angular4实战(2) router
router
单页面应用通过路由来去渲染不同的视图,为用户在同一个页面看到不同的场景,提供基础服务。
在上一章节,通过新建项目之后,ngModule会自动引入路由模块,接下来需要做的事情就是对路由模块进行配置。为了方便维护,单独把路由模块的配置拿出来,再去输出到ngModule中。
import {NgModule} from '@angular/core';
import {Routes, RouterModule} from '@angular/router';
import {LoginComponent} from './core/login/login.component';
import {NotFoundComponent} from './core/not-found/not-found.component';
import {Auth} from './core/login/login.Auth';
const routes: Routes = [
{path: 'login', component: LoginComponent},
{path: 'stones', loadChildren: './stones/stones.module#StonesModule', canActivate: [Auth]},
{path: '', redirectTo: '/login', pathMatch: 'full'},
{path: '**', component: NotFoundComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [Auth]
})
export class AppRoutingModule {
}在app组件下,暂时只引了三个组件,一个是项目启动的默认登录页面,一个是404页面,另一个是stones组件,这个组件又会作为一个父级的路由容器来去管理他下面的页面。
这样做的理由是,为了在页面多了之后方便管理,层级上面一定要分明,不能扁平化,所有的东西都一股脑的挂在app下面。通过引入stones路由,再让stones路由去管理其他的子路由是一个不错的选择。
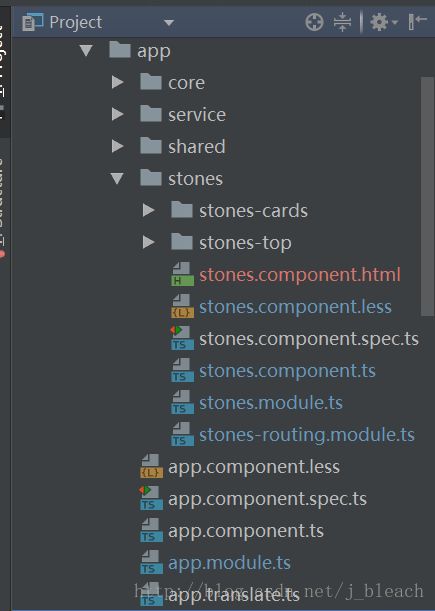
项目结构如下:

(ps:项目本身一直在写,之后可能有所改变,但思路不变,不直接通过app根节点去管理)
在路由的具体的配置方面:
{path: '', redirectTo: '/login', pathMatch: 'full'}redirectTo表示在页面路由为空时(一般是刚进入项目),会重定向到login页面。
{path: '**', component: NotFoundComponent}路由是根据path自上而下匹配的,如果说浏览器中的地址上的路由变成一个不存在的值时,那么会一直向下匹配,直到匹配到**,这个可以匹配任意路由的配置,这也是做404页面的原理,因此一定要把**这个配置写在最后一行。
{path: 'stones', loadChildren: './stones/stones.module#StonesModule', canActivate: [Auth]},路由守卫
业务需求是在没有登录的情况下,是不允许跳入到下一个页面的。这时路由守卫就派上了用场。
用CanActivate来处理导航到某路由的情况。
用CanDeactivate来处理从当前路由离开的情况.
最常用的是这两个属性,类似于react的enter和leave,只是描述不同,都是用来对进入和离开路由做限制的,它们接受一个布尔值,来是否同意用户在路由上做跳转。
以一个登录举例,这里引入的Auth,是一个判断是否登录的方法。
login.Auth.ts:
“`
import {Injectable} from ‘@angular/core’;
import {Router, CanActivate} from ‘@angular/router’;
import {NotyService} from ‘../../service/noty/noty.service’;
@Injectable()
export class Auth implements CanActivate {
constructor(private noty: NotyService, private route: Router) {
}
canActivate() {
return sessionStorage.getItem(‘user’)
? true
: (this.noty.alert({
text: ‘