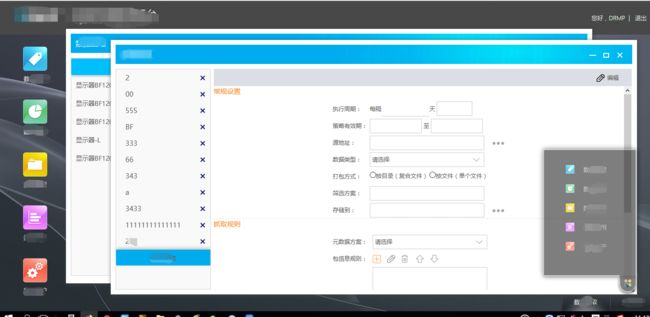
桌面系统(web前端)jQuery制作Web桌面系统界面类似WebQQ桌面布局
源码不是我写的,但是我在基础上修改了一些内容。
可参考,http://www.xwcms.net/webAnnexImages/fileAnnex/20140220/82693/index.html
jQuery制作Web桌面系统界面类似WebQQ桌面布局
js有些修改。
左边是图标,双击可弹出弹框,弹框之间可进行切换,弹框可缩小放大,右下角的小图标内容是缩略图。
1,HTML、
2.css
3,index
//声明desktop空间,封装相关操作
myLib.NS("desktop");
myLib.desktop = {
winWH: function () {
$('body').data('winWh', {
'w': $(window).width(),
'h': $(window).height()
});
},
desktopPanel: function () {
$('body').data('panel', {
'taskBar': {
'_this': $('#taskBar'),
'task_lb': $('#task_lb')
},
'lrBar': {
'_this': $('#lr_bar'),
'default_app': $('#default_app'),
'start_block': $('#start_block'),
'start_btn': $('#start_btn'),
'start_item': $('#start_item'),
'default_tools': $('#default_tools')
},
'deskIcon': {
'_this': $('.deskIcon'),
'icon': $('li.desktop_icon')
},
'powered_by': $('a.powered_by')
});
},
getMydata: function () {
return $('body').data();
},
mouseXY: function () {
var mouseXY = [];
$(document).bind('mousemove', function (e) {
mouseXY[0] = e.pageX;
mouseXY[1] = e.pageY;
});
return mouseXY;
},
contextMenu: function (jqElem, data, menuName, textLimit) {
var _this = this,
mXY = _this.mouseXY();
jqElem
.smartMenu(data, {
name: menuName,
textLimit: textLimit,
afterShow: function () {
var menu = $("#smartMenu_" + menuName);
var myData = myLib.desktop.getMydata(),
wh = myData.winWh; //获取当前document宽高
var menuXY = menu.offset(),
menuH = menu.height(),
menuW = menu.width();
if (menuXY.top > wh['h'] - menuH) {
menu.css('top', mXY[1] - menuH - 2);
}
if (menuXY.left > wh['w'] - menuW) {
menu.css('left', mXY[0] - menuW - 2);
}
}
});
$(document.body).click(function (event) {
event.preventDefault();
$.smartMenu.hide();
});
}
};
//窗口相关操作
myLib.NS("desktop.win");
myLib.desktop.win = {
winHtml: function (title, url, id) {
return "";
},
//添加遮障层,修复iframe 鼠标经过事件bug
iframFix: function (obj) {
obj.each(function () {
var o = $(this);
if (o.find('.zzDiv').size() <= 0)
o.append($(""));
});
},
//获取当前窗口最大的z-index值
maxWinZindex: function ($win) {
return Math.max.apply(null, $.map($win, function (e, n) {
if ($(e).css('position') == 'absolute')
return parseInt($(e).css('z-index')) || 1;
}));
},
findTopWin: function ($win, maxZ) {
var topWin;
$win.each(function (index) {
if ($(this).css("z-index") == maxZ) {
topWin = $(this);
return false;
}
});
return topWin;
},
//关闭窗口
closeWin: function (obj) {
var _this = this,
$win = $('div.windows').not(":hidden"),
maxZ, topWin;
myLib.desktop.taskBar.delWinTab(obj);
obj.hide('slow', function () {
$(this).remove();
});
//当关闭窗口后寻找最大z-index的窗口并使其出入选择状态
if ($win.size() > 1) {
maxZ = _this.maxWinZindex($win.not(obj));
topWin = _this.findTopWin($win, maxZ);
_this.switchZindex(topWin);
}
},
minimize: function (obj) {
var _this = this,
$win = $('div.windows').not(":hidden"),
maxZ, topWin, objTab;
obj.hide();
//最小化窗口后,寻找最大z-index窗口至顶
if ($win.size() > 1) {
maxZ = _this.maxWinZindex($win.not(obj));
topWin = _this.findTopWin($win, maxZ);
_this.switchZindex(topWin);
} else {
objTab = myLib.desktop.taskBar.findWinTab(obj);
objTab.removeClass('selectTab').addClass('defaultTab');
}
},
//最大化窗口函数
maximizeWin: function (obj) {
var myData = myLib.desktop.getMydata(),
wh = myData.winWh; //获取当前document宽高
obj
.css({
'width': wh['w'],
'height': wh['h'] - 70,
'left': 0,
'top': 70
})
.draggable("disable")
.resizable("disable")
.fadeTo("fast", 1)
.find(".winframe")
.css({
'width': wh['w'] - 6,
'height': wh['h'] - 64
});
},
//还原窗口函数
hyimizeWin: function (obj) {
var myData = obj.data(),
winLocation = myData.winLocation; //获取窗口最大化前的位置大小
obj.css({
'width': winLocation['w'],
'height': winLocation['h'],
'left': winLocation['left'],
// 'top': winLocation['top']
'top': winLocation['top']
})
.draggable("enable")
.resizable("enable")
.find(".winframe")
.css({
'width': winLocation['w'] - 6,
'height': winLocation['h'] - 70
});
},
//交换窗口z-index值
switchZindex: function (obj) {
var myData = myLib.desktop.getMydata(),
$topWin = myData.topWin,
$topWinTab = myData.topWinTab,
curWinZindex = obj.css("z-index"),
maxZ = myData.maxZindex,
objTab = myLib.desktop.taskBar.findWinTab(obj);
if (!$topWin.is(obj)) {
obj.css("z-index", maxZ);
objTab.removeClass('defaultTab').addClass('selectTab');
$topWin.css("z-index", curWinZindex);
$topWinTab.removeClass('selectTab').addClass('defaultTab');
this.iframFix($topWin);
//更新最顶层窗口对象
$('body').data("topWin", obj).data("topWinTab", objTab);
}
},
//新建窗口实例
newWin: function (options) {
var _this = this;
var myData = myLib.desktop.getMydata(),
wh = myData.winWh, //获取当前document宽高
$windows = $("div.windows"),
curwinNum = myLib._is(myData.winNum, "Number") ? myData.winNum : 0; //判断当前已有多少窗口
_this.iframFix($windows);
//默认参数配置
var defaults = {
WindowTitle: null,
WindowsId: null,
WindowPositionTop: 'center',
/* Posible are pixels or 'center' */
WindowPositionLeft: 'center',
/* Posible are pixels or 'center' */
WindowWidth: Math.round(wh['w'] * 0.8),
/* Only pixels */
WindowHeight: Math.round(wh['h'] * 0.82),
/* Only pixels */
WindowMinWidth: 250,
/* Only pixels */
WindowMinHeight: 250,
/* Only pixels */
iframSrc: null,
/* 框架的src路径*/
WindowResizable: true,
/* true, false*/
WindowMaximize: true,
/* true, false*/
WindowMinimize: true,
/* true, false*/
WindowClosable: true,
/* true, false*/
WindowDraggable: true,
/* true, false*/
WindowStatus: 'regular',
/* 'regular', 'maximized', 'minimized' */
WindowAnimationSpeed: 500,
WindowAnimation: 'none'
};
var options = $.extend(defaults, options);
//判断窗口位置,否则使用默认值
var wLeft = myLib._is(options['WindowPositionLeft'], "Number") ? options['WindowPositionLeft'] : (wh['w'] - options['WindowWidth']) / 2;
var wTop = myLib._is(options['WindowPositionTop'], "Number") ? options['WindowPositionTop'] : (wh['h'] - options['WindowHeight']) / 2;
//给窗口赋予新的z-index值
var zindex = curwinNum + 100;
var id = "myWin_" + options['WindowsId']; //根据传来的id将作为新窗口id
$('body').data("winNum", curwinNum + 1); //更新窗口数量
//判断如果此id的窗口存在,则不创建窗口
if ($("#" + id).size() <= 0) {
//在任务栏里添加tab
myLib.desktop.taskBar.addWinTab(options['WindowTitle'], options['WindowsId']);
//初始化新窗口并显示
$("body").append($(_this.winHtml(options['WindowTitle'], options['iframSrc'], id)));
var $newWin = $("#" + id),
$icon = $("#" + options['WindowsId']),
$iconOffset = $icon.offset(),
$fram = $newWin.children(".winframe"),
winMaximize_btn = $newWin.find('a.winMaximize') //最大化按钮
,
winMinimize_btn = $newWin.find('a.winMinimize') //最小化按钮
,
winClose_btn = $newWin.find('a.winClose') //关闭按钮
,
winHyimize_btn = $newWin.find('a.winHyimize'); //还原按钮
winHyimize_btn.hide();
if (!options['WindowMaximize'])
winMaximize_btn.hide();
if (!options['WindowMinimize'])
winMinimize_btn.hide();
if (!options['WindowClosable'])
winClose_btn.hide();
//存储窗口最大的z-index值,及最顶层窗口对象
$('body').data({
"maxZindex": zindex,
"topWin": $newWin
});
//判断窗口是否启用动画效果
if (options.WindowAnimation == 'none') {
$newWin
.css({
"width": options['WindowWidth'],
"height": options['WindowHeight'],
"left": wLeft,
"top": wTop,
"z-index": zindex
})
.addClass("loading")
.show();
} else {
$newWin
.css({
"left": $iconOffset.left,
"top": $iconOffset.top,
"z-index": zindex
})
.addClass("loading")
.show()
.animate({
width: options['WindowWidth'],
height: options['WindowHeight'],
top: wTop,
left: wLeft
}, 500);
}
$newWin
.data('winLocation', {
'w': options['WindowWidth'],
'h': options['WindowHeight'],
'left': wLeft,
'top': wTop
})
.find(".winframe")
.css({
"width": options['WindowWidth'] - 6,
"height": options['WindowHeight'] - 64
});
//等待iframe加载完毕
//.load(function(){
//调用窗口拖动,参数可拖动的范围上下左右,窗口id和,浏览器可视窗口大小
if (options['WindowDraggable']) {
_this.drag([0, 0, wh['w'] - options['WindowWidth'] - 10, wh['h'] - options['WindowHeight'] - 35], id, wh);
}
//调用窗口resize,传递最大最小宽度和高度,新窗口对象id,浏览器可视窗口大小
if (options['WindowResizable']) {
_this.resize(options['WindowMinWidth'], options['WindowMinHeight'], wh['w'] - wLeft, wh['h'] - wTop - 35, id, wh);
}
//当改变浏览器窗口大小时,更新其拖动和拖曳区域大小
$(window).wresize(function () {
_this.upWinDrag_block($newWin);
_this.upWinResize_block($newWin);
});
//});
//如果有多个窗口,当单击某个窗口,则使此窗口显示到最上面
if (curwinNum) {
var $allwin = $("div.windows");
$allwin.bind({
"mousedown": function (event) {
_this.switchZindex($(this));
},
"mouseup": function () {
$(this).find('.zzDiv').remove();
}
});
}
//窗口最大化,最小化,及关闭
winClose_btn.click(function (event) {
event.stopPropagation();
_this.closeWin($(this).parent().parent().parent());
});
//最大化
winMaximize_btn.click(function (event) {
event.stopPropagation();
if (options['WindowStatus'] == "regular") {
_this.maximizeWin($(this).parent().parent().parent());
$(this).hide();
winHyimize_btn.show();
options['WindowStatus'] = "maximized";
}
});
//还原窗口
winHyimize_btn.click(function (event) {
event.stopPropagation();
if (options['WindowStatus'] == "maximized") {
_this.hyimizeWin($(this).parent().parent().parent());
$(this).hide();
winMaximize_btn.show();
options['WindowStatus'] = "regular";
}
});
//最小化窗口
winMinimize_btn.click(function () {
_this.minimize($(this).parent().parent().parent());
});
} else { //如果已存在此窗口,判断是否隐藏
var wins = $("#" + id),
objTab = myLib.desktop.taskBar.findWinTab(wins);
if (wins.is(":hidden")) {
wins.show();
objTab.removeClass('defaultTab').addClass('selectTab'); //当只有一个窗口时
myLib.desktop.win.switchZindex(wins);
}
}
},
upWinResize_block: function (win) {
//更新窗口可改变大小范围,wh为浏览器窗口大小
var offset = win.offset();
win.resizable("option", {
'maxWidth': $(window).width() - offset.left - 10,
'maxHeight': $(window).height() - offset.top - 35
});
},
upWinDrag_block: function (win) {
var h = win.innerHeight(),
w = win.innerWidth();
//更新窗口可拖动区域大小
win.draggable("option", "containment", [10, 10, $(window).width() - w - 10, $(window).height() - h - 35]);
},
drag: function (arr, win_id, wh) {
var _this = this;
$("#" + win_id)
.draggable({
handle: "#" + win_id + ' .win_title',
iframeFix: false,
containment: arr,
delay: 50,
distance: 30
})
.bind("dragstart", function (event, ui) {
_this.iframFix($(this));
})
.bind("dragstop", function (event, ui) {
var obj_this = $(this);
var offset = obj_this.offset();
//计算可拖曳范围
_this.upWinResize_block(obj_this);
obj_this
//更新窗口存储的位置属性
.data('winLocation', {
'w': obj_this.width(),
'h': obj_this.height(),
'left': offset.left,
'top': offset.top
})
.find('.zzDiv').remove();
});
$("div.win_title").css("cursor", "move");
},
resize: function (minW, minH, maxW, maxH, win_id, wh) {
var _this = this;
$("#" + win_id)
.resizable({
minHeight: minH,
minWidth: minW,
containment: 'document',
maxWidth: maxW,
maxHeight: maxH
})
.css("position", "absolute")
.bind("resize", function (event, ui) {
var h = $(this).innerHeight(),
w = $(this).innerWidth();
_this.iframFix($(this));
//拖曳改变窗口大小,更新iframe宽度和高度,并显示iframe
$(this).children(".winframe").css({
"width": w - 6,
"height": h - 64
});
})
.bind("resizestop", function (event, ui) {
var obj_this = $(this);
var offset = obj_this.offset();
var h = obj_this.innerHeight(),
w = obj_this.innerWidth();
//更新窗口可拖动区域大小
_this.upWinDrag_block(obj_this);
obj_this
//更新窗口存储的位置属性
.data('winLocation', {
'w': w,
'h': h,
'left': offset.left,
'top': offset.top
})
//删除遮障iframe的层
.find(".zzDiv").remove();
});
}
};
//侧边工具栏
myLib.NS("desktop.lrBar");
myLib.desktop.lrBar = {
init: function () {
//读取元素对象数据
var myData = myLib.desktop.getMydata();
var $default_tools = myData.panel.lrBar['default_tools'],
$def_tools_Btn = $default_tools.find('span'),
$start_btn = myData.panel.lrBar['start_btn'],
$start_item = myData.panel.lrBar['start_item'],
$default_app = myData.panel.lrBar['default_app'],
$lrBar = myData.panel.lrBar['_this'],
wh = myData.winWh;
//初始化侧栏位置
var tops = Math.floor((wh['h'] - $lrBar.height()) / 2) - 50;
$lrBar.css({
'top': tops
});
//如果窗口大小改变,则更新侧边栏位置
$(window).wresize(function () {
var tops = Math.floor(($(window).height() - $lrBar.height()) / 2) - 50;
$lrBar.css({
'top': tops
});
});
//任务栏右边默认组件区域交互效果
$def_tools_Btn.hover(function () {
$(this).css("background-color", "#999");
}, function () {
$(this).css("background-color", "transparent");
});
//默认应用程序区
$default_app
.find('li')
.hover(function () {
$(this).addClass('btnOver');
}, function () {
$(this).removeClass('btnOver');
})
.find('img').dblclick(function () {
var title = $(this).attr('title'),
wid = $(this).parent().attr('id');
var href = $(this).attr('path');
myLib.desktop.win.newWin({
WindowTitle: title,
iframSrc: href,
WindowsId: wid,
WindowAnimation: 'easeInBack'
});
})
.end()
.end()
.sortable({
revert: true
});
//开始按钮、菜单交互效果
$start_btn.click(function (event) {
event.preventDefault();
event.stopPropagation();
if ($start_item.is(":hidden"))
$start_item.show();
else
$start_item.hide();
});
$("body").click(function (event) {
event.preventDefault();
$start_item.hide();
});
}
};
/*----------------------------------------------------------------------------------
//声明任务栏空间,任务栏相关js操作
----------------------------------------------------------------------------------*/
myLib.NS("desktop.taskBar");
myLib.desktop.taskBar = {
timer: function (obj) {
var curDaytime = new Date().toLocaleString().split(" ");
obj.innerHTML = curDaytime[1];
obj.title = curDaytime[0];
setInterval(function () {
obj.innerHTML = new Date().toLocaleString().split(" ")[1];
}, 1000);
},
upTaskWidth: function () {
var myData = myLib.desktop.getMydata(),
$task_bar = myData.panel.taskBar['_this'];
var maxHdTabNum = Math.floor($(window).width() / 100);
//计算任务栏宽度
$task_bar.width(maxHdTabNum * 100);
//存储活动任务栏tab默认组数
$('body').data("maxHdTabNum", maxHdTabNum - 2);
},
init: function () {
//读取元素对象数据
var myData = myLib.desktop.getMydata();
var $task_lb = myData.panel.taskBar['task_lb'],
$task_bar = myData.panel.taskBar['_this'],
wh = myData.winWh;
var _this = this;
_this.upTaskWidth();
//当改变浏览器窗口大小时,重新计算任务栏宽度
$(window).wresize(function () {
_this.upTaskWidth();
});
},
contextMenu: function (tab, id) {
var _this = this;
//初始化任务栏Tab右键菜单
var data = [
[{
text: "最大化",
func: function () {
$("#myWin_" + tab.data('win')).find('a.winMaximize').trigger('click');
}
}, {
text: "最小化",
func: function () {
myLib.desktop.win.minimize($("#myWin_" + tab.data('win')));
}
}],
[{
text: "关闭",
func: function () {
$("#smartMenu_taskTab_menu" + id).remove();
myLib.desktop.win.closeWin($("#myWin_" + tab.data('win')));
}
}]
];
myLib.desktop.contextMenu(tab, data, "taskTab_menu" + id, 10);
},
addWinTab: function (text, id) {
var myData = myLib.desktop.getMydata();
var $task_lb = myData.panel.taskBar['task_lb'],
$task_bar = myData.panel.taskBar['_this'],
tid = "myWinTab_" + id,
allTab = $task_lb.find('a'),
curTabNum = allTab.size(),
docHtml = "" + text + "";
//添加新的tab
$task_lb.append($(docHtml));
var $newTab = $("#" + tid);
//右键菜单
this.contextMenu($newTab, id);
$task_lb
.find('a.selectTab')
.removeClass('selectTab')
.addClass('defaultTab');
$newTab
.data('win', id)
.addClass('selectTab')
.click(function () {
var win = $("#myWin_" + $(this).data('win'));
if (win.is(":hidden")) {
win.show();
$(this).removeClass('defaultTab').addClass('selectTab'); //当只有一个窗口时
myLib.desktop.win.switchZindex(win);
} else {
if ($(this).hasClass('selectTab')) {
myLib.desktop.win.minimize(win);
} else {
myLib.desktop.win.switchZindex(win);
}
}
});
$('body').data("topWinTab", $newTab);
//当任务栏活动窗口数超出时
if (curTabNum > myData.maxHdTabNum - 1) {
var LeftBtn = $('#leftBtn'),
rightBtn = $('#rightBtn'),
bH;
LeftBtn
.show()
.find("a")
.click(function () {
var pos = $task_lb.position();
if (pos.top < 0) {
$task_lb.animate({
"top": pos.top + 40
}, 50);
}
});
rightBtn
.show()
.find("a")
.click(function () {
var pos = $task_lb.position(),
h = $task_lb.height(),
row = h / 40;
if (pos.top > (row - 1) * (-40)) {
$task_lb.animate({
"top": pos.top - 40
}, 50);
}
});
$task_lb.parent().css("margin", "0 100");
}
},
delWinTab: function (wObj) {
var myData = myLib.desktop.getMydata(),
$task_lb = myData.panel.taskBar['task_lb'],
$task_bar = myData.panel.taskBar['_this'],
LeftBtn = $('#leftBtn'),
rightBtn = $('#rightBtn'),
pos = $task_lb.position();
this.findWinTab(wObj).remove();
var newH = $task_lb.height();
if (Math.abs(pos.top) == newH) {
LeftBtn.find('a').trigger("click");
}
if (newH == 40) {
LeftBtn.hide();
rightBtn.hide();
$task_lb.parent().css("margin", 0);
}
},
findWinTab: function (wObj) {
var myData = myLib.desktop.getMydata(),
$task_lb = myData.panel.taskBar['task_lb'],
objTab;
$task_lb.find('a').each(function (index) {
var id = "#myWin_" + $(this).data("win");
if ($(id).is(wObj)) {
objTab = $(this);
}
});
return objTab;
}
}
//桌面图标
myLib.NS("desktop.deskIcon");
myLib.desktop.deskIcon = {
//桌面图标排列
arrangeIcons: function () {
var myData = myLib.desktop.getMydata(),
winWh = myData.winWh,
$deskIconBlock = myData.panel.deskIcon['_this'],
$icon = myData.panel.deskIcon['icon'];
//设置桌面图标容器元素区域大小
$deskIconBlock.css({
"width": (winWh['w'] - 75) + "px",
"height": (winWh['h'] - 82) + "px",
"margin-top": "10px",
// 'margin-left': '75px'
});
//对图标定位
var iconNum = $icon.size();
//存储当前总共有多少桌面图标
$('body').data('deskIconNum', iconNum);
var gH = 110; //一个图标总高度,包括上下margin
var gW = 120; //图标总宽度,包括左右margin
var rows = Math.floor((winWh['h'] - 75) / gH);
var cols = Math.ceil(iconNum / rows);
var curcol = 0,
currow = 0;
//alert(rows);
$icon.css({
"position": "absolute",
"margin": 0,
"left": function (index, value) {
var v = curcol * gW + 30;
if ((index + 1) % rows == 0) {
curcol = curcol + 1;
}
return v;
},
"top": function (index, value) {
var v = (index - rows * currow) * gH + 20;
if ((index + 1) % rows == 0) {
currow = currow + 1;
}
return v;
}
});
return $icon;
},
init: function () {
//将当前窗口宽度和高度数据存储在body元素上
myLib.desktop.winWH();
var _this = this; //调用父级对象
var $icon = _this.arrangeIcons();
//如果窗口大小改变,则重新排列图标
$(window).wresize(function () {
myLib.desktop.winWH(); //更新窗口大小数据
_this.arrangeIcons();
});
//图标鼠标经过效果
$icon.hover(function () {
$(this).addClass("desktop_icon_over");
},
function () {
$(this).removeClass("desktop_icon_over");
})
//双击图标打开窗口
.dblclick(function (options) {
var title = $(this).children(".text").text(),
wid = this.id;
var href = this.getAttribute("path");
if(wid.indexOf('sm')>=0){//判断小图标和大图标的id截取部分是否一样
wid = 'win'+wid.substring(2);
title = $(this).find('.text').text();//标题
}
var win = $("#myWin_" + wid);//获取双击选中的图标id
if (win.length == 0) {
myLib.desktop.win.newWin({//new新窗口
WindowTitle: title,
iframSrc: href,
WindowsId: wid,
WindowAnimation: 'easeInBack'
});
} else {
var id2 = "myWin_" + wid; //根据传来的id将作为新窗口id
var curIndex = $("#" + id2).css("z-index");
var maxId = "";
var maxIndex = curIndex;
var windows = $(".windows");
for (var i = 0; i < windows.length; i++) {
var index = $(windows[i]).css("z-index");
var id = $(windows[i]).attr("id");
// alert(index);
if (index > maxIndex) {
maxIndex = index;
maxId = id;
}
}
$("#" + id2).css("z-index", maxIndex);
$("#myWinTab_" + wid).siblings().addClass("defaultTab");
$("#myWinTab_" + wid).addClass("selectTab");
$("#myWinTab_" + wid).siblings().removeClass("selectTab");
$("#" + maxId).css("z-index", curIndex);
$('body').data("topWin", $("#" + id2)).data("topWinTab", $("#myWinTab_" + wid));//更新窗口,否则会出现穿透
}
$('.float_box').hide();
$('.mb0').hide();
$('.dvDockStartOuter').hide();
$('.navigation_circle').show();
})
.draggable({
revert: true,
helper: "clone",
opacity: 0.7,
start: function (event, ui) {
var offset = $(this).offset();
$('body').data("curDragIcon", $(this));
}
})
.droppable({
drop: function () {
var curDragIcon = $('body').data("curDragIcon");
curDragIcon.insertAfter($(this));
var l = $(this).css('left'),
t = $(this).css('top');
$(this).css({
'left': curDragIcon.css('left'),
'top': curDragIcon.css('top')
});
curDragIcon.css({
'left': l,
'top': t
});
},
});
//初始化桌面右键菜单
var data = [
[{
text: "显示桌面",
func: function () {}
}],
[{
text: "系统设置",
func: function () {}
}, {
text: "主题设置",
func: function () {}
}],
[{
text: "退出系统",
func: function () {}
}],
[{
text: "关于fleiCms",
func: function () {}
}]
];
myLib.desktop.contextMenu($(document.body), data, "body", 10);
}
}
//当页面加载完毕执行
$(function () {
//存储桌面布局元素的jquery对象
myLib.desktop.desktopPanel();
//初始化任务栏
myLib.desktop.taskBar.init();
//初始化桌面图标
myLib.desktop.deskIcon.init();
//初始化侧边栏
myLib.desktop.lrBar.init();
})
body {
/* width: 100%;
height: 100%;*/
background: url(images/bg.jpg) no-repeat;
background-size:cover;
}
.titlebg {
/*height: 60px;
line-height: 60px;
background: #E0E0E0 url(images/bluetitle.png) repeat-x left center;*/
}
#header {
width: 100%;
height: calc(76px);
border: none;
/*overflow: hidden;*/
}
/*导航缩略图*/
#dvDock {
position: absolute;
bottom: 73px;
right: 10px;
z-index: 200;
}
.float_box {
width: 190px;
height: 262px;
position: absolute;
bottom: 0px;
right: 34px;
background: rgba(0, 0, 0, 0.72);
position: absolute;
border: 2px solid rgba(255,255,255,0.6);
border-bottom: 0;
border-radius: 4px;
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0;
z-index: 200;
-webkit-box-shadow: 0 0 10px rgba(0, 0, 0, .7);
-moz-box-shadow: 0 0 10px rgba(0, 0, 0, .7);
box-shadow: 0 0 10px rgba(0, 0, 0, .7);
overflow: visible;
}
.sb0 {
-webkit-transition-property: all;
-moz-transition-property: all;
-ms-transition-property: all;
-o-transition-property: all;
transition-property: all;
-webkit-transition-duration: .3s;
-moz-transition-duration: .3s;
-ms-transition-duration: .3s;
-o-transition-duration: .3s;
transition-duration: .3s;
}
@media \0screen\,\screen\9 {
#navigation {
background-color: #000000;
position: static;
*zoom: 1;
filter: alpha(opacity=72);
}
}
.dvDockStartOuter {
width: 52px;
height: 52px;
bottom: -34px;
right: 34px;
position: absolute;
cursor: pointer;
outline: 0;
}
.mb0 {
width: 157px;
bottom: 0px;
right: 69px;
box-shadow: 0 2px 5px RGBA(0, 0, 0, .5);
position: absolute;
line-height: 0;
font-size: 0;
height: 0;
border-bottom: 2px solid rgba(255,255,255,0.6);
z-index: 230;
}
/*//ul*/
#navigation {
width: 190px !important;
}
#navigation li:first-child {
/*margin-top: 33px !important;*/
top: 20px !important;
}
#navigation li {
list-style: none;
width: 170px !important;
height: 39px !important;
margin-left: 10px !important;
line-height: 39px !important;
z-index: 120 !important;
cursor: pointer !important;
margin-top: 1px !important;
}
#navigation li .libox {
width: 168px !important;
height: 39px !important;
line-height: 39px !important;
}
.libg {
border: 1px solid #b0b0b0;
background-color: rgba(34, 34, 34, 0.3);
border-radius: 2px;
}
@media \0screen\,\screen\9 {
.libg {
background-color: #222222;
position: static;
*zoom: 1;
filter: alpha(opacity=30);
}
}
.click_libg {
border: 1px solid #b0b0b0;
background-color: rgba(34, 34, 34, 0.5);
border-radius: 2px;
}
@media \0screen\,\screen\9 {
.click_libg {
background-color: #222222;
position: static;
*zoom: 1;
filter: alpha(opacity=50);
}
}
/*图标*/
.small_icon {
width: 18px;
height: 18px;
}
.small_icon img {
width: 18px;
height: 18px;
margin-left: 35px;
margin-top: 10px;
float: left;
}
#navigation span {
color: #c8c8c8;
font-family: "微软雅黑";
font-weight: lighter;
font-size: 12px;
margin-left: 5px;
}
/*导航按钮*/
.navigation_btn {
width: 32px;
height: 32px;
line-height: 32px;
cursor: pointer;
outline: 0;
border: 2px solid rgba(255,255,255,0.6);
border-top-right-radius: 0;
border-top-left-radius: 0;
border-bottom-right-radius: 32px;
border-bottom-left-radius: 32px;
position: absolute;
right: 0px;
bottom: 0px;
z-index: 200;
border-width: 0 2px 2px;
background-color: RGBA(0, 0, 0, .7);
box-shadow: 0 3px 5px RGBA(0, 0, 0, .7);
}
@media \0screen\,\screen\9 {
.navigation_btn {
background-color: #000000;
position: static;
*zoom: 1;
filter: alpha(opacity=72);
}
}
.navigation_btn img {
margin-left: 9px;
}
#start0,#start1,#start {
width: 14px;
height: 14px;
/*-moz-transform: rotate(-360deg);
transition: transform 0.3s ease;*/
transition: all .5s;
-webkit-transition: all .5s;
-ms-transition: all .5s;
}
.navigation_circle {
width: 32px;
height: 32px;
line-height: 32px;
cursor: pointer;
outline: 0;
position: absolute;
right: 46px;
bottom: 42px;
z-index: 200;
border-radius: 50%;
background-color: RGBA(0, 0, 0, .7);
box-shadow: 0 3px 5px RGBA(0, 0, 0, .7);
}
.navigation_circle img {
margin-left: 9px;
margin-top: 9px;
}
.start_circle {
width: 32px;
height: 32px;
line-height: 32px;
cursor: pointer;
outline: 0;
position: absolute;
right: 0px;
bottom: 10px;
z-index: 200;
border-width: 0 2px 2px;
background-color: RGBA(0, 0, 0, .7);
box-shadow: 0 3px 5px RGBA(0, 0, 0, .7);
}
#start:hover {
transform: rotate(360deg);
-ms-transform: rotate(360deg);
/* IE 9 */
-webkit-transform: rotate(360deg);
/* Safari and Chrome */
}
#start0:hover {
transform: rotate(360deg);
-ms-transform: rotate(360deg);
/* IE 9 */
-webkit-transform: rotate(360deg);
/* Safari and Chrome */
}
#start1:hover {
transform: rotate(360deg);
-ms-transform: rotate(360deg);
/* IE 9 */
-webkit-transform: rotate(360deg);
/* Safari and Chrome */
}
/*张开图标*/
.zhankai {
position: absolute;
z-index: 230;
right: 10px;
top: 8px;
cursor: pointer;
}
/*展开后的大框*/
#zhankai_big{
position: absolute;
bottom: 73px;
right: 44px;
z-index: 198;
display: none;
}
.nav_big {
width: 600px;
height: 360px;
background: rgba(0, 0, 0, 0.72);
border: 2px solid #fff;
border-bottom: 0;
border-radius: 4px;
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0;
-webkit-box-shadow: 0 0 10px rgba(0, 0, 0, .7);
-moz-box-shadow: 0 0 10px rgba(0, 0, 0, .7);
box-shadow: 0 0 10px rgba(0, 0, 0, .7);
overflow: visible;
}
.mb1 {
width: 568px;
bottom: -2px;
right: 36px;
box-shadow: 0 2px 5px RGBA(0, 0, 0, .5);
position: absolute;
line-height: 0;
font-size: 0;
height: 0;
border-bottom: 2px solid #fff;
z-index: 230;
}
/*展开时的底部方块*/
.nav_bigbtn{
width: 32px;
height: 32px;
line-height: 32px;
cursor: pointer;
outline: 0;
border: 2px solid #fff;
border-top-right-radius: 0;
border-top-left-radius: 0;
border-bottom-right-radius: 32px;
border-bottom-left-radius: 32px;
position: absolute;
right: 44px;
bottom:39px;
z-index: 200;
border-width: 0 2px 2px;
background-color: RGBA(0, 0, 0, .7);
box-shadow: 0 3px 5px RGBA(0, 0, 0, .7);
display: none;
}
@media \0screen\,\screen\9 {
.nav_bigbtn {
background-color: #000000;
position: static;
*zoom: 1;
filter: alpha(opacity=72);
}
}
.nav_bigbtn img {
margin-left: 9px;
}
#deskIcon1{
width:100%;
}
#deskIcon1 li{
float: left !important;
position: absolute;
left: 0 !important;
}
#navigation li{
position: absolute;
left: 0 !important;
/*border:1px solid red;*/
/*background-color: red;*/
}
#navigation li .text{
display: inline-block !important;
padding-left: 0 !important;
padding-right:30px;
}
/*.deskIcon li{
margin-top:30px !important;
}*/
#navigation li:nth-child(2){
top:60px !important;
}
#navigation li:nth-child(3){
top:100px !important;
}
#navigation li:nth-child(4){
top:140px !important;
}
#navigation li:nth-child(5){
top:180px !important;
}
#navigation li:nth-child(6){
top:220px !important;
}
#navigation .desktop_icon_over {
background: none !important;
}



 " + title + "
" + title + "