5大移动网页设计之最佳实践
5大移动网页设计之最佳实践
2010-12-02 10:40| 2841次阅读| 来源:SocialBeta 【已有 4 条评论】发表评论
关键词:实践 ,设计 ,移动 | 感谢李智的提供| 收藏这篇资讯
移动设备的兴起 正在给互联网带来一场新的革命,虽然说移动网页设计原则不会有多大变化,但是却有着明显的区别。
至少有一点是截然不同的,目前移动设备的网络速度可比不上宽带,另外移动网页 呈现方式也是多样的,有触摸屏,有上网本,这些小屏幕却貌似巨人!
可能有些人会认为移动化其实根本没必要,但是几乎所有人都得承认这是一个不可避免的趋势。
如果你正在研究移动网页设计(或者正在将一个网站搬到移动设备上),这篇文章或许可以帮助你了解到目前移动设计的发展趋势。
呈现方式
在设计对移动设备友好的网站时,首先要考虑的元素之一就是呈现方式或者用户体验方式。
呈现方式的多样化
理想的情况就是你现在的网站适用于所有类型的移动设备。也许你的网站可以适用于iPhone等拥有内置浏览器的移动设备,不过却在其他的移动设备上,情况未必如此好,而跨设备移动设计却又难以获得成功。
如果你认为开发出在IE/Firefox/Chrome/Safari等浏览器的网站很艰难,其实可以不妨试试开发专门针对iPhone /BlackBerrys/Palm Pres/Androids/Motorola/Nokia的网站,不过你很快就会发现这些硬件设备真是太多了。
在桌面网络设计中,你只有一种语言:HTML,但是在移动网络上,可能是WML,平台也可能是苹果的iOS,或者是Android。
虽然WML曾一直限制着我们的设计创意,但是如今我们所拥有的方式变得更加灵活了!
NO1: 采用支持移动设备的网页设计
在移动网页设计上,一个简单的处理方法就是对现存的桌面网页代码和设计进行调整,以适用于移动设备,还有就是从草图做起,一步步的设计。例如,通过CSS3,你可以根据用户的移动设备来调整网页布局等等。
但你想想看,问题在于并不是所有移动设备都支持CSS3,所以你得求助于服务器设备侦查或者JavaScript(例如调整DOM来改变页面布局)。不过问题又来了,有些设备又不支持这些技术!(译者:纠结!)
依据窗口来决定布局大小,或许只需几行CSS3
NO2: 将移动用户转向手机版网站
移动设计 呈现的另一种方式就是专门针对手持设备而优化的布局,你可以利用Mobify 等网络服务来做到这点。
与第一种方法相比(采用支持移动设备的网页设计 ),这种呈现格式更加优秀,因为体验设计是专门针对移动用户的,不考虑桌面用户。
这种情况下,你的流量取决于用户的浏览器代理。例如,如果一个移动设备用户访问你的网站(yousitename.com),然后他们会比自动转向至mobile.yoursitename.com或者m.yoursitesname.com等之类的。
独立的手机网站会获得那些喜欢更快的速度的用户所带来的流量。
NO3: 用户引导要点:
无论你使用何种方式,下面两点是很重要的:
访问者知道你的手机版网站是可以登录的
访问者可以选择是登陆手机版网站还是普通版网站(译者:就是PC版网站)
虽然强行为用户转向或者改变布局听起来似乎是个好主意,但是结果往往会令人沮丧,所以最好还是让用户可以选择。
简单的技巧就是有这两个版本的网站的链接。例如,Six Revisions,你会发现在该网站的地段会有手机版网站的链接(m.sixrevisions.com),这样无论是手机用户还是电脑用户都有了选择。
结构和代码
另外一件需要考虑的事情就是结构代码(markup和styles):
你知道WML或者XHTML mobile profiles?(百科:WML(Wireless Markup Language -无线标记语言 )。 它是一种从HTML继承而来的标记语言,但是WML基于XML,因此它较HTML更严格。WML被用来创建可显示在WAP浏览器中的页面。用WML编写的 页面被称为DECKS。DECKS是作为一套CARDS被构造的。这种描述语言同我们常听说的HTML语言同出一家,都属于XML语言这一大家族。WML 的语法跟XML一样,WML是XML的子集。HTML语言写出的内容,我们可以在我们的PC机上用IE或是Netscape等浏览器进行阅读,而WML语 言写出的文件则是专门用来在手机等的一些无线终端显示屏上显示,供人们阅读的,并且同样也可以向使用者提供人机交互界面,接受使用者输入的查询等信息,然 后向使用者返回他所想要获得的最终信息。XHTML Mobile Profile –2001年发布,基于XHTML,针对移动电话的语言,被认为是目前最优秀的语言)
你所设计的app是应用于iPhone还是Android?
你在设计时有没有考虑到移动设备浏览器的成本和速度?
什么是HTML5和CSS3?(百科:HTML5提供了一些新的元素和属性,例如
这些问题还不够全面,有些问题也正处于研发阶段。
新设备所支持的代码可能不同于旧的移动设备。
选择
设计一个对移动用户友好的网站,最重要的事情就是选对语言。在智能手机出现之前,旧的手机只支持WML(最基本的语言),随后W3C推出了更加友好的XHTML(XHTML Mobile Profiles档案)。
幸运的是,移动设备产生的更新速度是的网页体验更加完整和健全,如果你不懂mobile profiles或者WML,你可以使用正常的HTML或者XHTML。
不过,仍要强调的一点是,WML仍是要考虑的,你的用户也许使用的是普通手机(非智能手机)。当然现在我们要处理更多的web zombies(网页劫持)。
同样你的决定必须基于网站数据和大量的网站分析。
速度和成本(对用户而言)
无论你采用哪种语言,接下来要考虑的首要因素就是速度和用户成本 。
移动互联网运营限制流量,进而使带宽成了一个有限而宝贵的资源,而且漫游收费还很贵!
考虑到流量、成本和速度,所以必须保证markup(编程语言)尽可能的简洁、小且标准。
得记住一点,移动网络运营商收取的漫游费是很多的!
由于新技术更新和采用速度很快,未来肯定是HTML5和CSS3的天下,所以要考虑适当地升级你的代码。
像Apple等都提供固件升级,这样很多老设备也可以支持新标准了。但是也许会发生类似的情况:IE6用户拒绝升级到IE8,因此在决策之前,都要做好研究,测试、测试、再测试!
布局要素
移动网页布局会很麻烦:
移动设备形状尺寸不一;
移动设备质量和解决方案不一;
移动设备或许支持放大滚动,但也可能不支持;
屏幕小,所以页面滚动会更加困难。
移动页面设计布局的终极目的就是:尽可能地让用户快速地找到所寻找的东西,减少这一过程的用户负担。
布局对你的移动网站成功与否起着本质性的作用。
由于空间少,single column designs(单栏设计)是必须的!
简洁
有效的移动网页布局的理念之一就是简洁。内容越繁杂,读起来越困难,需要滚动的地方越多!
空间小致使多栏设计并不适用,内容布局不能超越屏幕,除非是被动放大等。
因此,单栏设计 显得更加实用。
避免滚动
iPhone和iPad等移动设备可根据设备中心来调整页面,这些也减少了滚动需求,不过并不是所有移动设备都有这功能。
在手机上需要滚动的内容页面不具有良好的体验。
横向滚动也不是个好主意,特别iPad上,滚动条只有在用户尝试滚动的时候才会出现,所以多数情况下,移动网页设计都要避免滚动。
一个好的移动网页设计具有清晰地布局以及简洁的导航选项。
导航和按钮的大小
另外一个关键成分就是导航和按钮了!这也是触摸移动设备的一个重要问题。
我不确定你的手有多大,我想你肯定遇到过要点下那么小的按钮,更该死的他还没有放大功能。
所以说,一个好的体验要有什么?一个大小恰当,按起来爽的链接和按钮!!!
减少点击次数也是个好主意,在移动网页设计中这也是重要的一点!!
内容设计
内容是网站的核心,不过也要考虑到流量等成本问题,如何减少过大的图片、文本和多媒体也是门学问,50KB和2MB有着相当大的区别!
移动设备更强调“少”,更少的内容意味着更具可读性!
文本内容
一个网站里,最多的就是文本内容了!
但是尽管内容依旧是手持设备上的网站,但是诸如滚动、小文件、快速阅读以及带宽限制等因素,这些都意味着我们必须调整文本 以确保其可用性!
如果你的设计只是在现有网站布局上进行简单的调整(也就是第一个办法NO1: 采用支持移动设备的网页设计 ),你需要对一些不必要的文本、图片或者多媒体进行删减(就算是提供下载,也会增加可读性)。而独立的手机网站设计的好处就是可以清除多余的内容。
图片
屏幕小决定着CSS格式的图片或者大容量的infographics会有问题。虽然有些手持设备屏幕大,问题不会明显。IPhone等设备的放大缩小功能仍旧有限,所以一些视觉美化功能肯定需要剔除!
大图占据宽带,所以要减少其大小!
50KB和500KB的图片在尺寸和解决方案上也有着明显的区别!带宽损耗也不同!
视音频
视音频几乎是必须具备的内容,就算是有宽带限制,尤其是在iPhone和iPod这样的设备。同样的道理,适度的和明智的 使用是关键!
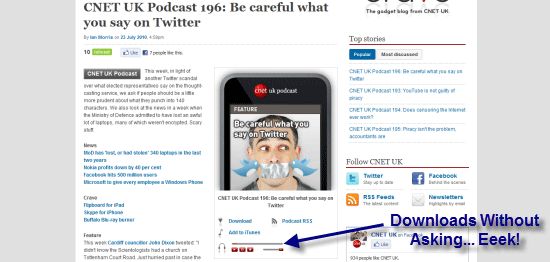
如果你提供视音频,最好有一个下载征询!
下面是几个建议:
格式: 谨慎使用flash等一些设备上不兼容的格式;
视音频文件大小: 优化你的文件
不要自动下载视音频: 一定要事先征询用户。
不要自动播放: 这样很让人厌烦。
其他需考虑的因素
最要要考虑的因素可能还有scripting、plugins等等
知道该不要什么,该保留什么,这样才能提高用户体验,同事确保你的手机网站能够适用于所有移动设备!
移动设备交互VS 个人电脑交互
两者交互方式如此不同在于屏幕不同;另外移动设备中没有鼠标键盘,而是通过手指动作来指定行动和反映。
专属技术和Plugin
比如,Apple就阻止flash在其移动设备上的应用 ,这真的是个问题!从而不得不依赖于苹果的专有技术!
Apple 反对flash 也许预兆着移动设备生产商想保住其对第三方的优先权。虽然很多开发商也因此使用苹果平台,不过对这一问题的最好解决办法就是适度地对自己的手机网站进行降级!
有着良好网络连接的网络服务
由于现在的移动设备网络环境,网络连接仍旧是许多web app最头疼的一个问题!甚至还有一些手机没信号的“死亡区”,这些都影响着用户交互,用户在做某一件事,不过网络却突然中断了,体验自然很糟糕!所以在 设计app时需要考虑到离线和在线两种情况。(推荐阅读this offline HTML5 iPhone app tutorial)。
移动网站测试
你只要到手机店逛一逛,就会发现屏幕等等都是有很多不同的!
目前有很多网站测试模拟器。
考虑到现在几个大公司都只想保住自己的竞争优势,所以标准化似乎不太可能发生!
所以网站测试的范围要尽可能广!
移动设备模拟器测试
毋庸置疑,你需要在尽可能多的平台上对自己的网站进行测试,下面我们提供了一些模拟器:
Android emulator
Blackberry emulator
Dot Mobi emulator
Firefox Mobile emulator
iPhone / iPad / iPod Touch emulator
Klondike WML emulator
LG emulator
Microsoft Devices emulator
Motorola emulator
Mozilla Fennec emulator
NetFront emulator
Nokia emulator
OpenWave emulator (archive)
Opera Mini emulator
Opera Mobile emulator
Palm emulator
Palm Pre / iPhone emulator
Samsung Java emulator
Samsung Platform emulator
Windows Mobile emulator
总结:3S:Simple,Small,Speedy
虽然本文提供的都是一些概要性的建议,不过仍旧有着基本的原则。
速度(speedy)仍旧是目前首要解决的问题,我们可以利用监视器来限制解决方案和颜色。许多ISPs仍旧限制宽带,有时还会发生断网,这些情况对于老一代开发人员来说似乎并不陌生!
所以在网络等基础设施未改善之前,simple,small,speedy就是我们要遵守的3个主要原则了!
本文转载自:http://www.socialbeta.cn/articles/mobile-web-design-best-practices.html/
原文链接:Mobile Web Design: Best Practices