更新到当前的列表中去。
首先,我们需要使用ajax的方式,因为数据列表往往是集成在管理页面中的,也就是说,我们只能做局部刷新,而不能整个刷新页面。所以必须用到jquery ajax的方式。
一般来说,通常有两种更新数据表的方式。写得都是基层知识,主要是告诉一些刚入门的小伙伴,有不足的地方,各位去其糟粕,取其精华就好。
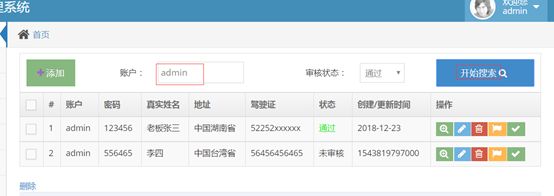
第一种,使用ajax动态更新table数据
比如根据条件查询功能,经常都是这样的要求。
首先我们需要设置一个点击查询的按钮。
html:
<button class="btn btn-primary pull-left col-sm-12 tbl-search" onclick="queryTop()">
点击搜索
<i class="ace-icon fa fa-search">i>
button>
当然前面肯定有一个input框,用来输入查询的条件。这里不是重点了,总之就是,前端页面给出一个查询按钮,点击这个按钮,触发queryTop函数。
jquery:
ajax提交查询
function queryTop(){
var da = $("#inputnName").val();
alert("搜索条件:"+da);
$.ajax({
url:"/usermanage2",
type:"post",
data:{username:da},
//这里才是重点
success:function (data) {
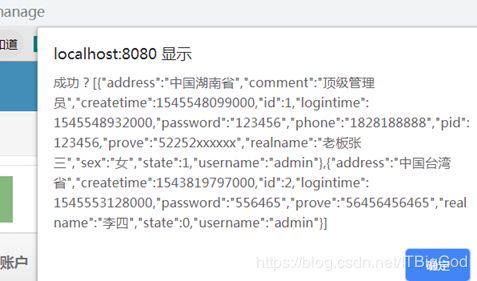
alert("成功?"+data); //后台返回的是json字符串
var obj = eval(data); //转为json对象
alert(obj.length); //知道查询到了多少条数据
var tb =document.getElementById("sample-table-2"); //table的id
alert(tb.rows.length);
for (var n = tb.rows.length-1;n>1;n--){
tb.deleteRow(n); //从表格删除指定位置的行,留下一行
}
var row = null;
for (var i = 1;i<obj.length; i++) {
alert(obj[i].address);
row = $("#bod").clone(); //复制tb元素
row.find("#id").text(obj[i].id); //根据tb的id来动态填充查询到的数据值
row.find("#username").text(obj[i].username);
row.find("#password").text(obj[i].password);
row.find("#realname").text(obj[i].realname);
row.find("#address").text(obj[i].address);
row.find("#prove").text(obj[i].prove);
row.find("#createtime").text(obj[i].createtime);
switch(obj[i].state){
case 0:
row.find("#state").text("未审核");
break;
case 1:
row.find("#state").text("通过");
break;
case 2:
row.find("#state").text("不通过");
break;
case "*":
row.find("#state").text("其它");
break;
}
}
row.appendTo("#sample-table-2"); //重新生成表格
}
});
};
这里主要是根据table里面的各种id名称来找到对应的位置,然后提交ajax请求,去根据条件查询数据,然后返回json数据对象,然后jquery首先清除掉原有的table数据,然后在动态填充进入查询到的json数据。
html的Table源码:
主要是几个id,要跟jquery里面的一致。
<div class="table-responsive2">
<table id="sample-table-2" class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th class="center">
<label class="position-relative">
<input type="checkbox" class="ace" />
<span class="lbl">span>
label>
th>
<th>#th>
<th>账户th>
<th>密码th>
<th>真实姓名th>
<th>地址th>
<th>驾驶证th>
<th>状态th>
<th>创建/更新时间th>
<th>操作th>
tr>
thead>
<tbody id="bod">
<tr th:each="user:${pageInfo.list}" id="ts">
<td class="center">
<label class="position-relative">
<input type="checkbox" class="ace" />
<span class="lbl">span>
label>
td>
<td th:text="${user.id}" id="id">td>
<td id="username">[[${user.username}]]td>
<td th:text="${user.password}" id="password">td>
<td th:text="${user.realname}" id="realname">td>
<td th:text="${user.address}" id="address">td>
<td th:text="${user.prove}" id="prove">td>
<td th:switch="${user.state}" id="state">
<span th:case=0 style="color: blue" >未审核span>
<span th:case=1 style="color: #08ea08">通过span>
<span th:case=2 style="color: red">不通过span>
<span th:case="*">其它span>
td>
<td th:text="${#dates.format(user.createtime,'yyyy-MM-dd')}" id="createtime">td>
<td>
<div class="hidden-sm hidden-xs btn-group">
<button class="btn btn-xs btn-success" title="详情">
<i class="ace-icon fa fa-search-plus bigger-120">i>
button>
<a class="btn btn-xs btn-info" title="编辑" th:href="@{/AddUser/}+${user.id}">
<i class="ace-icon fa fa-pencil bigger-120">i>
a>
<button class="btn btn-xs btn-danger deleteBtn" title="删除" th:attr="del_uri=@{/AddUser/}+${user.id}">
<i class="ace-icon fa fa-trash-o bigger-120">i>
button>
<button class="btn btn-xs btn-warning" title="拉黑">
<i class="ace-icon fa fa-flag bigger-120">i>
button>
<button class="btn btn-xs btn-success" title="审核">
<i class="ace-icon fa fa-check bigger-120">i>
button>
div>
td>
tr>
tbody>
table>
后台就是一个查询方法和返回json字符串:
@ResponseBody
@PostMapping("/usermanage2")
public String userquery(HttpServletRequest request){
String username =request.getParameter("username");
System.out.println(username);
List<User> userList = userService.findByNames(username);
System.out.println("数据:" + userList);
return JSON.toJSONString(userList);
}
这就是通过ajax的原生方式来实现条件查询,更新数据表。
使用appendTo()和使用innerHTML()来获取对象的内容或向table插入内容都可以。
主要是领悟方法精髓。
这种方式,比较麻烦,当html页面结构发生变化的时候,需要同步修改jquery里面的代码结构,不是很友好,也不推荐使用。
第二种使用表格组件
JavaScript 表格控件可以操作大数据集的 HTML表格,提供各种功能,如分页、排序、过滤以及行编辑。
比如最常用的3款:
datatables 使用教程:http://www.datatables.club/
Bootstrap Table 使用教程:http://bootstrap-table.wenzhixin.net.cn/zh-cn/home/
EasyUI DataGrid 使用教程: http://www.jeasyui.net/plugins/183.html
Bootstrap Table 可以使用于前端使用了Bootstrap 的项目中,EasyUI DataGrid 可以使用在前端使用了EasyUI的项目中,而datatables 可以使用在其他前端框架或者是纯html项目中。
以Bootstrap Table为例。
在html中只需要声明table的id。
然后在Jquery中:
初始化bootstrap table组件
<script>
var $table = $('#table');
// bootstrap table初始化
// http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
$table.bootstrapTable({
url: '/listUser',
height: getHeight(),//表格高度
striped: true, //设置为 true 会有隔行变色效果
undefinedText: "数据为空",//当数据为 undefined 时显示的字符
search: true,
searchOnEnterKey: true,
showRefresh: true,
showToggle: true,//是否显示切换试图(table/card)按钮
showColumns: true,//是否显示 内容列下拉
minimumCountColumns: 2, //最少允许的列数
showPaginationSwitch: true,//是否显示页面开关
clickToSelect: true,
detailView: true,
detailFormatter: 'detailFormatter',
pagination: true,//分页
pageSize: 8, //如果设置了分页,页面数据条数
pageList: [5, 10, 20, 40], //如果设置了分页,设置可供选择的页面数据条数。设置为All 则显示所有记录。
paginationLoop: false,//设置为 true 启用分页条无限循环的功能
// singleSelect: false,//设置True 将禁止多选
data_local: "zh-US",//表格汉
search: true, //显示搜索框
classes: 'table table-hover table-no-bordered',
//sidePagination: 'server',
//silentSort: false,
smartDisplay: false,
idField: 'id', //指定主键列
sortName: 'id',
sortOrder: 'desc',
escape: true,
searchOnEnterKey: true,
idField: 'systemId',
maintainSelected: true,
toolbar: '#toolbar',
columns: [
{field: 'state', checkbox: true},
{field: 'realname', title: '真实姓名', sortable: true, halign: 'center'},
{field: 'username', title: '账号', sortable: true, halign: 'center'},
{field: 'password', title: '密码', sortable: true, halign: 'center'},
{field: 'address', title: '地址', sortable: true, halign: 'center'},
{field: 'createtime', title: '创建时间', sortable: true, halign: 'center'},
{field: 'action', title: '操作', halign: 'center', align: 'center', formatter: 'actionFormatter', events: 'actionEvents', clickToSelect: false}
]
}).on('all.bs.table', function (e, name, args) {
$('[data-toggle="tooltip"]').tooltip();
$('[data-toggle="popover"]').popover();
});
});
然后后台:
必须返回json字符串或json对象
@ResponseBody
@RequestMapping(value = "listUser", method = RequestMethod.GET)
public String listUser(HttpServletRequest request, HttpServletResponse response) {
List<User> userList = userService.getAll();
System.out.println("分页数据:" + userList);
return JSON.toJSONString(userList);
}
当然你记得引入jquery.js,bootstrap需要的js。css等、具体看官网就可以,
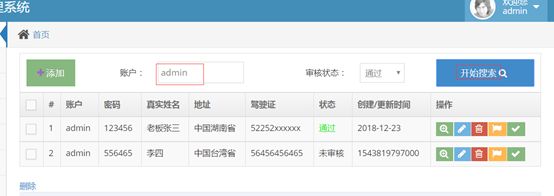
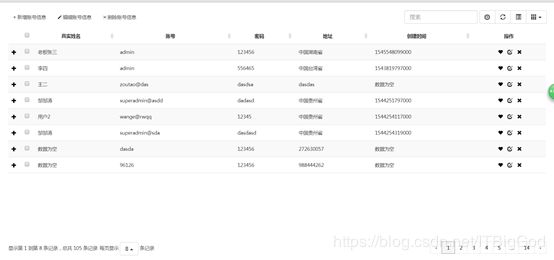
最后效果图为:
自带pagination分页:
模糊查询:
这种方式比较方便快捷,在项目开发中也经常使用,因为都是集成好的,你只需要在你指定的页面按照官网的要求,给出他满足的id值来对应,就可以使用。比较快捷。
我这里写的是做这个数据表格和模糊查询,条件查询等等功能的时候,一些传统的和实际开发常用的方式。为了给没有做过项目的小伙伴一点思路,还有就是给自己做个备忘录,免得以后忘记而已。所以各位看看知道有这么些方式即可。具体做法可以百度一下。